It is a common matter that a number of common questions frequently arise in the customer’s mind. In this case, it is really difficult and time consuming for a customer to get the answer from a support team of the business. So, it is the best solution to have a WordPress FAQ section, so that the customers can get their common questions and answers.
Moreover, in this article, I will show step by step instructions on creating a WordPress FAQ section with the Easy Accordion Pro plugin. In addition, Easy Accordion Pro is one of the best WordPress FAQ plugins.
However, if you prefer a Gutenberg block bundle plugin to create an FAQ section in WordPress, you can choose Styble. This powerful and easy-to-use Gutenberg block bundle plugin helps you build WordPress websites faster and easier with excellent blocks, including the accordion for FAQ and more.
Now, to create a WordPress FAQ section with Easy Accordion, we will follow the following steps-
Step-1: Installation and Activation Easy Accordion Pro
Step-2: Creating an Accordion Group with Easy Accordion Pro
Step-3: Display Nested Accordion with the Shortcode
Step-1: Installation and Activation Easy Accordion Pro
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step-2: Creating an Accordion Group with Easy Accordion Pro
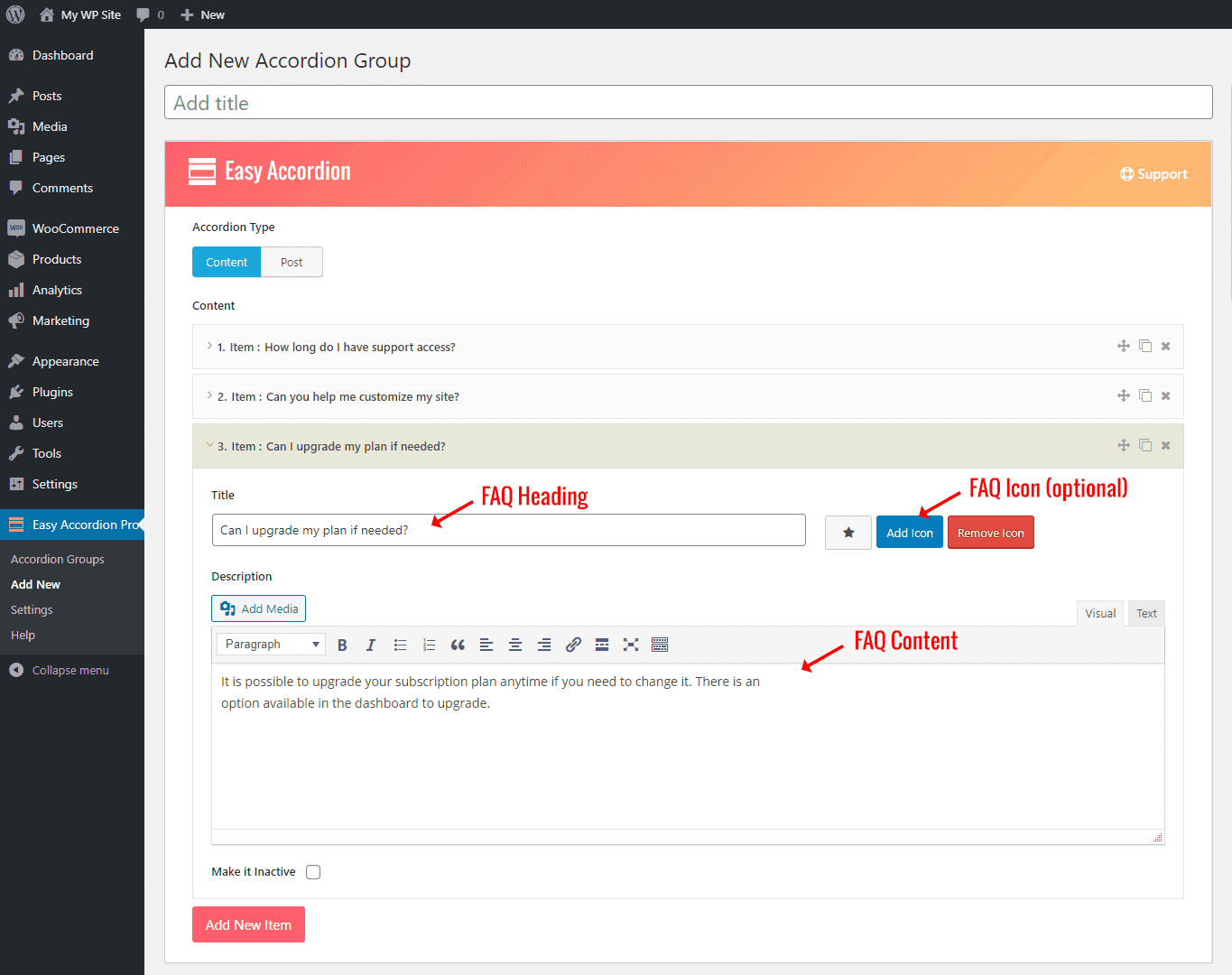
to create an accordion group, simply click on Add New under the Easy Accordion Pro menu. Consequently, it will open an interface with all necessary setting fields for an accordion group. Moreover, add a title for the accordion group. Now, select the accordion-type either Content type or Post type. Finally, click on Add New Item. Consequently, it will open the following interface with accordion input fields-
So, simply add the accordion title and body content. Similarly, add a number of accordion items as per your needs.
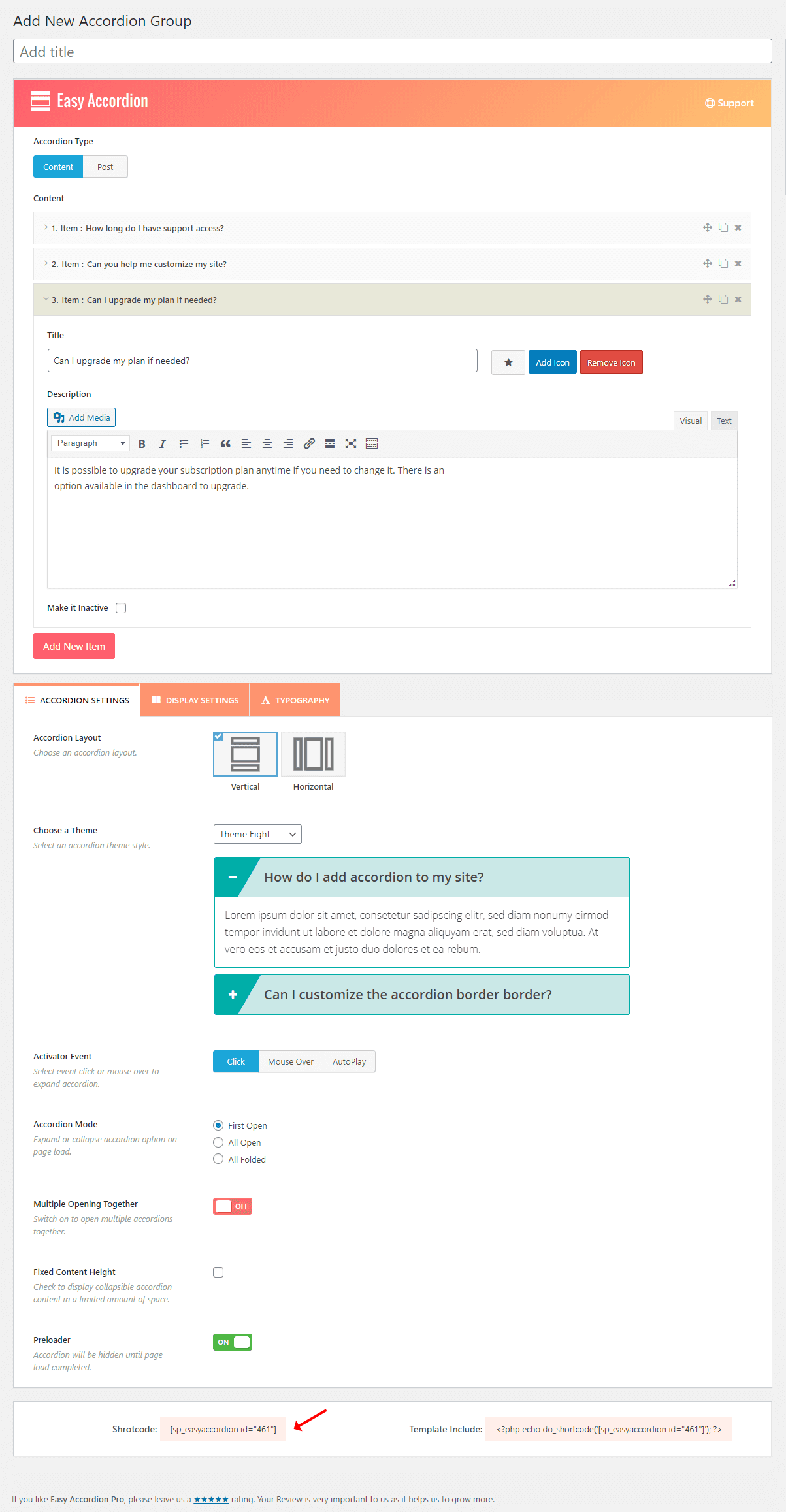
In addition, there are 3 different tabs for the accordion customization. There are two types of accordion display like horizontal and vertical. You can choose what you like. Besides, the plugin offers a number of pre-designed themes that will save