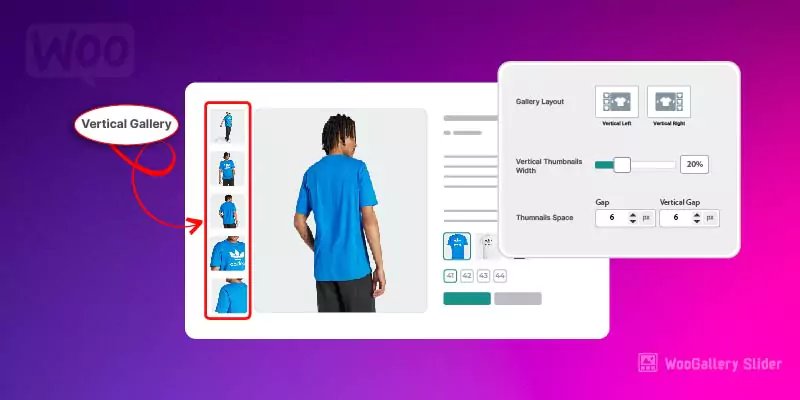
Do you want to add a captivating WooCommerce vertical product gallery slider like the world’s top e-commerce sites to provide a detailed product visual experience and boost sales?
The world’s top e-commerce sites use vertical product gallery sliders.
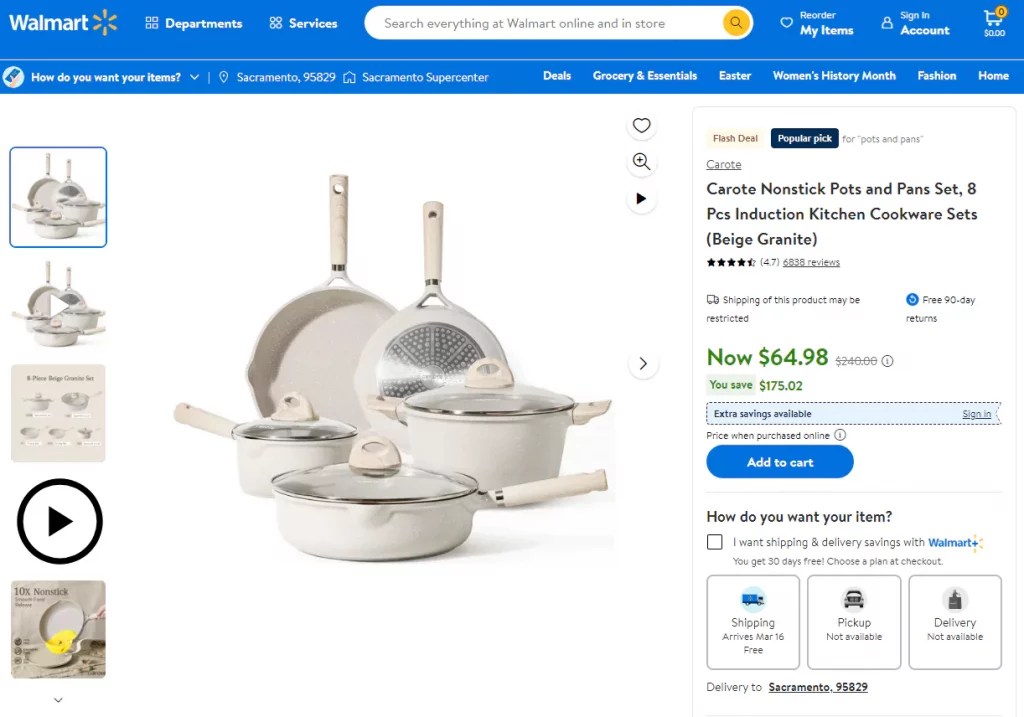
Vertical product gallery slider on Walmart.

