Are you looking for the most effective way to add team members carousel in WordPress? So, If your answer is yes, welcome, you are at the right place.
The team member page is very crucial for every business. If you can show members in the carousel layout, it will make your page more attractive. Therefore, your team member page will be more effective.
To keep that in mind, I came up with the most effective way for adding members’ carousel in WordPress. Without wasting any more time, let’s dive into it.

If you want to show team members in WordPress, this is an excellent layout. Carousel helps to show team members attractively. WordPress doesn’t have features for showing team members. In this case, you have to use plugins. However, every plugin doesn’t offer a carousel layout.
Here I will use a popular dedicated team members plugin called WP team.
At first, install and activate the WP team plugin.
Step one: Add members
Now, if you didn’t add members, add members.

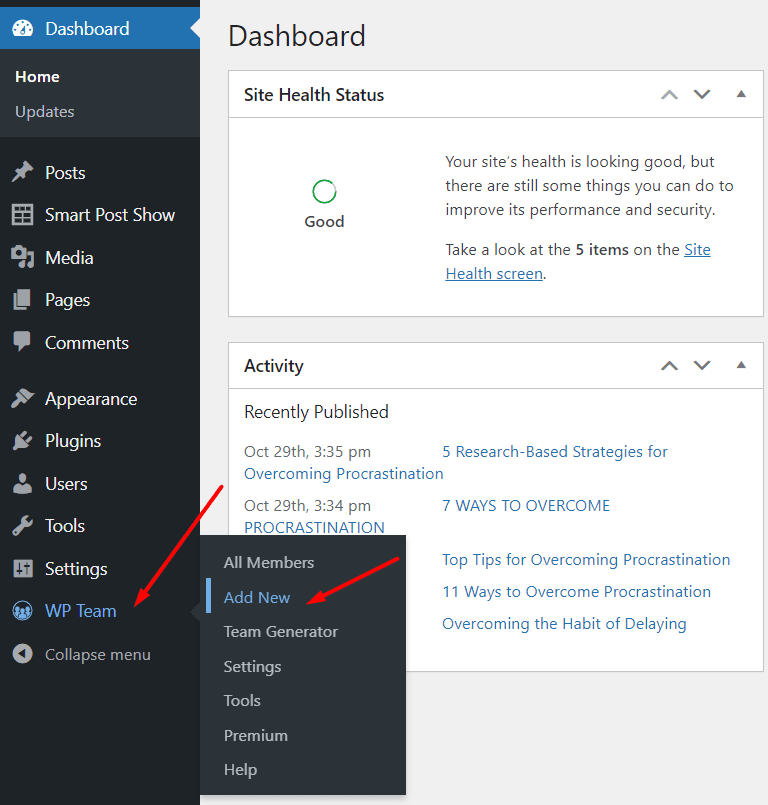
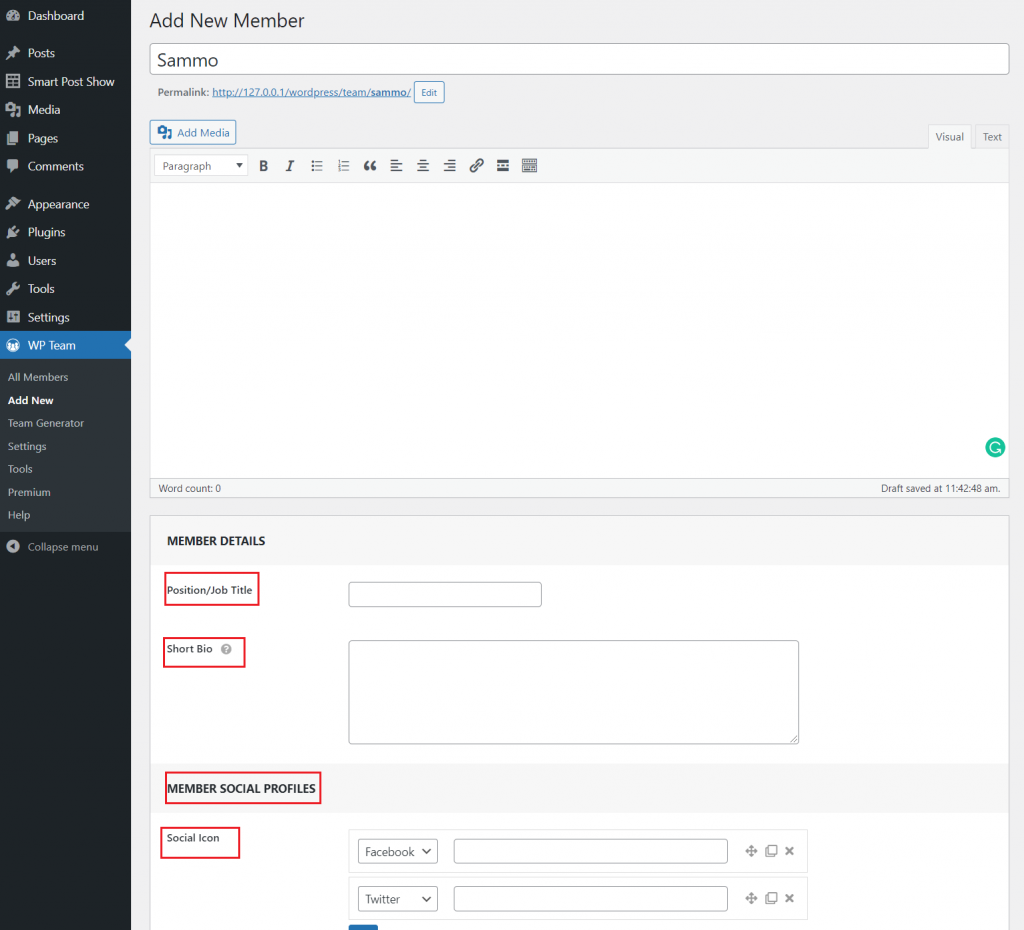
To add team members, get back to the WordPress dashboard and navigate the WP team. After that, click on Add New and type member name in the name box. Write team member details in the text editor. You can add detailed information here. So, add all the vital information.


