Want to know how to add a testimonials thumbnails slider in WordPress? It is a great way to show your happy customers’ feedback about your business.
Here, I will show you how to add a testimonials thumbnails slider in WordPress.
I will also show how to make the thumbnail slider attractive.
Let’s get started!
How to add a testimonials thumbnails slider in WordPress
Testimonials thumbnails slider is excellent for displaying customer reviews. It encourages users to see more reviews.
But it is tough to display testimonials’ thumbnails slider. Most testimonials plugins don’t have the thumbnails’ slider feature.
Don’t worry!
The Real testimonials pro helps to show user reviews thumbnails slider. Also, it offers some great customization features.
Here, I will use the Real testimonials pro plugin.
So, install and activate the Real testimonials pro plugin.
Step one: Create testimonials
First, you need to create testimonials for displaying the thumbnail slider.
So, let’s create testimonials.
Here is how to create testimonials through the Real testimonials pro.

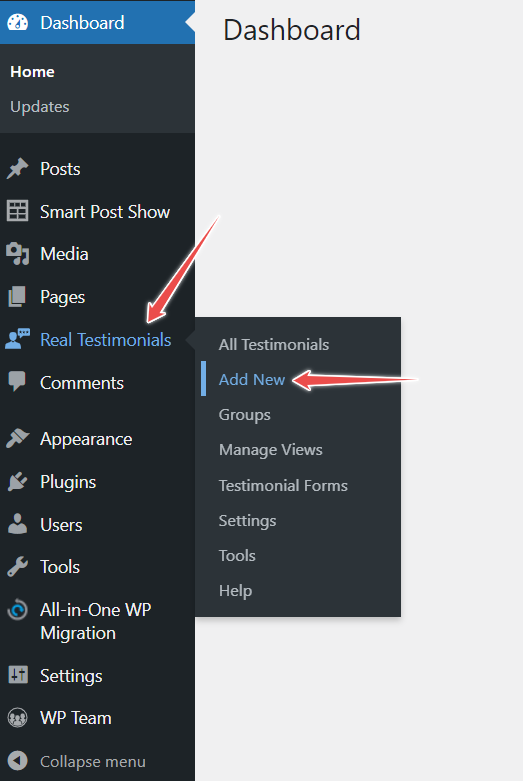
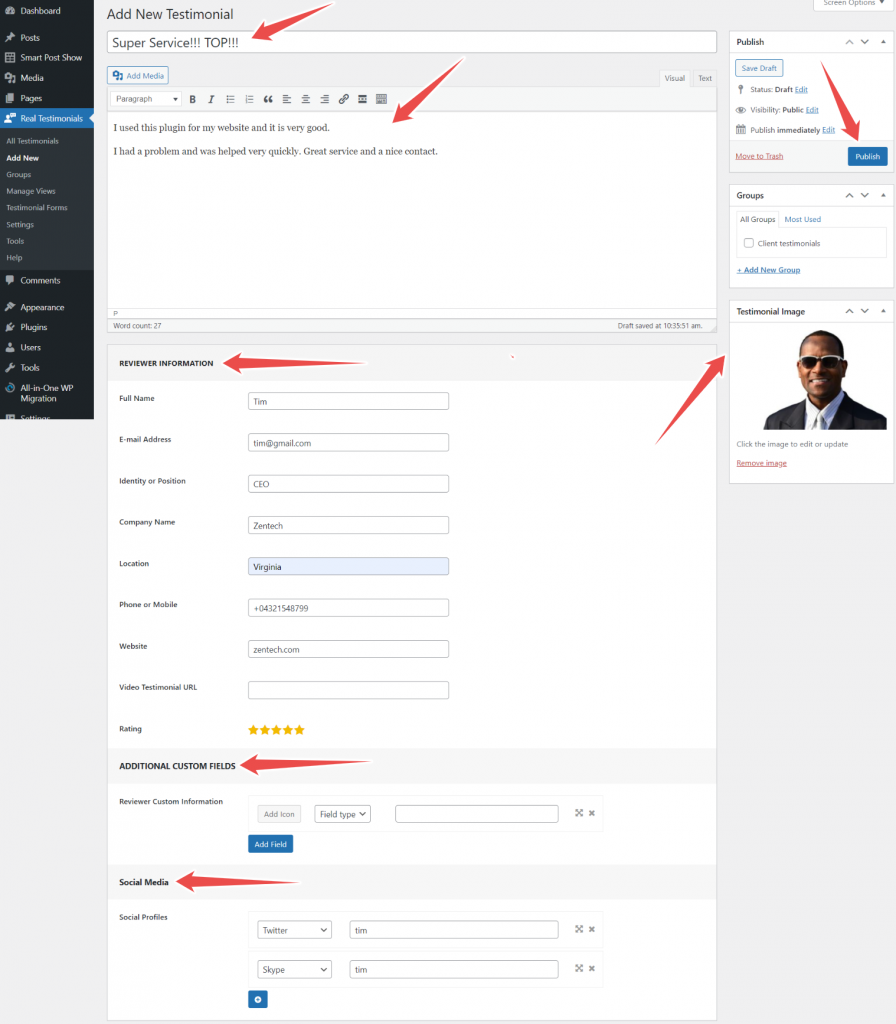
Go to the WordPress dashboard. Then, navigate Real testimonials. Now, click on Add New. After that, type the testimonial’s title and testimonial content.

