Creating a carousel in WordPress is a sophisticated way to make an outstanding presentation of your special items and draw your visitors’ attention.
Do you want to make your website visitors happier by reducing their effort and adding some eye-catching visuals with amazing slider effects and features?
If you have said yes, I do, keep reading this blog. I’ll show you how to create a carousel in WordPress step by step in a couple of minutes. Moreover, it doesn’t require writing any line of code.
Furthermore, It’s completely free. We will create a carousel in WordPress without spending a single penny. So, no more extra words. Are you ready? Great! Let’s jump into the main course now.
However, the following table of content will help you quickly navigate to exactly what you have been here for.
Table of contents
What is a carousel in WordPress?
In your childhood, you might enjoy riding seats, often in the shape of animals or cars, on a large circular machine at your city park. Children sit on the seats and go round and round for fun. That is called a carousel in general.
In web design, a carousel is a slideshow that displays multiple pieces of content occupying a single place and moves automatically or manually. Since it moves automatically like that carousel machine and is great fun for visitors, it was named after this word, carousel.
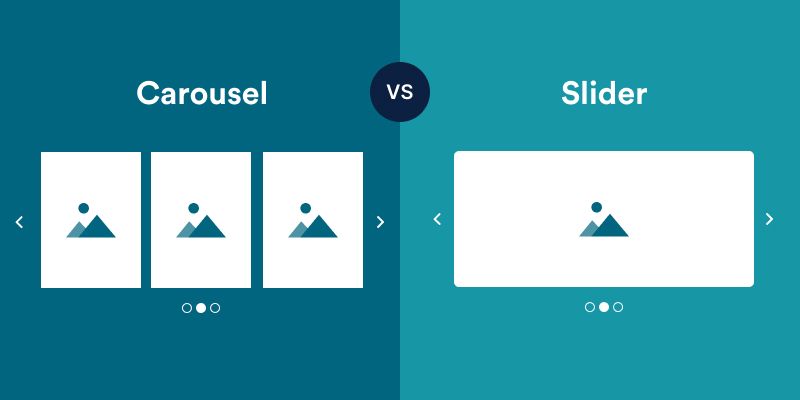
A carousel is also known as a slider. But there is a subtle difference between them. The difference between a carousel and a slider is the quantity of content. A carousel displays multiple pieces of content at a time, whereas a slider displays a single piece of content.

See some examples of carousel and slider
The process is almost the same if you want to create a slider in WordPress. You can read How to Create a WordPress Image Slider.
4 Simple steps to create a carousel in WordPress
It might be beyond your idea how simple it is to create a carousel in WordPress. Follow the four steps and create it within a couple of minutes with no code.
Step 1 : Install and activate the WP Carousel plugin
WP carousel is a popular WordPress carousel plugin. More than 60,000 WordPress enthusiasts happily rely on WP Carousel to save time and create carousels, sliders, and galleries seamlessly. Its beginner-friendly user experience and powerful features have made it the favorite one.
Furthermore, it’s a multipurpose WordPress plugin. As a result, you can create more like
- Image Gallery
- Post Carousel
- Post Gallery
- Product Carousel
- Product Gallery and
- Image Carousel
However, let’s create an image carousel as an example.
So, let’s download WP Carousel to create a carousel in WordPress for free. It’s merely as simple as downloading any other WordPress plugin.
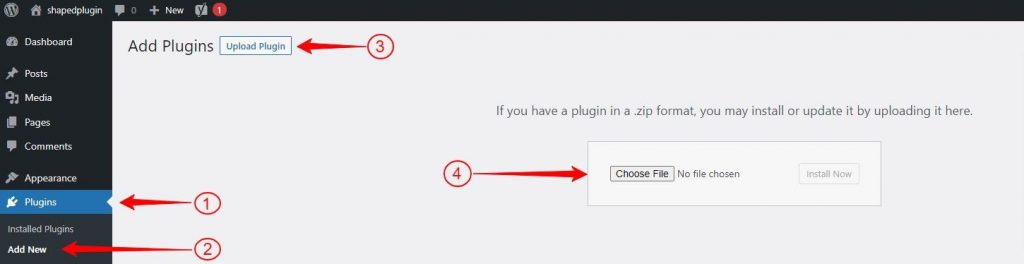
First, download WP Carousel. After that, go to your WordPress Dashboard and find Plugins available at the left menu bar. Click Add New, Upload Plugin, and Choose File. Your downloads will appear. Select the WP Carousel free file (wp-carousel-free) from the download list and open it. Install and activate the plugin.

