Do you want to increase your WooCommerce store sales?
Adding a quick view button is a great way to do it! A quick view button allows customers to see more information about a product without having to leave the product page. This can be a huge time-saver for customers, and it can also lead to more sales.
In this article, I will show you how to add WooCommerce quick view button. I will also provide some tips on how to make the most of your quick view button.
So what are you waiting for?
Start adding quick view buttons to your WooCommerce store!
Why should you add WooCommerce quick view button?
Improving user experience
The WooCommerce Quick View button improves user experience by allowing customers to preview product details directly from the main shop page. This eliminates the need to visit individual product pages, saving time and effort. With a quick glance, shoppers can assess essential information, such as product images, descriptions, and prices, streamlining their browsing process.
This convenient feature enhances navigation and engagement, providing a seamless shopping experience that keeps customers satisfied and more likely to complete their purchases.
Faster purchasing decision-making
The Quick View button in WooCommerce enables customers to make faster decisions by instantly accessing important product details. With a simple click, shoppers can preview key information, including images, descriptions, and prices, without leaving the main shop page.
This streamlined browsing process enables them to assess multiple products swiftly and make informed choices more efficiently. By reducing the time and steps required to gather information, the Quick View button empowers customers to reach purchase decisions faster, leading to increased conversions and a more satisfying shopping experience.
Enhancing mobile shopping
The Quick View button for WooCommerce improves the shopping experience on mobile devices by making it more user-friendly for smaller screens. With a single click, mobile users can access essential product details directly from the main shop page, avoiding excessive scrolling and page loads.
This convenience makes browsing faster and more intuitive on mobile devices, encouraging users to explore more products comfortably. By eliminating the need for multiple taps and page transitions, the Quick View button streamlines the mobile shopping journey, resulting in increased engagement and improved conversion rates for your WooCommerce store.
Increasing customer engagement
Incorporating the Quick View button in WooCommerce, customers can engage more with the products, leading to a more interactive and personalized shopping experience. By allowing customers to preview product details without leaving the main shop page, it keeps them immersed in the browsing process.
This seamless and time-saving feature encourages users to explore more products, leading to higher page views and extended visit durations. With a focus on convenience and user-friendliness, the Quick View button nurtures a positive perception of your store, increasing the likelihood of repeat visits, improved customer loyalty, and ultimately, higher conversions.
Reducing abandonment rates
The WooCommerce Quick View button reduces abandonment rates by simplifying the shopping process. With quick access to product details, customers can make informed decisions without navigating to individual product pages, eliminating potential distractions or frustrations that may lead to cart abandonment.
The instant preview feature streamlines the user experience, making it easier for shoppers to evaluate products, compare options, and confidently proceed to checkout. By minimizing steps and enhancing convenience, the Quick View button helps mitigate cart abandonment, leading to higher conversion rates and improved overall sales.
How to add WooCommerce quick view button?
WooCommerce doesn’t come with a quick view button by default. However, you can easily add a WooCommerce quick view button using a quick view plugin.
The WooCommerce quick view plugin enables you to add the quick view button quickly and provides many customization options to make the quick view more attractive.
When it comes to quick view plugins, there are many available options. Some provide more customization options, while others don’t. It is advisable to choose a quick view plugin that offers extensive customization features.
In this tutorial, I will use Quick View for WooCommerce plugin. This plugin comes with advanced features and allows you to customize every aspect of the quick view button to suit your preferences.
Step one: Install and activate Quick View for WooCommerce plugin
First, you need to install and activate the Quick View for WooCommerce plugin. So install and activate the Quick View for WooCommerce. You can install the free version from the WordPress directory.
Once you have installed and activated the Quick View for WooCommerce, it will appear on the WordPress dashboard.
Step two: Adding WooCommerce quick view button
In the previous step, you installed and activated The Quick View for WooCommerce plugin. It is time to add the quick view button.
