Are you searching for the best way on how to display child pages of a parent page in WordPress? If yes, your search ends here.
You can’t organize pages of a website like posts using tags and categories. That’s why child pages come into play. You can create child pages under a parent page to organize pages.
If you already have a lot of child pages on your WordPress website, you can display them on the parent page to boost user experience. However, it is not an easy task.
To keep that in mind, I came up with an easy solution on how to display child pages of a parent page in WordPress.
Without further delay, let’s display child pages of a parent page in WordPress.
Importance of child pages for page organization
By default, WordPress comes with two types of posts; posts and pages. Generally, posts are blog content, and categories and tags organize them.
Pages are standalone such as Privacy policy and Terms and conditions. You can’t organize pages using categories and tags. However, they can be hierarchical.
You can organize pages using parent and child pages. For example, you can create a parent page with child pages.
For example, If you provide internet marketing services, you can create a parent page named Internet marketing services and add child pages as services like SEO, content writing, graphics design, etc.
To add child pages under a parent page, first, you have to create child pages of the parent page, then you can add child pages under the parent page.
So, let’s see how to show child pages of a parent page in the next section.
How to Display Child Pages of a Parent Page in WordPress
When it comes to displaying child pages of a parent page in WordPress, you can use a few options. You can add child pages using code. However, it is a complex way. And it doesn’t offer too much customization.
That said, you can use a plugin to show child pages of a parent page. It is an easy way, and anyone can implement this method. Moreover, it offers a lot of customization. For example, you can show thumbnails and add read more buttons.
So, let’s show child pages of a parent page using a plugin.
First and foremost, add child pages to the parent page.
Here I will use the Smart Post Show plugin. So, install and activate this plugin.

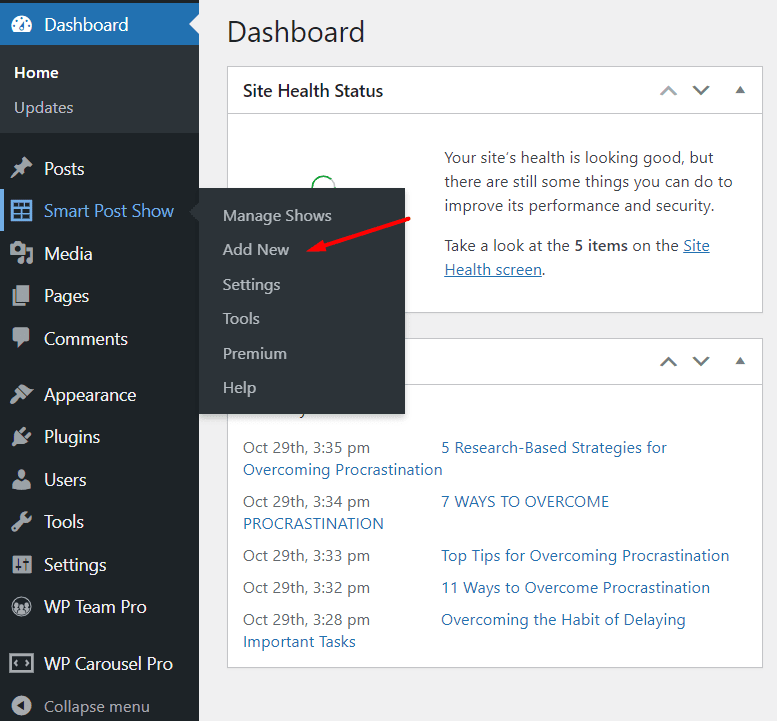
Now get back to the WordPress dashboard and navigate Smart Post Show, then click on Add New. After that, type the title in the title box.