Use the Reviewer Information option to add reviewer details. You can add the reviewer’s full name, email, position, company name, etc.
Also, you can add the phone number, location, website, video testimonial URL, and rating.
To add more information, use the Additional Custom Field option.
You can add social media profiles using the Social Media option. It allows adding social media profiles such as Twitter, Facebook, Instagram, etc.
Add the reviewer image using the Testimonial Image option. Then, hit the Publish button.
Repeat this process to add as many testimonials as you wish.
Now, I have testimonials for displaying the thumbnail slider.
So, let’s add a testimonials thumbnail slider.
Step two: Adding testimonials thumbnails slider.
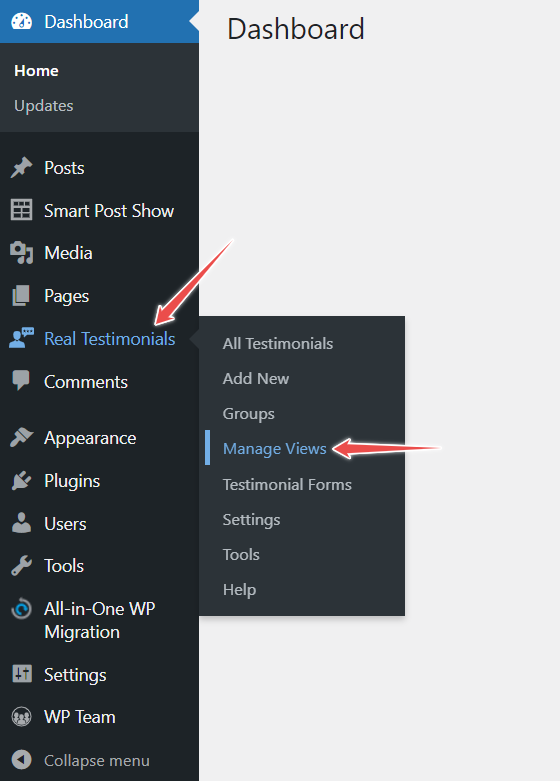
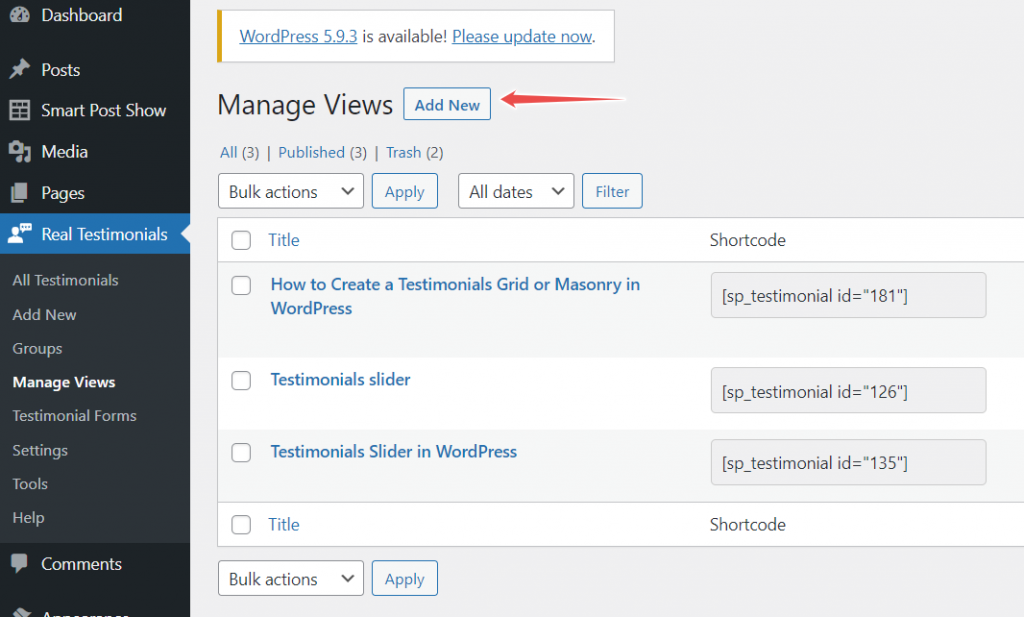
Again, get back to the WordPress dashboard and navigate Real testimonials. Now, click on Manage Views.

