If you are an owner of a youtube channel that contains a number of videos on your services, besides, you are running a WordPress site and you need to create a responsive youtube video slider on your WordPress website, in this case, I recommend to follow this article.
This article contains a complete step by step instructions on creating a responsive youtube video slider on the WordPress website. I will show the best and easiest way to create it so that you don’t need to have any coding skills on creating a complete youtube video slider on your own WordPress website.
WordPress video slider is beneficial to your website because it easily draws the attention of your visitors. Consequently, it increases the conversation rate and sales. You can easily showcase your youtube channel’s videos on your WordPress website.
By default, there is no option of creating a video slider in WordPress. So, if you want to create a WordPress youtube video slider on your website, you have to choose one of the best plugins like WordPress Carousel Pro that allows you creating a responsive youtube video slider easily.

If we want to create a youtube video slider with the WordPress Carousel Pro plugin, we have to follow 3 steps.
Step-1: Installation and Activation of WordPress Carousel Pro plugin
Step-2: Add a New Youtube Video Carousel
Step-3: Display the Youtube Video Carousel on the WordPress site
Step-1. Install and activate WP Carousel Pro
Firstly, we have to install and activate the WordPress Carousel Pro plugin to go-ahead on creating a WordPress youtube video slider. Installation and activation of any WordPress plugins are the same to all. However, if you need any guidelines, you can follow this Installation and Activation instruction.

Step-2: Add a New Youtube Video Carousel
I have you have successfully finished the installation and activation of the plugin. Now it is time to create our first youtube video carousel. It is a really super-fast and easy process. However, once you finish the activation, you will find the WP Carousel Pro menu in your WordPress dashboard menu. Now click on Add New menu, it will open an interface with a number of fields. Now, fill out the fields with your content. In this case, follow the guide step by step.
(i) Carousel Title: Give a title for the youtube video carousel in this field.

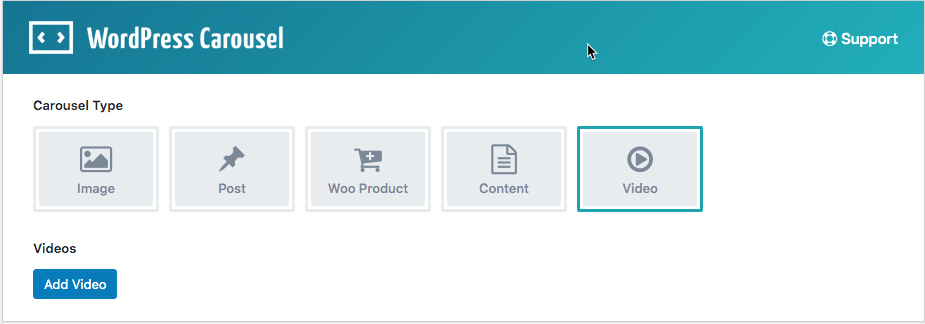
(ii) Carousel Type: You can create multi-purpose carousels with the WordPress Carousel Pro plugin. As we want to create a youtube video slider, simply select the Video carousel type.

