Do you want to add WooCommerce additional tabs to your product pages to provide adequate information and impress your customers to increase sales? Are you looking for the easiest way to do it?
If you are, welcome to this blog. I will show you every step of how to add additional tabs to WooCommerce product pages seamlessly.
Tabs help you organize additional information to your WooCommerce product page in a logical chunk. As a result, customers find their desired information faster without scrolling down and leaving the product page. Consequently, your conversion rate grows.
Moreover, additional tabs provide more content that helps your product pages rank higher and get more new customers. Finally it helps your business growth.
So, let’s get right in.
Table of contents
4 easy steps to add WooCommerce additional tabs
Follow these simple steps to add additional tabs to your WooCommerce product pages in minutes. Moreover, it doesn’t require any coding knowledge.
Step 1: Install and activate a good tab plugin
WooCommerce allows to add only three tabs. So, we must install and activate a good plugin to add further tabs in WooCommerce faster with no code.
However, a good plugin not only provides tons of features but also ensures qualities such as clean coding, intuitive user interfaces, fast performance, compatibility with other plugins and themes, regular updates with the latest web technologies, and a lightweight structure. Failure to meet these qualities can cause errors in your site and make it slow. Most importantly, the plugin should be user-friendly and seamlessly compatible with the latest version of WordPress so you can work flawlessly.
Considering all these things censoriously, I prefer WP Tabs to add more tabs to WooCommerce product pages. It can be the best WooCommerce tab solution for you too.
Let’s install and activate WP Tabs.
If you are a beginner (future leader), you can watch this tutorial to see how to install and activate WP Tabs Pro.
You can read the documentation or reach out to the support team for further help.
Step 2: Add tab titles and content
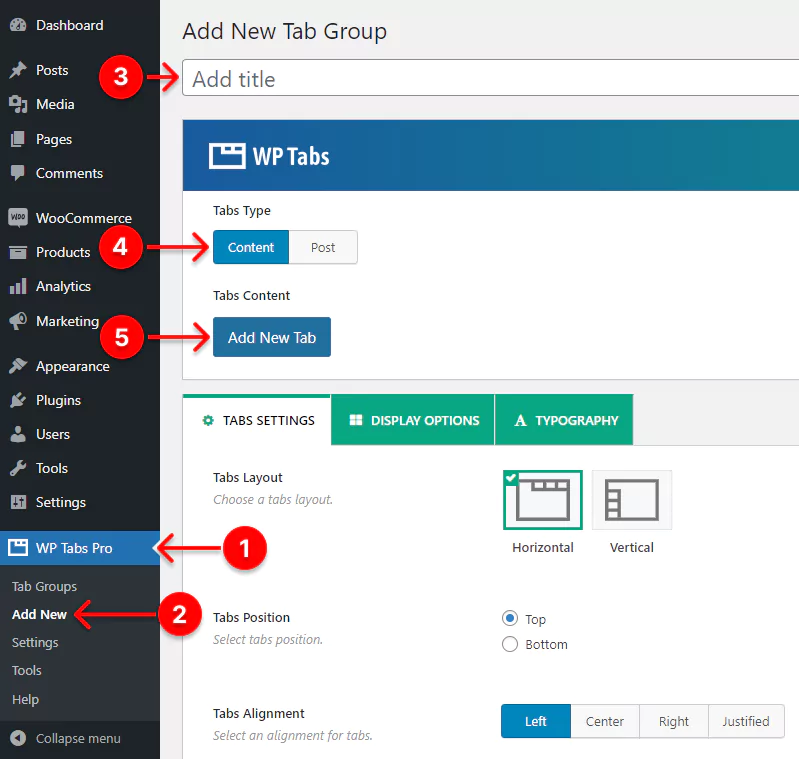
Upon installation and activation of WP Tabs, it must be on your WordPress admin sidebar, as seen in the following screenshot. Follow the next steps to add tab titles and content for your WooCommerce product page easily.

First, click 1. WP Tabs → next 2. Add New → 3. Write a title ( for example, WooCommerce Additional Tabs) → select 4. Content → 5. Add New Tab →

