Are you finding it challenging to effectively showcase the diverse range of product categories in your WooCommerce store?
Are you concerned that your current display might be hindering customer engagement and hindering your sales potential?
Fear not, as I have the perfect solution that will not only enhance the visual appeal of your store but also entice your customers to explore and make purchases like never before!
In this article on how to add a product category slider to WooCommerce store, I will show you step by step process of adding a captivating product category slider to your WooCommerce store.
So, let’s get started.
Why should you add a product category slider?
Adding a product category slider to your WooCommerce store can offer numerous benefits that significantly impact your online business. Here are some compelling reasons why you should consider adding a product category slider:
Improving visual appeal
A WooCommerce product category slider enhances a store’s visual appeal by adding dynamic and eye-catching elements to the store’s design. With smooth transitions and attractive product images, the slider creates an engaging and visually stimulating experience for visitors.
It showcases a variety of categories in a sleek and organized manner, elevating the overall aesthetics of the store and capturing customers’ attention instantly. This improved visual presentation entices users to explore further, creating a lasting impression and boosting the store’s overall appeal.
Enhancing user experience
The WooCommerce product category slider enhances store user experience by simplifying navigation and making it easier for customers to find desired products. It allows seamless browsing through various categories, saving users time and effort.
With a visually appealing slider, customers can quickly grasp the store’s offerings and explore multiple product options effortlessly. This streamlined experience creates a positive impression, encouraging users to stay longer and increasing the likelihood of conversions.
Increasing product visibility
Utilizing the product category slider in WooCommerce can significantly enhance the exposure of your store’s products. It presents a carefully selected range of items from different categories on crucial pages, giving them greater prominence and ease of access to your customers. As customers land on the site, the slider captures their attention, ensuring they notice a diverse range of products.
By featuring specific categories and their products in an eye-catching manner, the slider encourages users to explore further, leading to increased visibility for various products that might have otherwise gone unnoticed, ultimately driving more potential customers toward making purchases.
Encouraging product exploration
The product category slider in WooCommerce motivates users to explore the store’s products by tempting them to engage and explore different categories and items. Its visually appealing design and smooth transitions create curiosity, prompting visitors to click and explore further.
By offering a glimpse of the diverse product range, the slider invites users to delve deeper into different categories of the store, fostering a sense of exploration that leads to increased engagement and potential conversions.
Boosting conversions
Using the WooCommerce product category slider can enhance your store’s conversion rate by streamlining the browsing experience and highlighting attractive products. With a visually captivating display, it captures customers’ attention and guides them to relevant categories.
The slider promotes featured products and limited-time offers, creating a sense of urgency and encouraging impulse purchases. By enhancing the overall shopping experience and streamlining product discovery, the slider increases the chances of customers making informed decisions and completing transactions, ultimately driving higher conversions.
How to add a product category slider to WooCommerce store?
Product category sliders have become an integral part of e-commerce stores. However, WooCommerce’s default functionalities don’t allow you to add a product category slider.
So, the question arises:
How to add product category slider to WooCommerce store?
The answer lies in using a category showcase plugin!
Yes! You can add a product category slider to your WooCommerce store using a category showcase plugin. There are many category showcase plugins available.
When it comes to product category showcase plugins, some offer advanced features and customization options, while others offers limited features. It is crucial to choose a product showcase plugin that comes with advanced features and provides a wider room for customization.
Keeping that in mind, in this tutorial, I will use the Category Slider for WooCommerce plugin. It is one of the best product category showcase plugins. You can add a beautiful category slider to your WooCommerce store in minutes using this plugin.
Step one: Install and Activate the Category Slider for WooCommerce plugin
To add a category slider to your WooCommerce store, you must install and activate the Category Slider for WooCommerce plugin. You can install the Category Slider for WooCommerce plugin from the WordPress directory.
So, install and activate the Category Slider for WooCommerce plugin.
Once the plugin is installed and activated, it will appear on the WordPress dashboard.
Step two: Creating the category slider
You installed and activated the Category Slider for WooCommerce plugin in the previous step. It is time to create the category slider.
