Do you want to create a full-width ticker logo carousel in WordPress?
A full-width ticker logo slider is an elegant and popular way to feature logos and increase conversion. It might include your prominent clients’ logos or your best design works. Whatever the logos are, you want to display them sophisticatedly to attract more visitors. That’s all about this blog. In this blog, I’ll show you how to create an aesthetic full-width ticker logo carousel in WordPress. So, let’s get into it.
Table of contents
4 easy steps to create a full-width ticker logo carousel
All you have to do to create a beautiful full-width ticker logo carousel is to follow these four easy steps below. Moreover, you can do it in minutes with no code.
Step 1: Install Logo Carousel Pro
Logo Carousel Pro is the most powerful but easy-to-use WordPress logo showcase plugin. Thousands of WordPress people love this plugin to create stunning logo showcases. Its robust features and intuitive design set it apart from others.
Let’s install and activate it. It’s a simple and intuitive process. First, click Logo Carousel Pro. It will take you to its landing page. Then, follow the easy method to install and activate it.
You can read the documentation or watch the following video to install and activate Logo Carousel Pro.
You can reach out to the support team for more assistance.
Step 2: Add logos
Once you successfully install and activate the Logo Carousel Pro, it will be available on your WordPress admin sidebar.

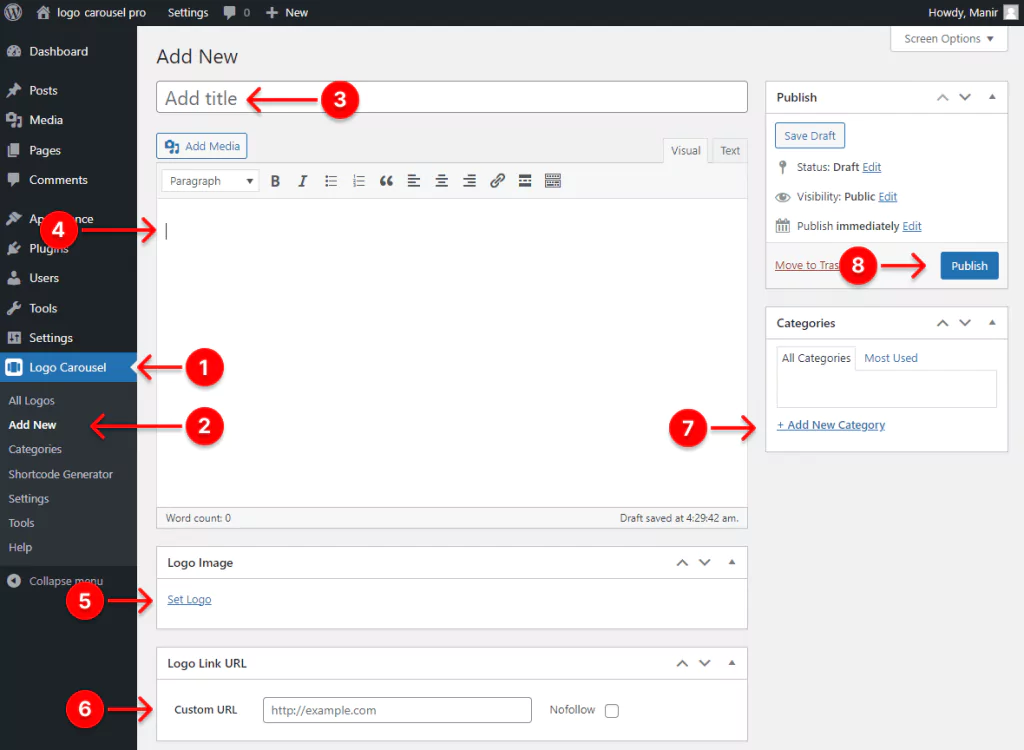
- First, click Logo Carousel.
- Then click Add New.
- Give your logo carousel a title.
- Also, you can write a description for the logo.
- After that, click Set Logo. It will take you to your WordPress media library. Here select a logo. Once you select a logo, you can see a right sidebar containing some text fields to let you optimize the logo image. In this phase, adding alternative texts, titles, and so on to logos is always a good practice for SEO and accessibility. Next, click Set Logo.
- You can add a custom link to the logo.
- You can make a category for similar logos to simplify the logo filtering while creating showcases.
- Finally, hit the Publish/Update button. The logo must have been added. You can click All Logos on the Logo Carousel menu to see all logos you have added.
Step 3: Design your full-width ticker logo carousel
Besides the ticker logo carousel, Logo Carousel Pro offers you a wide range of features. With them, you can design your logo showcases how you want. Let’s dive into designing a full-width ticker logo carousel.

