Do you have some video content and want to create beautiful video sliders in WordPress to display your videos in an attractive and interactive way?
Sliders are a very effective showcase type for grabbing visitors’ attention and growing conversion. WordPress video sliders increase engagement and your video watch time.
In this blog, I’ll show you how to create an outstanding video slider in WordPress in minutes. You can create it with YouTube, Dailymotion, Vimeo, Wistia, and self-hosted videos.
So, let’s dive in.
Table of contents
4 simple steps to create a WordPress video slider
Step 1: Install WP Carousel plugin
By default, we can’t create a slider in WordPress. So, we need to install a good slider plugin. WP Carousel is the best and easiest solution for creating stunning sliders and galleries in WordPress. It is highly feature-rich and beginner-friendly. It helps you create outstanding sliders and galleries in minutes with no code. 70000+ WordPressians in 180 countries around the world use this plugin.
Let’s install WP Carousel.
Don’t know how to install it? Please see the documentation. It’s a piece of cake.
Step 2: Add Video URLs
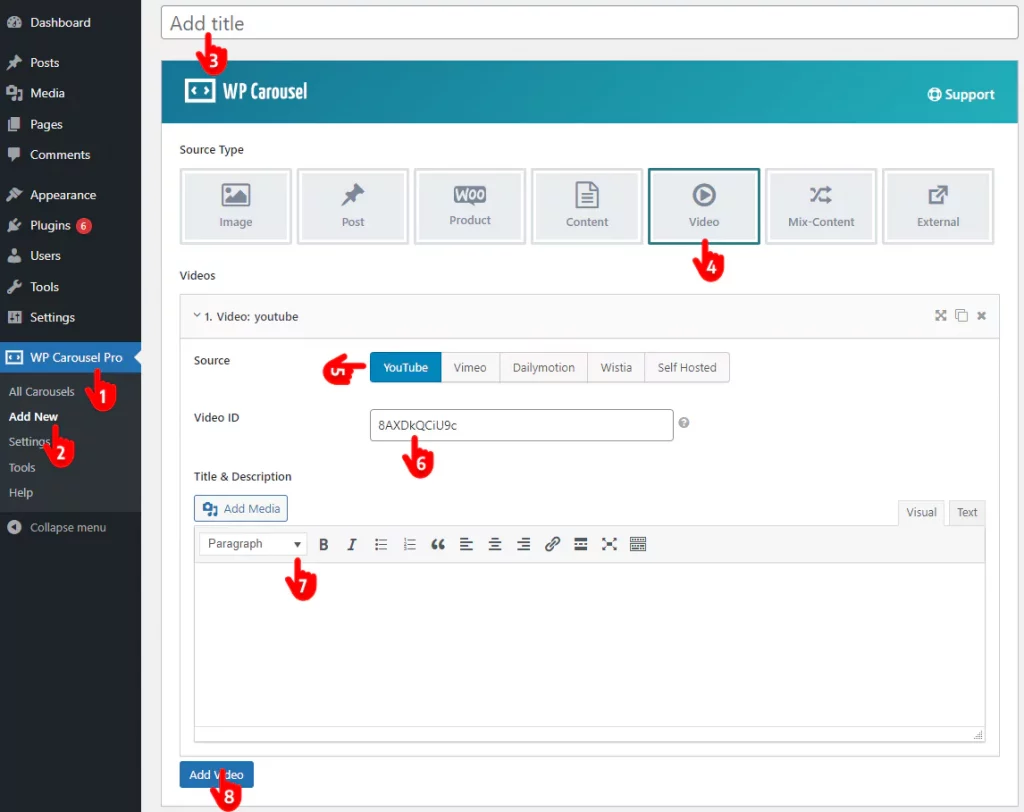
Once you install and activate WP Carousel, it must be on your WordPress dashboard admin sidebar, as seen below. Follow the steps to add videos.