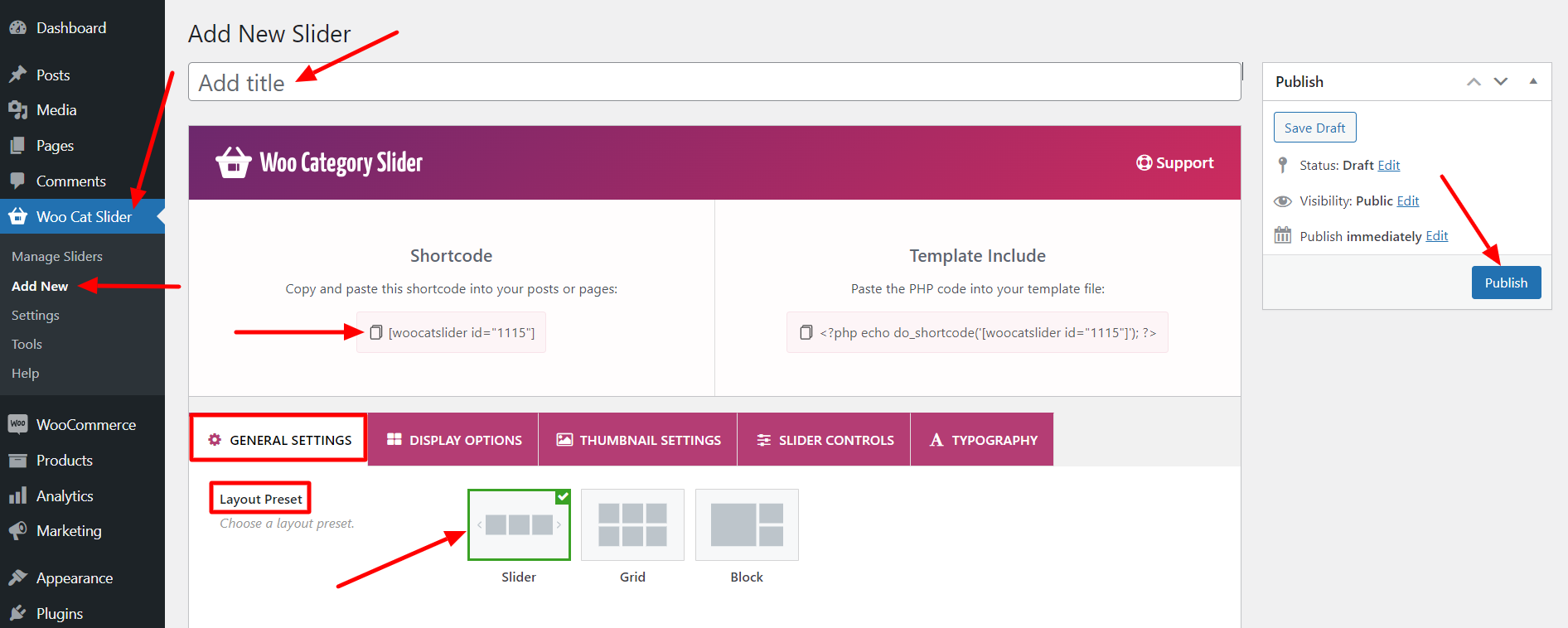
To create the category slider, go to the WordPress dashboard. Next, navigate to Category Slider for WooCommerce and click on Add New. After that, choose the slider as the layout preset from the General Settings. Now, click on the Publish button, and you are done with creating a category slider.

The Category Slider for WooCommerce offers many customization options. You can customize the product category slider according to your preferences.
*Note: If you don’t want to customize the product category slider, you can skip step three.
Step three: Customizing the category slider
Customizing the product category slider is straightforward. You can customize the category slider within a few minutes, thanks to the Category Slider for WooCommerce’s beginner-friendly interface.