Then, click on Add New.

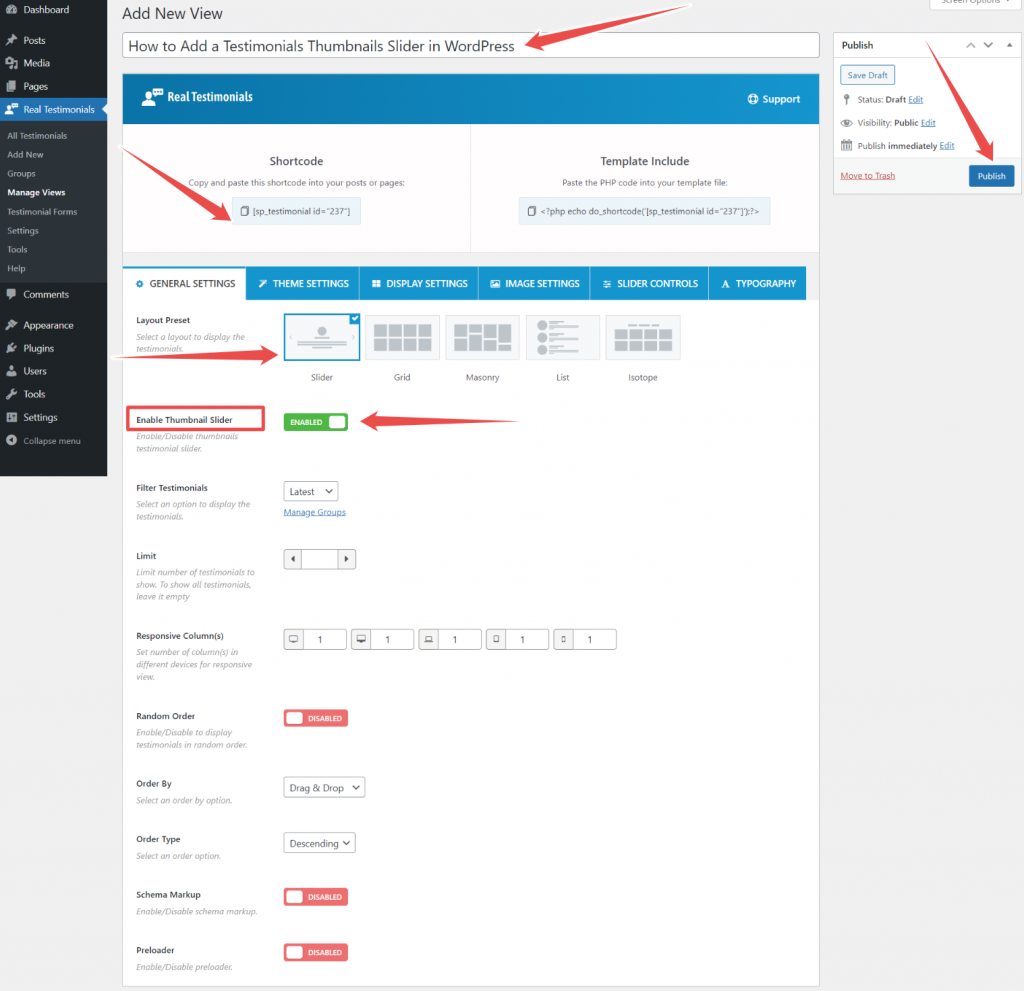
Write the view’s title.