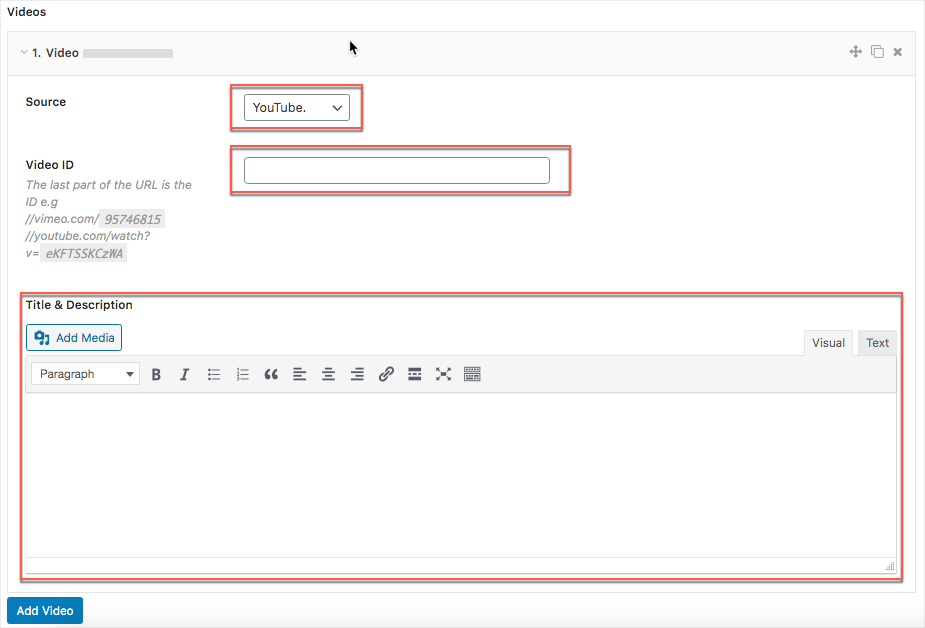
(iii) Add Videos: Once you select the video carousel type, you will find a button for adding videos. So, click on the Add Video button. Consequently, it will open an interface with the following input fields.

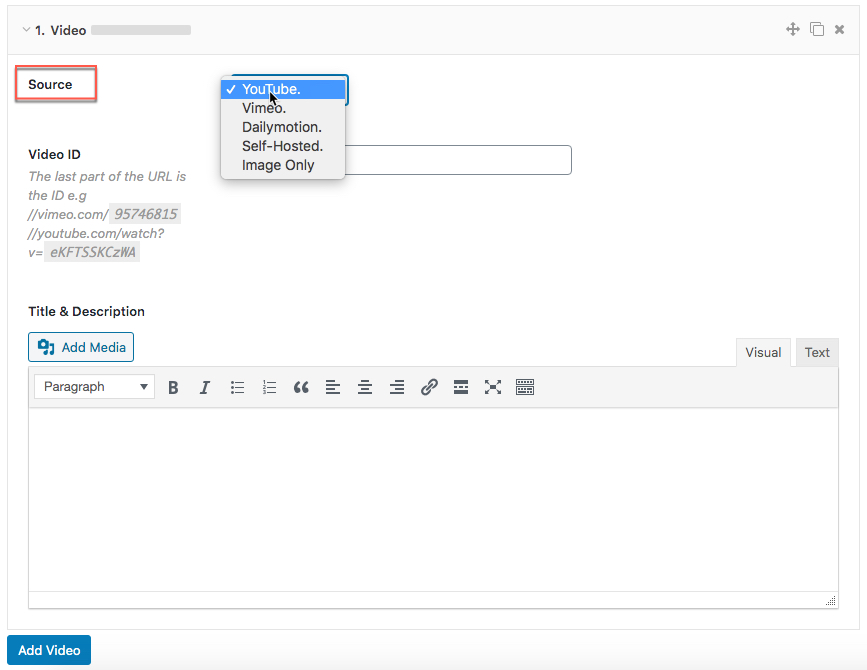
You can see there is an option for selecting the Video Source. You can select videos from different sources. As we want to create a youtube video slider, we have to select Youtube as a video source. It looks like the following screen.

