Do you want to add an advanced WooCommerce product image zoom option to provide a detailed and close-up view of your products and impress customers?
An advanced product zoom in your WooCommerce store enhances customers’ shopping experience with better product visual inspections. It thoroughly shows every pixel of your products and makes customers confident about buying. You will find the World’s top e-commerce platforms offering the product zooming option for customers.
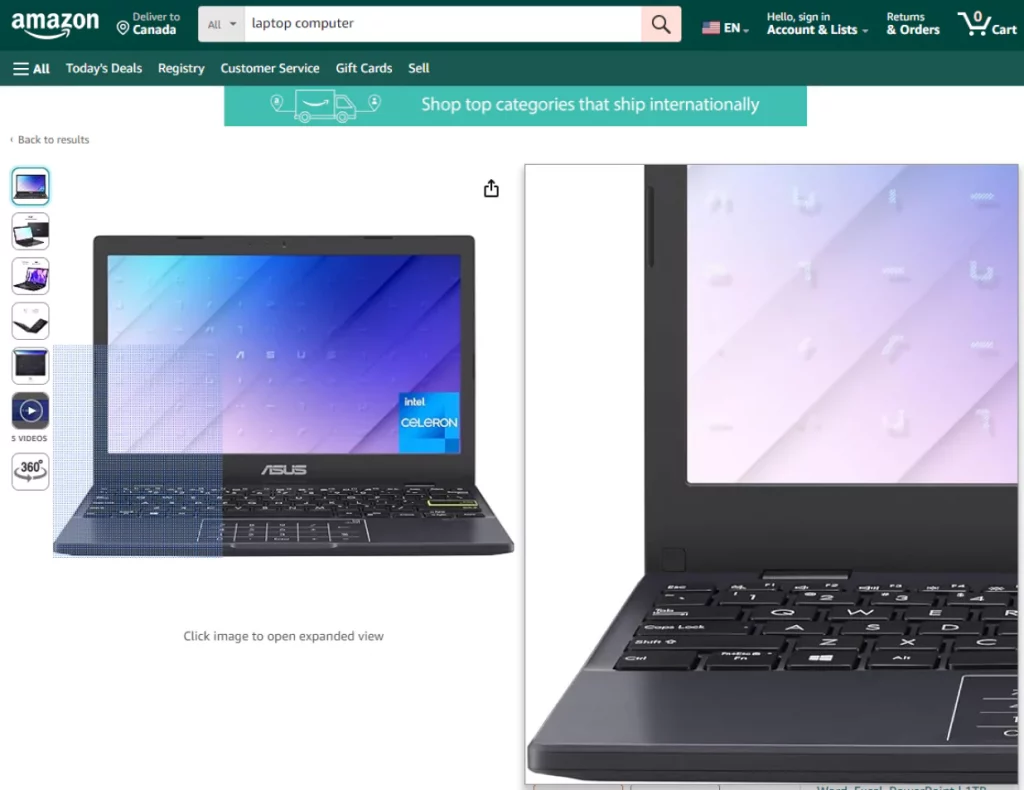
Product image zoom on Amazon

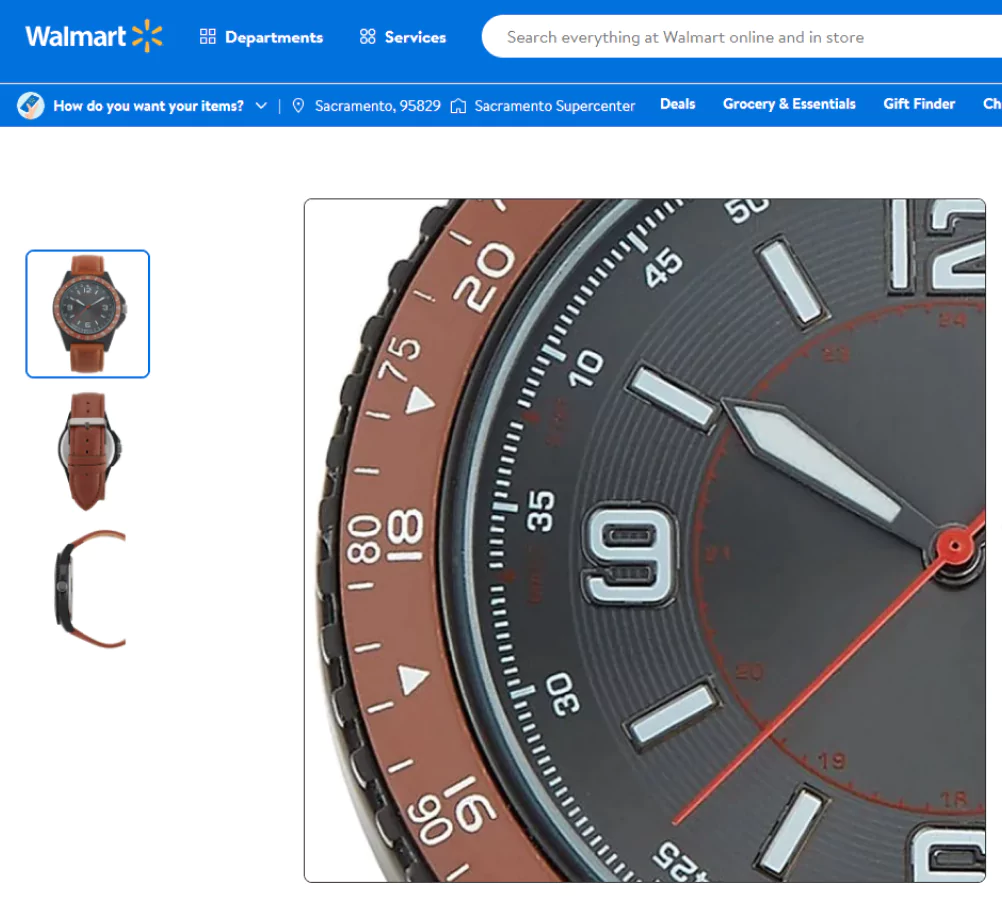
Product image zoom on Walmart

Why not you?
In this blog, I’ll show you how to add the advanced product zoom feature in minutes without writing a single line of code.
So, let’s get in.
Table of contents