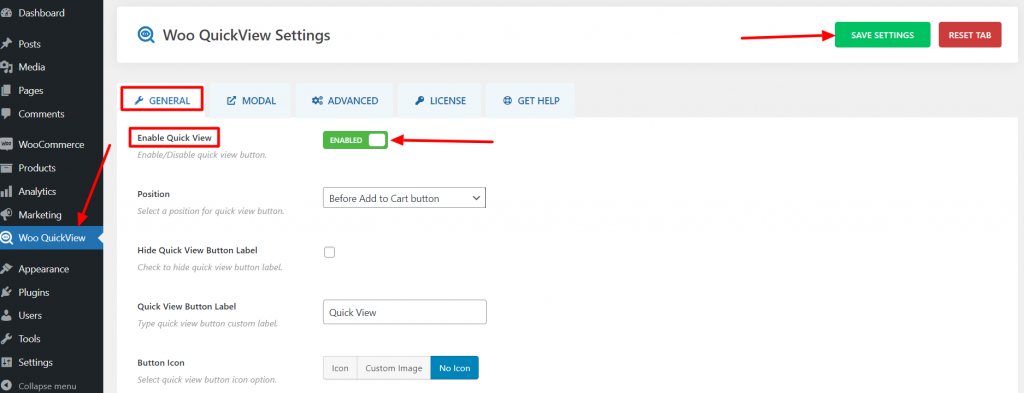
First, go to the WordPress dashboard. Next, navigate to Quick View for WooCommerce and click on it. Then, enable the quick view from the “Enable Quick View” option. Now, click on “Save Settings.”

Congratulations! You have successfully added the quick view button to your WooCommerce store.
Wasn’t it easy?
Yes! I think so.
*Note: The Quick View for WooCommerce plugin offers a wider range of customizations. You can customize the quick view button to achieve a more attractive look and enhanced functionality. If you don’t want to customize the quick view button, you can skip step three.
Step three: Customize WooCommerce quick view button
You have successfully added the quick view button to your WooCommerce store. In this step, I will show you how you can customize the quick view button.
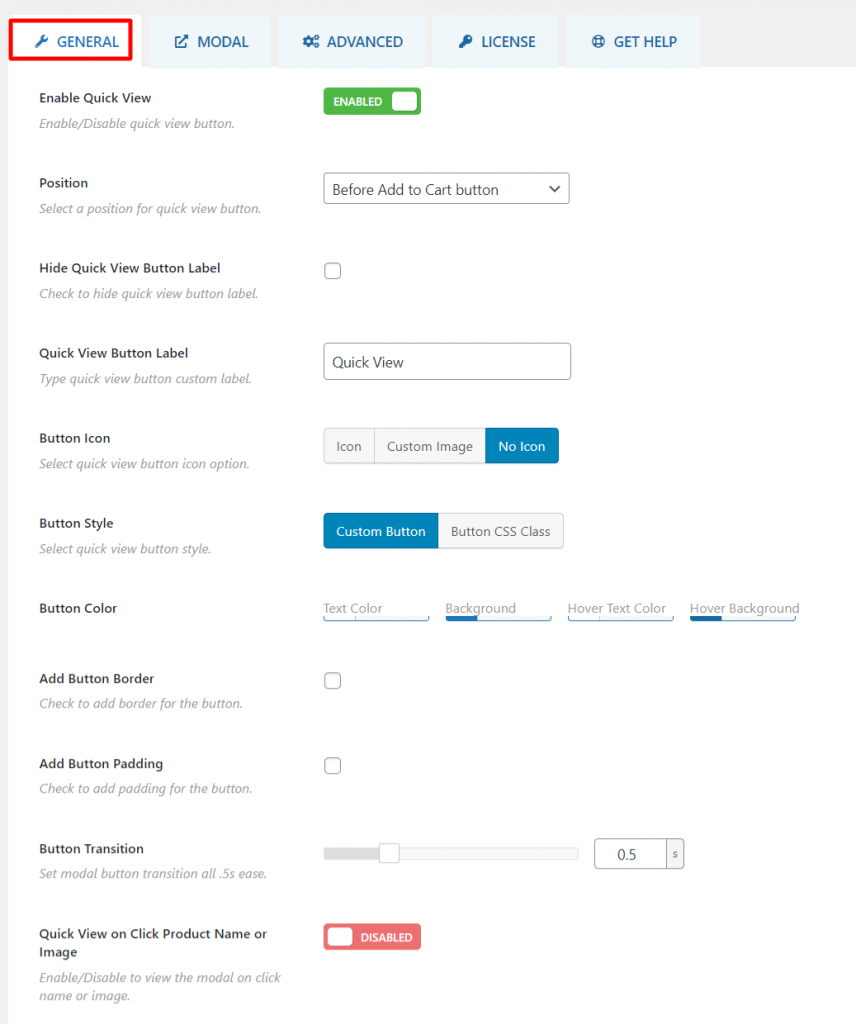
Let’s start the customization with General settings. From the General section, you can customize the quick view button position, label, icon, style, color, and transition. Additionally, you can choose to show/hide the quick view button label, add quick view button border and padding, and enable/disable quick view on click of the product name or image.