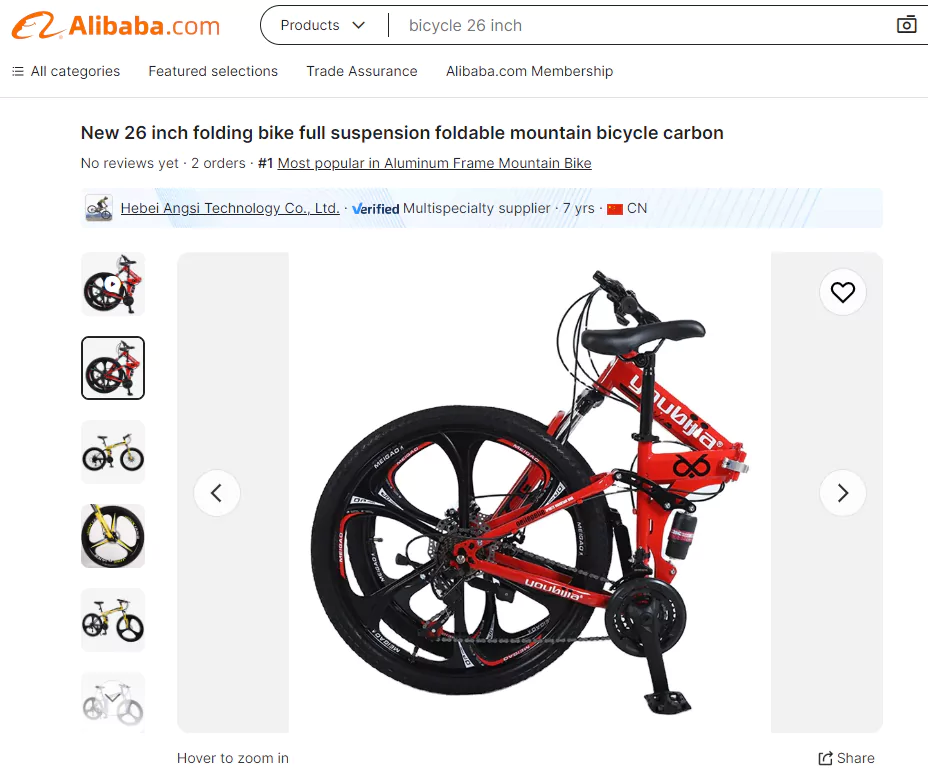
On Alibaba.

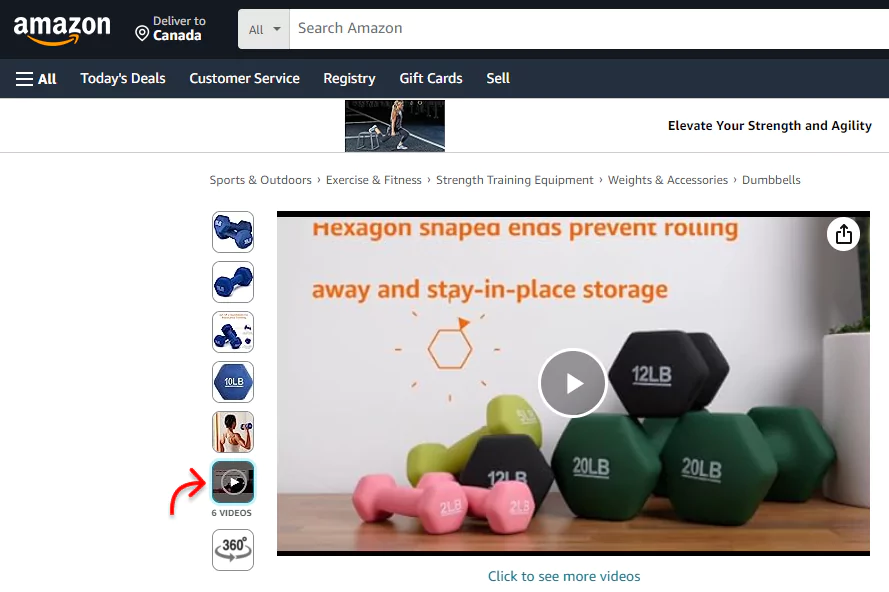
Vertical product gallery slider on Amazon.

A well-designed product gallery slider displays every side and part of a product thoroughly. So, adding WooCommerce vertical product gallery sliders to your product detail pages is an effective way to attract more customers and grow your business.
In this blog, I’ll show you how to add an attractive and interactive WooCommerce vertical product gallery slider.
So, let’s get in.
Table of contents
4 easy steps to add a WooCommerce vertical product gallery slider
Follow these simple steps and add a vertical product gallery slider to your WooCommerce shop’s product detail pages to grow sales. Moreover, no steps require any coding knowledge.