2 Simple Steps to Add Advanced Product Zoom
These two steps are so easy that a beginner can add an advanced product zoom feature in a few clicks.
Step 1: Install and Activate WooGallery
WooGallery is the ultimate solution for your WooCommerce product gallery. It’s highly feature-rich and easy to use. Thousands of WooCommerce businesses use this plugin to power up their product galleries and boost sales.
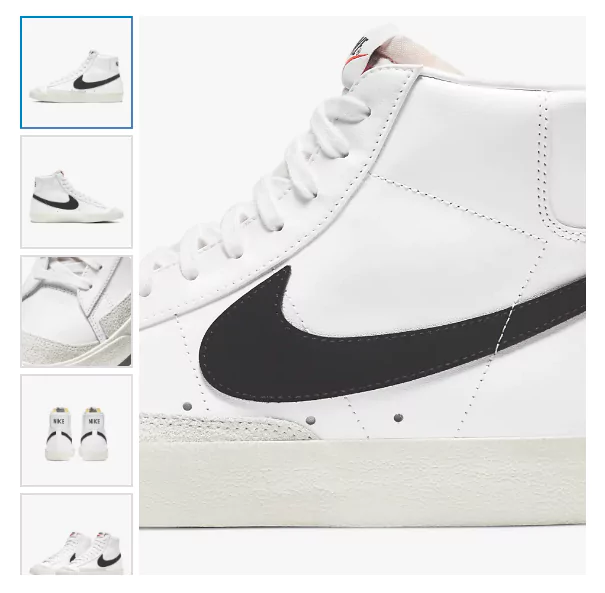
It allows you to add advanced product image zoom to your product galleries:
Besides advanced product image zoom, it offers many more:
- Full-featured WooCommerce lightbox
- Unlimited product videos to your shop and product detail pages
- Additional variation images gallery
- Horizontal and vertical product thumbnail sliders
Let’s install and activate Gallery Slider for WooCommerce.
