Adding a carousel to your WordPress website that features your clients’ logos is a great way to show off your work and help promote your business.
In this guide, I will show you how to add a clients logo carousel in WordPress using the easiest method.
I will also provide tips on how to customize the logo carousel for your needs.
Let’s get started!
Benefits of using logo carousel
Logo carousel is a simple feature but it adds a lot of value to your business. By displaying clients’ logo carousel you can showcase your best clients in front of your potential clients. Therefore, it will help to boost your sales.
If you are a logo designer logo carousel is a great aid for you. You can showcase your previous works in front of your potential clients effectivley.
If you run a blog or news publication, you can use the logo carousel to display who featured you.
The most important thing is logo carousel boost customers’ trust in your business.
How to add a clients logo carousel in WordPress
Logo carousel is a great way to show off your most prestigious clients through their logos.
You can create a logo gallery with WordPress default functionality. However, you can’t create a logo carousel.
You can use a dedicated logo carousel plugin, multipurpose carousel plugin, or page builder to add a client’s logo carousel.
In this tutorial, I will use a multipurpose carousel plugin called WordPress Carousel Pro.
So, Install and activate the WordPress Carousel Pro.
Step one: Create a clients logo carousel
Now, I will create the clients’ logo carousel using the WordPress Carousel Pro plugin.
So, let’s get started.
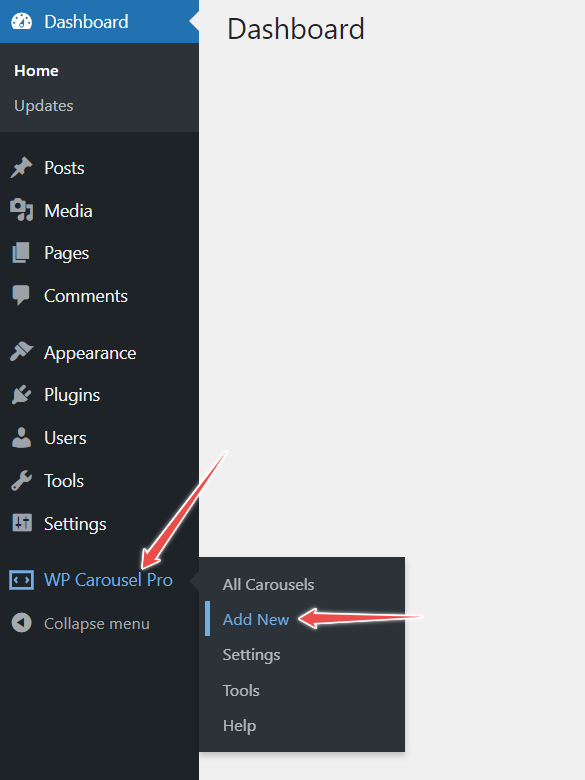
First, go to the WordPress dashboard and navigate WordPress Carousel Pro. Then, click on Add New.