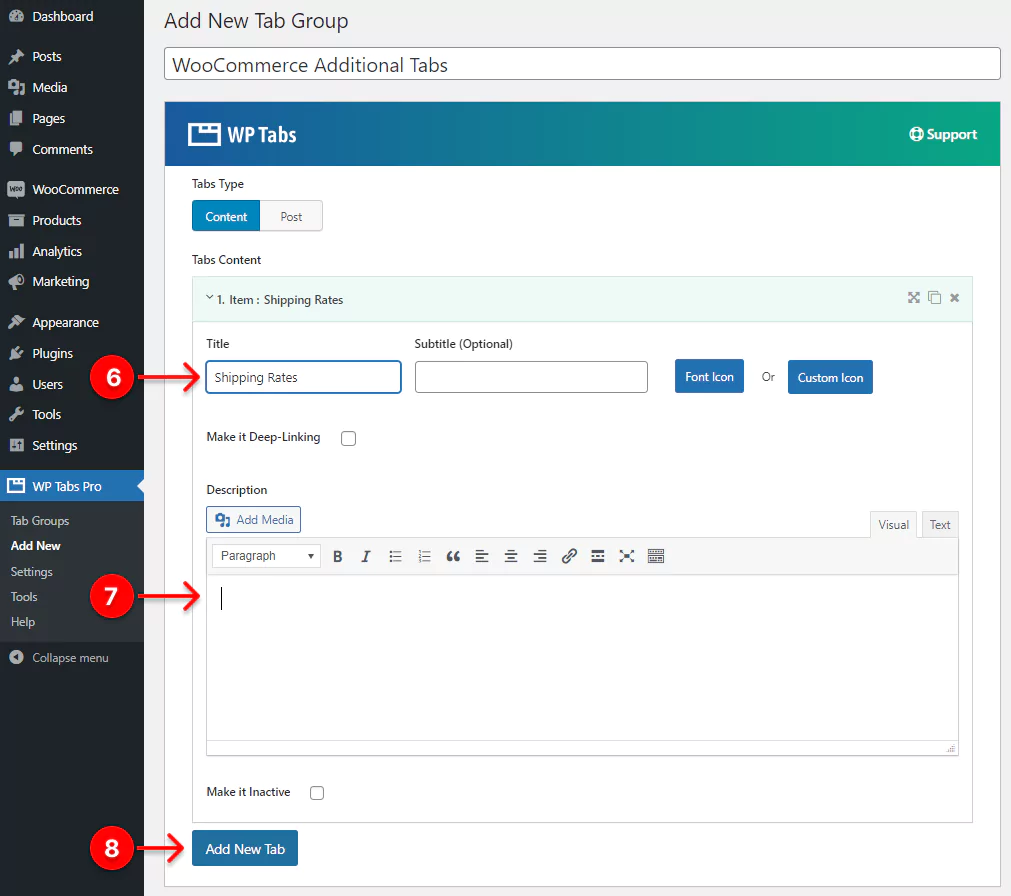
6. Write the label/name of the first tab.
7. Write content/description for the tab.
8. Click Add New Tab to add a new one. This way, you can add as many tabs as you need.
Step 3: Design your WooCommerce tabs
WP Tabs is a feature-rich and user-friendly WordPress and WooCommerce tab plugin. As a result, you can easily design your tabs exactly how you want.
Follow the next steps to design your additional tabs for your WooCommerce product pages. While designing, keep the best practices at the top of your mind for the best output.

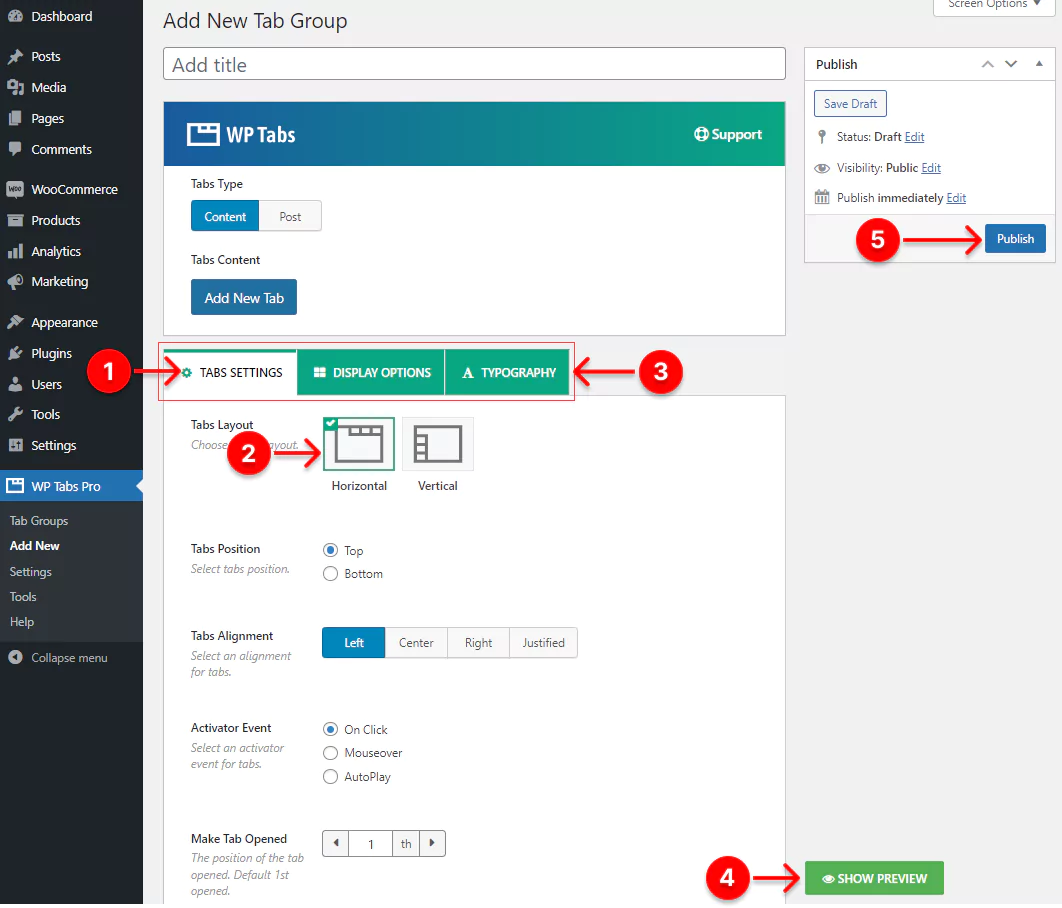
- Leave the TABS SETTINGS tab selected.
- Keep the Horizontal layout selected to display your tabs horizontally.
- As seen, there are three tabs in this tab bar. Each tab has lots of design features. With them, you can design your tab bar and tabbed content how you imagine. So, explore them and use them properly as per your requirements.
- Design is a nonlinear and iterative process. So, you can see the Preview by clicking the SHOW PREVIEW button after using some design features, and you can go back to improve them if needed. This way, you can perfectly design your WooCommerce additional tabs and tabbed content how they should be.
- After you design your WooCommerce tabs perfectly, hit the Publish or Update button.
Step 4: Set and Save your WooCommerce additional tabs
After you design the additional tabs perfectly, follow the next steps to bring them out.

