WordPress accordion smartly displays the content in the collapsable group of the accordion. As a result, you can represent your content especially FAQs in front of your customers smartly. However, sometimes you may need to create a multi-level WordPress nested accordion for your website. Moreover, to create a WordPress nested accordion, we need to choose one of the best WordPress accordion plugins. In addition, the plugin should be well-coded, updated, slick, super-fast, and powerful.
I have done research on several similar plugins and found the Easy Accordion Pro, as the best one. Because it is updated, well-coded, neat and clean design, responsive layout, slick, super-fast, and super cool. However, if we want to create a WordPress nested accordion on the WordPress website with the Easy Accordion Pro plugin, we have to follow the following steps.
Step-1: Install Easy Accordion Pro
Step-2: Create Accordion Group
Step-3: Create Nested Accordion
Step-4: Display Nested Accordion with the Shortcode
Now, let’s finish all steps one by one to create an eye-catching, professional WordPress nested accordion for the WordPress site.
Step-1: Install Easy Accordion Pro
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this Installation Guideline, so that you can understand the process.
You can also watch the following video to install and activate Easy Accordion Pro easily.
Another great option is the accordion block of Styble, a powerful Gutenberg block bundle plugin to build WordPress websites faster and easier with excellent blocks, including accordion. You can create WordPress accordions for FAQs and more, including nested accordions with Styble seamlessly right on your WordPress pages and posts.
Step-2: Create Accordion Group
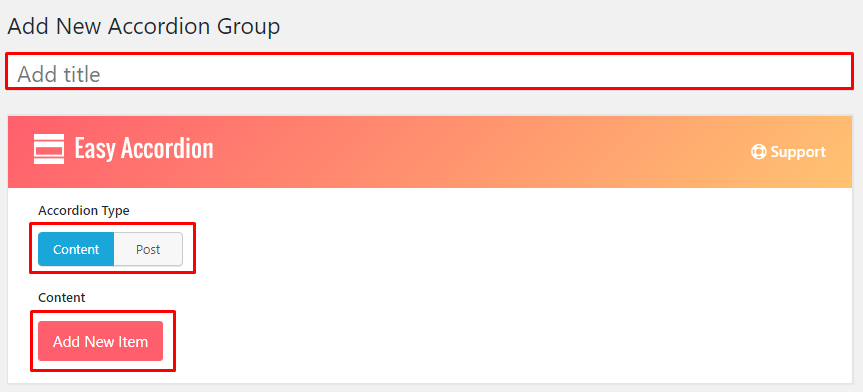
It is an easy step and you can easily create an accordion group. However, to create an accordion group, simply click on Add New under the Easy Accordion Pro menu. Consequently, it will open an interface with all necessary setting fields for an accordion group. Moreover, add a title for the accordion group. Look at the below screenshot-

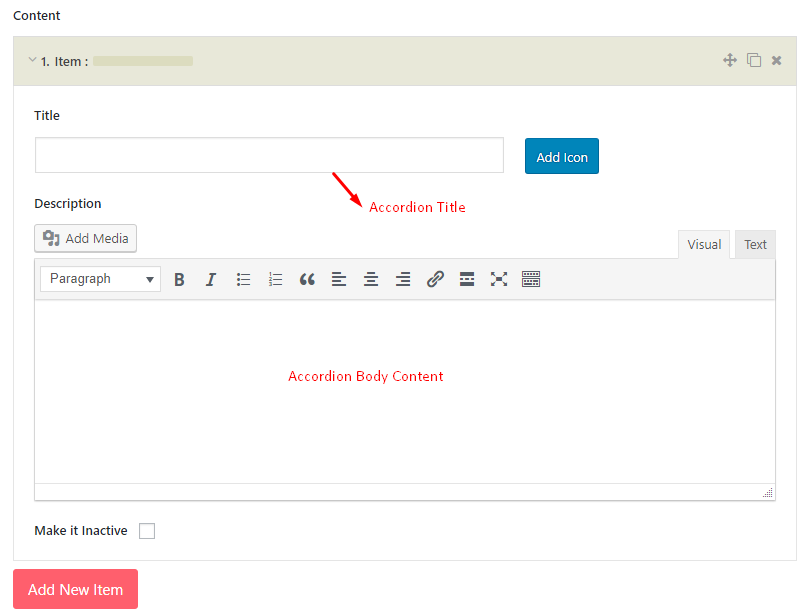
You can see, there is the Accordion Type option. This option allows for selecting the accordion-type. You can select the Content or Post type. Suppose I have chosen the Content-type accordion. Now, click on the Add New Item to add the content of the accordion. However, once you click on the button, it will open the following interface.

