Image slider with caption beautifies your website at a great scale. In addition, you can easily draw the attention of your customers for your specific services. As a result, it easily increases the conversation rate and sales. For this reason, an image slider with caption is beneficial to your online business. However, if you are interested in using an image slider with a caption on your website, today you are going to learn each step one by one.
So, to create an image slider with a caption in WordPress, we will use the multipurpose WordPress Carousel Pro plugin. It is a multi-purpose WordPress plugin that allows you to create the image slider easily.
Table of contents
Step-1: WP Carousel Pro Installation and Activation
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step-2: Create an Image Slider
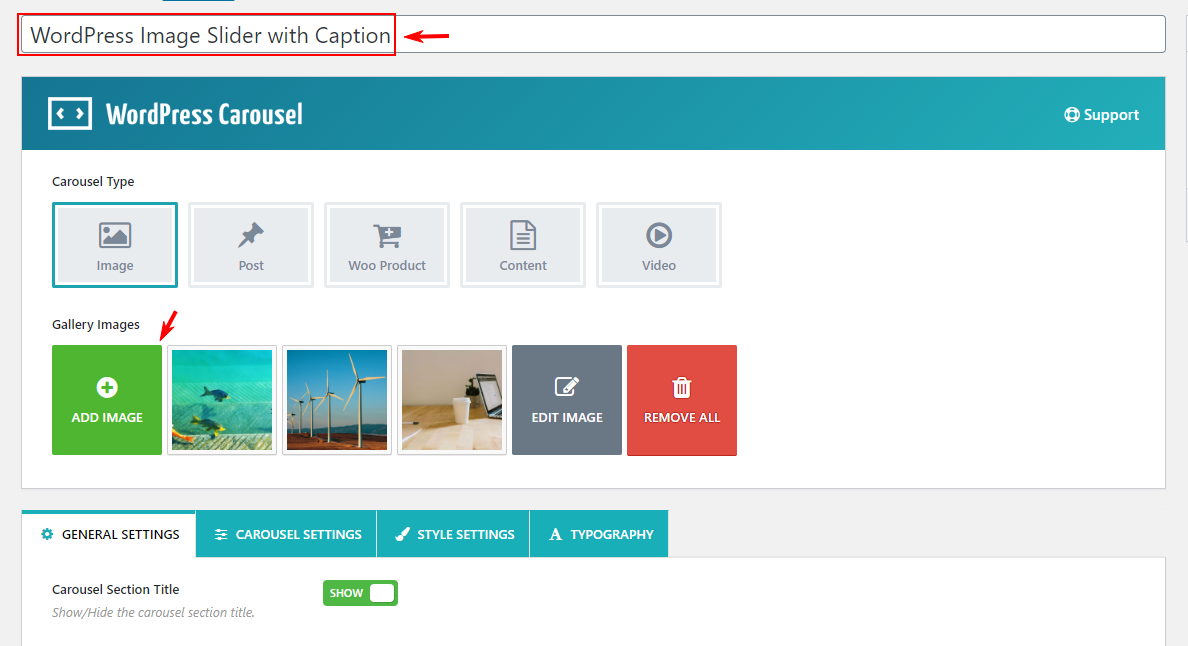
Once you finish the installation and activation of the WordPress Carousel Pro plugin, you will find the WP Carousel Pro menu. So, click on the Add New menu. Consequently, it will open an interface with a number of setting fields. Now, give a title for the carousel. However, we have to add the images to create the carousel. For this reason, click on the Add Image button, under the Gallery Images section. Similarly, add images as per your need.