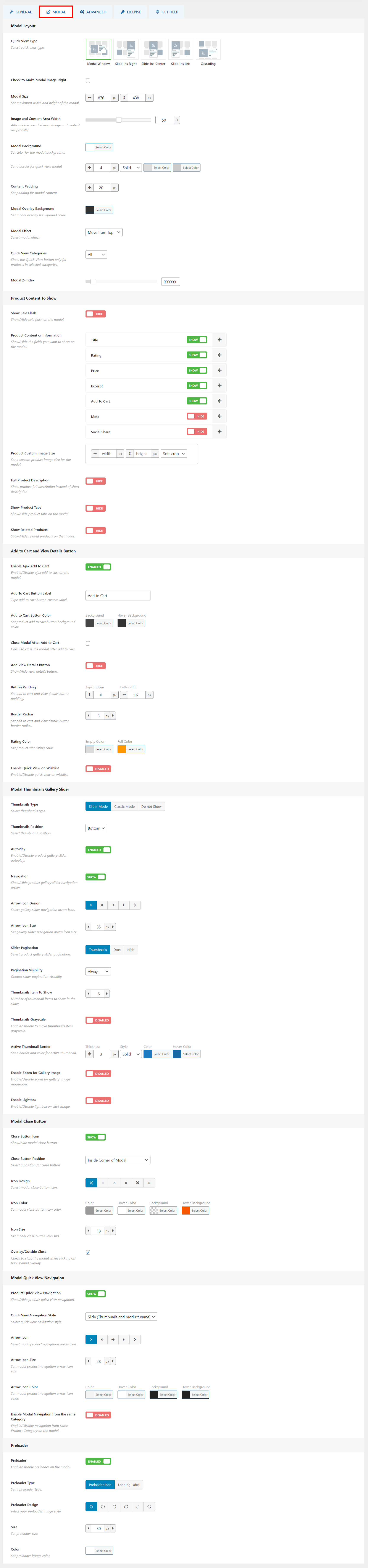
The Modal section allows you to choose the quick view type and modal size, background, effect, and overlay background. You can also set the modal content padding and quick view categories.
Moreover, you can customize the product content display, add to cart button, modal thumbnails gallery slider, close button, and preloader.