Click steps:
Download WP Carousel → WordPress Dashboard→ Plugins→ Add New→ Upload Plugin→ Choose File → wp-carousel-free→ Open→ Install Now→ Activate.
Or,
Alternatively, you can add WP Carousel by searching it on the search bar that appears after clicking Add New. First, click Plugins, then Add New. A search bar will appear in the top right corner. Write WP Carousel in the search bar and pick WP Carousel from the search results. Now install and activate it.
Click steps:
WordPress Dashboard→ Plugins→ Add New→ Search WP Carousel→ WP Carousel →Install and Activate.
Before going to search, meet this cute logo of WP Carousel so that you can recognize it when it says “Hi,” to you from the search results.

After you install and activate WP Carousel, It will appear on the menu bar of your WordPress Dashboard. See the documentation for more details.
If you dislike cognitive load, stop reading more. First, accomplish the first step, then go for the next one. The method of reading the steps and trying them out simultaneously saves your time and effectively helps you to learn a new tool easily.
Step 2 : Add images
Congratulations! you have successfully installed and activated WP Carousel. Now, WP Carousel is available on the menu bar of your WordPress dashboard.
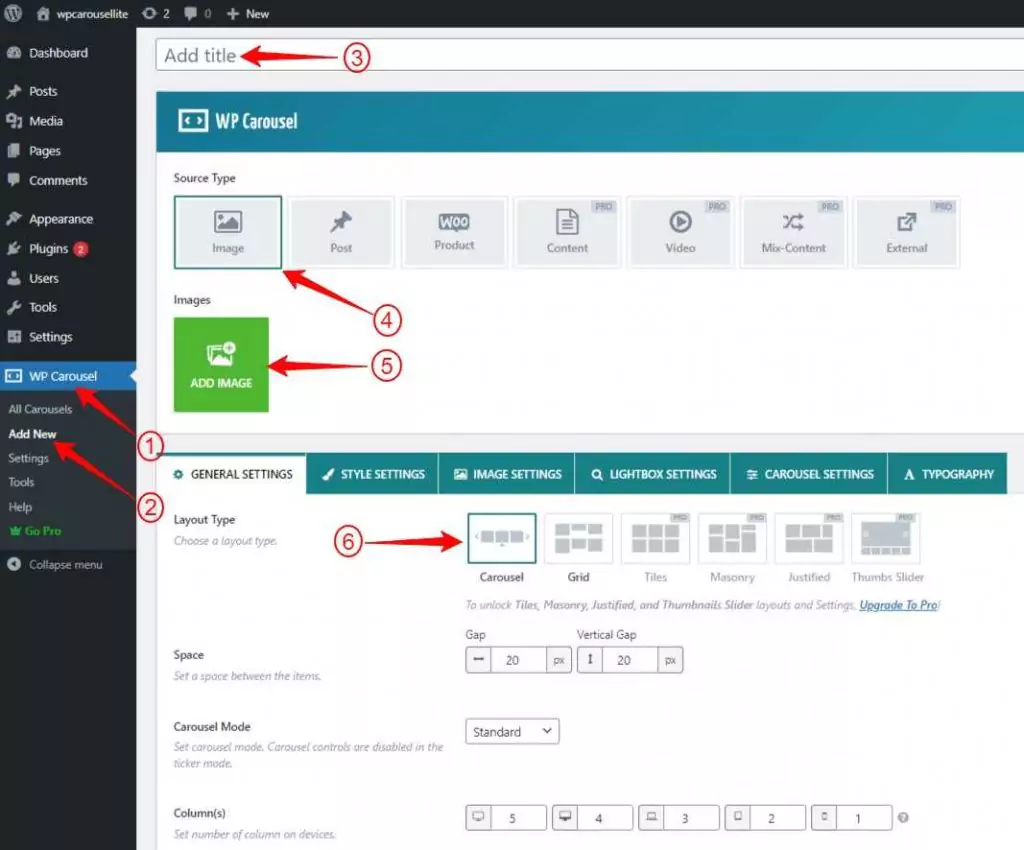
First, click WP Carousel, then Add New to start creating a beautiful carousel in WordPress. Give your carousel a title. Click ADD IMAGE. It will take you to the media library.
Select the images as many as you want to display on your carousel in WordPress. Adding alt texts, titles, captions, etc to images is always a good practice that largely helps your site’s SEO. After that, click Create a new gallery at the bottom right corner, then click Insert gallery. The images have been added. You can reorder and edit them by clicking EDIT IMAGE next to the last image you have added.