Add position/job title in the title box. Type an attractive short bio in the bio box. It allows only 100 characters, so add information carefully.
*Pro tip: you can summarize your long description and insert it in the short bio.
From the Member social profiles option, add social profiles. You can add multiple social profiles such as Facebook, Twitter, Linkedin, Instagram, and more. Add member’s profile image from the text editor’s right side. Now click on publish, and you are done with adding team members.
In the next step, we will add a carousel.
Step two: Creating team members carousel

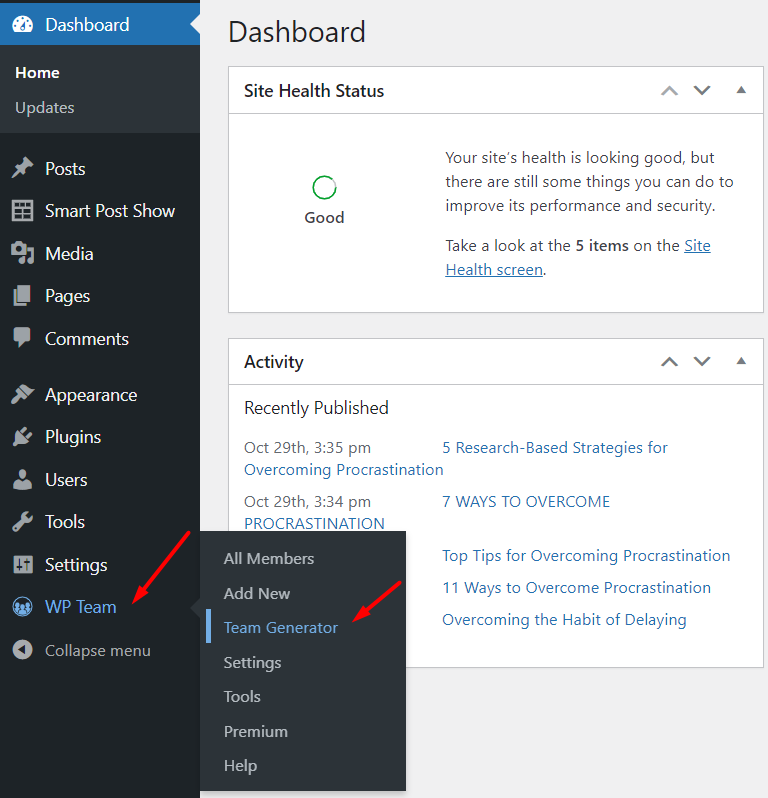
Again get back to the WordPress dashboard and navigate the WP team. After that, click on Team Generator, then click on Add New Team.

