The success of an online business depends on attracting customers to the services. Consequently, the conversation rate and sales will be increased. So, to attract customers, you have to highlight your target services. For this reason, one of the best ways is to create an Image carousel with links. As a result, you can easily redirect your customers to your expected destination.
So, to create an image carousel with links in WordPress, we will use the most amazing WordPress Carousel Pro plugin. It is a multi-purpose WordPress plugin that allows you to create the image carousel easily. Moreover, we have to follow the following steps to move forward-
Step-1: WordPress Carousel Pro Installation and Activation
Step-2: Create an Image Carousel
Step-3: Adding Link to Carousel Images
Step-4: Enable Link for Images
Step-5: Display the Image Carousel
Step-1: WP Carousel Pro Installation and Activation
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step-2: Create an Image Carousel
Once you finish the installation and activation of the WordPress Carousel Pro plugin, you will find the WP Carousel Pro menu. So, click on the Add New menu. Consequently, it will open an interface with a number of setting fields. Now, give a title for the carousel. However, we have to add the images to create the carousel. For this reason, click on the Add Image button, under the Gallery Images section. So, add images as per your need.
Step-3: Adding Link to Carousel Images

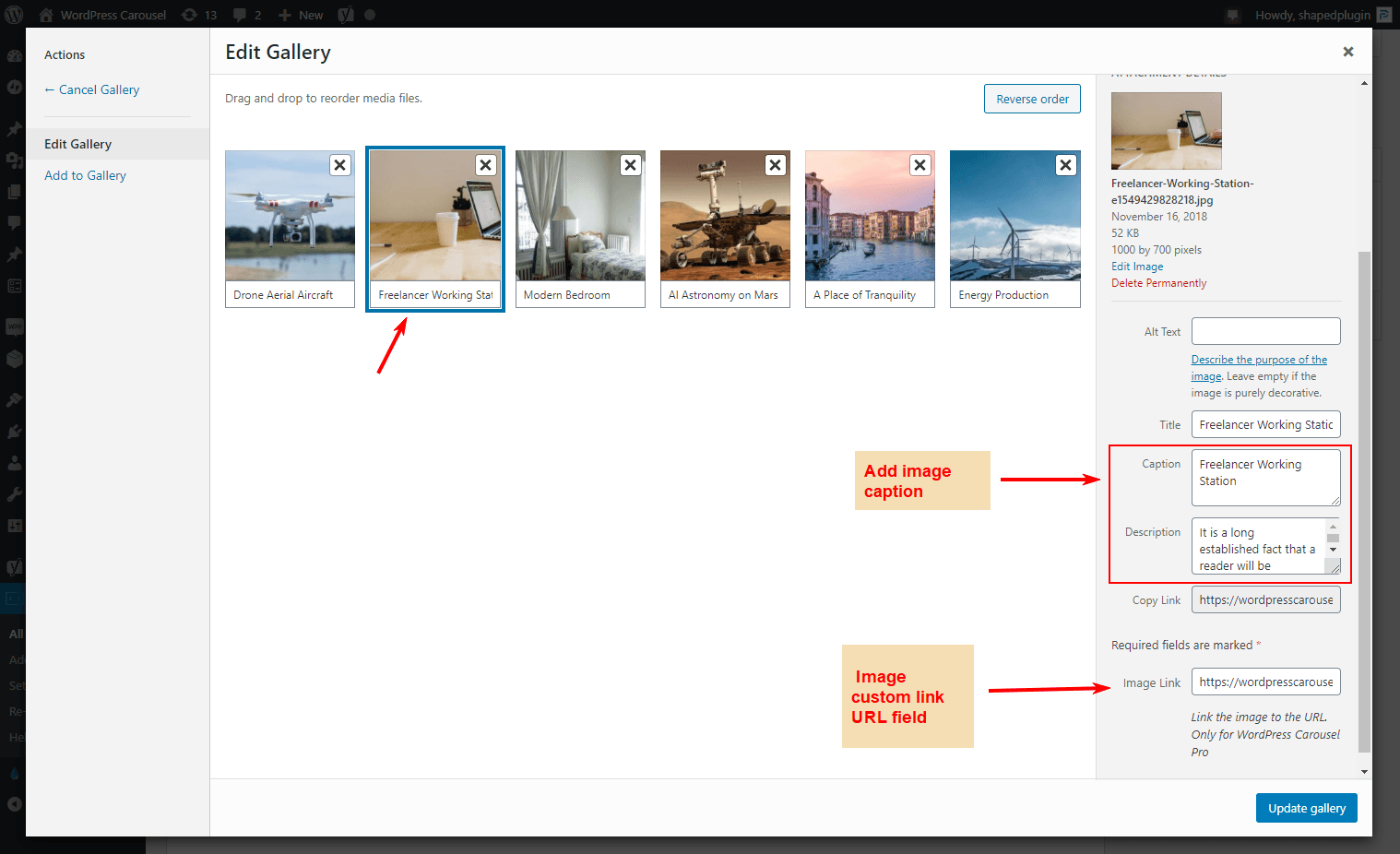
As we are willing to link the carousel images, we have to implement the link to the images. So, to implement the link to the images, we have to do this step at the time of adding the images for creating the carousel. When you are trying to add an image for creating a carousel, you will find there is an extra option for the link. However, it will look like the following screenshot-

Step-4: Enable Link for Images
Now, you will find 4 different tabs to customize the carousel. Since our goal is to create an image carousel with links, now we have to enable the link for the image. So, to enable the link, we have to navigate to the GENERAL SETTINGS tab and you will find an option to enable the link for carousel images. So, simply enable it by turning on it.

Finally, you have done everything you need. So, it is time to publish the carousel. However, one thing I want to inform you that, you have the flexibility of the customization of this carousel as per your need. For this reason, you just need to follow the customization fields.
Step-5: Display the Image Carousel
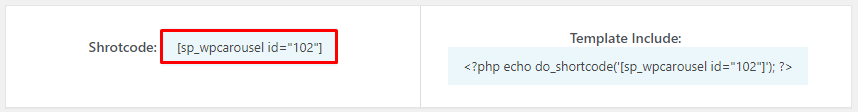
I hope you have successfully created your image carousel and enable the lightbox for the carousel images. Therefore, we have just a last step and that is to display the image carousel in our expected place. Once you publish the carousel, you will find a smart shortcode to display the carousel anywhere you need. So, copy the shortcode and paste anywhere you want.

I have copied and pasted the shortcode in a page and found the following result on my webpage.

Now, I want to show you how the link works with the images. For this reason, hover your mouse on the carousel images. So, once you hover on the carousel image, you will notice the implemented link is showing at the bottom. It means, once you click on the image, it will redirect you to the link.
That’s it. It is a really very simple and easy process to create and display an image carousel with links in WordPress. Therefore, if you followed my all steps one by one, I hope, you have also got your expected result with your own images and enjoyed it.







MARIANNE WOLDA
Mar 24, 2025Hi, I followed all these steps in the new WP Carousel Pro, I set the images to the correct links, I tested the links. But none the images in the carousel are linking on the live page. They show, they slide, all works well, except the links aren’t working. I just purchased the pro version for this feature. I submitted a ticket, but they’re aboug 14 hours ahead of me. Help? Is someone else having this problem?