Step 1: Install and activate Gallery Slider for WooCommerce
Gallery Slider for WooCommerce is a powerful and user-friendly WooCommerce product gallery slider plugin. Thousands of WooCommerce businesses use this plugin to enhance their product galleries and boost sales.
This plugin offers
- Vertical and horizontal product thumbnail gallery sliders
- Full-featured WooCommerce lightbox
- Advanced product zoom
Moreover, it enables you to display unlimited videos and images on:
- product galleries on product detail pages
- variable product galleries on product detail pages
- shop pages
Let’s install and activate Gallery Slider for WooCommerce.
However, if you are a beginner (future master), you can read the documentation.
You can contact the WooGallery support team if you need help.
Step 2: Add images and videos to your product gallery
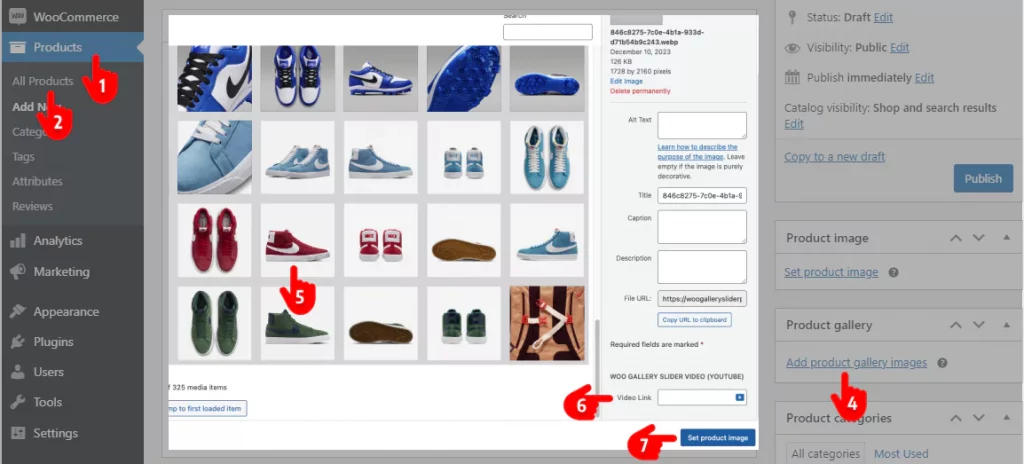
Once you install WooGallery Slider, it must be on your WordPress dashboard admin sidebar, as seen in the next image. Follow the simple steps to add images and videos to your product gallery.

- First, click Products.
- Next, All Products
- Click the product you want to add images and video(s) for [behind the product image window]
- Now, click Add product gallery images
- Select images for the product.
- If you want to add a video, select an image, and paste the video link in the field. It allows you to add product videos from YouTube, Vimeo, Dailymotion, and Facebook.
- Click Set product image.
Needless to say, you can also add product images and videos in the same way while adding new products.
Moreover, as mentioned above, this plugin lets you add WooCommerce product gallery sliders for product variations. It means you can add an individual product gallery slider with additional variation images for each color, size, material, etc.
Step 3: Design your WooCommerce vertical product gallery slider
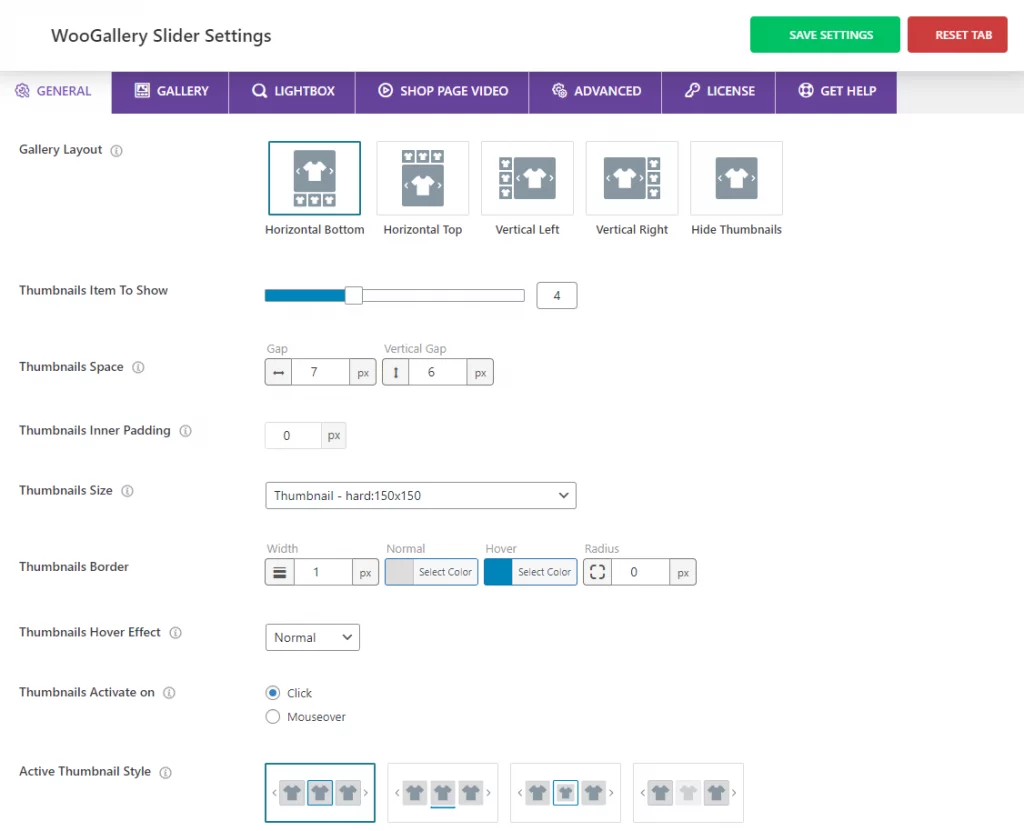
Gallery Slider for WooCommerce offers many robust features to utilize your creative power and make your WooCommerce product gallery slider highly attractive and interactive.

You will find all those fantastic features in the tabs at the top of the image to elevate your product presentation. Some of the key features include:
- 5 beautiful and responsive product gallery layouts for diverse presentations
- Custom thumbnail size
- Unlimited color for video icons, lightbox icons, pagination & navigation icons, and thumbnail borders.
- Vertical and horizontal sliders
- Video play mode (inline/popup) for shop page video
- Preloader style (normal/fade/gray/blur) option
- Additional JS option
- Enqueue css and js options to dequeue or enqueue as per need.
- Free mode option
- Mouse wheel option.