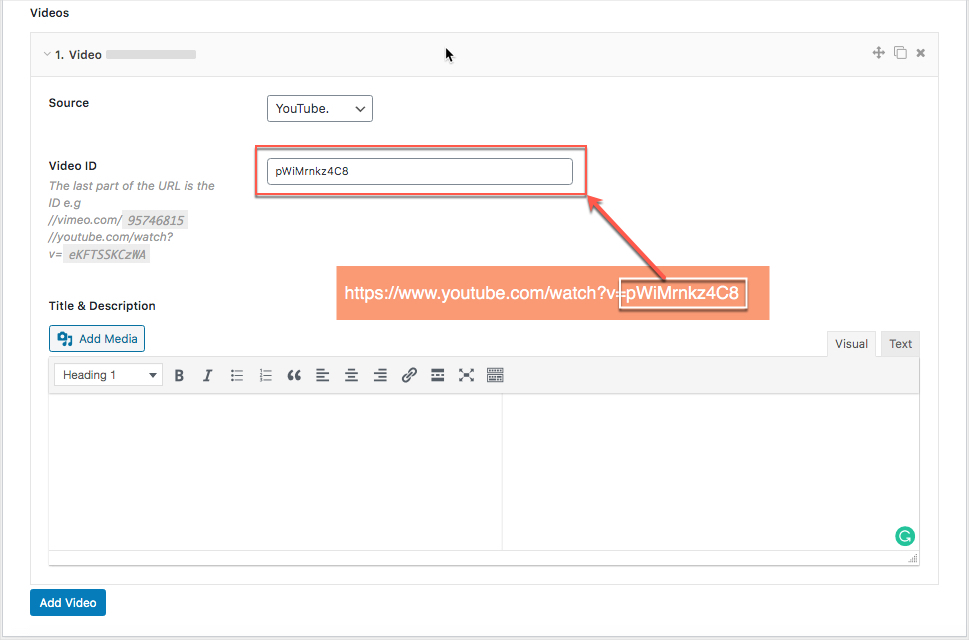
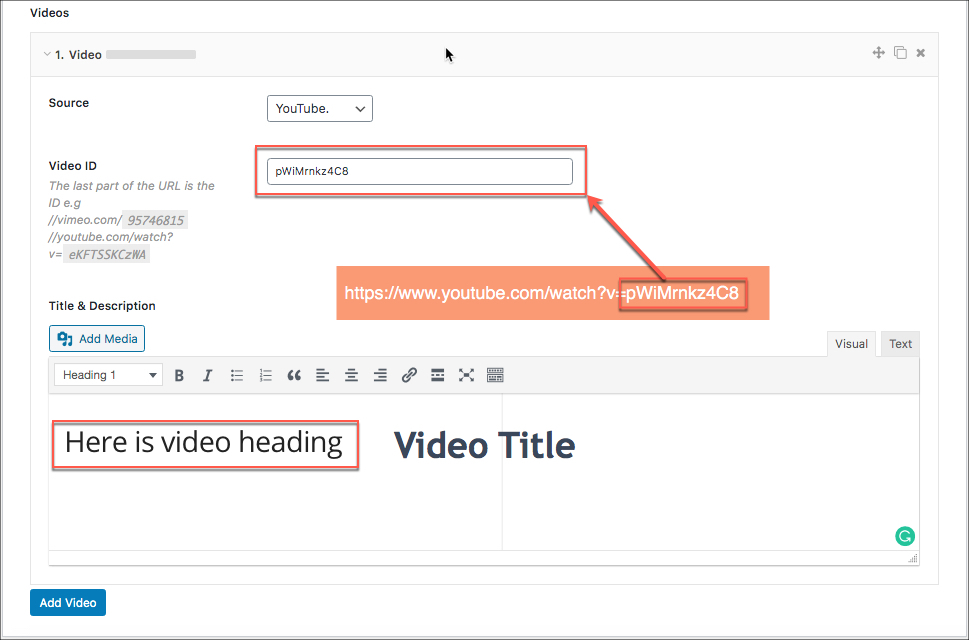
Moreover, at this stage, now we need to input the video ID that we want to add in your youtube video carousel. For this reason, go to the specific video link and collect the ID and set the ID in the Video ID field. It looks like the following screen.