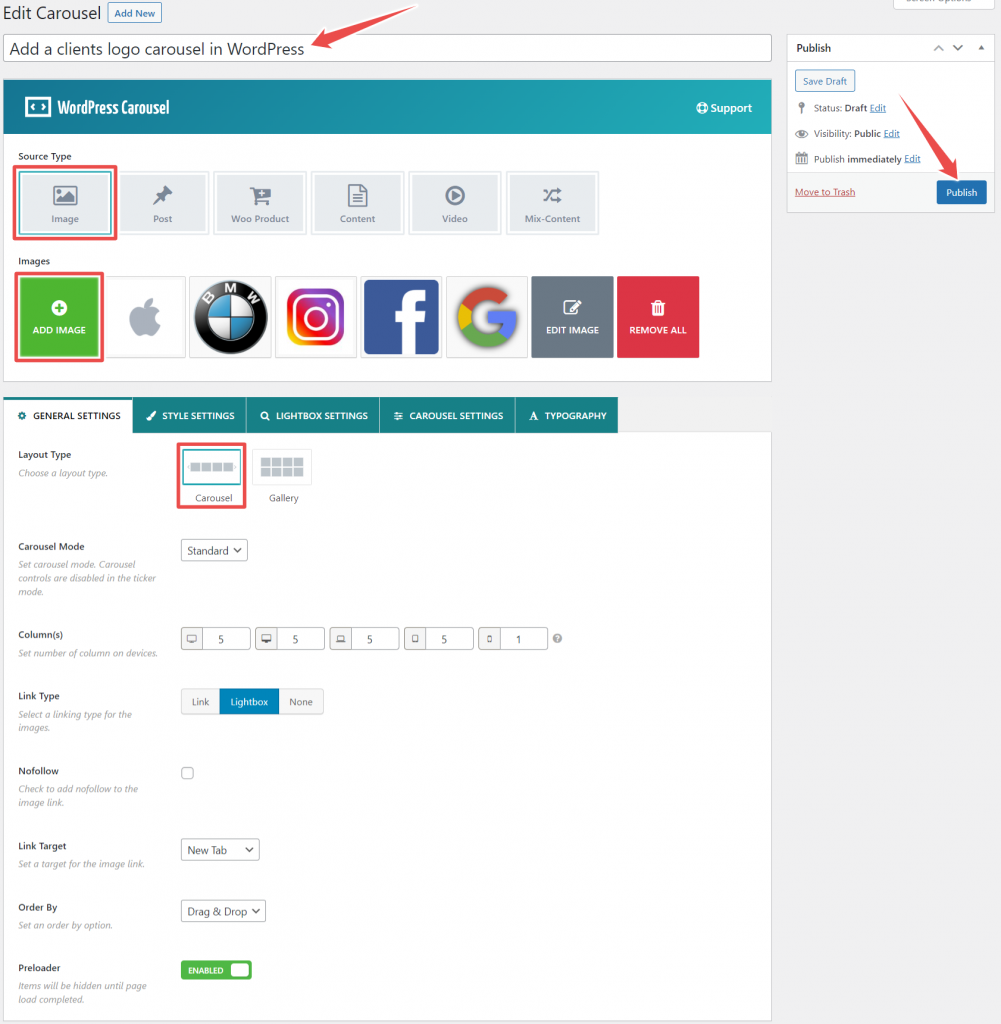
After that, write the carousel title in the title box.

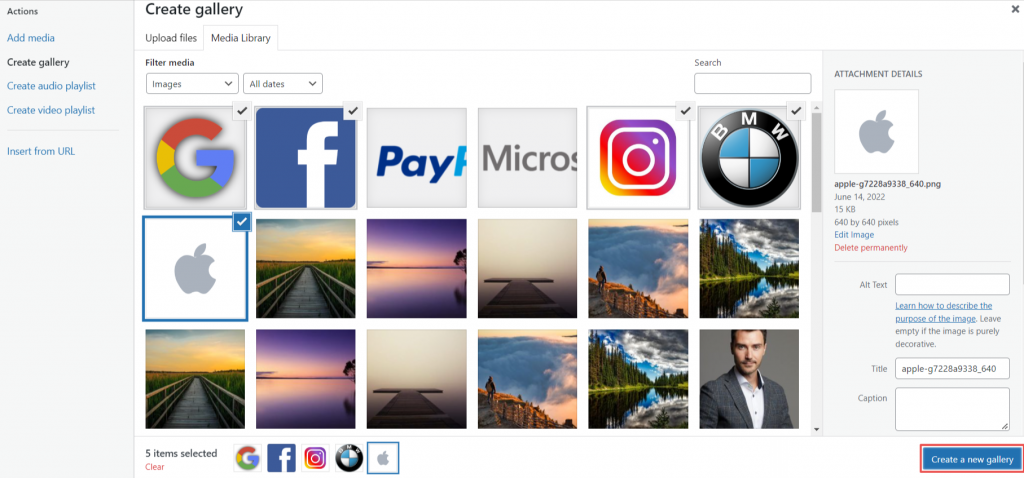
Now, choose Image as the source type and add images. Upload logos that you want to display as a logo carousel.
Then, click on Create a new gallery.

