Are you looking for an easy, no-code way to create a stylish horizontal accordion in WordPress?
Horizontal accordion is a trendy and sophisticated way to showcase your images and content in an expandable and collapsible manner. Plus, it lets your users see their titles together at a glance and get the desired ones quickly. If you are interested in creating an elegant and engaging horizontal accordion on your WordPress website, this blog is for you.
In this blog, I’ll show you every step of how to create an outstanding horizontal accordion in WordPress. So, please keep reading.
Table of contents
4 simple steps to create a horizontal accordion
Follow these simple steps to create your stylish horizontal accordion in minutes with no code.
Step 1: Install and activate Easy Accordion Pro
This plugin amazed me with its powerful and easy-to-use features. Besides me, 45000+ WordPress developers prefer this accordion plugin to create beautiful responsive accordions. Its robust features and intuitive design set it apart from others and made it popular. Moreover, it helps you to create accordions without writing a single line of code.
Let’s install Easy Accordion Pro. This is easy peasy to install and run it. Click here and follow the simple steps.
You can read the guide or watch the video to install and run Easy Accordion Pro.
You can reach out to the support team for further help.
Step 2: Add accordion items
After you install and activate Easy Accordion Pro, it must be at your WordPress dashboard admin sidebar. Find it and go ahead to add items for your accordion.

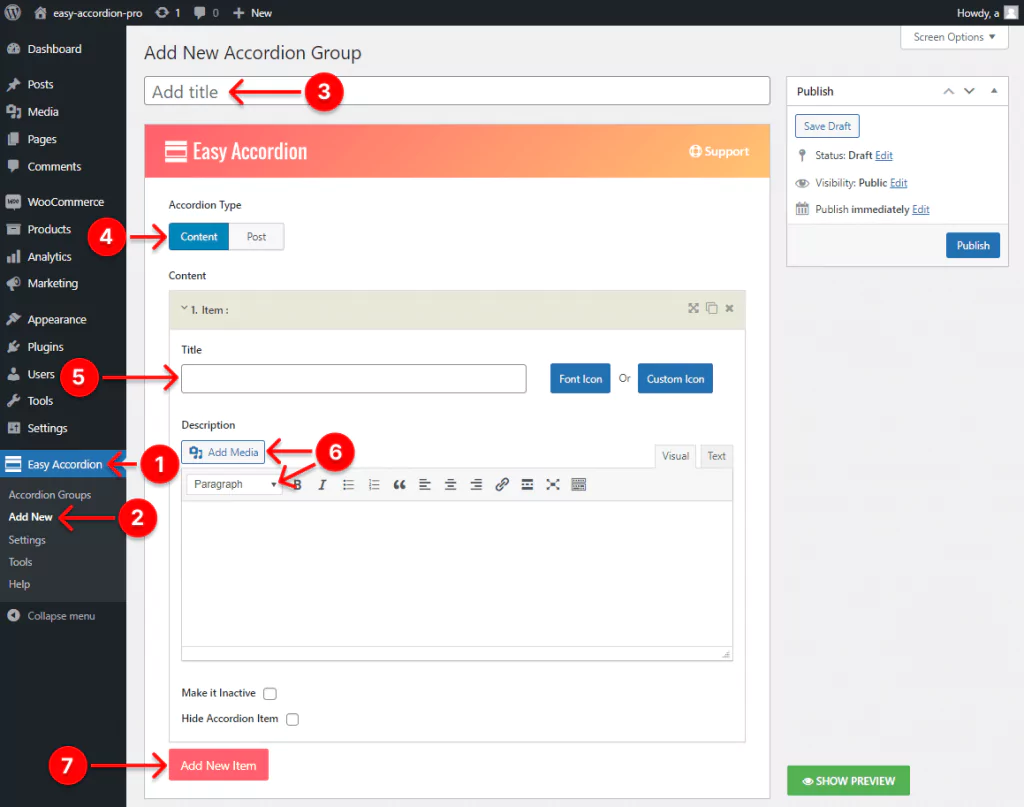
- First, click Easy Accordion.
- Click Add New.
- Give your accordion a title.
- Select content to create accordions with content.
- Write the title of your accordion item.
- You can add images and videos in the description section by clicking Add Media. You can also write paragraphs, including headings. After you add media or text, it will be added.
- Click Add New to add one more new item. Thus, you can add as many accordion items as you want.