However, if you are new (future Leo), see the documentation or watch the following video to install the plugin easily.
Step 2: Enable WooCommerce Product Zoom
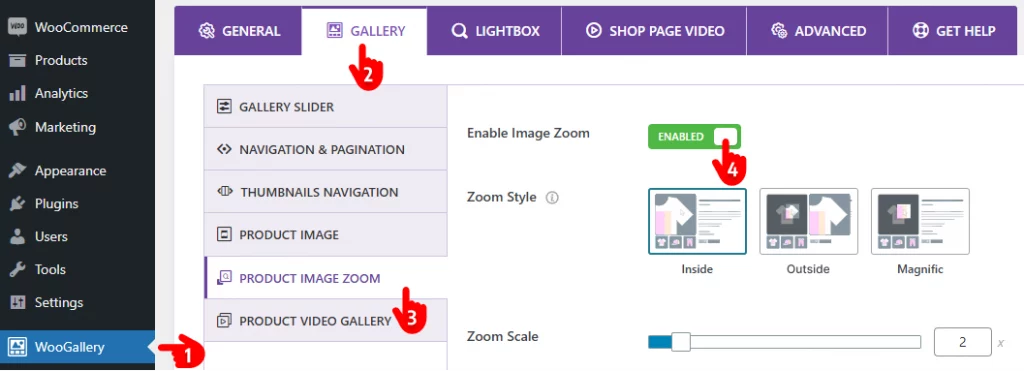
After you install and activate Gallery Slider for WooCommerce, it must be on your WordPress admin sidebar, as seen in the image below. Find it and follow the simple steps to set a powerful image zoom for your product galleries.

- First, Click WooGallery at your admin sidebar.
- Click the GALLERY tab.
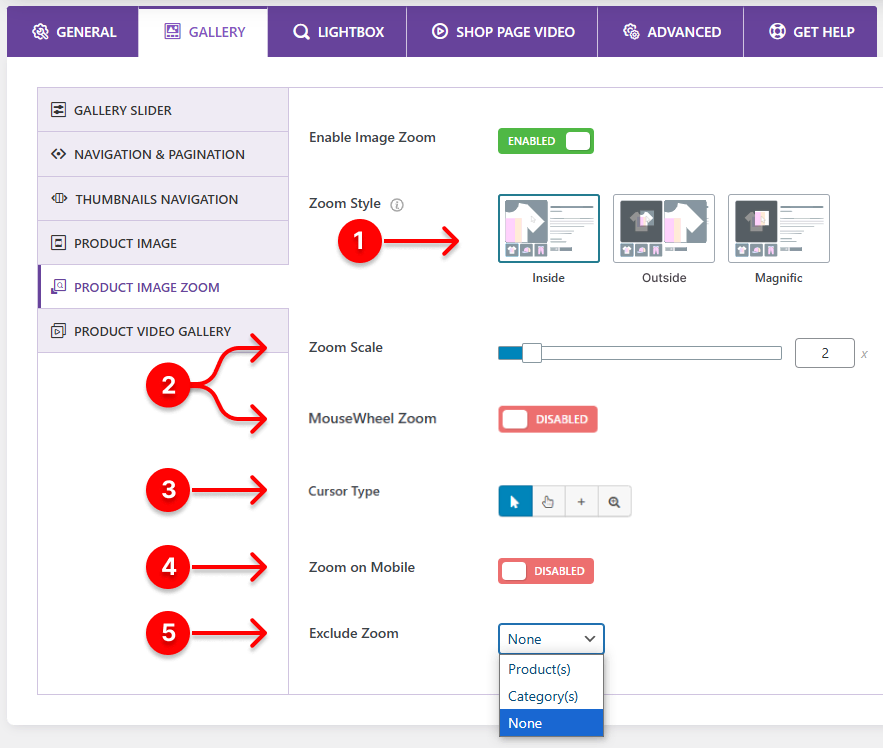
- Clidk the PRODUCT IMAGE ZOOM tab.