However, you can clone a video easily. So, following the same procedure, add the videos, how many as per your needs. You can also drag and drop the videos.
(iv) Carousel Customization: the plugin is highly customizable. You can customize any field as per your needs.
(v) Publishing: Once you finished the customization, it is completely ready to publish the youtube video carousel. Now, click on the Publish button to publish it.
Step 3: Display the Youtube Video Carousel
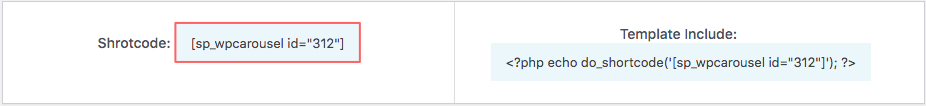
Finally, we have successfully created our youtube video carousel. As a result, now we are completely ready to display the youtube video carousel on our WordPress website. Now, you have to copy the shortcode and paste it anywhere you want.

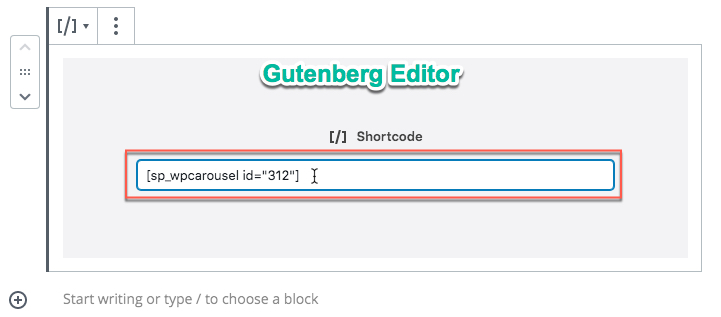
Gutenberg Editor
If you are using the Gutenberg editor in your WordPress theme, you can paste the shortcode and it looks like the following screen.

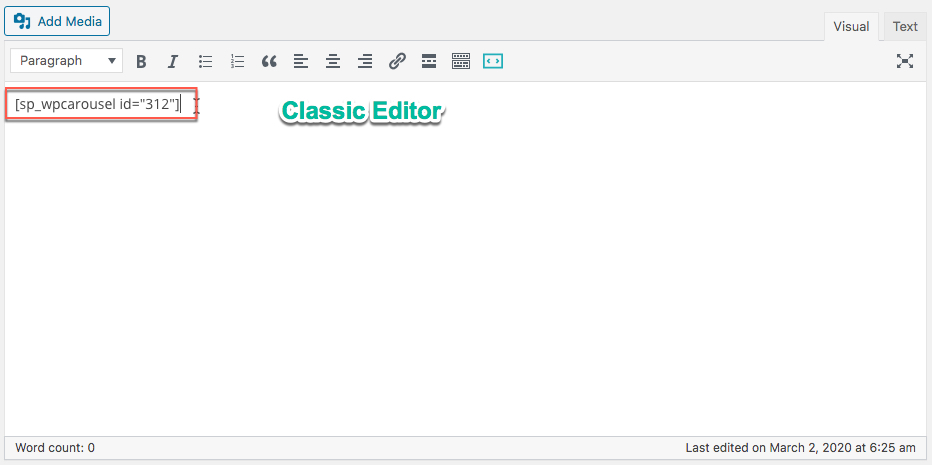
Classic Editor
You may also use the old editor called Classic Editor. If you paste the shortcode in the classic editor, it looks like the following screen.