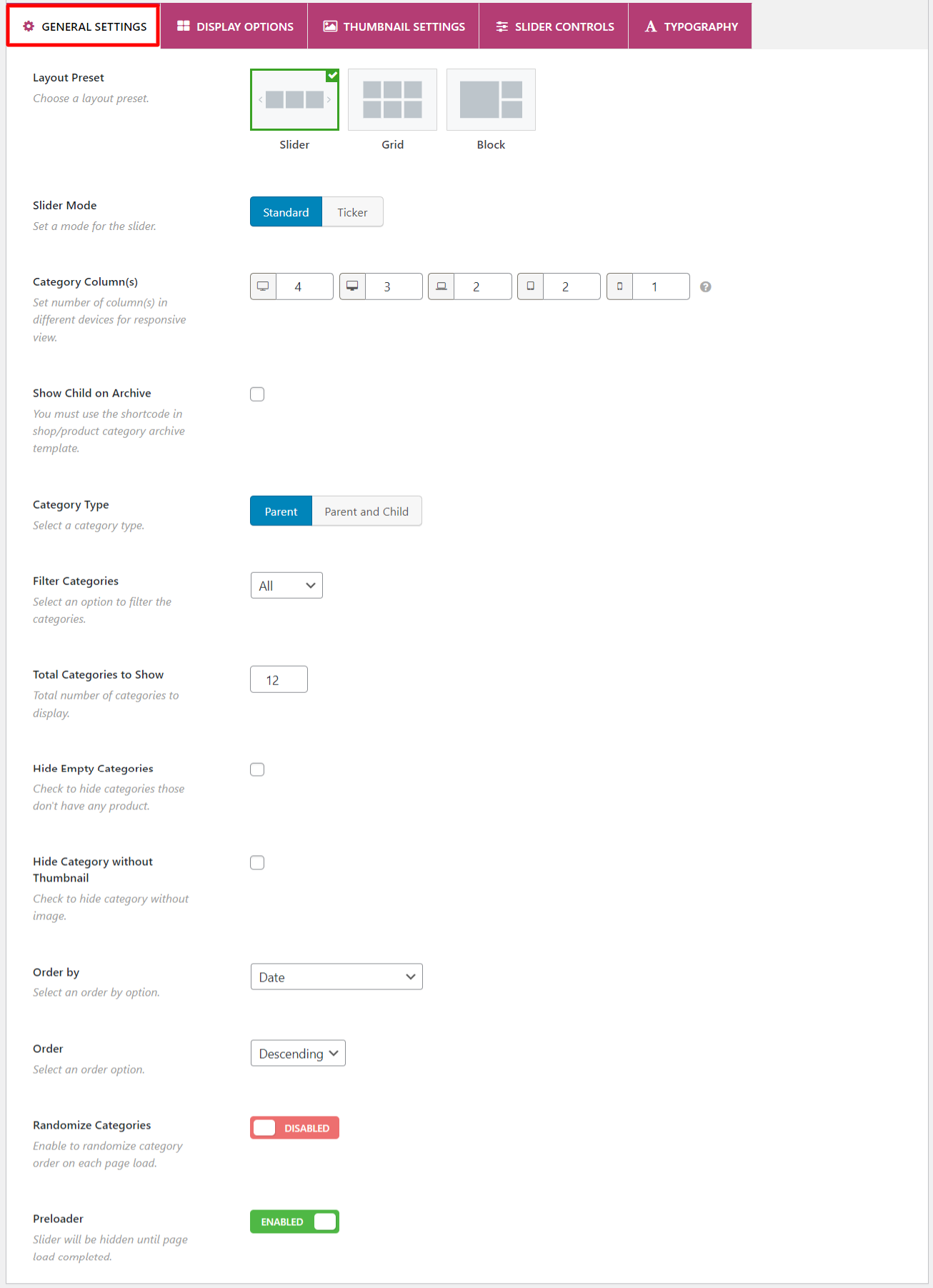
To customize the product category slider, begin with the General Settings. This section allows you to set the number of columns per device. In addition, it allows you to choose category types, filter categories, and hide empty categories. Also, you can set the number of categories to display, order by, order, and enable/disable the preloader.

