Are you looking for the step by step complete instructions on creating a responsive WordPress video slider? If you are looking for it, you have landed at the right place. Because I am going to share the complete step by step instructions on creating a WordPress video slider.
WordPress video slider is beneficial to your website because it easily draws the attention of your visitors. Consequently, it increases the conversation rate and sales. So, it is important to implement a WordPress video slider on the WordPress website.

By default, there is no option of creating a video slider in WordPress. So, if you want to create a WordPress video slider on your website, you have to choose one of the best plugins like WordPress Carousel Pro that allows you creating responsive video sliders from multiple sources like YouTube, Vimeo, Dailymotion, etc.
If we want to create a WordPress video slider with the WordPress Carousel Pro plugin, we have to follow 3 steps.
Step-1: Installation and Activation of WordPress Carousel Pro
Step-2: Add a New Video Carousel
Step-3: Display the Video Carousel
Step 1: Installation and Activation of WP Carousel Pro
Firstly, we have to install and activate the WordPress Carousel Pro plugin to go-ahead on creating a WordPress video slider. Installation and activation of any WordPress plugins are the same to all. However, if you need any guidelines, you can follow this installation and activation instruction.

Step 2: Add a New Video Carousel
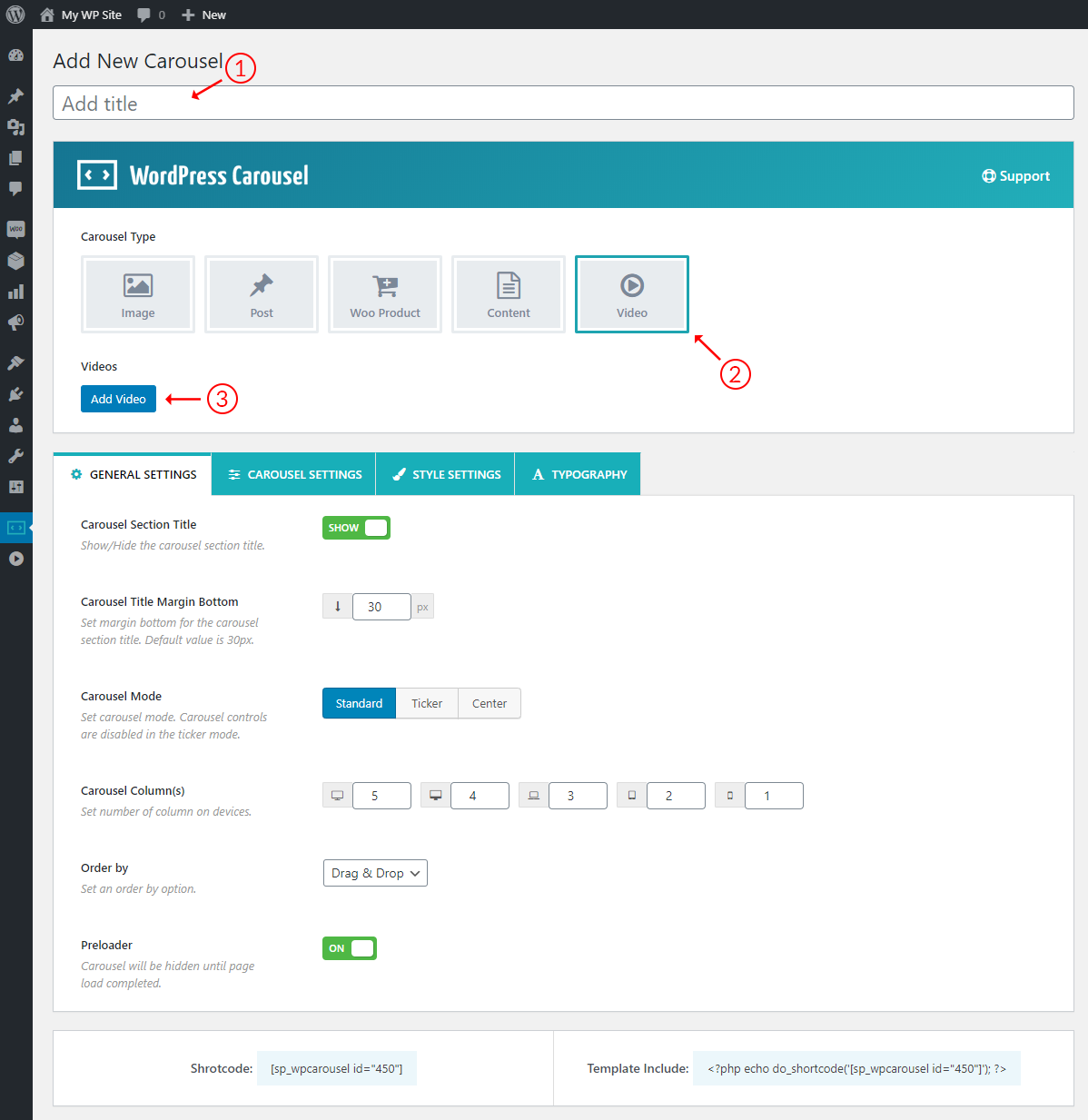
I have you have successfully finished the installation and activation of the plugin. Now it is time to create our first video carousel. It is really super-fast and easy process. However, once you finish the activation, you will find the WP Carousel Pro menu in your WordPress dashboard menu. Now click on Add New menu, it will open an interface with a number of fields. Now, fill out the fields with your content. In this case, follow the guide step by step.
(1) Carousel Title: Give a title for the video carousel in this field.
(2) Carousel Type: You can create multi-purpose carousels with the WordPress Carousel Pro plugin. As we want to create a video slider, simply select the Video carousel type.
(3) Add Videos: Once you select the video carousel type, you will find the videos adding a button. So, click on the Add Video button. Consequently, it will open an interface with the following input fields.

