WordPress masonry gallery layout sets the same width but different heights for all elements. It allows you to fit more images on a page without having to crop or resize them. It is one of the most popular layouts for galleries. Its popularity is increasing at an incredible pace.
Pinterest, Unsplash, Pexels, Google Photos, and many more world’s top image-sharing platforms have preferred the masonry layout for their showcases.
If you are interested in having a complete guide about creating a WordPress masonry gallery, you are indeed in the right place. Please continue reading to discover how to display your images, photos, posts, and other elements in an eye-catching and diversified layout style. In this blog, I’ll share every step of creating a masonry gallery on your WordPress website. So, no more delay, Let’s dive into the main job.
However, The following table of contents will help you jump straight to exactly what you are looking for and make the most out of your time.
Table of contents
4 Easy steps to create a WordPress masonry gallery
These steps are pretty simple. Follow the steps to create your WordPress masonry gallery in minutes without a single line of code.
1. Install and activate WP Carousel Pro
First, you need to install and activate a powerful plugin to create a masonry gallery. However, The powerful plugin means not only having all the robust features but also being easy to use.
In this case, WP Carousel Pro can be the best choice for creating a phenomenal WordPress masonry gallery. With WP Carousel Pro, you can create your WordPress masonry gallery effortlessly with no code.
Moreover, WP Carousel Pro’s wide range of powerful features and beginner-friendly user experience made it different from any other plugins.
Most importantly, it’s a multipurpose plugin. As a result, apart from the masonry gallery, you can create many more like:
- Image slider and gallery
- post slider and gallery
- product slider and gallery
- Content slider and gallery
- Video slider and gallery
- Mix-content slider and gallery
- External slider and gallery
And the galleries in several layouts besides Masonry:
- Grid
- Tiles
- Justified
- Thumbnail slider
Install and activate WP Carousel Pro now and move forward. After installing and activating the plugin, your WordPress masonry gallery is only three steps away.
However, If you are a fresher and not sure how to install and activate a WordPress Pro plugin, Don’t worry. It’s a completely beginner-friendly plugin. See the documentation or watch this video tutorial.
2. Add images
If you have already installed the WP Carousel Pro, It must have been on the WordPress dashboard menu bar.
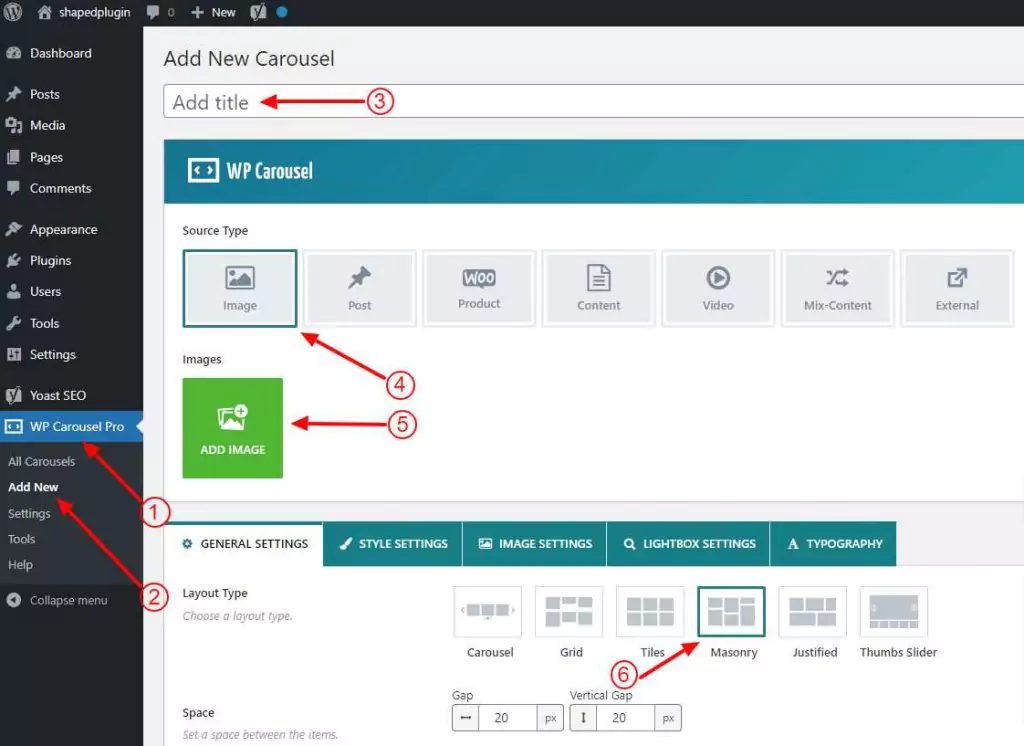
Find WP Carousel Pro on the menu bar and click on it. Now, Click Add New to start creating a beautiful WordPress masonry gallery. First, give your gallery a title.