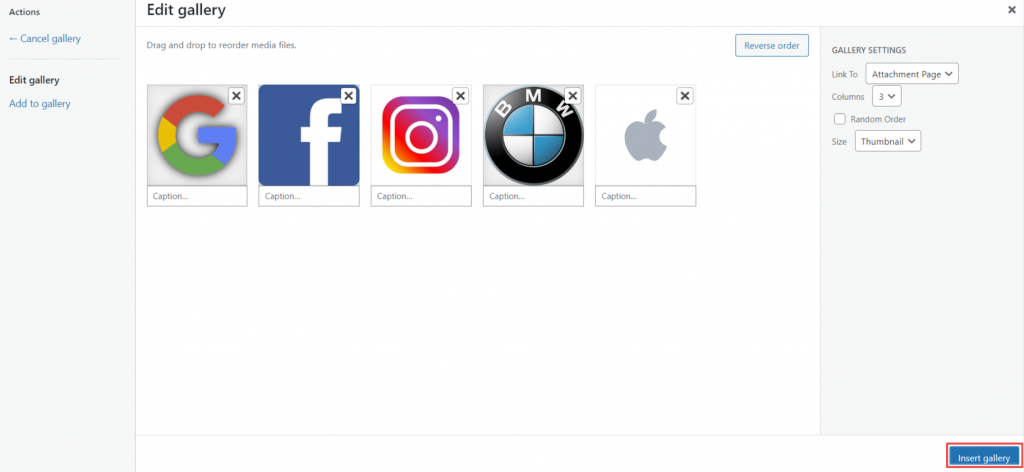
After that, click on Insert gallery.

Now, choose Carousel as the layout type which is under General settings.
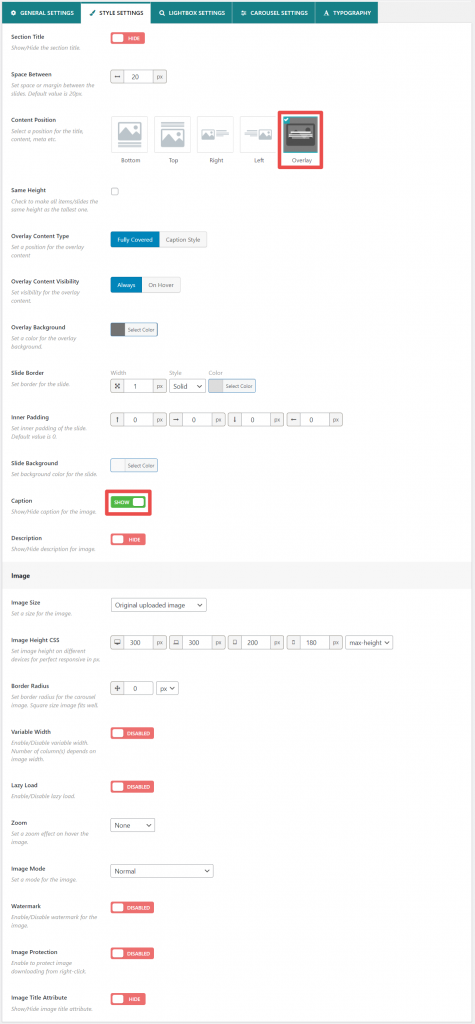
Then, go to the Style settings, navigate Image, and choose image size as the Thumbnail. Moreover, you can tick mark the Same height option if your images’ heights are not the same.

Hit the Publish button, and you are done with creating the logo carousel. You can customize the logo carousel according to your needs.
*Note: you can skip step two if you don’t want to customize the logo carousel’s appearance.
Step two: Customize the clients’ logo carousel
WordPress Carousel Pro offers exciting features for carousel appearance customization.
From the General settings, you can change carousel mode, image link target, order by, and select link type. In addition, you can set nofollow attribution for the image link. Also, you can set the number of columns for particular devices. It makes the logo carousel responsive.
Using the Style settings you can make all logos’ heights the same by tick mark the Same height option. Plus, you can change the slider border and background. Also, you can choose the image size and content position.