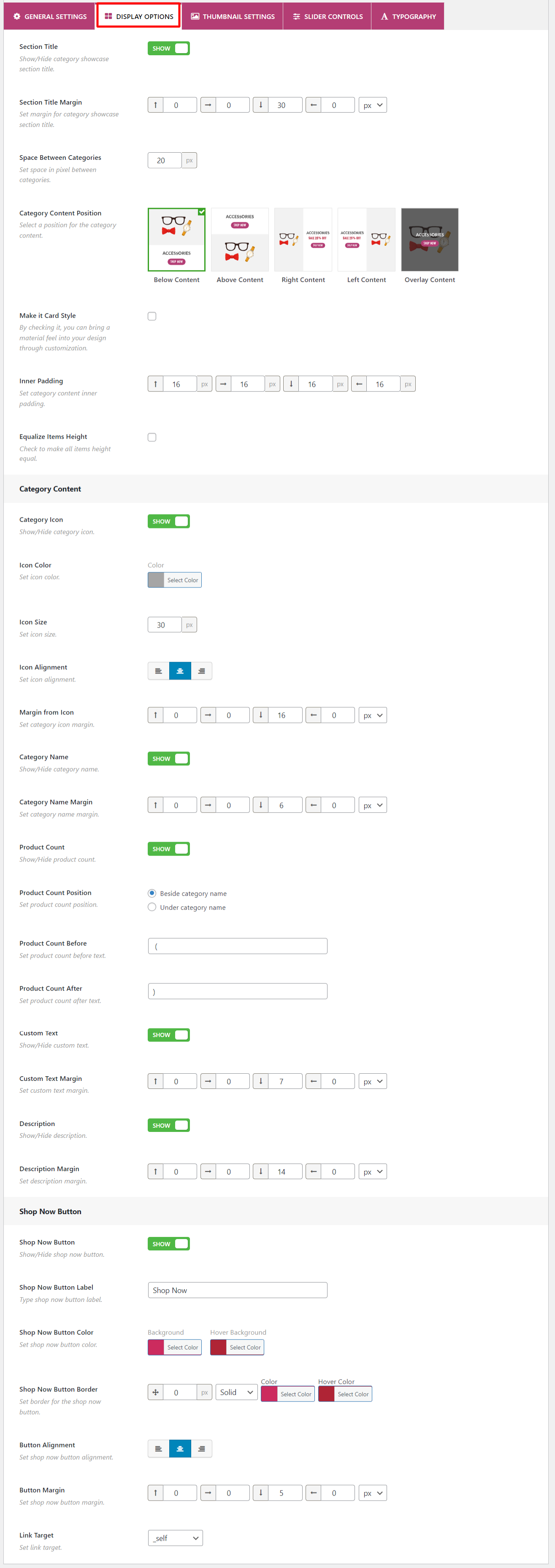
From the Display options, you can show/hide the section title. In addition, you can set the margin for the category showcase section title, space between categories, category content inner padding, and category content position. Moreover, you can customize category content and the “Shop Now” button.

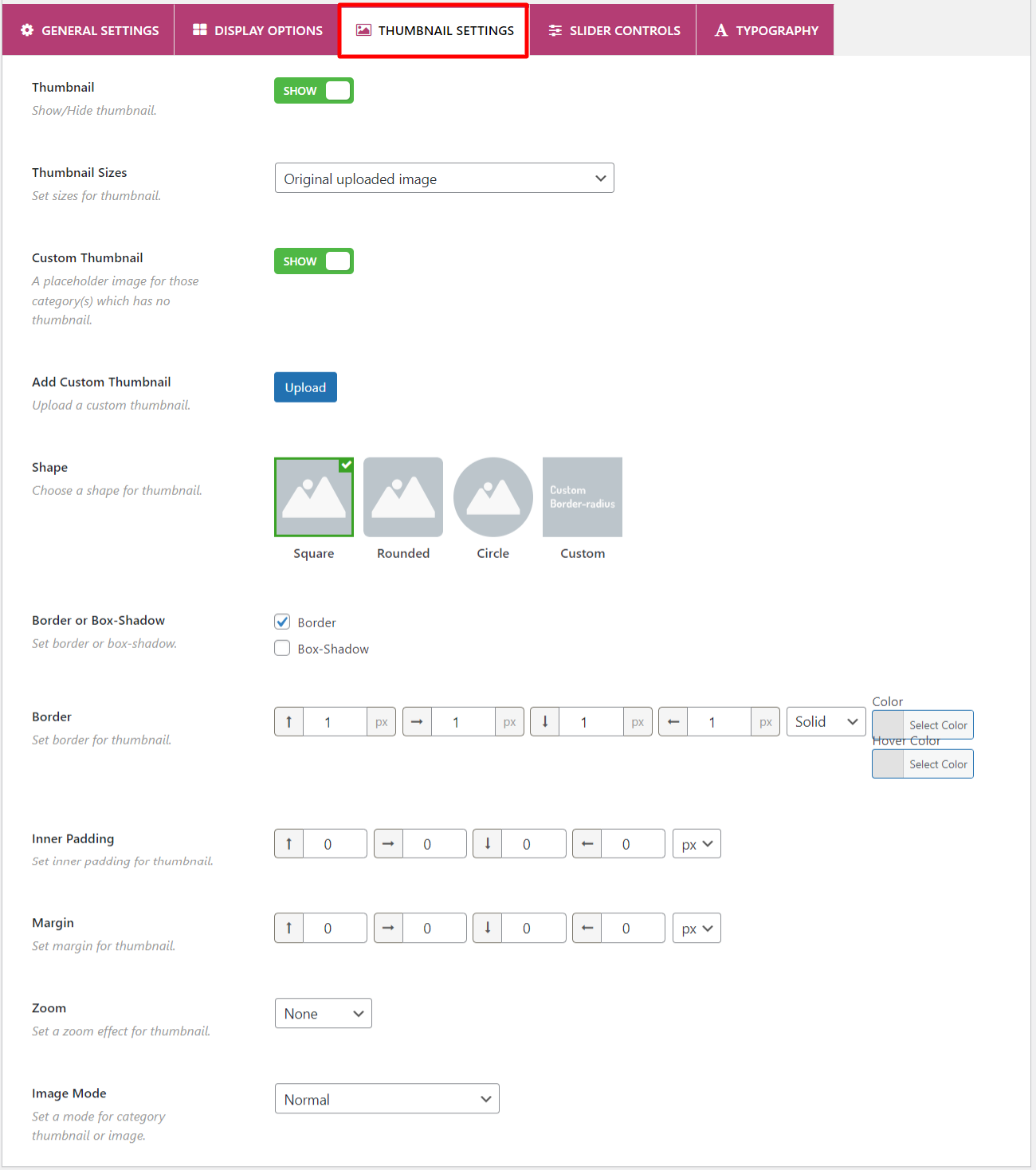