- Enabe the image zoom.
You might notice that WooGallery offers 3 styles of Product Zoom:
- Inside Product Zoom
- Outside Product Zoom
- Magnific Product Zoom
WooGallery also offers Popup Zoom and Full-page Zoom with a full-featured lightbox, as you can see an individual Lightbox tab next to the Gallery tab.
You can also add a product lightbox to let your visitors zoom in on a popup or a full page. Click the next tab (LIGHTBOX) and play with the lightbox settings.
Inside Product Image Zoom
With this zoom type, the product image enlarges inside the boundaries of the original product image when a customer hovers over it, allowing the customer to get a closer view of the product without moving away from the main product image.

How to Add the Inside Zoom to Your Woocommerce Product?

1. You get the inside zoom activated by default in WooGallery. It means if you enable Zoom and click the save settings button at the top right, the Inside Zoom will be activated to all your product galleries.
2. Moreover, you can set the zoom scale up to 10x by dragging the bar. However, you can put a larger number in the input field. Try a scale, refresh the product page to watch how it looks, and choose the perfect zoom scale. Uploading high-quality, optimized images of the same size is always a good practice.
You can also enable the Mouse Wheel Zoom option to let customers enjoy flexibility when zooming with the mouse wheel.
However, mouse wheel zoom may not be a good option for any Grid Layouts or the Anchor Navigation. That said, you can happily do it if it’s a crying need for some particular product categories.
3. You can choose the search plus, plus, or any other option.
4. UX designers prefer turning off the product image zoom on mobile. In necessary cases, you can use it.
5. Most importantly, you can exclude the products and categories that don’t need a zooming option.
6. Hit the SAVE SETTINGS button at the top right.
Outside Product Image Zoom
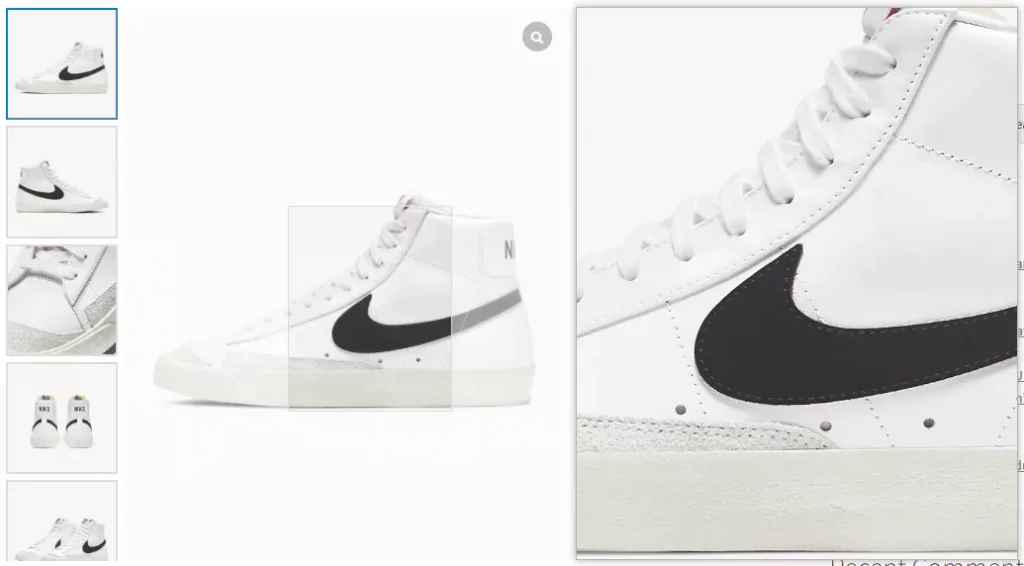
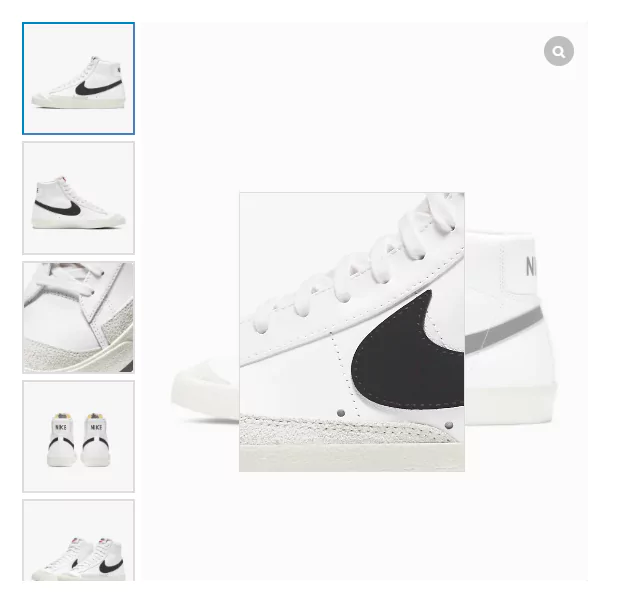
With this zoom type, the product image enlarges on an individual zoom window outside the original product image area when a visitor hovers over it. This type of zoom allows users to see both the original product image and the zoom view side-by-side.