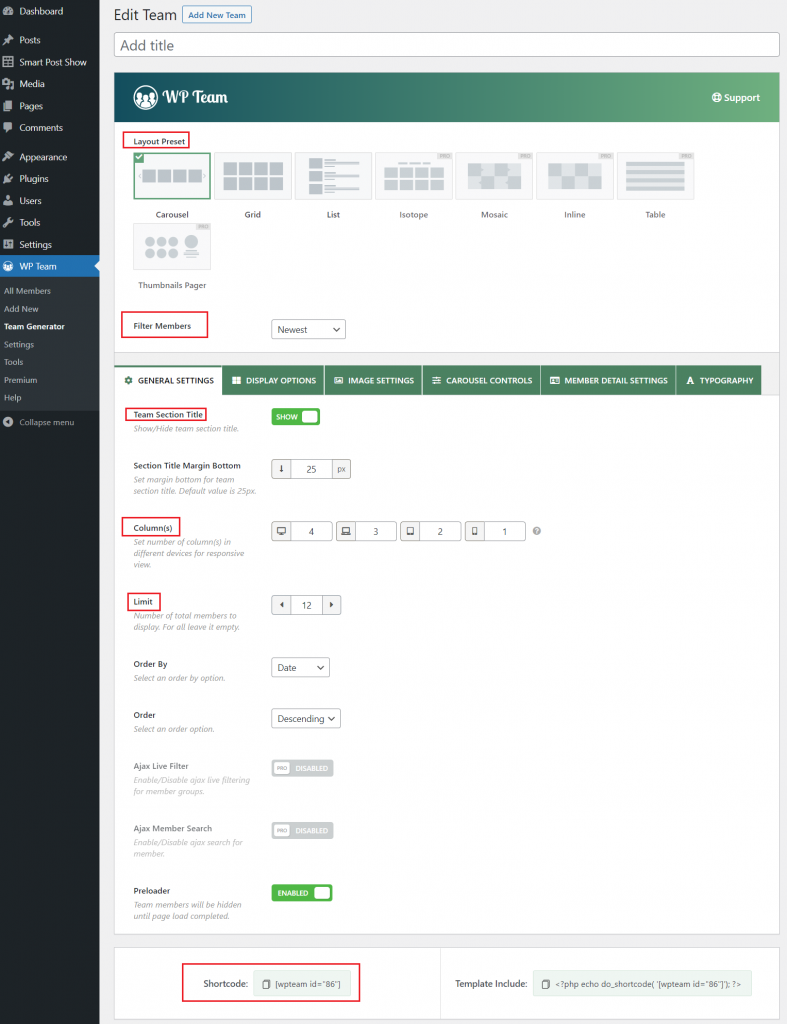
Now, type the title in the title box. We want to display team members in the carousel; that’s why we will select the carousel as the layout preset. Keep the member filter option unchanged. Finally, Click on publish, then copy the shortcode and paste it where you want to show team members in the carousel.