Customize the product’s thumbnail from the Thumbnail Settings. From here, you can show/hide the thumbnail and choose the thumbnail size, shape, zoom, and image mode. Also, you can set the margin, border, and box shadow for the thumbnail.

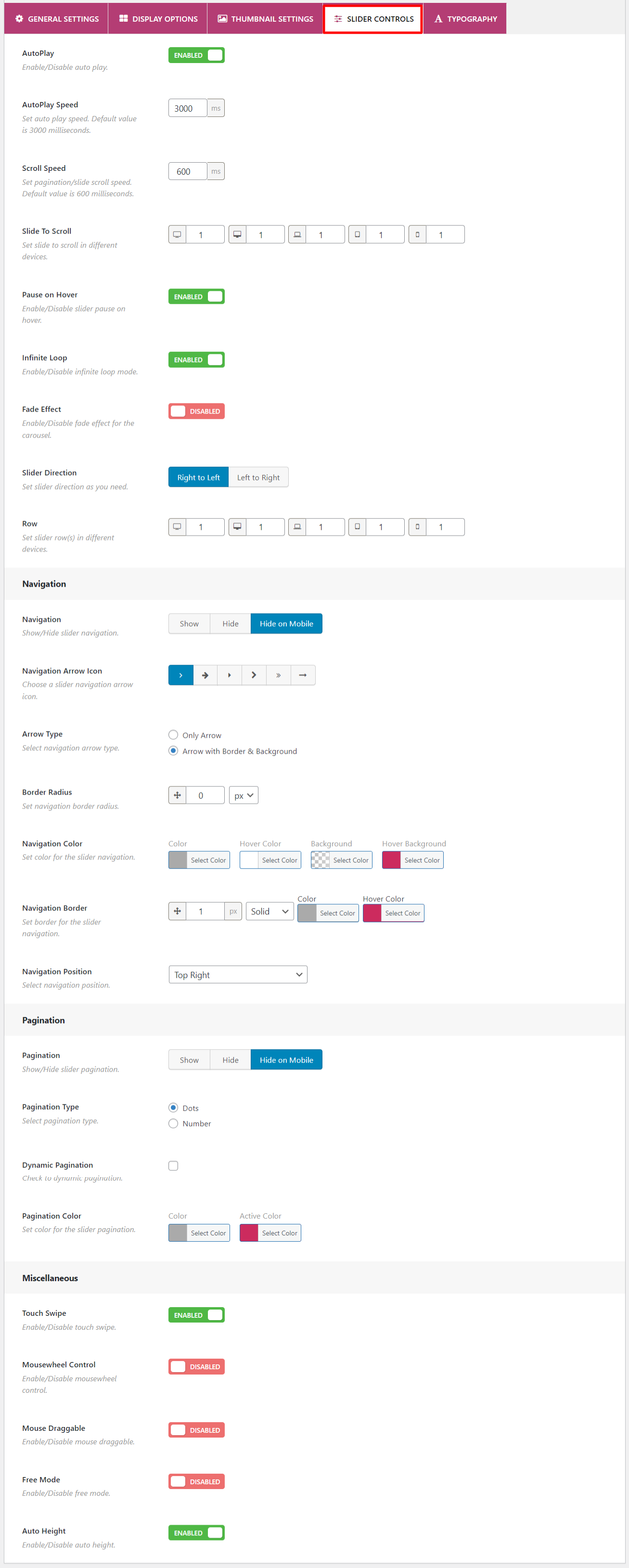
The Slider Controls allow you to enable/disable autoplay, pause on hover, and infinite loop. In addition, you can set the autoplay and scroll speed. Moreover, you can customize