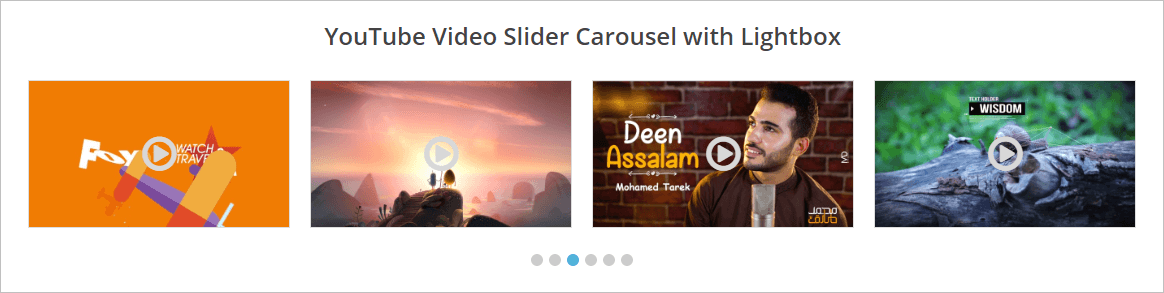
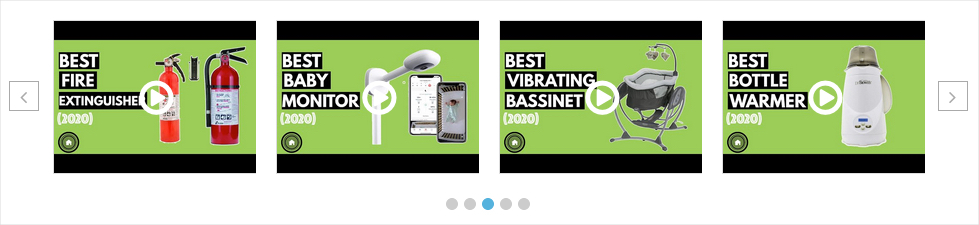
I have copied the shortcode and pasted on a page and finally found the following result on my WordPress website.

Youtube Video Carousel Customization
There are some options to customize the video carousel and represent it with a different look and feel. If you want to show