*Note: you can stop here if you don’t want further customization. If you wish to customize team members’ appearance, then continue.
Step three: Customization
WP team allows customizing team members’ appearance and functionality. You can customize according to your requirement.
For customization, navigate General settings; from here, you can show/hide team section title, set margin, set the number of columns for a specific device, choose the maximum number of members for displaying.
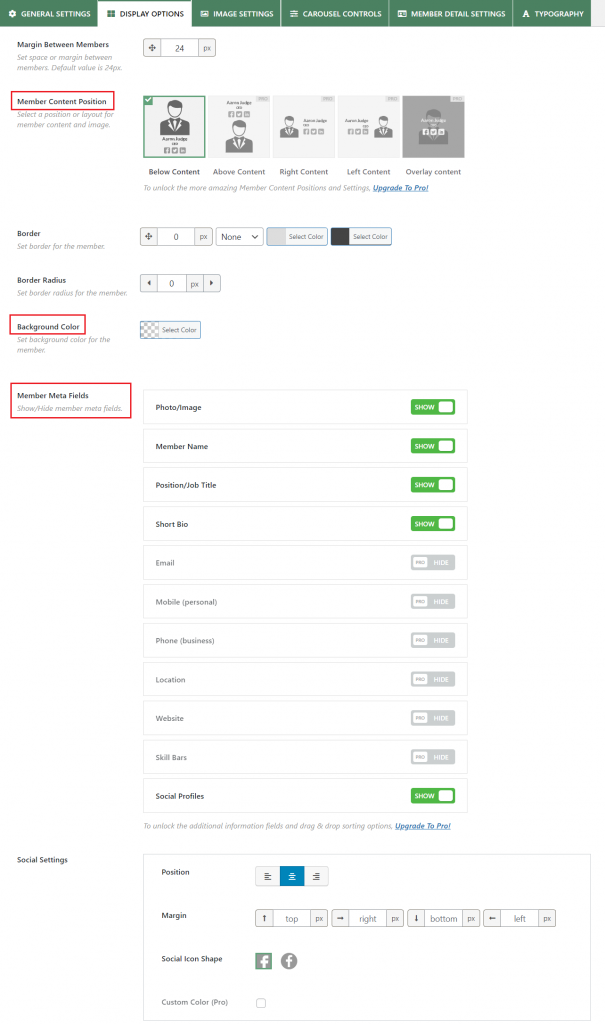
You can set margin between members, select member content position, set borders for members, and add member background from display options. Moreover, you can show/hide photos, member names, job titles, short bio, and social profiles using the member meta fields.

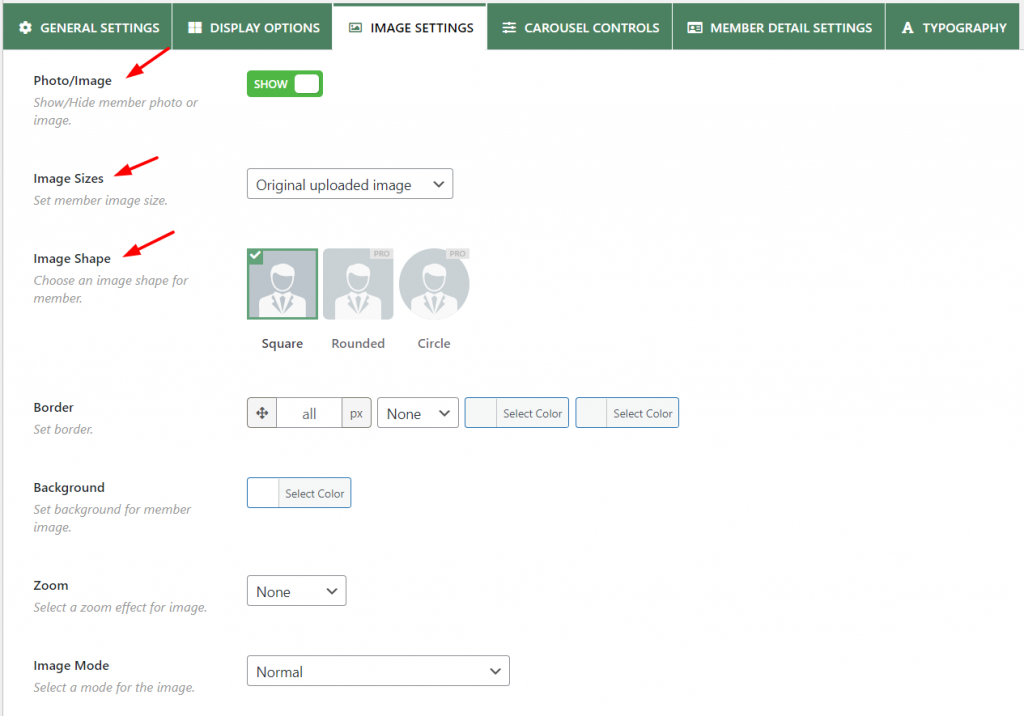
Image setting allows you to select image size, shape, background, and mode. In addition, you can also choose zoom in/out or none.