From the Layout Preset, choose the Slider. Then, enable the thumbnail slider.
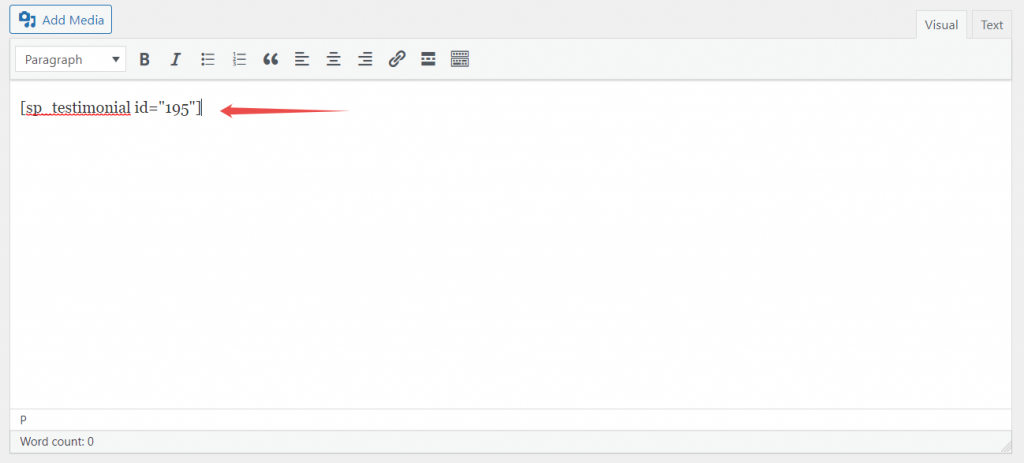
Now, hit the Publish button. Then, copy the shortcode. And paste it where you want to display the testimonials thumbnails slider.

This is how you display users’ reviews’ thumbnails slider.
Isn’t it super easy!
*Note: You can stop here. But if you want to customize the appearance, continue reading.
You can make the thumbnail’s slider appearance more appealing.
In the upcoming step, I will customize the slider’s appearance.
Step: Customize testimonials thumbnails slider’s appearance.
The Real testimonials pro offers great customization freedom. You can customize the slider’s appearance to match your business’s branding.
So, let’s see how to make the thumbnail slider attractive.
General Settings
First, start with the General Settings. It helps you to filter testimonials. Also, you can set testimonials limit and columns per device.
Moreover, it allows to enable/disable random order, schema markup, and preloader.
Theme Settings
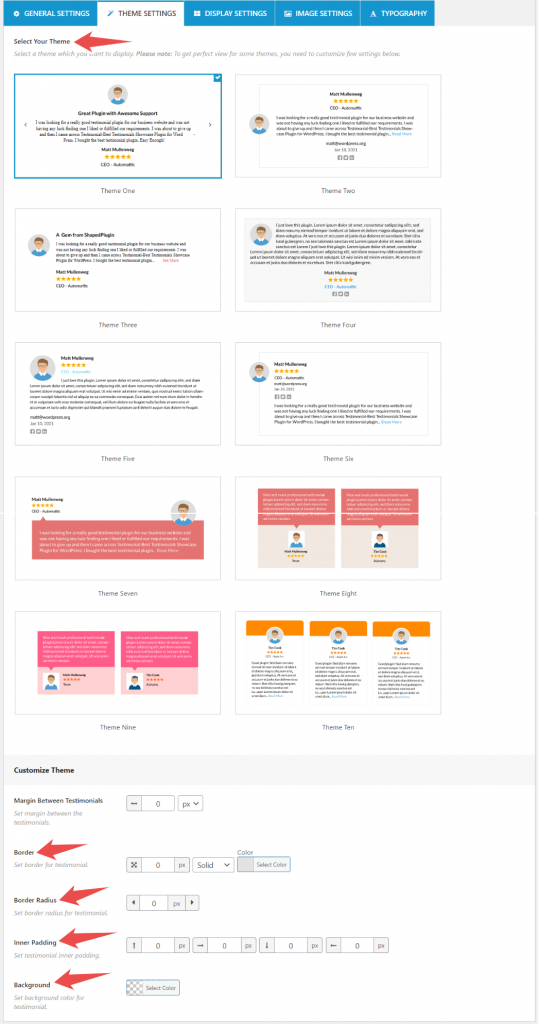
You can choose your desired theme; Real testimonials pro offers ten themes. But, it would be best if you customized them.