Step 3: Design a horizontal accordion
After you add the items, it’s time to dive into designing your beautiful accordion. Please scroll down and get to the design section.

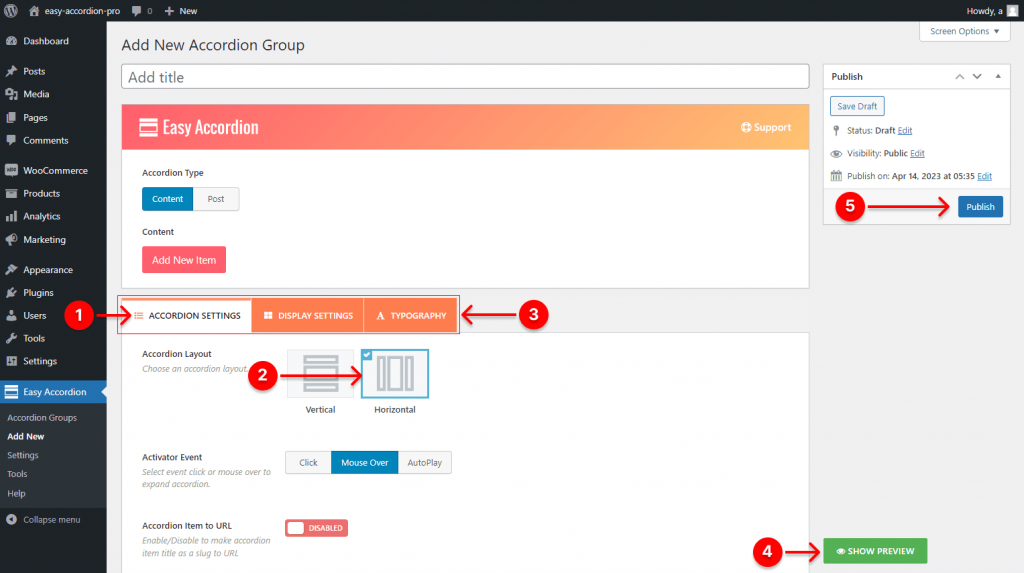
- First, click ACCORDION SETTINGS.
- Select the Horizontal layout.
- Explore the robust features nested in these three tabs. 1. ACCORDION SETTINGS, 2. DISPLAY SETTINGS, and 3. TYPOGRAPHY. Apply the features as per your needs to make your accordion perfect.
- You can see the preview by clicking the SHOW PREVIEW button.
- Finally, hit the Publish/Update button.
You can see the demos to have some idea to design your accordion.
Step 4: Publish your horizontal accordion
After you design your accordion how it should be, go to publish it finally. But first, go to the page or post where you want to place your accordion. Next, follow the steps.


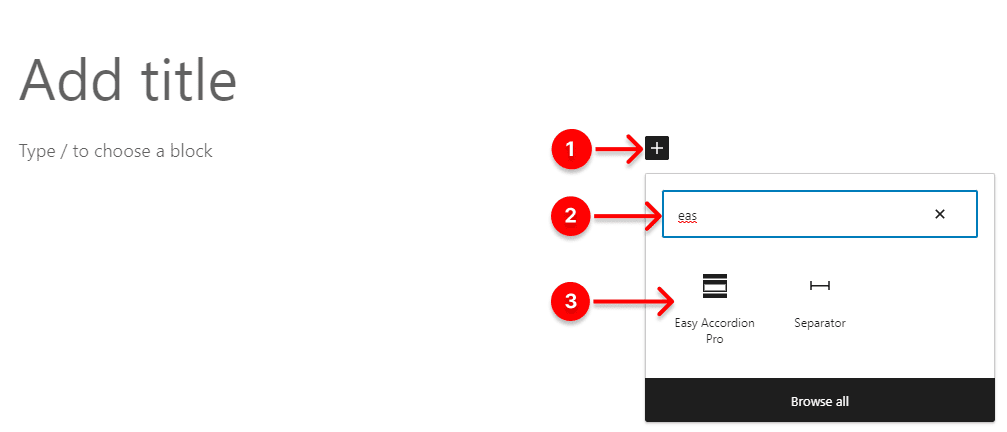
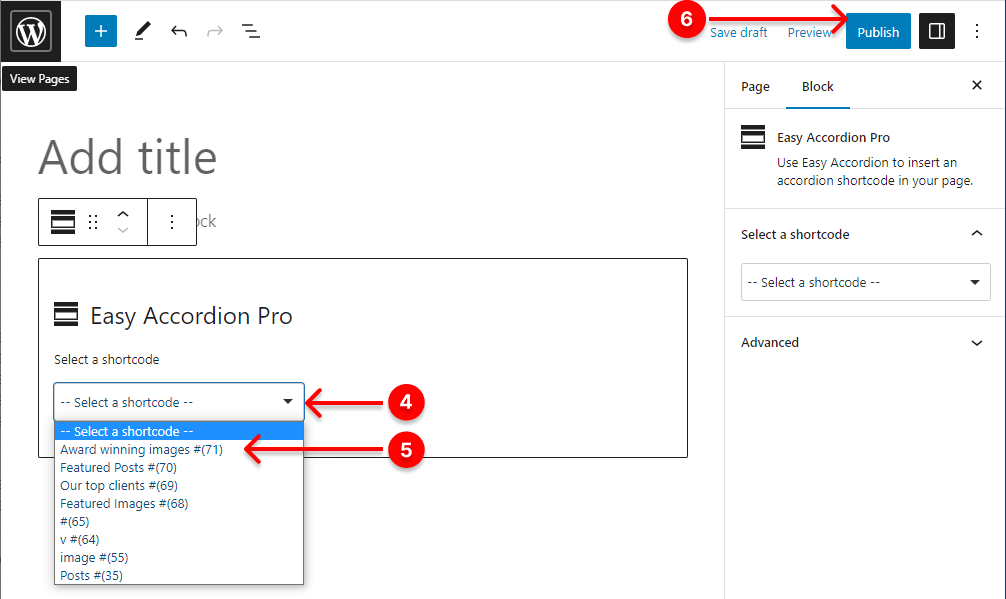
- First, click + (the plus icon).