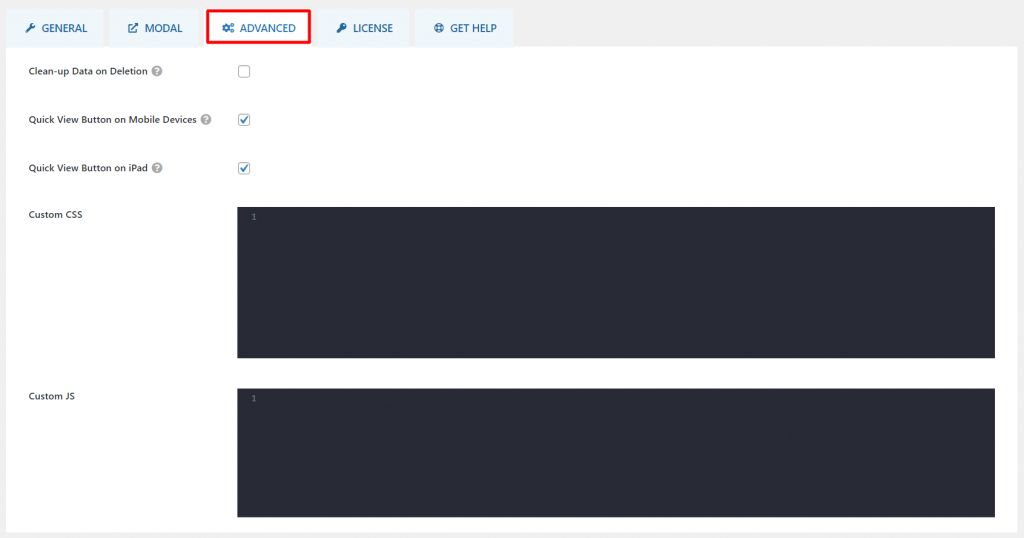
From the Advanced section, you can enable clean-up data after deletion. Additionally, you can choose to show/hide the quick view button on mobile and iPad devices. Furthermore, you can add custom CSS and JS code to enhance the quick view button’s appearance and functionality.

When you are done with customization don’t forget to save changes. This is how you can customize your store’s quick view button.
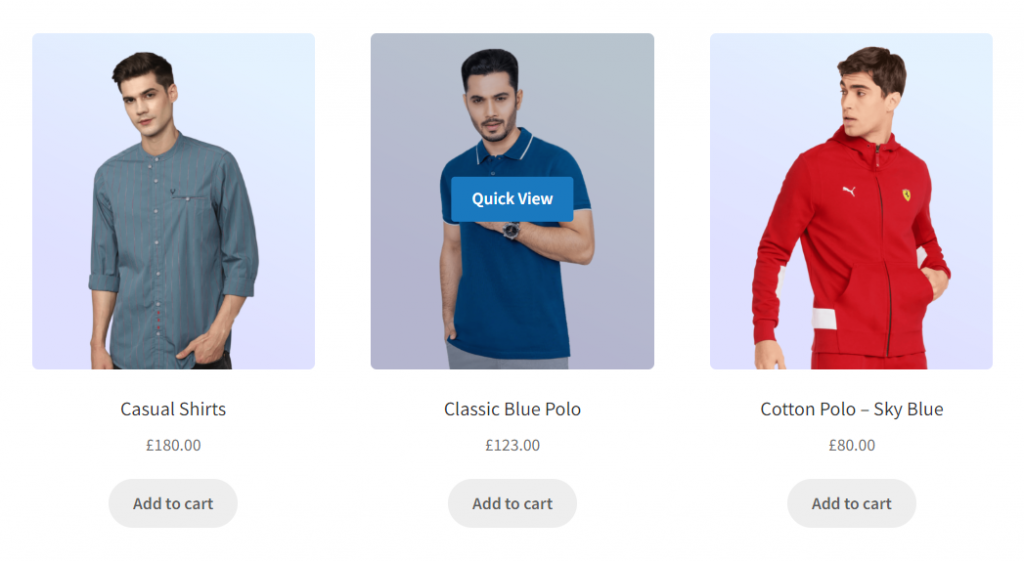
Here is how the WooCommerce quick view button looks on WooCommerce store:

Final Words
Adding a WooCommerce quick view button is a great way to improve your store’s user experience and increase sales. By making it easy for customers to view product details without having to leave the product page, you can encourage them to make a purchase more quickly. The step-by-step guide on how to add WooCommerce quick view button is easy to follow and can be implemented by anyone with basic WordPress knowledge.
So what are you waiting for? Add a WooCommerce quick view button to your store today and start seeing results!