Using the Theme Customization option, set testimonials border, background color, and more.
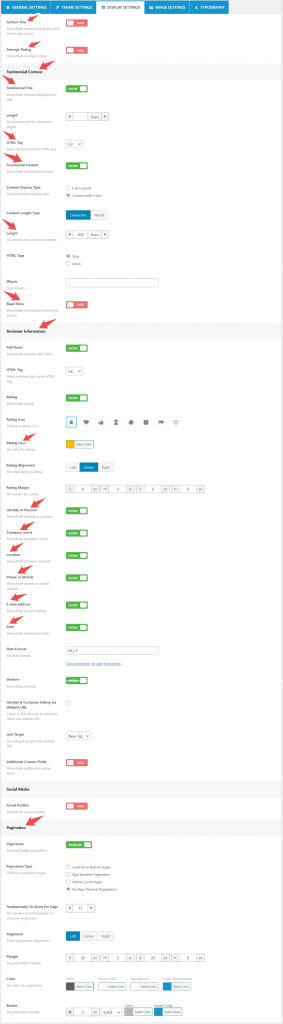
Display Settings
You can use the Display Settings to make the slider more beautiful.

It helps to show/hide the testimonial section title and average rating.
Use the Testimonial Content options to customize testimonial content. It allows show/hide the testimonial title and content and the read more button. Furthermore, you can change the read more button’s color.
Reviewer Information option helps show/hide reviewer informations. Also, it allows show/hide rating and custom field. Moreover, you can show/hide your social media profiles.
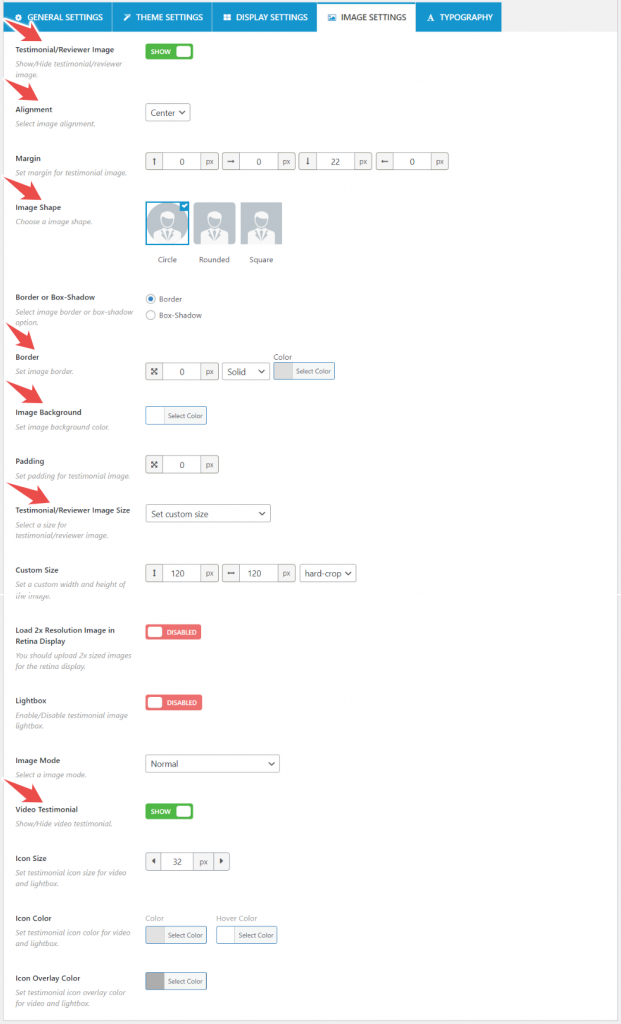
Image Settings

You can set the image alignment and choose the image shape using this Setting. Plus, you can select the image size.
Also, you can set the image border and padding. Moreover, you can enable the lightbox. In addition, you can show/hide the video testimonial.
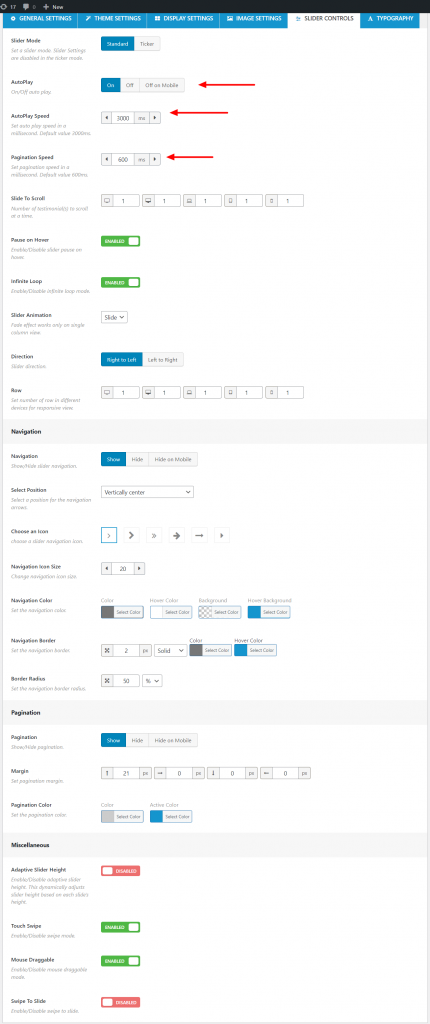
Slider Control
The Real testimonial pro offers slider control customization features.