Step-3: Adding Image Caption
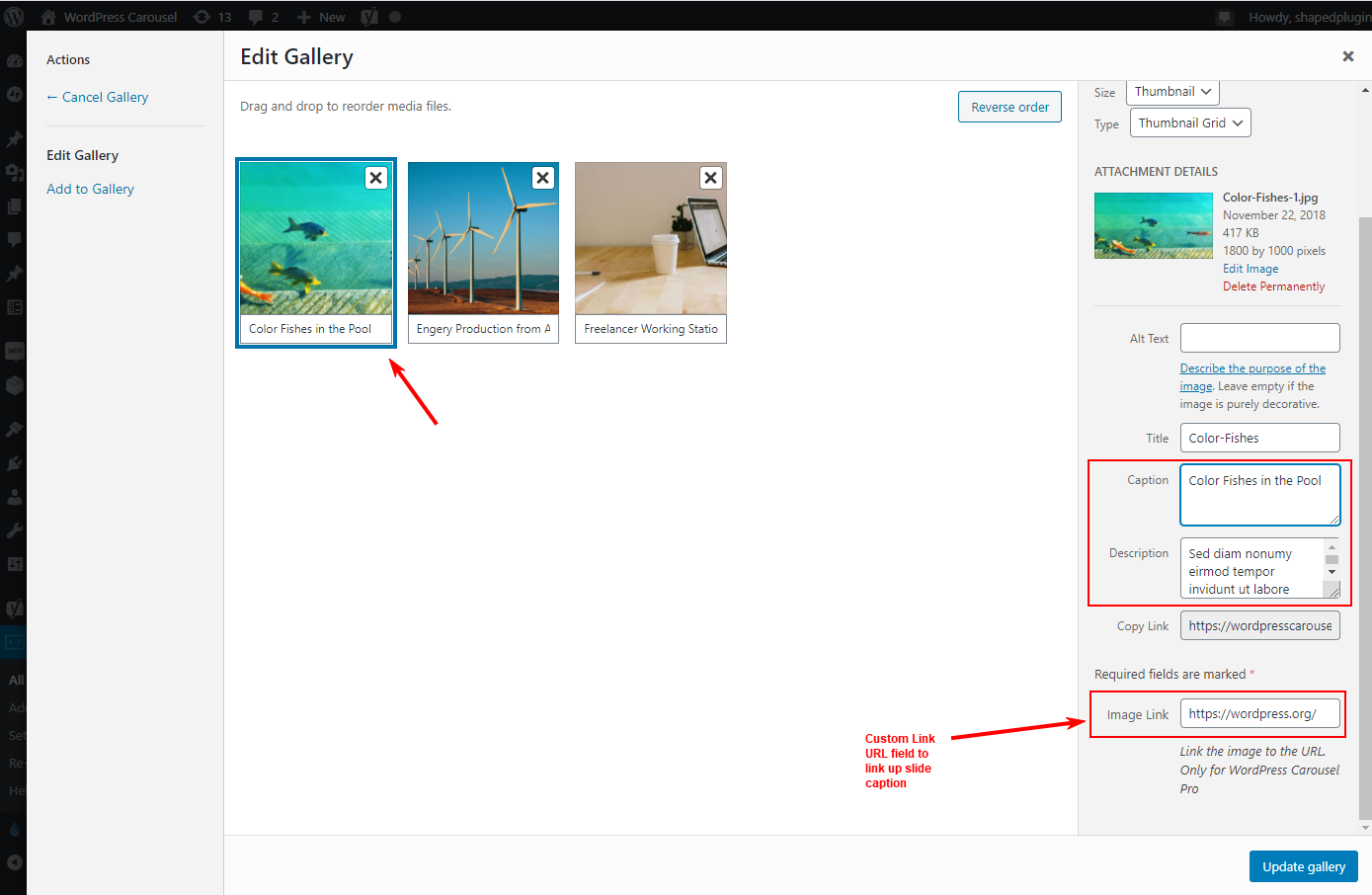
To add the caption for the images, you have to add the caption at the time of adding images for creating the slider. So, when you are trying to add images for the slider, you will find an option for adding caption for each image. Therefore, you have to add the caption. However, it will look like the following screenshot-

Similarly, add different captions for each image of the slider.