1. First, click WP Carousel.
2. Click Add New.
3. Give your video carousel a title.
4. Choose Video.
5. Click Add Video.
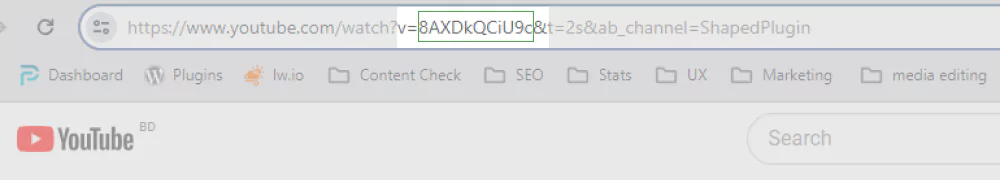
6. Add your video ID. A video ID is usually the part after the last slash of a video URL. However, the ID of a YouTube video URL is the part in between v= and c, as seen in the following screenshot.

7. You can add video title, description, and more
8. Click the Add Video button to add more videos. Thus, you can add as many videos as you need.
Step 3: Customize the video slider
After adding some videos, a basic video slider is ready. You can watch it by clicking the SHOW PREVIEW button at the bottom right of the same screen. You need to customize it to make it better and more consistent with your website design, right? Follow the simple steps below to customize your video slider.

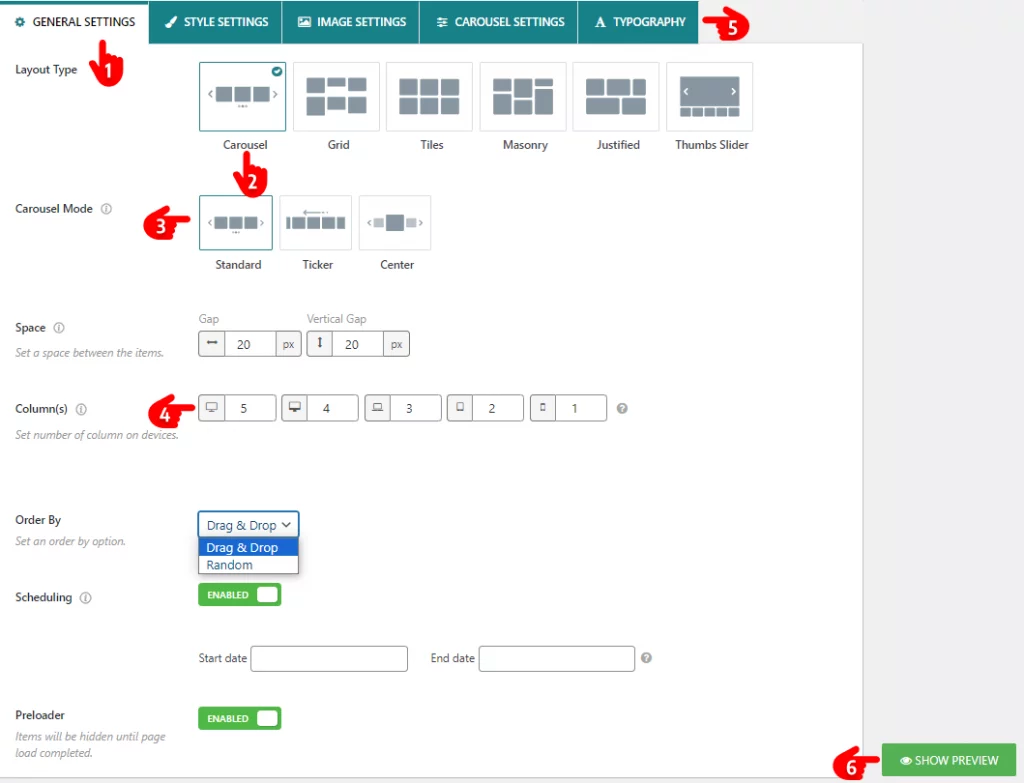
- Leave the GENERAL SETTINGS tab selected.
- Choose the Carousel layout. In addition to sliders and carousels, you can create mesmerizing galleries with videos, images, and more.