How to Add the Outside Zoom to Your Woocommerce Product?

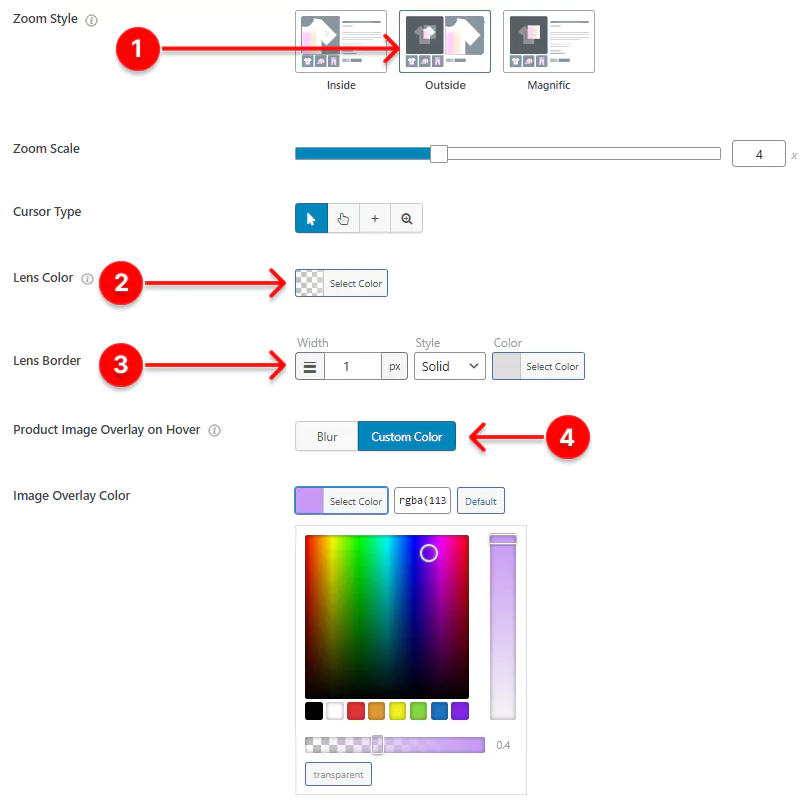
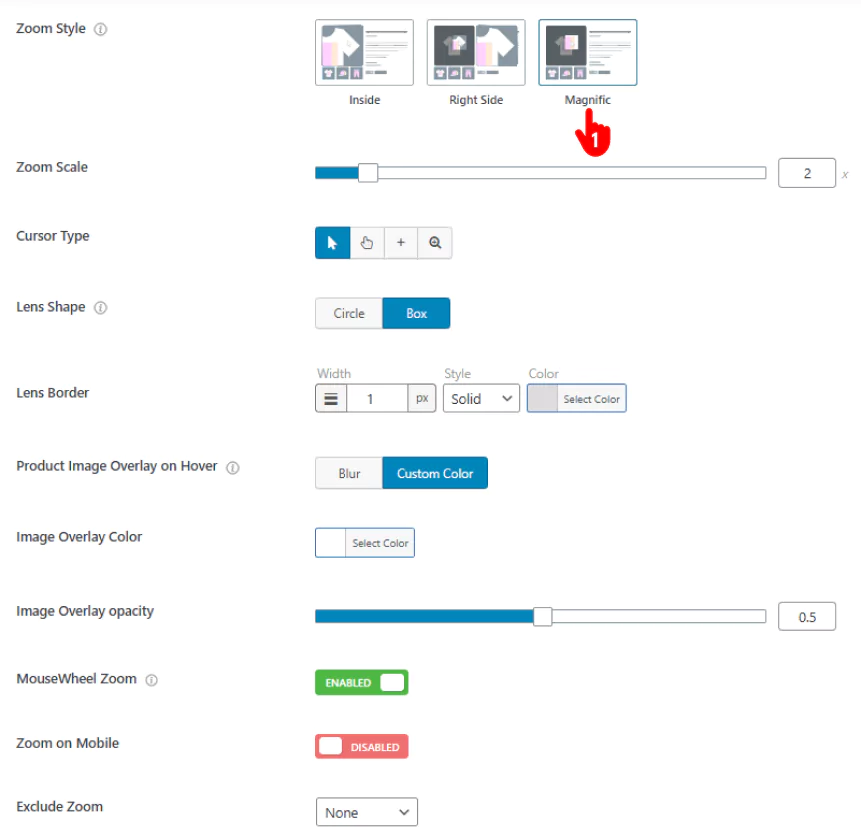
1. Select the Outside zoom.
You have already read about zoom scale and cursor type in the inside zoom section above.
2. You can change the lens color. However, transparent is the most used option and it is set by default in WooGallery as well.
3. The default width, style, and color for the lens border are pretty cool. You can change it as needed.
4. You can customize the product image overlay color. A subtle shade of your brand’s color palette with perfect opacity can be the best choice, as it maintains consistency and enhances your brand identity. The default color is also simply cool.

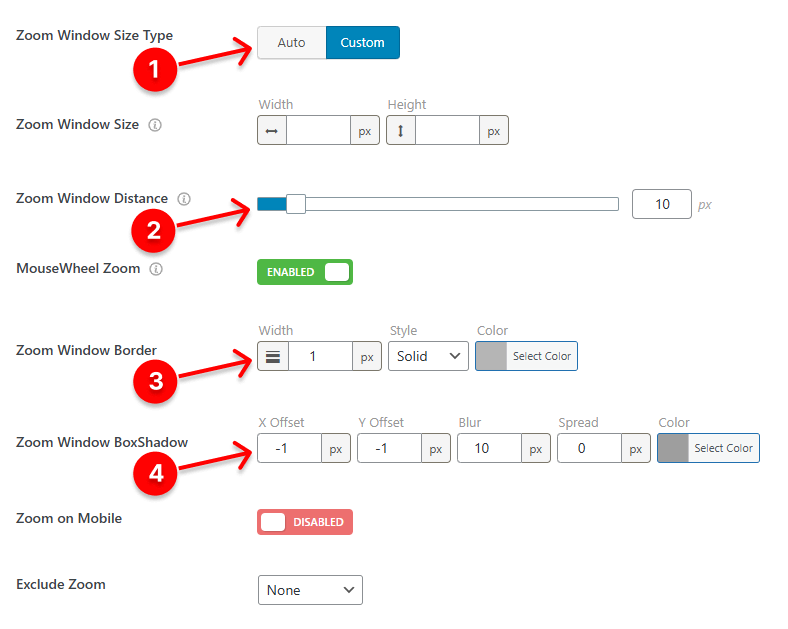
1. Auto zoom window size is good enough. However, you can customize it as needed.
2. The 10-pixel zoom window distance from the original product image is perfect. You can increase and decrease it as needed.