the title of the video, simply add the title from the following Title and Description field.

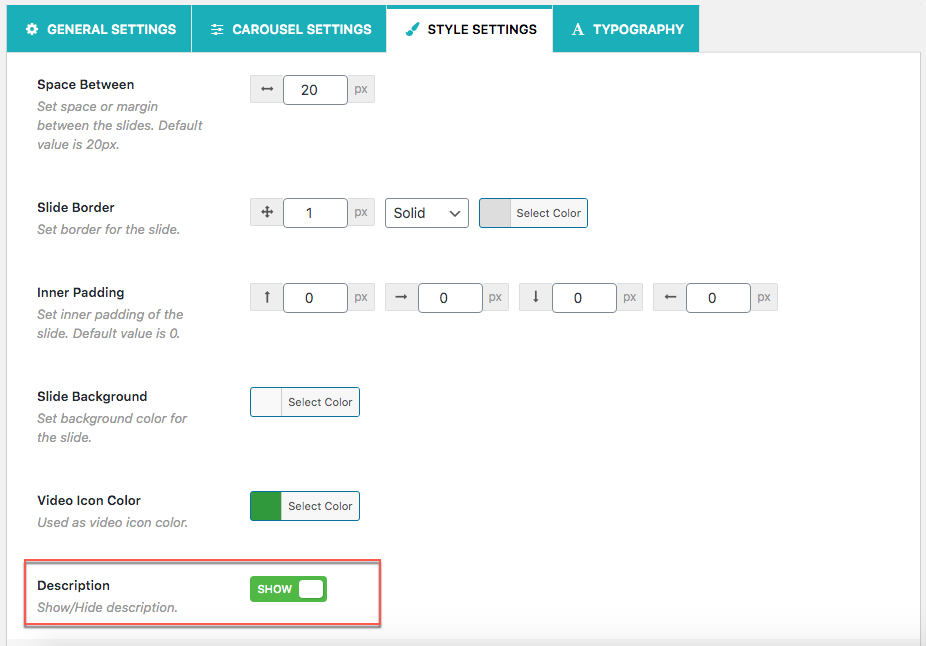
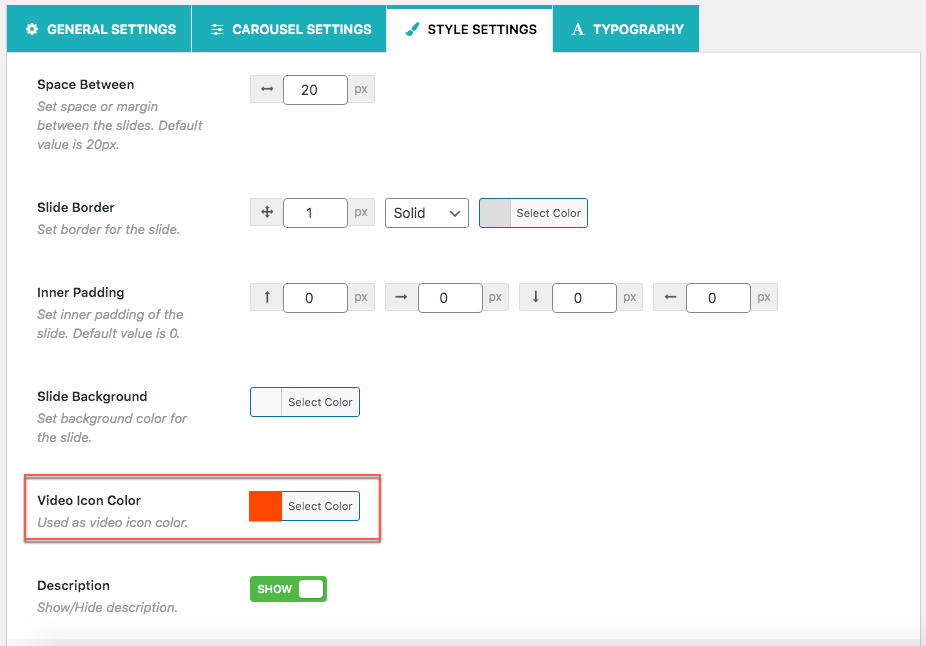
Now, click on the STYLE SETTINGS tab and scroll down to the Description show and hide option. So, simply turn on the option to show the content. You can follow the screenshot below.