It allows you to choose slider mode and on/off autoplay. It also helps to set autoplay and pagination speed.
You can customize the slider pagination and miscellaneous. Furthermore, you can customize the navigation.
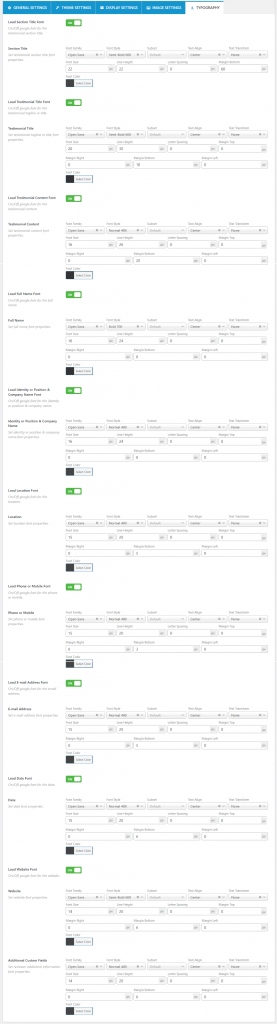
Typography

It helps you choose font color, font family, font size, and font background color. Additionally, you can select font style, text alignment, and margin.
You can customize the section title and testimonial title’s font. Also, you can customize the testimonial content font. Plus, you can customize reviewer information and custom field font.
That is all for slider appearance customization.
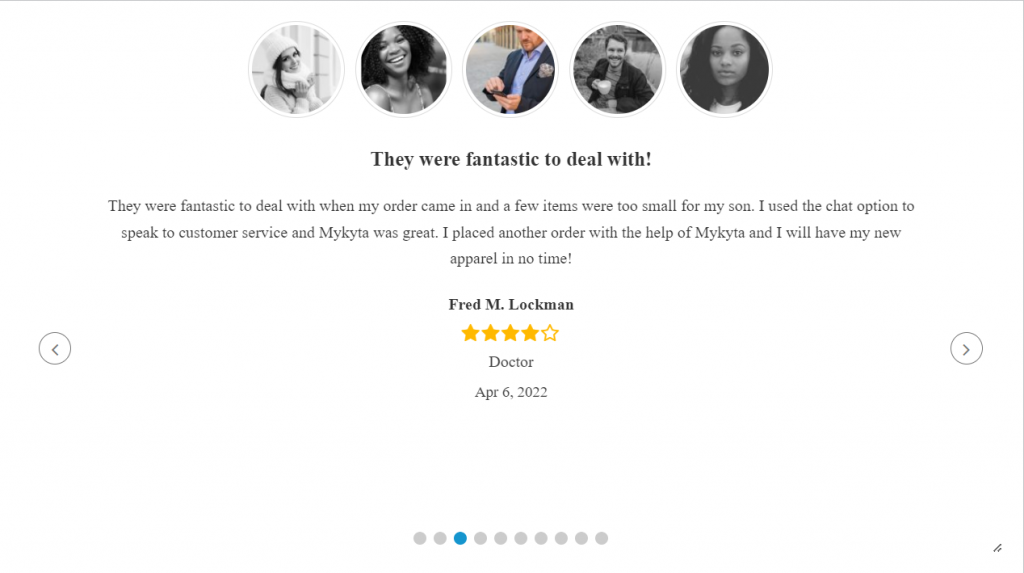
Here is the testimonials thumbnails slider in WordPress look;

Final words
The thumbnail slider is a great way to show customers’ positive reviews.
It is an effective tool for increasing conversions. Moreover, it comes in handy for building trust with potential customers.
Have you tried using a testimonials thumbnails slider in your WordPress site? If not, what are you waiting for?