If you want to show the maximum number of posts you must need to know how to display WordPress posts in grid layout.
Some WordPress themes come with grid layout, for example, photography and magazine themes. However, most of the themes don’t come with a grid layout. If your theme does not have a grid layout and you want to display posts in a grid layout, then you are at the right place.
In this article on how to display WordPress posts in a grid layout, I will show you how to display posts in a grid layout easily. After reading this article, you will have a grid layout on your WordPress website.
So, let’s begin.
How to Display WordPress Posts in Grid Layout
Displaying WordPress posts in a grid layout is an easy task for developers. They can do it by writing a few lines of code. However, it is tough for people without coding knowledge.
So, what is the way for showing posts in a grid plugin layout for people with zero coding skills?
In this case, plugging is an excellent way to show WordPress posts in a grid layout. Anyone, including you, can present posts in a grid layout through a few clicks using plugins.
So, without wasting any more time, let’s create a grid layout for the website.
Here for creating a grid layout, I will use the Smart Post Show plugin. So, install and activate this plugin.
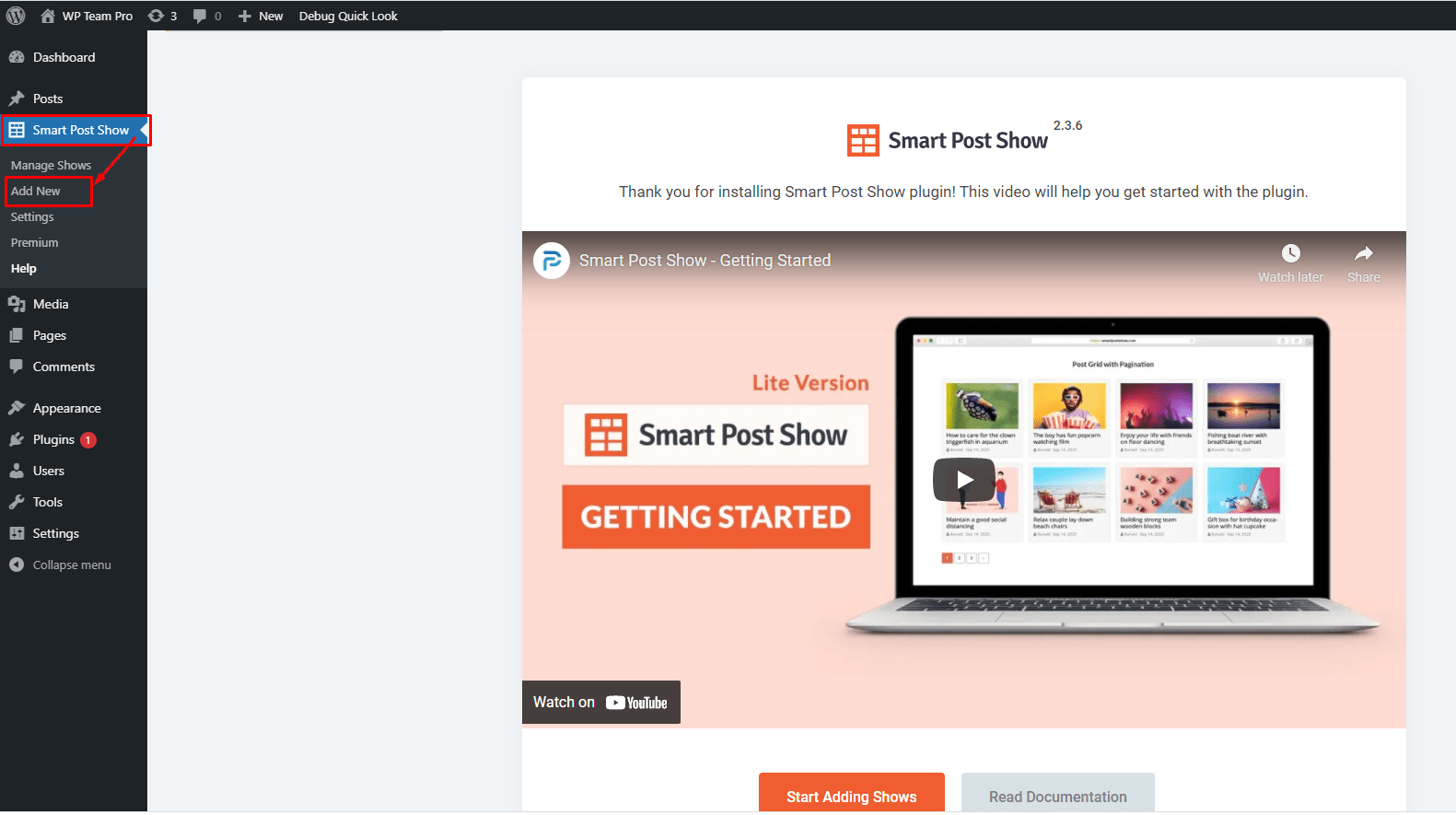
After activating the Smart Post Show plugin, you will see the Smart Post Show menu in your WordPress dashboard.