- Interactive hover effects: zoom in, zoom out, slide up, and slide down.
- Beautiful active thumbnail styles: border around, bottom line, zoom out, and opacity
- Attention-grabbing product gallery sliding effects: fade, slide, flip, and cube
- Gallery adaptive height, accessibility, RTL mode, and swipe-to-slide
- Customizable slider navigation and pagination
- Custom color to the lens, border, and image overlay
- Product zoom window border and box-shadow
And more
Explore all the features one by one and leave no potential for the plugin to be untapped to make its most.
Step 4: Update the product form and save settings
After you add images and videos to your product gallery and design it perfectly, click the Update or Publish button at the top right of the WooCommerce product form and hit the SAVE SETTINGS button at the top right of the Plugin backend. All done! Refresh the product detail page to see the vertical product gallery slider.
Why WooCommerce vertical product gallery sliders
It allows you to:
Allocate more product images and videos
Usually, vertical galleries’ height is greater than horizontal galleries’ width. So, vertical product gallery sliders allow you to show comparatively more product images and videos to enhance your detailed product presentation.
Lessen scrolling
As the vertical gallery sliders appear adjusting the same height of the active large product image, they don’t take up extra vertical space. So, they reduce the scrolling and provide a good user experience for your shop visitors.
Stand out from typical product galleries
In today’s competitive landscape, trendy and visually appealing product presentations are significant for grabbing attention. Vertical sliders align with contemporary design trends, offering a stylish and visually appealing way to present your products. The vertical layout adds a touch of sophistication to your store’s product detail pages, setting your store apart from the competition.
Highly interactive and converting
A well-designed WooCommerce gallery slider is highly interactive and converting. When customers hover over the gallery slider, it interacts with amazing effects and closely connects them. Finally, customers click the product images and videos to watch them and make purchases.
Take away
WooCommerce vertical product gallery sliders are widely used on the world’s top e-commerce sites. You can add a beautiful WooCommerce product gallery slider in 4 simple steps in minutes with no code. A detailed, attractive, interactive product gallery slider can take your sales experience to the next level.
So, let’s start adding stunning vertical product gallery sliders to your WooCommerce product pages now.
Let’s discuss it more in the comment box below.