the category slider’s navigation, pagination, and miscellaneous.

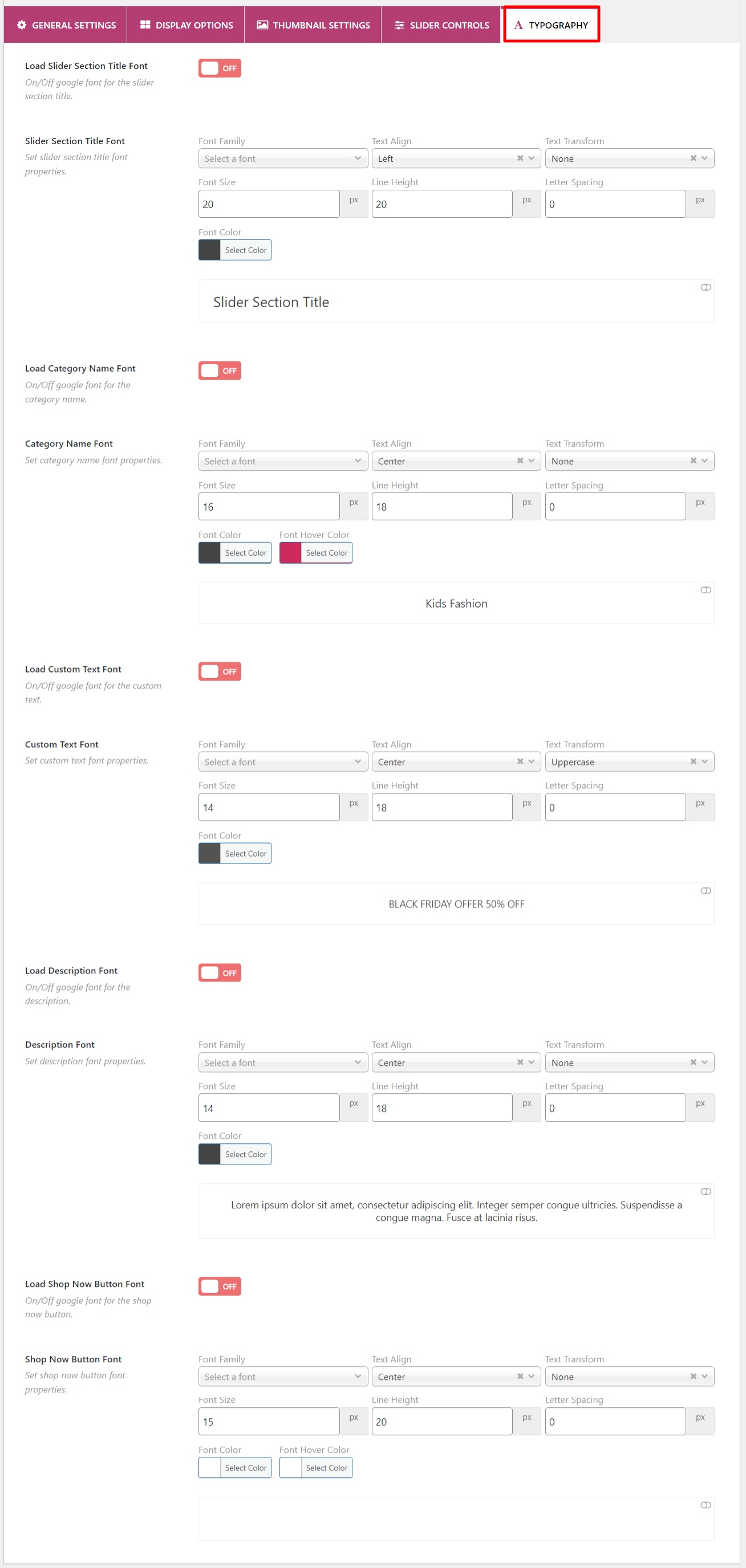
Using the Typography section, you can customize the category slider’s typography to match your WooCommerce store.

This is how you can customize the WooCommerce product category slider.
Step four: Displaying the category slider
In the previous steps, you created and customized the product category slider. It