In this phase, as I’ve mentioned above, you can see many more source types like Image, Post, Product, Content, video, Mix-content, and External. Therefore, WP Carousel Pro allows you to create your masonry gallery with any of them. In addition, each of them has its setting properties.
Initially, let’s try the first one, the Image. To create an image masonry gallery, Select the first source type, Image. After that, click ADD IMAGE. It will take you to the media library.
You can select as many images as you need to display on your WordPress masonry gallery. Don’t forget to optimize your images by adding alt texts, titles, captions, etc. It helps your site’s SEO a lot. After that, click Create a new gallery at the bottom right corner and click Insert gallery.

Click steps:
WP Carousel Pro→ Add New→ Add title, give it a title →Image (source type)→ ADD IMAGE, select images→ Create a new gallery→ Insert gallery→ Masonry
Great! The images have been added for your WordPress masonry gallery. Initially, a basic masonry gallery has already been created. Now you can see the preview by clicking on the SHOW PREVIEW button. After that, it’s time to try out the powerful features of WP Carousel Pro to make the gallery visually more appealing.
3. Design your WordPress masonry gallery
With a wide range of robust features, WP Carousel Pro gives you full freedom to design your WordPress masonry gallery just how it should be to meet your users’ needs and preferences. Some of WP Carousel Pro’s powerful features are as below.
Space between the items
WP Carousel Pro allows you to set space between the items you need. Set it sufficiently to avoid clutters on your WordPress masonry gallery and make it visually clean and appealing.
Column number
WP Carousel Pro allows you to set the column number of your WordPress masonry gallery based on the different screen sizes of different devices. As a result, it helps to display your items on screens of various sizes with more proficiency.
Order by drag & drop
You can order your elements simply by dragging and dropping with WP Carousel Pro. Whenever you need to reorder the elements of your WordPress masonry gallery, do it simply by the drag & drop feature of WP Carousel Pro.
Enable Scheduling
If you want to show a particular WordPress masonry gallery for a certain period on occasion, Scheduling might be a great help for you. Schedule your gallery tailored with specific elements and forget it. It will work on time.
Enable Preloader
Enabling Preloader for the resources the browser typically discovers later is very important. It helps the browser to understand what elements should be displayed first.
When you enable Preloader for your gallery, you tell the browser that you want to fetch it sooner. As a result, the browser displays your elements sooner than other content.
Color the items of your gallery
WP Carousel allows you to add color to the items throughout your WordPress masonry gallery. You can apply your brand color on the background and the pagination to enhance your brand identity. Apart from that, making your elements aesthetically outstanding with a variety of colors can be one of the best choices as well.
Content Position
WP Carousel Pro lets you place the content of your items how you like. It offers you the following content positions:
- Bottom
- Top
- Left
- Right
- Overlay
Show/Hide
WP Carousel Pro offers you a good number of Show/Hide options that you can choose according to the code of consistency, your users’ needs, and preferences. Some of them are as below
- Section title
- Image caption
- Image description
- Image title attribute
And so on
Zoom in/out on hover
You can make the items of your gallery more interactive and engaging with WP Carousel Pro. It allows you to set zoom-in or zoom-out effects on hover over the items. As a result, the objects of your WordPress masonry gallery respond to your visitors when they hover over them. It contributes to connecting your visitors and enhances your site’s conversion rate.
Watermark
If you don’t want to allow your visitors to misuse your items, you can enable the Watermark. It makes your items your own with your brand identities.
Image Protection
Sometimes, you might like not allowing anyone to download your images. WP Carousel Pro allows you to protect your photos by enabling Image Protection. Nobody can download your items with the right click once you enable it.
Powerful Lightbox
One of the most powerful features of the WP Carousel Pro is Lightbox. It displays your items by filling most of the screen and dimming out the rest of the web page. It helps your users to see the elements in a larger view.
WP Carousel Pro’s lightbox has many setting options to make your lightbox presentation exactly how you want.
Besides all the features above, there are many more on WP Carousel Pro. Please explore them one by one and try them out to design your WordPress masonry gallery aesthetically super pleasing.
4. Publish your WordPress masonry gallery
Finally, if you have accomplished designing your WordPress masonry gallery, it’s time to publish it. Before publishing, don’t forget to watch the preview by clicking on the SHOW PREVIEW button at the bottom right corner. It shows you how your WordPress masonry gallery will look after publishing it.