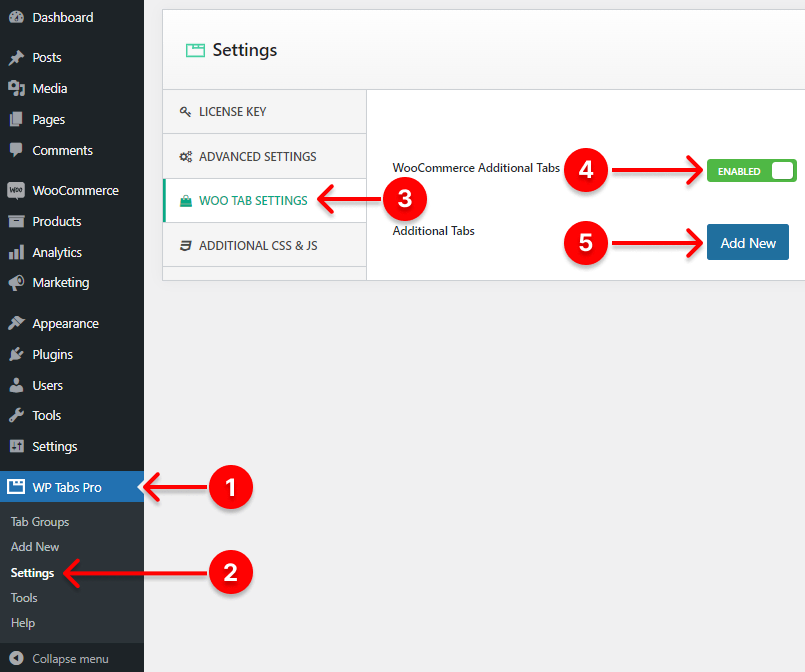
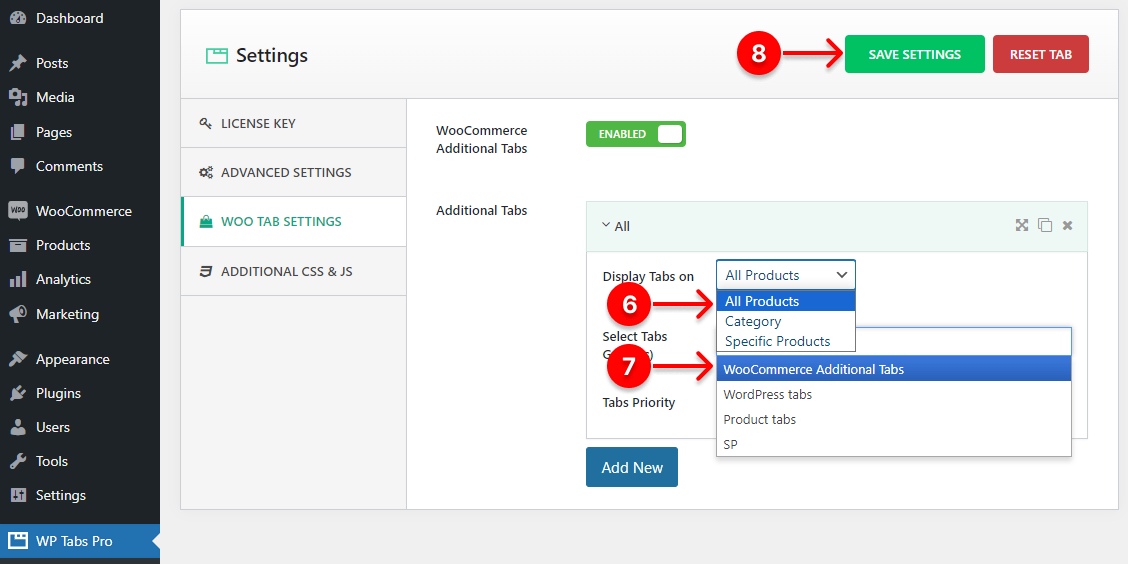
First, go through the steps 1. WP Tabs Pro → 2. Settings → 3.WOO TAB SETTINGS → 4. Enable WooCommerce Additional tabs → 5. Add New →