is time to display the category slider in your WooCommerce store.
Adding the category slider to the WooCommerce store is straightforward. You can add the category slider to pages and widgets.
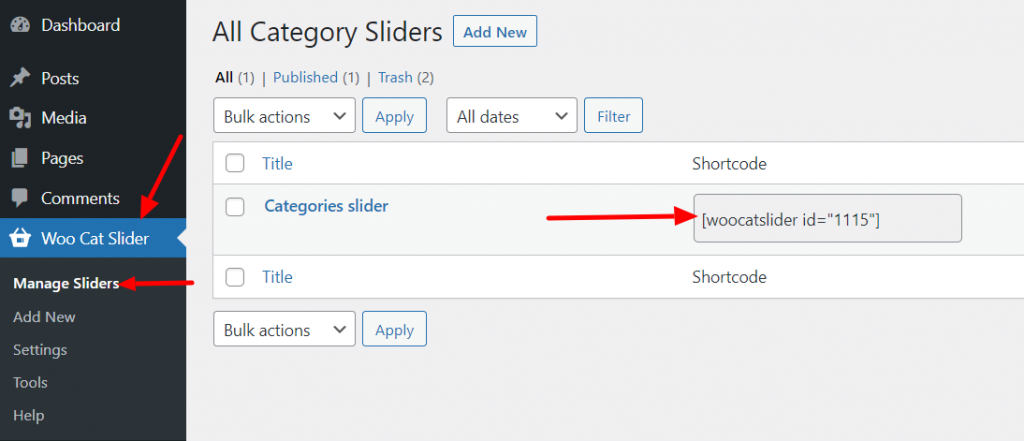
To add the category slider to your WooCommerce store, go to your store’s WordPress dashboard. Next, click on “Manage Sliders” and copy the category slider shortcode that you have created.