- You can choose a slider mode among Standard, Ticker, and Center.
- Set the number of items you want to display at a time on different devices.
- Find all the customizations in these six tabs and apply them as per your requirements and preferences.
- You can use the SHOW PREVIEW button at the bottom right to see the preview and follow the best slider practices when you customize your video slider to make it perfect.
Step 4: Publish the video slider
If your WordPress video slider sounds perfect, follow the simple steps to let it go live.
- First, click the Publish or Update button at the top right of the plugin.
- Copy the shortcode at the bottom left.
- Go to the page or post where you want to display your WordPress slider and paste it.
- Finally, hit the Publish or Update button at the top right of your page or post and enjoy the benefits of the slider!
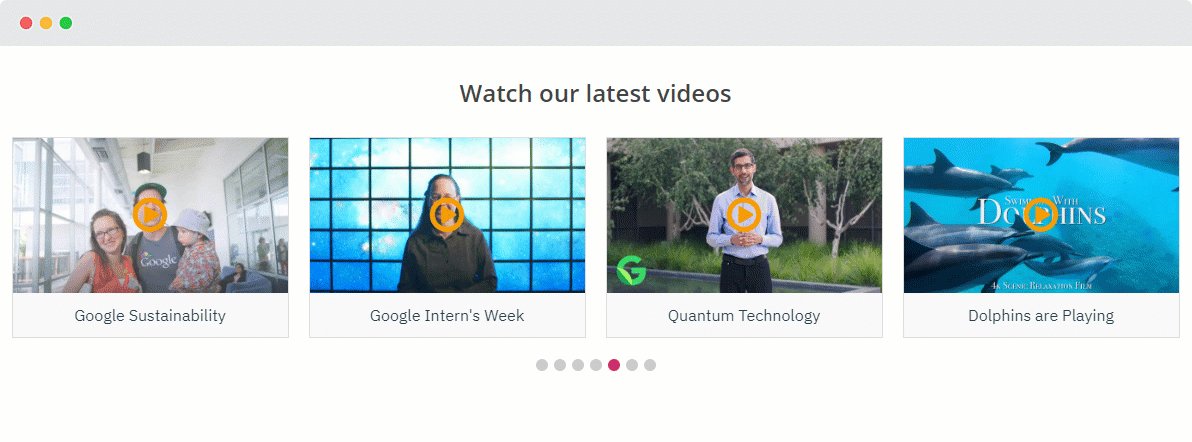
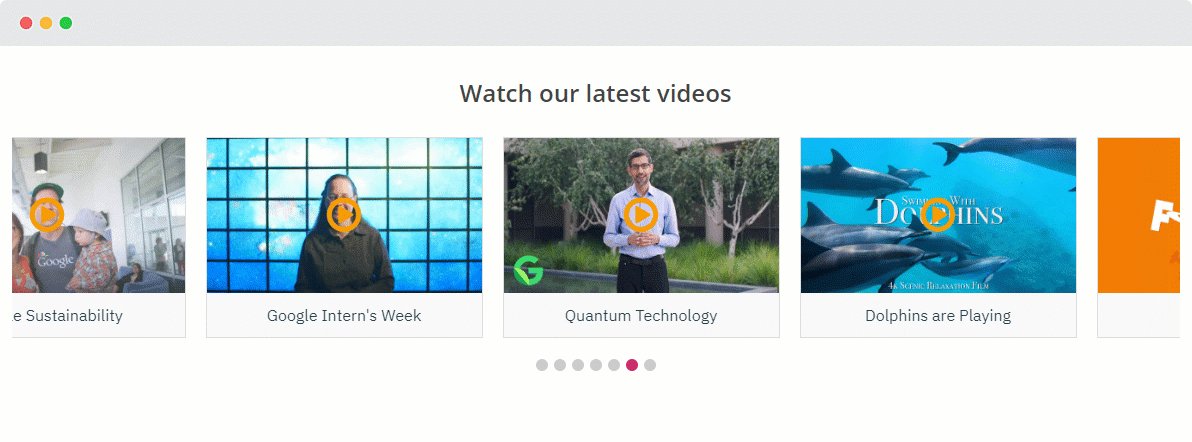
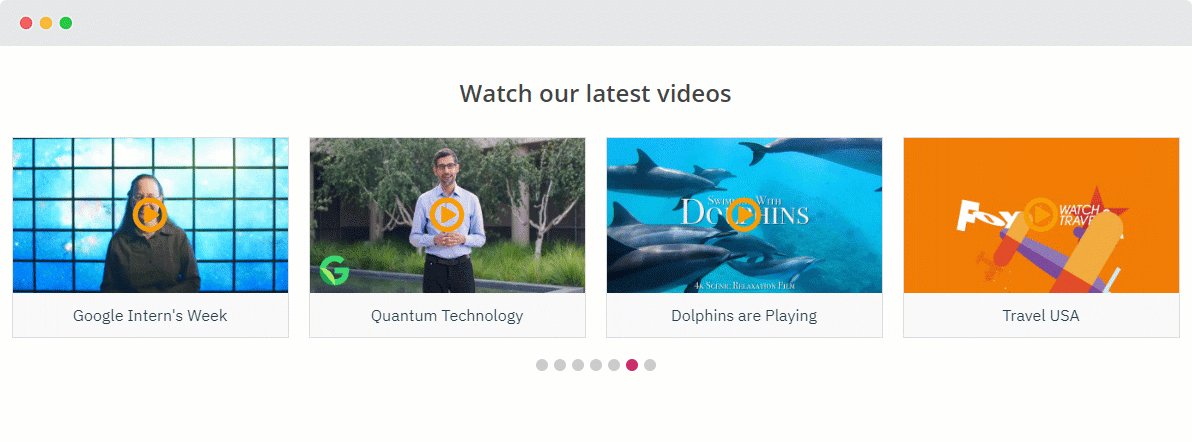
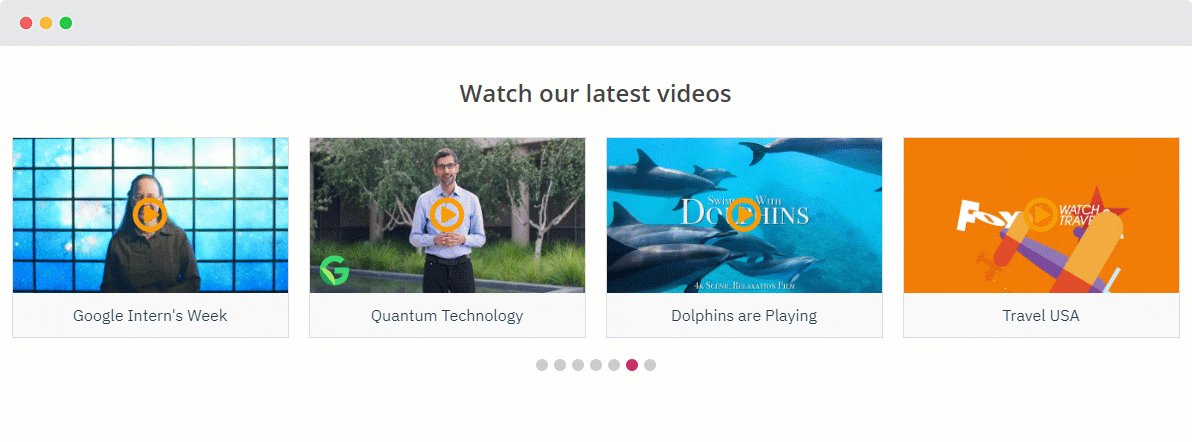
Here is how a basic WordPress video slider looks.

The takeaway
Sliders and carousels are the best showcases for displaying your recent and key video content. They grab visitors’ attention and increase video watch time.
WP Carousel lets you create stunning video sliders in WordPress in 4 simple steps with no code.
Let’s create gorgeous WordPress video sliders on your website with WP Carousel now.