Click steps:
WP Carousel→ Add New→ Add title, give it a title →Image (source type)→ ADD IMAGE, select images→ Create a new gallery→ Insert gallery→ Carousel
Great! The images have been added for your carousel in WordPress. Initially, a basic carousel has already been created. Now, you can see the preview by clicking on the SHOW PREVIEW button at the bottom right corner. After that, it’s time to try out the powerful features of WP Carousel to make the carousel visually more appealing and connecting.
Step 3 : Design your carousel in WordPress
With a good number of features for free, WP Carousel allows you to design your carousel in WordPress and make it pretty attractive and appealing. Some of the free features of WP Carousel include:
Three types of items
WP Carousel offers you three types of items, including an image carousel. Consequently, using WP Carousel, you can create carousels with images, posts, and products.
Two layouts
Apart from the carousel, WP Carousel lets you create a gallery with images, posts, and products in the grid layout seamlessly.
Column number
Three to five columns that fit a large screen well might not be displayed on the mobile screen nicely. Therefore, WP Carousel lets you set the column number of your carousel in WordPress according to the different screen sizes of different devices. As a result, it helps make content fast and easy to access on all devices.
Order by drag & drop
You can reorder your images simply by dragging and dropping them with WP Carousel. Whenever you need to reorder the photos of your carousel in WordPress, you can do it simply by the drag & drop feature of WP Carousel. Regarding limited content, Random can be your best choice to provide a feel of diversity.
Preloader
Enabling Preloader for the resources the browser typically discovers later is crucial. It helps the browser to make out what elements should be showed first.
Enable Preloader for your carousel in WordPress. It will tell the browser that you want to fetch it sooner. As a result, the browser displays your images sooner than other content.
Custom image size
You may need to display images of different sizes on your carousel. WP Carousel allows you to customize the image sizes as per your needs. However, thumbnail size can be the best choice Initially.
Lazy Load
WP Carousel offers a fantastic feature for your carousel in WordPress: Lazy Load. You can find it under the Image Setting. It decreases the initial load time of your web page by delivering the requested images first. As a result, the page loads fast.
AutoPlay
The autoplay is one of the powerful features of WP Carousel. It saves users time and effort. However, be careful in setting the autoplay speed. Please don’t make it so fast that your content runs away before your users see them correctly.
Pause on hover
Pause on hover is one of the WP carousel’s key features to make your carousel more user-friendly. If you enable the autoplay, please remember to enable this option so that your users can spend more time on their necessary pieces of content. Furthermore, it helps your users feel in control.
Carousel Direction
Carousel Direction of WP Carousel helps you set your carousel in WordPress to play in the direction from right to left and left to right. In addition, it allows you to implement the preferences of both LTR and RTL language-speaking people.
Navigation
WP Carousel allows you to show the navigation icon on your carousel in WordPress and customize it how you like. Please make sure the navigation icon is large and clear enough to allow your visitors to navigate to their desired pieces of content seamlessly. Furthermore, It helps your website visitors feel in control. You can also customize the navigation color.
Pagination
Showing pagination is another good practice for creating a carousel in WordPress. It provides your users with a clear idea of how many images are in your carousel and their progression. As a result, your users don’t get confused. Finally, users love your carousels. You can even customize the pagination color
Touch Swipe
Enabling Touch Swipe lets your touch screen device users navigate by swiping the elements on your carousel in WordPress smoothly. This is very important as mobile users are largely increasing day by day.
Mouse Draggable
Enabling Mouse Draggable is one of the best carousel practices. It allows visitors to navigate the images and contents on your carousel in WordPress simply by dragging them. It helps your users feel in more control.
Step 4 : Publish your carousel
If you have accomplished designing your carousel in WordPress, it’s time to publish it. Before you hit the publish button, See the preview by clicking on the SHOW PREVIEW button at the bottom right corner. It shows you how your carousel in WordPress will look after publishing it finally.
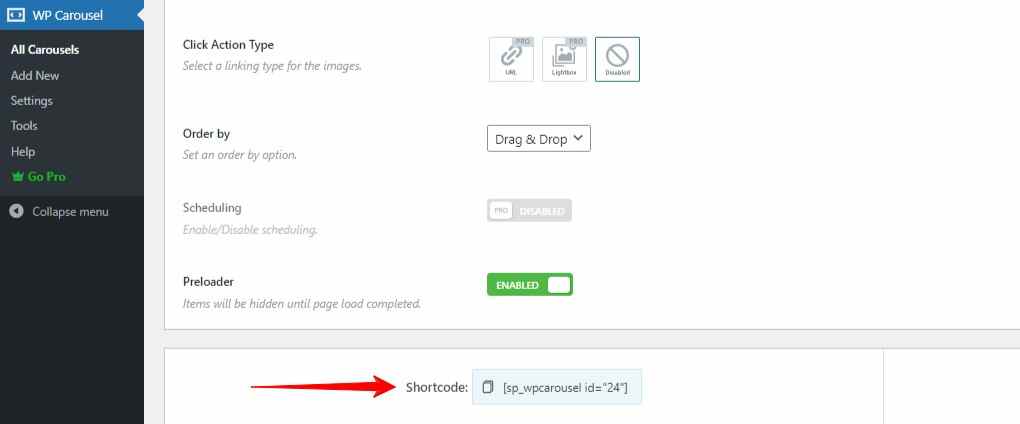
If everything is ok, hit the Publish/Update button at the top right corner. Next, copy the shortcode available at the bottom left corner and go to the page or post where you want to display the carousel. Search Shortcode block and paste the shortcode in it. If you’re going to display it on a new page or post, you can add a new one from the menu bar of your WordPress dashboard and do the same way you have done on existing posts and pages.