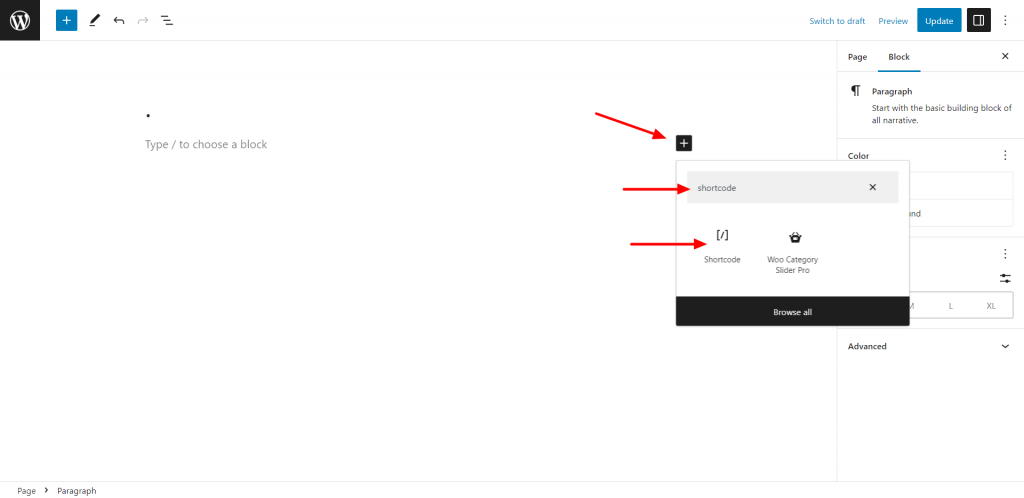
After that, open the page or post where you want to display the category slider. Now, click on the block inserter button to add the shortcode block.

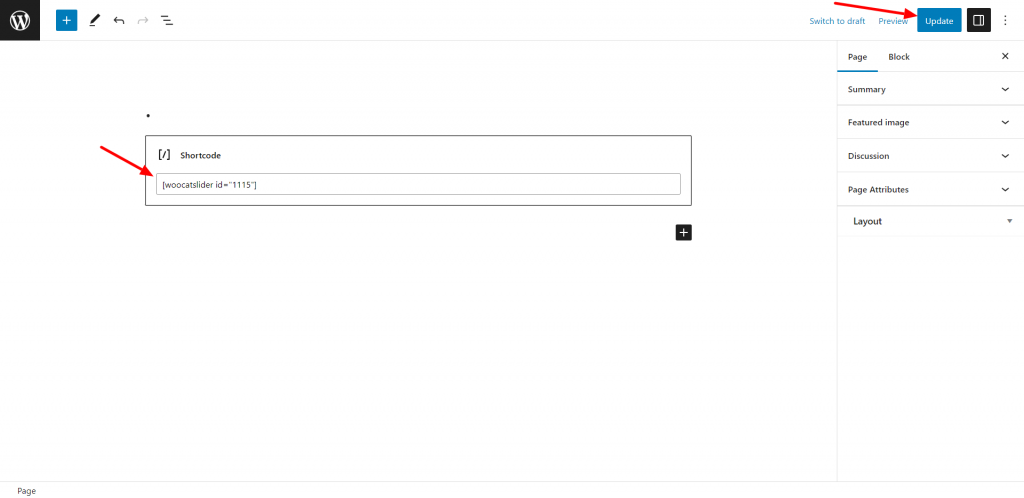
Paste the category slider shortcode and hit the publish button.

Congratulations! You have successfully added the category slider to your WooCommerce store.
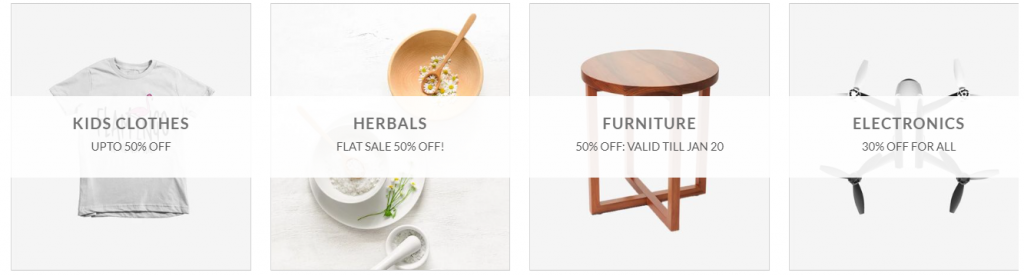
Here is what categories slider on WooCommerce store looks like:

Conclusion
Adding a visually stunning and user-friendly product category slider can breathe new life into your WooCommerce store and enhance its overall performance.
With a sleek and captivating product category slider, you can captivate your audience, guide them effortlessly through your product categories, and entice them to explore further. The result? Improved user experience, increased customer engagement, and ultimately, a significant boost in sales.
So, take action now, add this dynamic solution, and watch as your WooCommerce store becomes a magnet for satisfied customers, driving your business towards remarkable success.