- Next, type Easy Accordion Pro in the search bar.
- Click Easy Accordion Pro Gutenberg block.
- Click the dropdown. It will show the list of accordion titles (Accordion shortcodes) you’ve designed.
- Select the title or shortcode you want to publish.
- Finally, hit the Publish/Update button.
Awesome! You have accomplished it.
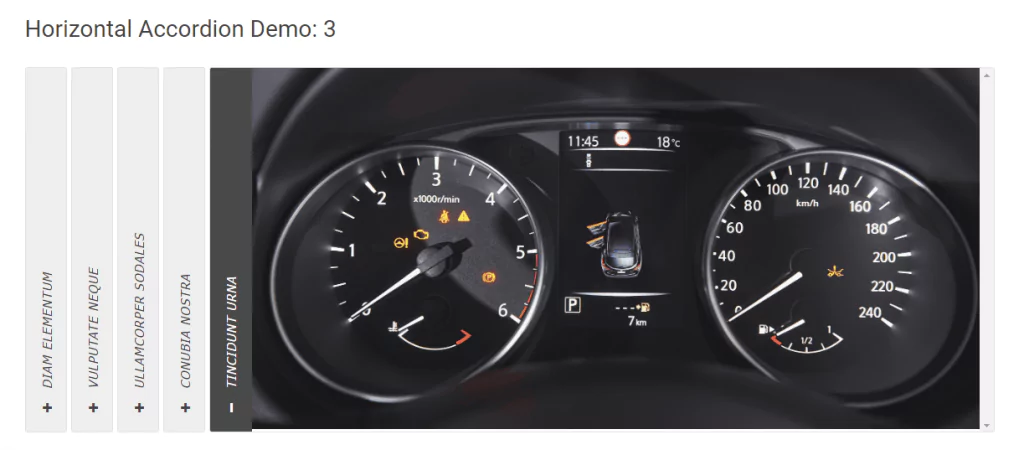
Here is how a horizontal accordion looks.

However, if you prefer block bundle plugins to have all web building solutions, including accordion (FAQs), Styble can be your best choice.
Take Away
In conclusion, a horizontal accordion is an elegant way to display your special items in a confined place. Therefore, your visitors can see their titles at a glance and then expand them for full view. Moreover, it doesn’t require scrolling and multiple page loading. Consequently, it enhances user experience and increases conversion.
So, let’s create your accordion now.
Thanks for reading. We’d love to read your comments and reply.