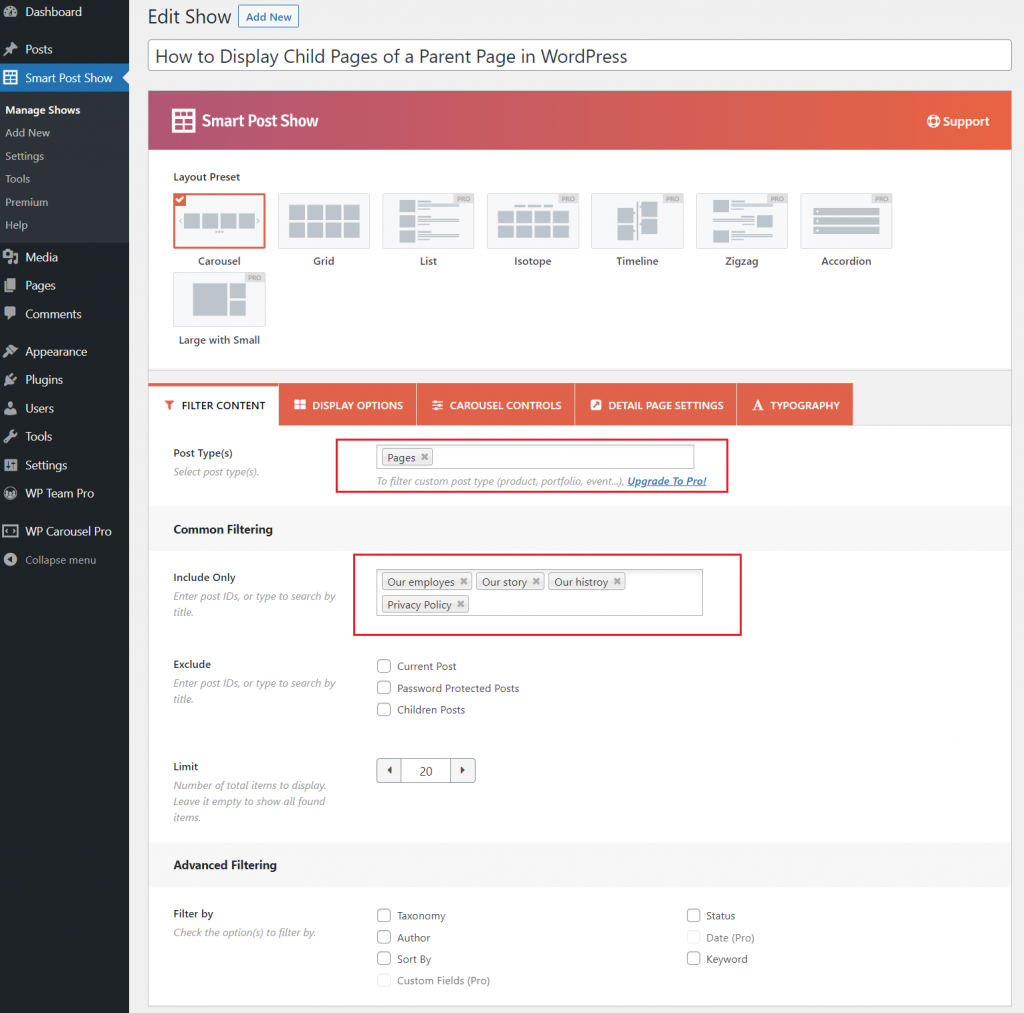
From the Layout Preset, choose layout preset. You can choose one as you wish to. Here I will select Carousel.
Now move to the Filter Content option and select Page as a post type. You can choose pages and posts both as Post Type. We will display pages so that we will select only pages.
Go to the Common Filtering option and include child pages that you want to display using the Include Only option. You have to enter every page you want to show as child pages.
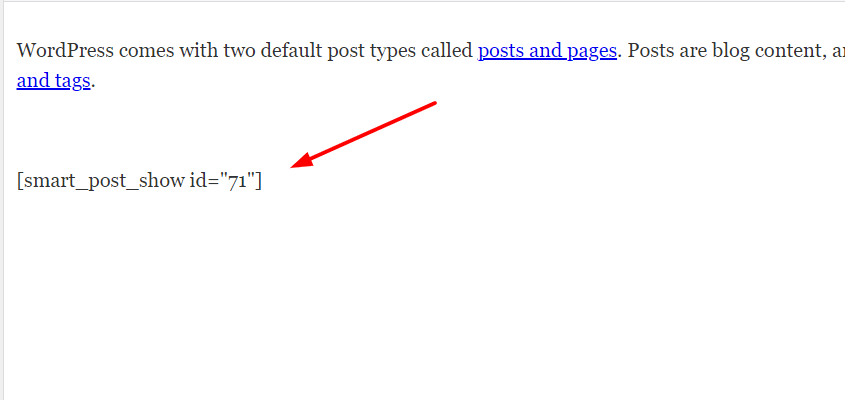
After that, click on publish and copy the shortcode and paste it where you want to display child pages.

*Note: You can stop here if you don’t want further customization. If you wish to customize further, then continue.
You can use Display Options to set the number of columns for particular devices. Here I will use a single column for every device. So, I will put 1 one as a value for every device.
Moreover, you can set a background, border, and content orientation. In addition, you can show/hide page thumbnail, hide meta info, and show/hide read more button.
You can select carousel mode, carousel speed, enable/disable autoplay, set autoplay speed, show/hide navigation from the Carousel Controls.
Furthermore, you can set page link type, target, and link attributes using the Detail page Settings. Also, you can set text color and style using the Typography option.
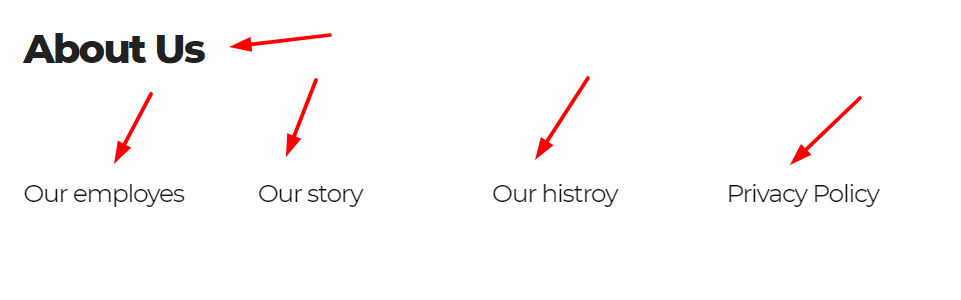
Customization is done. Here is how child pages in WordPress look like;

Congratulation! You have successfully displayed child pages in WordPress.
If you have further questions regarding how to display child pages of a parent page in WordPress, let me know by leaving a comment below.