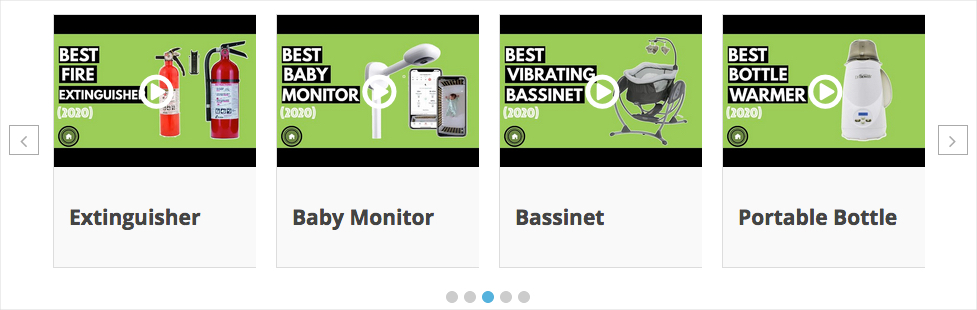
Once you finished this step, now see the result. I have done it and found the following result.

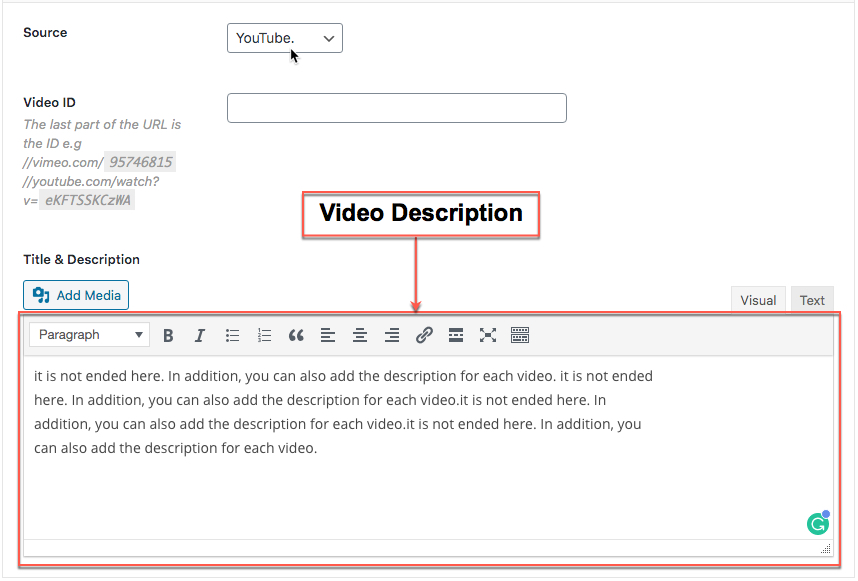
Moreover, it is not ended here. In addition, you can also add the description for each video. If you want to add the description, you can easily follow the procedure of adding the title. It looks like the following one –

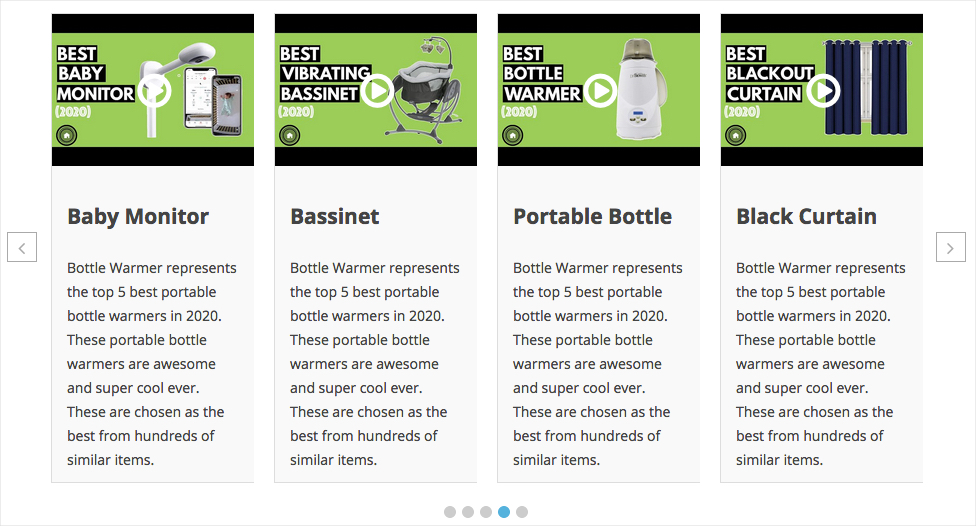
Finally, again refresh the page where you have pasted the shortcode and you will see the video description also. It will look like the following one-

In addition, you can also customize the video icon color. If you are interested in customizing the video icon color, you have to click on the STYLE SETTING tab and go to the Video Icon Color option. However, it will look like the following one-

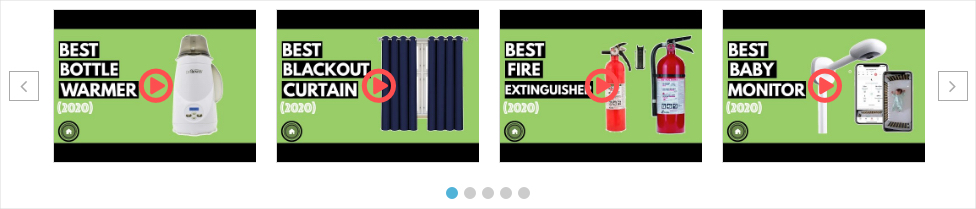
Moreover, I have selected a red color as the video icon color. Now, go back to your carousel slider preview, and refresh it. Once you refresh it, you will find the icon color change. I have got the following one.

Final Words
Finally, We are at the end of this article and I hope that you have done your job and successfully created your very first youtube video carousel with following the best and easiest way.
Not yet? Do it now.