6. Click All Products if you want to add the additional tabs you designed to all your products. However, based on your requirements, you can pick anyone among those three options: All Products, Categories, and Specific Products.
7. Pick the first tab group title or anyone you want to add to the selected products.
8. Finally, click SAVE SETTING button.
Lastly, go to your product page and refresh it.
Congratulations! You have done it.
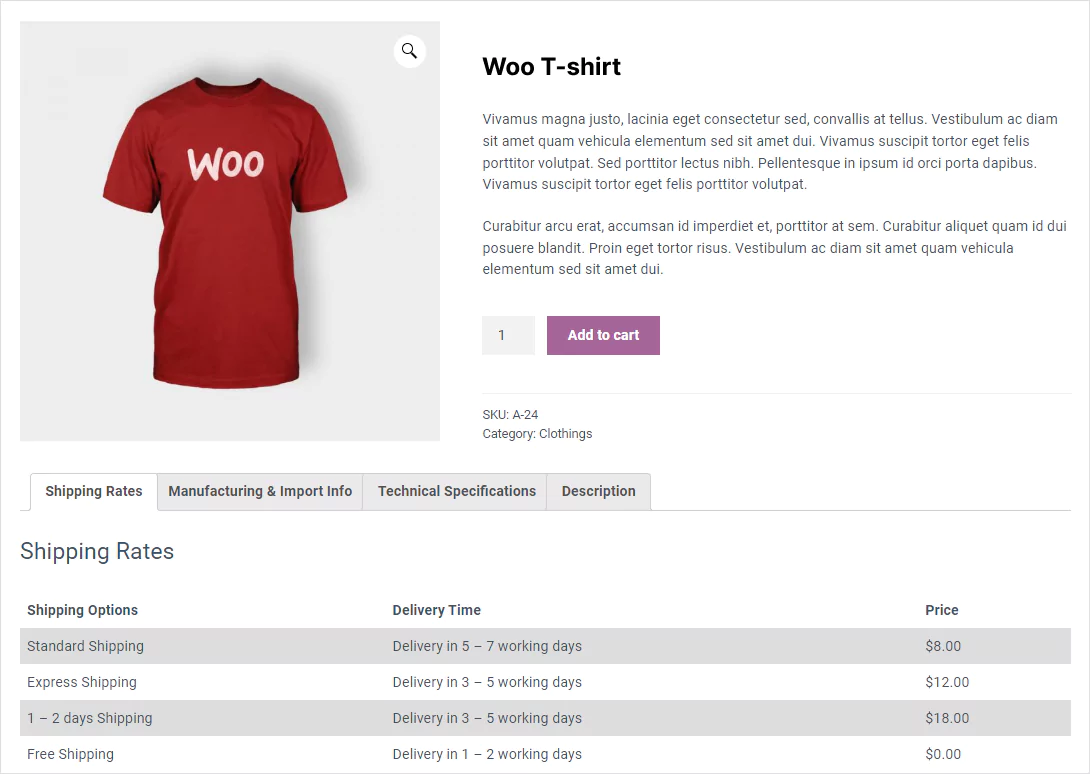
Here is how basic WooCommerce Additional tabs look.

Take Away
WooCommerce additional tabs and their content provide more information about your products. They impress costumes and grow conversion rates.
Additionally, they help your product pages rank higher and get more new customers to grow sales.
Following only four easy steps, you can add additional tabs to your WooCommerce product pages and increase your business growth.
So, let’s do it now.
Thanks for reading. Let’s talk about it more in the comment box below. We enjoy reading your comments and replying to them.
If this blog was helpful, please share it with your friends and followers on social media.







Pingback: How To Add Tabbed Content In WordPress and WooCommerce