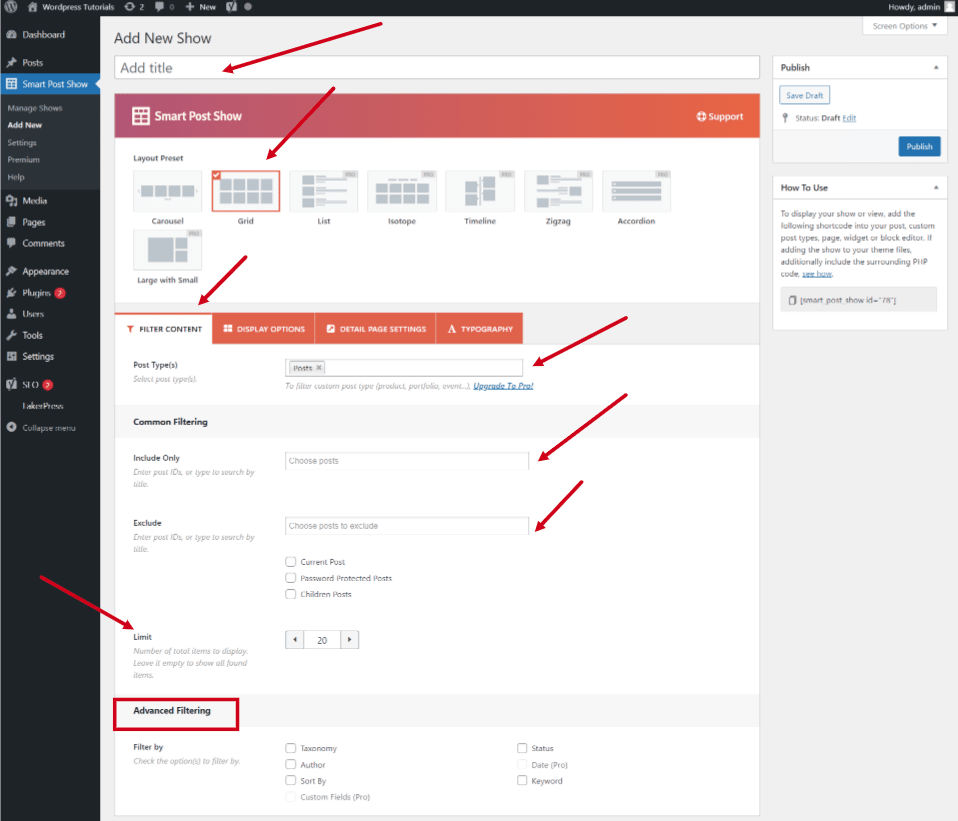
Now, Navigate the Smart Post Show menu and click on Add New. Then, type the title in the title box. After that, From the Layout Preset, choose Grid. Here you can see different tabs.

The Filter Content tab allows you to choose post types. You can select posts or pages as posts type. Common filtering option allows to filter posts: you can include or exclude specific posts using this function.
Moreover, limit options allow setting the maximum number of posts for displaying. If you want to show all posts, then leave it blank. If you want to filter posts further, use advanced filtering options-you can filter posts by keyword, author, taxonomy, sort by, status, etc.
Note: you can stop here and publish the grid post. Then, copy the shortcode and paste where you want to display posts in a grid layout. If you wish to customize further, follow the upcoming instructions.