Step-4: Enable Caption for the Images
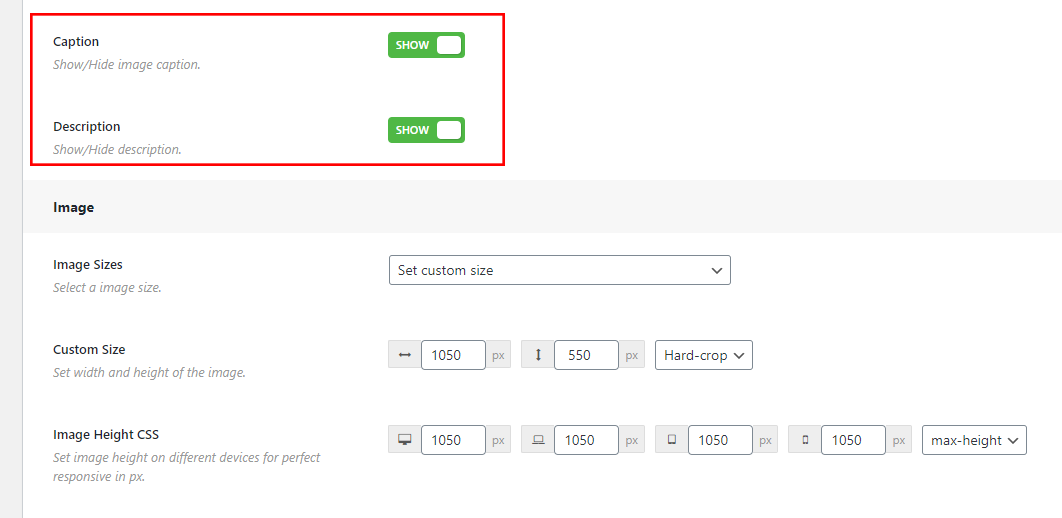
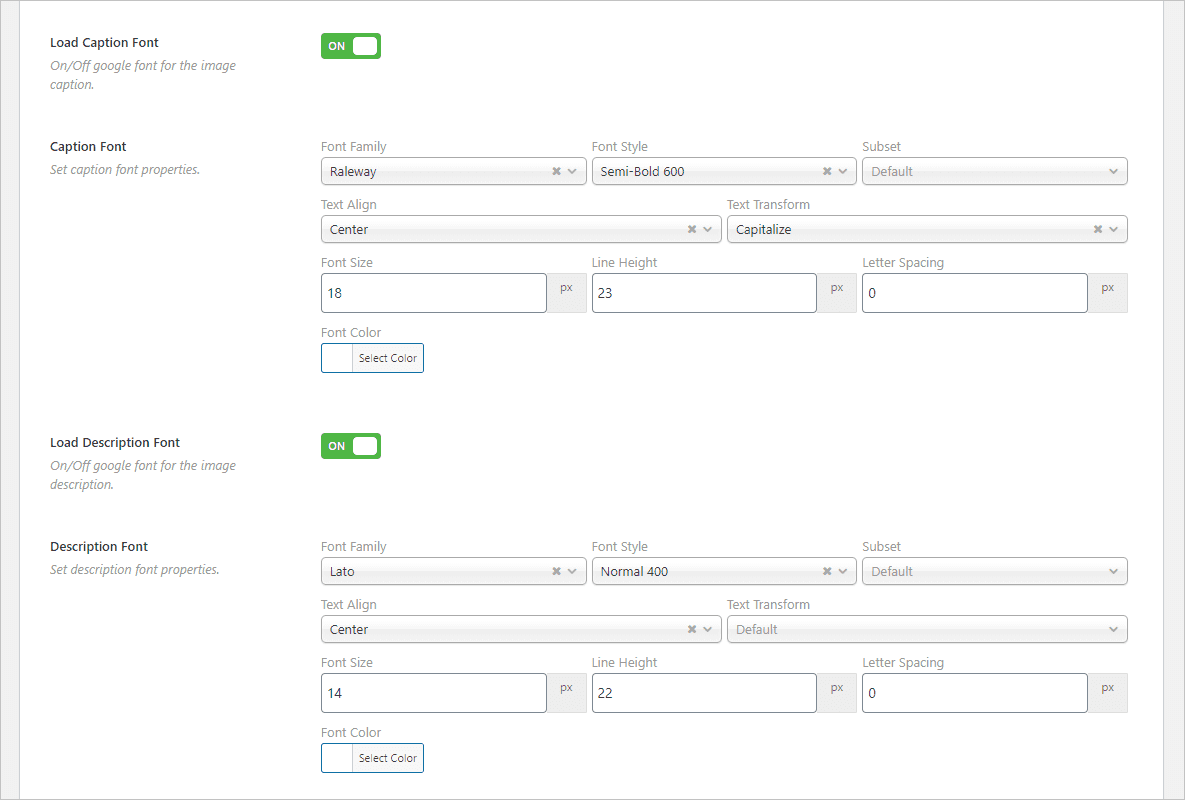
Now, you will find 4 different tabs to customize the carousel. Since our goal is to create an image slider with the caption, now we have to enable the caption for the image. So, to enable the caption, we have to navigate to the STYLE SETTINGS tab, you will find an option to enable the caption for carousel images. So, simply enable it by turning on it.