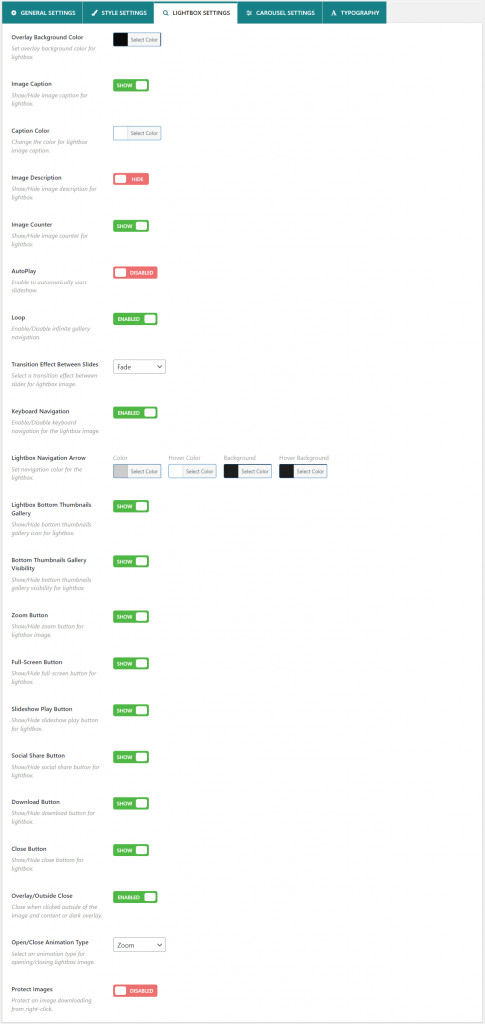
The Lightbox settings help to change the lightbox icon style and icon color. In addition, you can enable/disable autoplay, loop, keyboard navigation, and more.

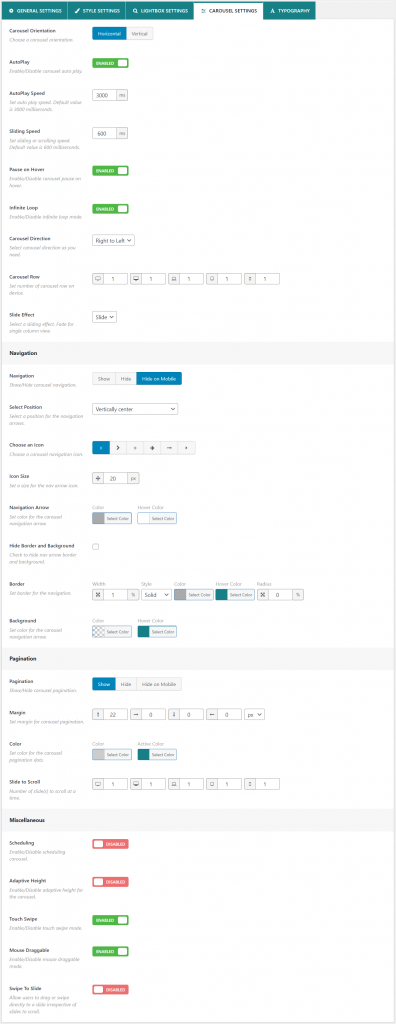
Regarding the Carousel settings, it helps to enable/disable autoplay, pause on hover, infinite loop, and set autoplay and sliding speed. Plus, you can set a number of carousel rows.
Furthermore, you can show/hide navigation, pagination, and configure miscellaneous.
That’s all for logos carousel appearance customization. Customize the logos carousel’s appearance to match your brand’s visuals.
Step three: Display the clients’ logo carousel
Displaying the logo carousel is super easy. Just copy the shortcode and paste it where you want to display it. You can display this logo carousel in pages, posts, widgets, sidebar, custom pages, etc.

Here is how the clients’ logo carousel looks.

Final worlds
By following these three simple steps, you can easily add a client’s logo carousel to your WordPress website.
The benefits of using a logo carousel include increased brand recognition and visibility, as well as improved customer engagement.
So what are you waiting for?
Start adding some client logos to your website today!