Besides that, you can use carousel controls to choose carousel mode, enable/disable autoplay, set autoplay speed, carousel speed, show/hide navigation and pagination, and more.
Using the member detail setting, you can enable/disable links to the detail member page, set link target, add link attributes, and more.
If you want further customization, then you have to upgrade to the Pro version. The Pro version offers more customization room; for example, you can select typography, text color, and more.
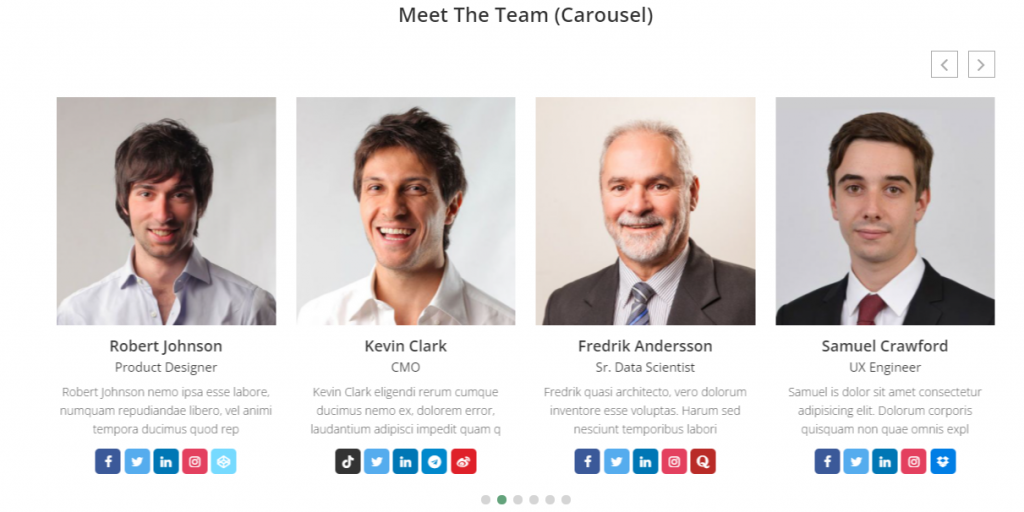
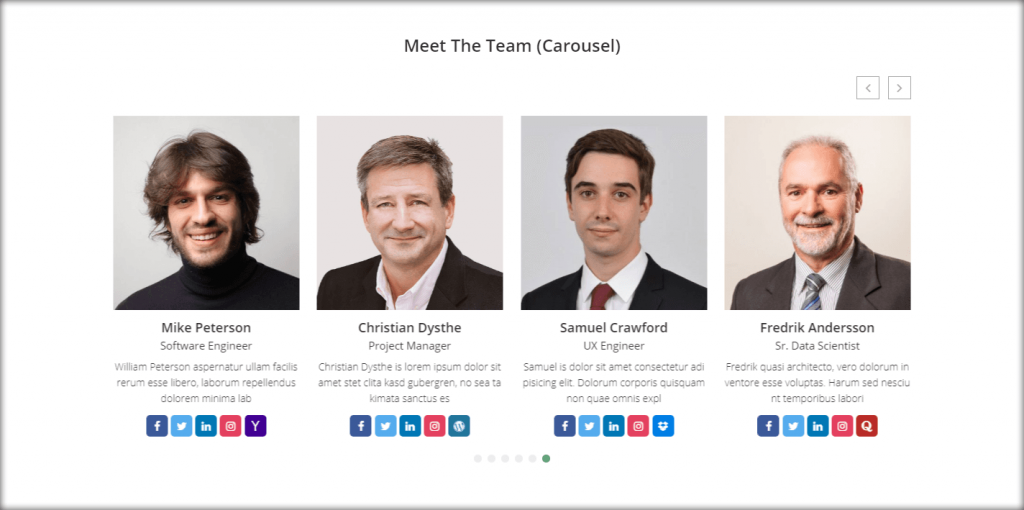
Here is how it looks like;

Congratulation! You have successfully added a team member carousel in WordPress.
If you have any questions, please let me know that by leaving a comment below.