You have already read about the mouse wheel zoom in the inside zoom section above.
3. The default width, style, and color for the zoom window border are nice. Yet, you can customize it with a shade of your brand color.
4. You can customize the zoom window shadow as per your preference.
5. Remember to click the SAVE SETTINGS button at the top right.
Magnific Product Zoom
Magnific product zoom type works just like a magnifying glass. It offers a movable magnifying digital lens. Customers can move it with the cursor and zoom in on any part of a product image inside its area.

How to add the Magnific zoom to your WooCommerce product?

1. Select the Magnific Zoom Type.
2. The settings are as mentioned in the previous sections.
3. Don’t forget to hit the SAVE SETTINGS button at the top right.
Which Type of Product Image Zoom to Prefer
Without spending much time comparing the zoom types, you can choose any of them to let your customers get a close-up view of your products and feel more confident about purchasing.
However, most UX designers and WooCommerce store managers prefer the Inside product zoom. However, you will find Outside Zoom on the world’s top e-commerce platform, Amazon.
How to Disable Product Zoom in WooCommerce
WooCommerce product image zoom is not necessary for all kinds of products. So, you may need to turn off the default WooCommerce for all products or some specific products. WooGallery helps you to do it with a single click.
Disable WooCommerce zoom for All Products
WooCommerce offers a built-in product image zoom. You may not need that zoom option for your product galleries. For instance, you may sell only books, pens, CDs, software, e-books, etc. So, your customers don’t need any close inspection. Whatever your reason is, WooGallery lets you disable it with a single click on the Zoom toggle.
Disable WooCommerce zoom for Specific Products
Suppose only some (not all) of your WooCommerce store products don’t need product zooming. In that case, the WooGallery plugin enables you to easily disable it for those specific products without removing zoom from all products.
Navigate to WooGallery→ GALLERY→ PRODUCT IMAGE ZOOM→Exclude Zoom→Pick the products or categories you want to disable zooming for.
Watch it on the image.
Key Benefits of Product Zoom
WooCommerce product zoom offers several key benefits that significantly enhance the shopping experience and boost sales.
Here are some of them:
Showcases Product Quality
Zooming in on many kinds of products, including jewelry, clothing, accessories, and home decor items, highlights the intricate details. It gives customers a better sense of texture, color accuracy, and material quality.
Closer Inspection
With product zoom, customers get a close-up view of products to look into the details, such as fabric texture, craftsmanship, and small design elements. This increases customer confidence in the quality of the product.
Helps Decision Making
Seeing the product closely builds trust as it reduces the fear of receiving an item that looks different from what is shown in the image view. As a result, they can confidently make purchasing decisions.
Grows Sales
Product image zoom significantly reduces purchase hesitation and grows trust. When customers can zoom in on a product, they feel more confident about its design and quality. Consequently, it reduces purchase hesitation and leads to more conversion.
No Negative Reviews and Returns
Zooming into product images ensures product visual transparency. Customers know exactly what they are purchasing. So your products don’t get any negative reviews or complaints. It also reduces the product return rate to zero.
Competitive Advantage
There is high competition in today’s business world, where a little additional advantage for customers can make a large business progress. At this point, product zooming comes with higher interaction, closer product inspection, engagement, and conversion to help you go ahead of your top competitors.
So, let’s add product image zoom to your WooCommerce store and upgrade your product galleries with many other robust features of WooGallery to boost sales today.