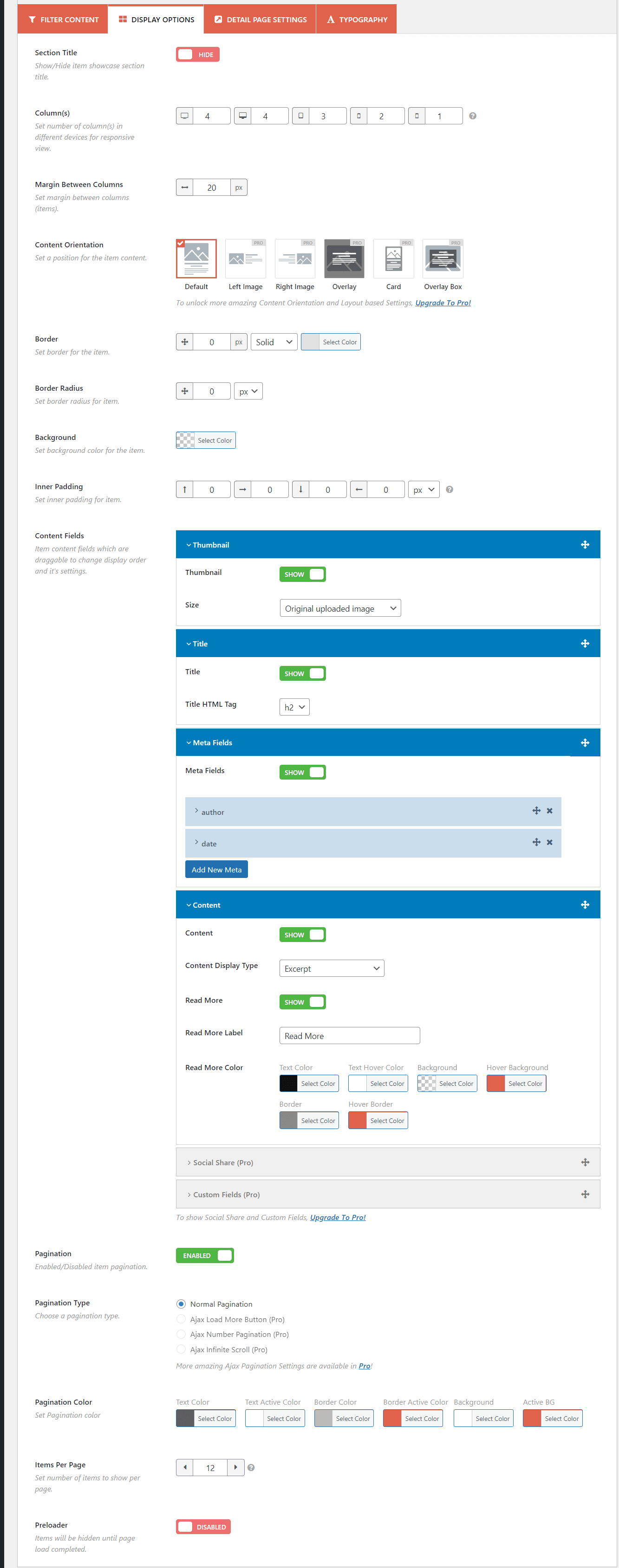
In the Display Options tab, you can show or hide the section title. Also, you can set the number of columns for specific devices and the margin between columns. The content orientation option helps to show the content’s position. Moreover, you can set the border, border’s radius, background, and inner padding for items.
From the content field option, you can show or hide the thumbnail and resize its size. In addition, you can also show or hide titles, meta fields, and content. The content option allows you to choose between excerpt and full content. Also, you can choose to have read more buttons or not. If you choose to read more buttons, then you can select its color.
Furthermore, pagination options help to set pagination type and color. Plus, you can select displaying the maximum number of items per page from the items per page option.