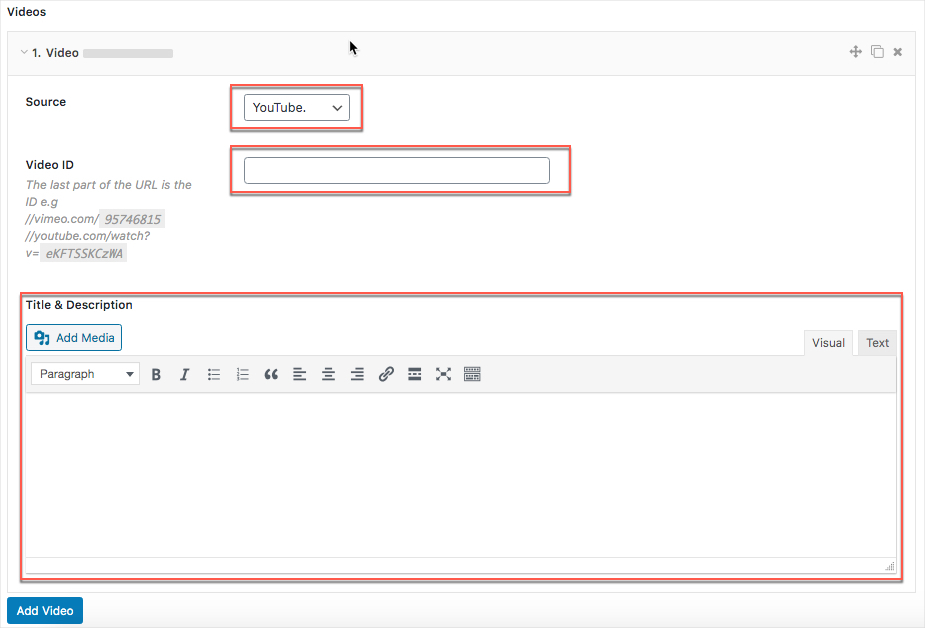
You can see there is an open in selecting the Video Source. You can select videos from different sources. Suppose, I want to create a video carousel with Youtube videos. So, I have kept the youtube as selected. Now you have to put the video ID.

See the following screenshot where I have shown to add the video ID.

However, you can clone a video easily. So, following the same procedure, add the videos, how many as per your needs. You can also drag and drop the videos.
(4) Carousel Customization: the plugin is highly customizable. You can customize any field as per your needs.
(5) Publishing: Once you finished the customization, it is high time to publish the video carousel. Now, click on the Publish button to publish it.
Step 3: Display the Video Carousel
Finally, we have successfully completed the addition of our videos. As a result, now we are completely ready to display the video carousel on our WordPress website. Now, you have to copy the shortcode and paste it anywhere you want.
Gutenberg Editor
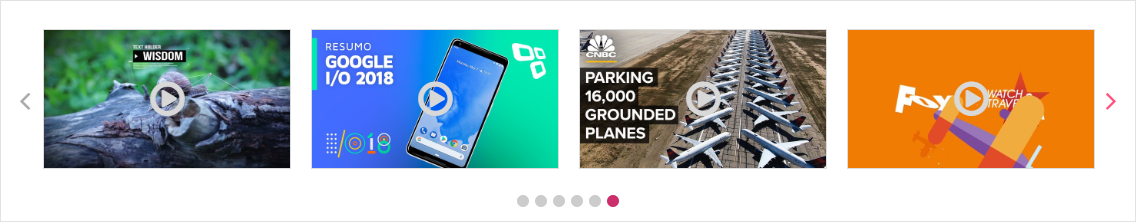
If you are using the Gutenberg editor in your WordPress theme, you can paste the shortcode and it looks like the following screen. You may also use the old editor called Classic Editor.

I have copied the shortcode and pasted on a page and finally found the following result on my WordPress website.