Finally, you have done everything you need. So, it is time to publish the carousel. However, one thing I want to inform you that, you have the flexibility of the customization of this carousel as per your need. For this reason, you just need to follow the customization fields.

Step-5: Display the Image Slider with Caption
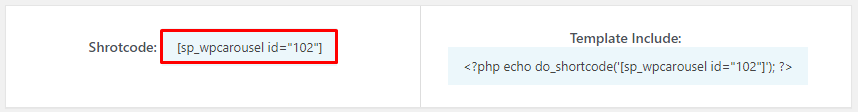
I hope you have successfully created your image slider and enable the caption for the slider images. Therefore, we have just a last step and that is to display the image slider in our expected place. Once you publish the slider, you will find a smart shortcode to display the slider anywhere you need. So, copy the shortcode and paste anywhere you want.

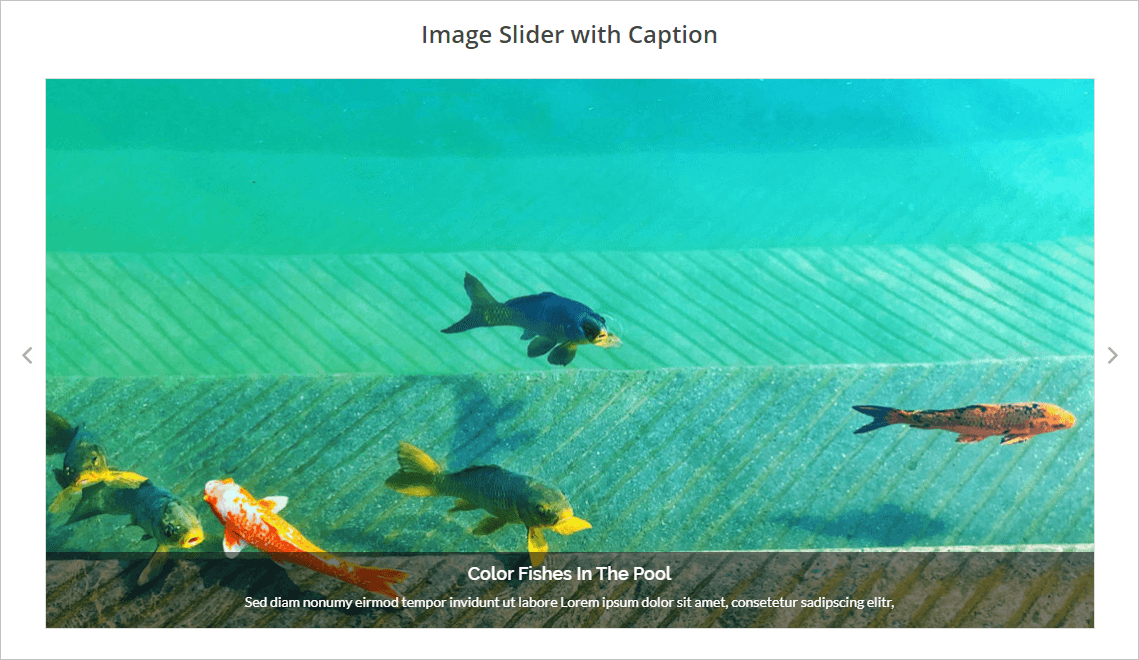
I have copied and pasted the shortcode in a page and found the following result on my webpage.

That’s it. It is a really very simple and easy process to create and display an image slider with a caption in WordPress. Therefore, if you followed my all steps one by one, I hope, you have also got your expected result with your own images and enjoyed it