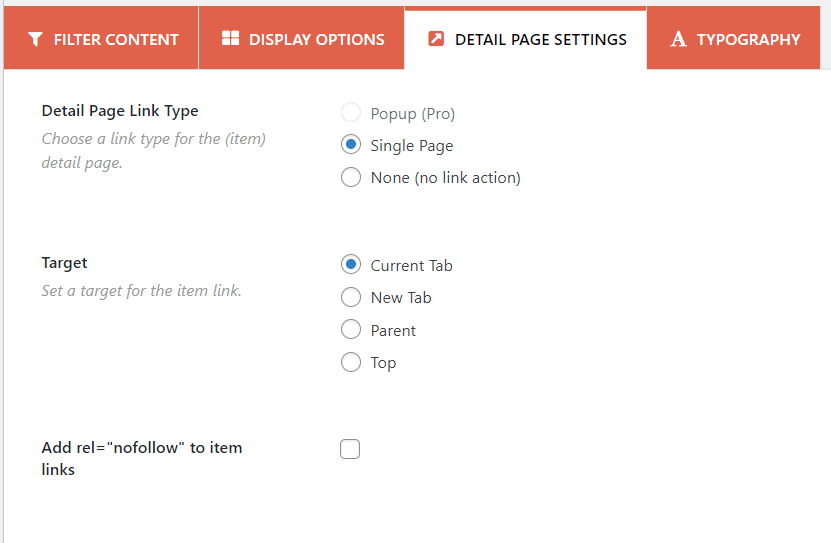
The Detail Page Setting options help to choose page link type; single page or pop up. Target option allows to set the target for items; current or new tab or parent or top. If you want, you can add the no-follow attribute to the item’s link.

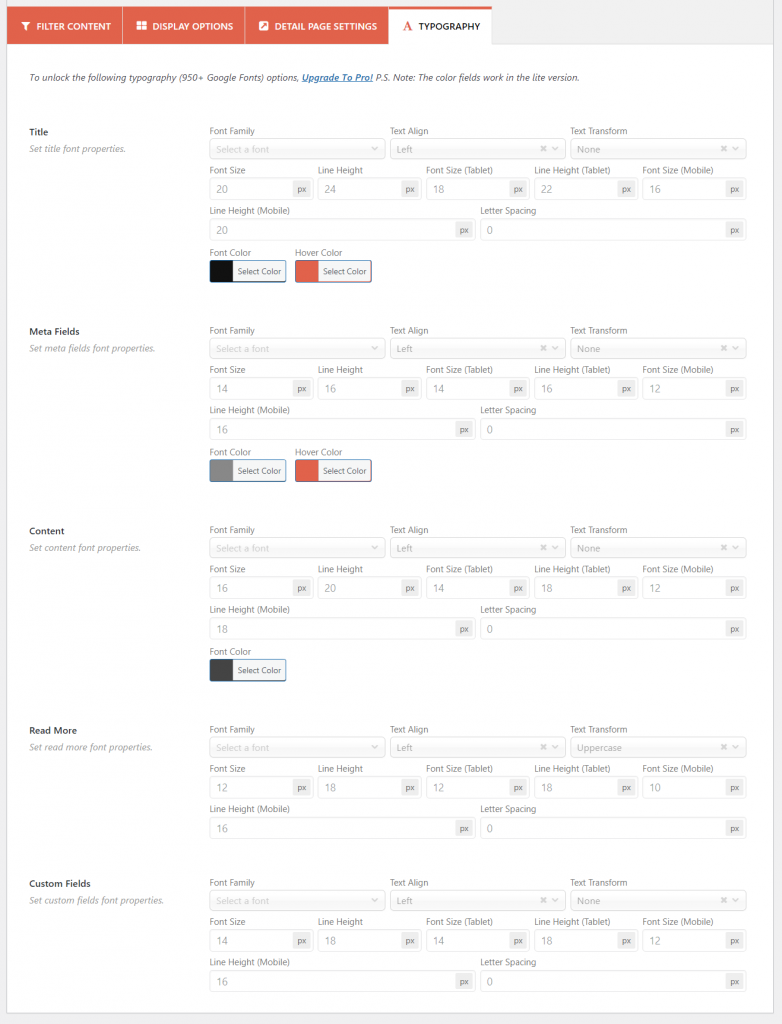
From the Typography options, you can set the font color and hover color for title, meta fields, and content text.
If you have made all the necessary changes, click on the publish button. Now, your grid post is live, and you can see generated shortcode. Copy and paste this shortcode where you want to arrange posts in a grid layout.
If you want to display the homepage’s posts in a grid layout, paste the shortcode into the homepage content area and update it. After that, you will see the homepage’s posts displayed in a grid layout.
Congratulations! you have successfully displayed posts in a grid layout.
Wasn’t it easy?
Let’s see the video how it works
If you have further questions regarding how to display WordPress posts in the grid layout, let me know about that by leaving a comment below.