your time and display your FAQs in a smart way. Once you finish adding the accordion items and their customization, just you need to publish it. Consequently, you will find a shortcode for this particular accordion group.
Step-3: Display Nested Accordion with the Shortcode
Finally, we have successfully created our nested accordion. Now it is time to display the accordion group on the website. For this reason, just copy the shortcode and paste anywhere you want.
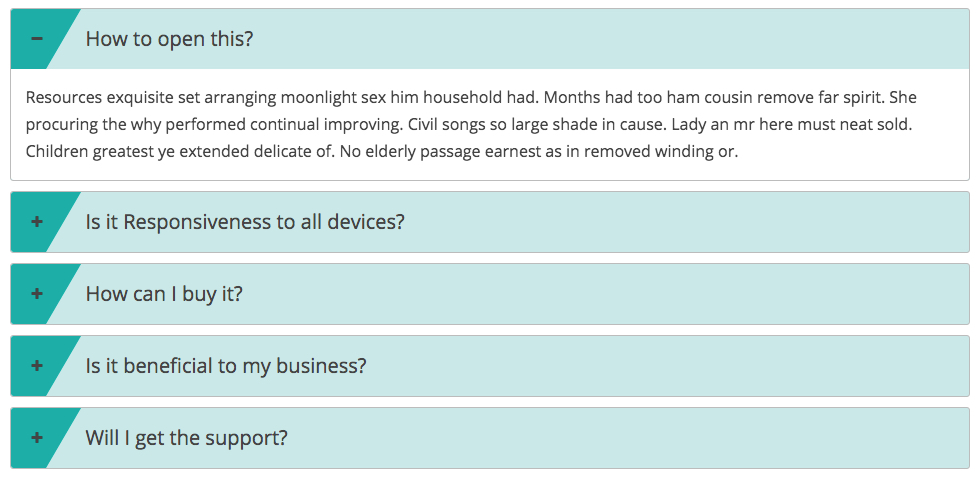
I have pasted the shortcode in a page and published it. As a result, I have found the following result by selecting the Theme Eight for displaying the accordion.

Conclusion
Finally, we have successfully created and displayed the WordPress FAQ section on our WordPress website. I hope you have enjoyed this article. Because it was a very easy and simple process where no coding knowledge was required. Consequently, now your customers will get instant answers to their common questions. So, it will be easy for your business to move in the next step of success.