Video Carousel Customization
Finally, we have successfully created a responsive video slider. There are some options to customize the video carousel and represent it with a different look and feel. If you want to show the caption (title and description) of the video, simply add the title from the following Title and Description field. If you want to add a video title and description, you can ad this following way:

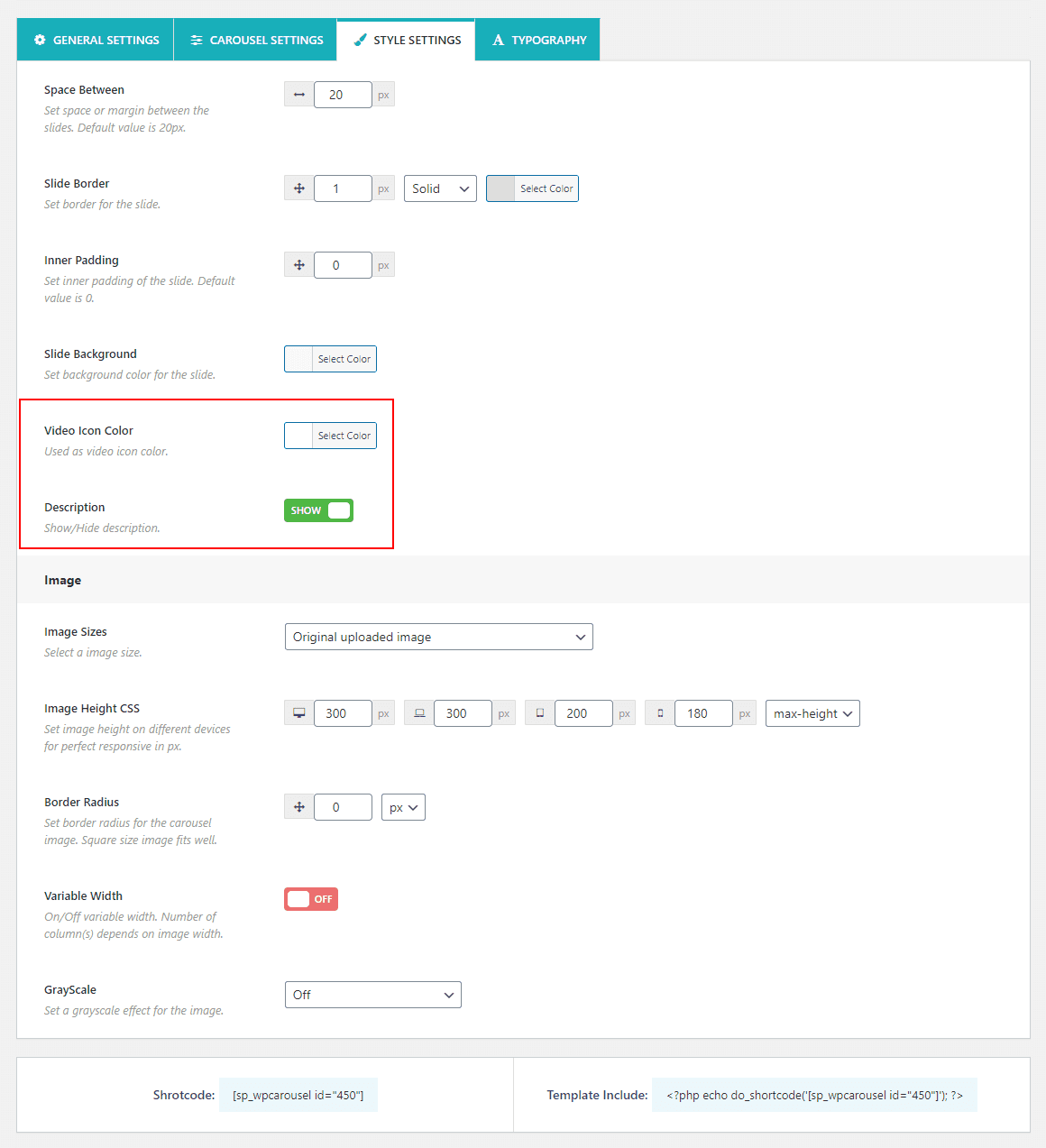
Now, click on the STYLE SETTINGS tab and scroll down to the Description show and hide option. So, simply Turn On the option to show the content. You can follow the screenshot below.

Once you finished this step, now see the result. I have done it and found the following result.

You can also add the description for each video. If you want to add the video caption or description, you can easily follow the above procedure of adding the title.
In addition, you can also customize the video icon color. If you are interested in customizing the video icon color, you have to click on the STYLE SETTING tab and go to the Video Icon Color option.
Watch How to Create Video Carousel Slider
Final Words
Finally, I am at the end of this article and I hope you are excited to create and publish a WordPress video carousel successfully without having any coding skills. Really it was an easy and super-fast interesting journey.