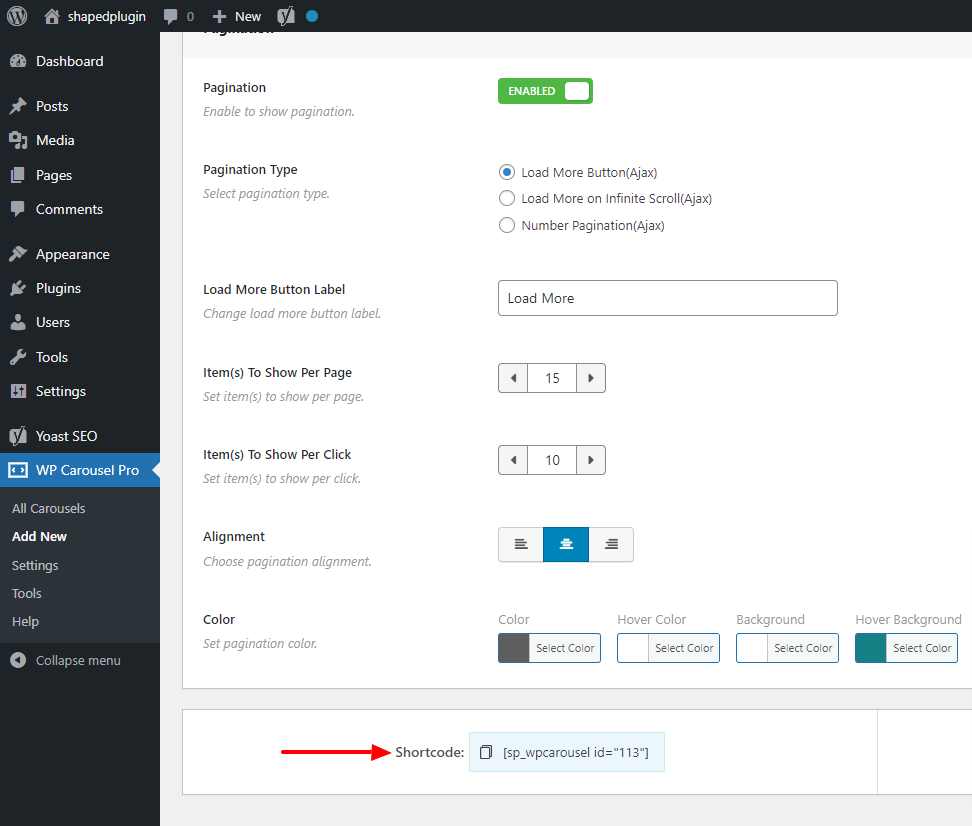
If everything sounds good, publish it by clicking Publish button at the top right corner. Then, copy the shortcode from the bottom left corner and go to the page or post where you want to display your masonry gallery. Search Shortcode block and paste the shortcode there.
If you like to display it on a new page or post, you can add a new one from the left sidebar of your WordPress dashboard and paste it the same way you have done on existing posts and pages.

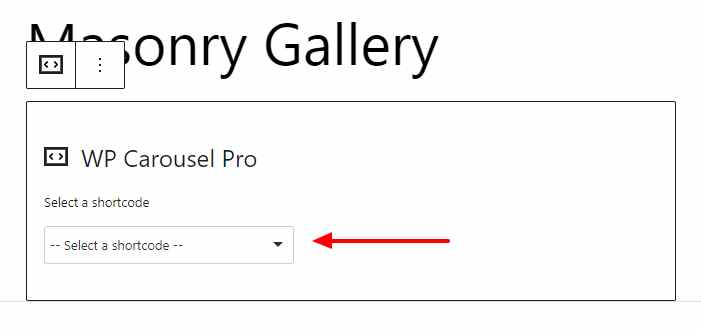
Alternatively, the WP carousel Pro allows you to display your masonry gallery with the WP Carousel Pro block. Click the plus icon for a new block. It will come with a search bar.
For the first time, search for the WP Carousel Pro block and click it. Then click Select a shortcode. It will show the gallery you have created in the list. Next, pick the gallery title you want to display. Wow! The gallery is almost live. Now publish it finally by clicking the Publish or Update button at the top right corner.

Click steps:
Publish/Update →(go to) the page/post→ Plus icon→ Search for WP Carousel Pro → WP Carousel Pro block→ Select a shortcode→ Pick the slider title→ Publish/Upadate
Conclusion
WordPress masonry gallery is a modern layout style to display your images, photos, posts, and other elements in a visually super appealing way of diversity. Moreover, it allows you to show your pictures without cropping. So when most of the world’s top image-sharing platforms prefer this layout style, why not you?
Let’s get started right now.
Thanks for reading. We will love to hear your words and questions. We will be happy to reply. Feel free to leave your comments below.