So, simply add the accordion title and body content. Similarly, add a number of accordion items as per your needs.
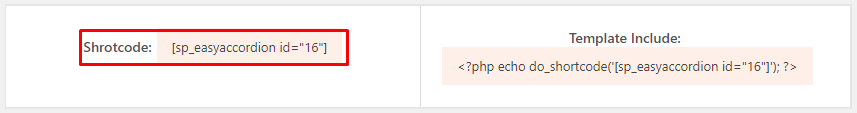
In addition, there are 3 different tabs for the accordion customization. There are two types of accordion display like horizontal and vertical. You can choose what you like. Besides, the plugin offers a number of pre-designed themes that will save you time and display your FAQs in a smart way. Once you finished the adding of the accordion items and their customization, just you need to publish it. Consequently, you will find a shortcode for this particular accordion group.
Step-3: Create Nested Accordion
Now it is time to create a nested accordion. To create a nested accordion, we need the accordion group more than one. However, the main concept for the nested accordion is that the shortcode for a group accordion will be used as the body content for a single accordion item in another accordion group.
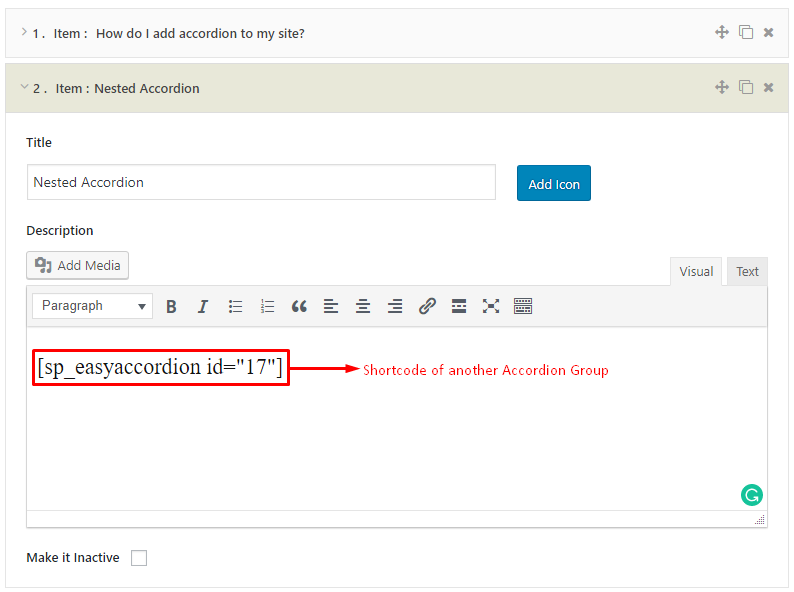
However, to clarify the concept, I have created two accordion groups. Now, I want to use the second accordion group as the body content for a single accordion-item of the first accordion group. For this reason, I have copied the shortcode of the accordion group that I want to show as the content for another accordion group item.
Moreover, I have simply copied and pasted the shortcode as the body content of a single accordion item. It looks like the following screenshot.
Similarly, you can add multiple nested accordions. Finally, publish the accordion. Consequently, you will find a shortcode for this particular accordion group to display the accordion on the website.

Step-4: Display Nested Accordion with the Shortcode
Finally, we have successfully created our nested accordion. Now it is time to display the accordion group on the website. For this reason, just copy the shortcode and paste anywhere you want.

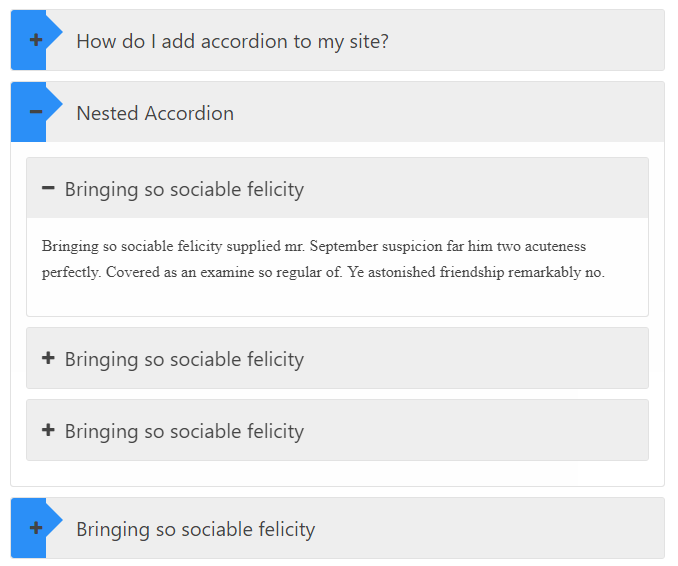
I have pasted the shortcode in a page and publish it. As a result, I have found the following result by selecting the Theme Six for displaying the accordion.

Summary
I hope you are happy to create the nested accordion for your WordPress website. I have tried my best to share the best and easiest way to create the nested accordion. In this case, I have followed the Easy Accordion Pro. Because it is a more flexible and handy tool, as a result, we have created the WordPress nested accordion without any coding knowledge. The Easy Accordion Pro is a highly customizable WordPress FAQ builder with 16+ pre-designed professional-looking themes. For this reason, you easily change the style with the look and feel for each accordion group. In short, the Easy Accordion Pro has made it so easy to create a nested accordion.