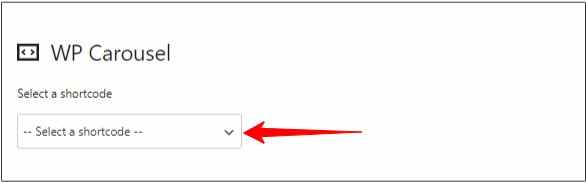
Alternatively, the WP carousel allows you to display your carousel with the WP Carousel block. Click the plus icon for a new block. It will come with a search bar.
If you are using it for the first time, type WP Carousel and click it. Then click Select a shortcode. It will show the carousel title you have created in the list. Next, pick the carousel title you want to display.

Wow! your carousel is playing. Now publish it finally by hitting the Publish or Update button at the top right corner.
Click steps:
Publish/Update(slider) →(go to) the page/post→ Plus icon→ Search for WP Carousel→ WP Carousel block→ Select a shortcode→ Pick the carousel title→ Publish
Conclusion
In conclusion, a carousel in WordPress is an effective way to display multiple pieces of content in a single place. Apart from that, it saves your users time and effort. Moreover, it grabs your website visitors’ attention, engages them for a better conversion rate, and helps take your business experience to the next level.
So, let’s try it out right now
Thanks for reading. Was this article helpful?
We love to read your words and reply to your queries. Please feel free to comment below.







Pingback: What is a Slider? How to create a Slider in WordPress?
Cyok
Oct 19, 2024Why my image are still in thumbnail when I click the thumbnail in the carousel instead of a large image popping up? I find yours is very successful to have enlarged image when the thumbnail in the carousel is clicked but mine fails. May you please help and advise? Thanks.
Manir Husain
Oct 22, 2024Hi Cyok,
Thanks for your comment.
It would be better if you could share the page link where you used the carousel shortcode. By the way, you can go to the shortcode settings, navigate to the ‘GENERAL SETTING > Click Action Type’, and select the ‘Lightbox’. Check the screenshot.
If the issue persists, please open a support ticket here, including the page link.
Thank you.