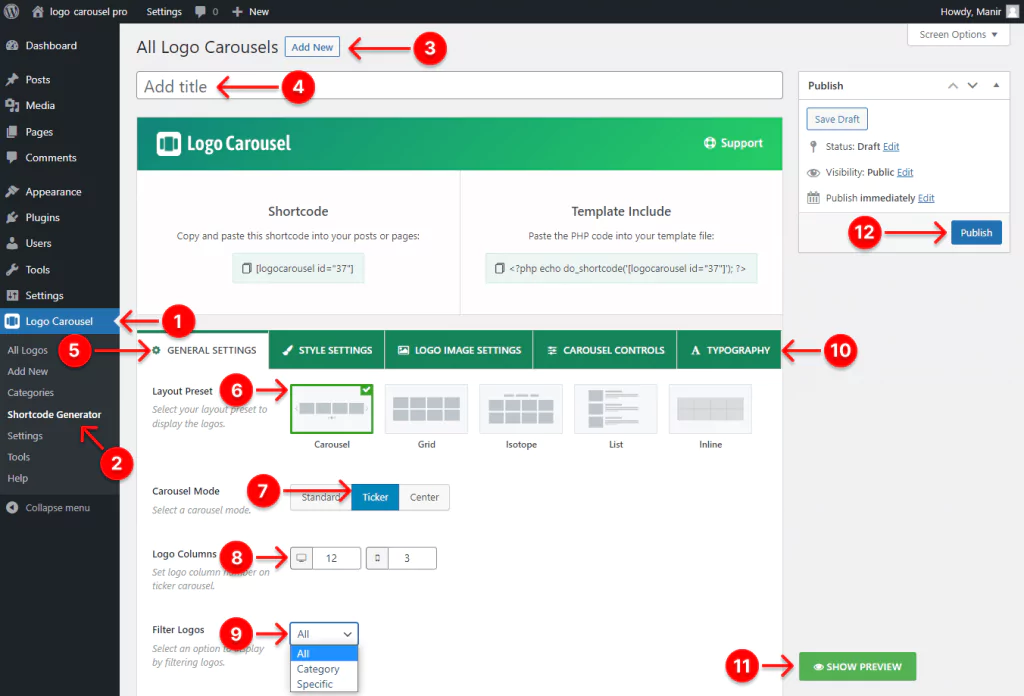
- First, click Logo Carousel.
- Click Shortcode Generator.
- Click Add New.
- Give your logo carousel a name.
- Select the GENERAL SETTINGS tab.
- Select Carousel from the layout presets.
- Select Ticker carousel mode.
- Set column numbers. For example, I have put 12 for desktop and 3 for mobile screens.
- Select All to display all the logos you have added, or pick Category to showcase all the logos of a particular category you have made.
- There are five tabs in this bar. Each has a lot of powerful features. These robust features allow you to make your logo carousel more sophisticated. So, explore them individually and apply them as per your needs.
- Before you click the Publish/Update button, you can see the preview. Click the SHOW PREVIEW button and watch your full-width ticker logo carousel.
- If everything looks perfect, hit the Publish/Update button.
Step 4: Publish your logo carousel in a full-width block
After you design your ticker logo carousel, it’s time to publish it finally. First, go to the page or post your want to display your full-width ticker logo carousel and follow the following process. First, however, it needs to be said that I’m using WordPress Gutenberg’s latest default theme: Twenty-Twenty-Three.

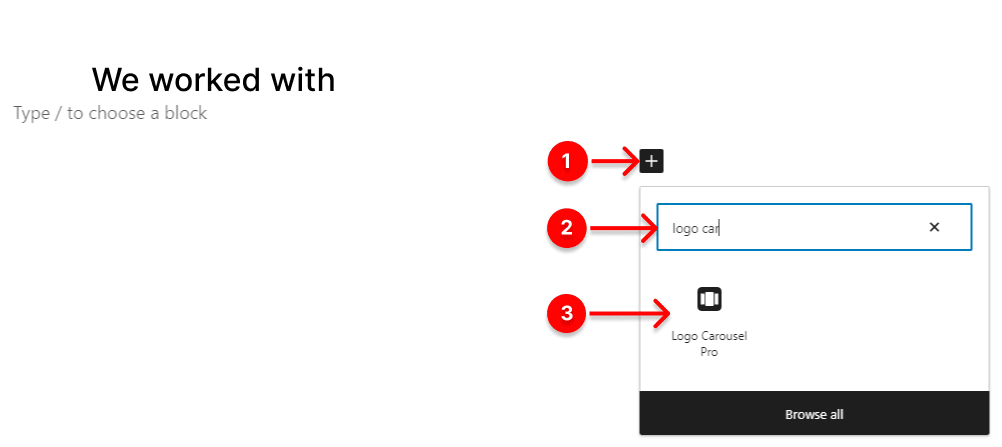
- Click the plus icon.
- Search for Logo Carousel Pro. If you haven’t installed and activated it yet, please go here.
- Click Logo Carousel Pro.

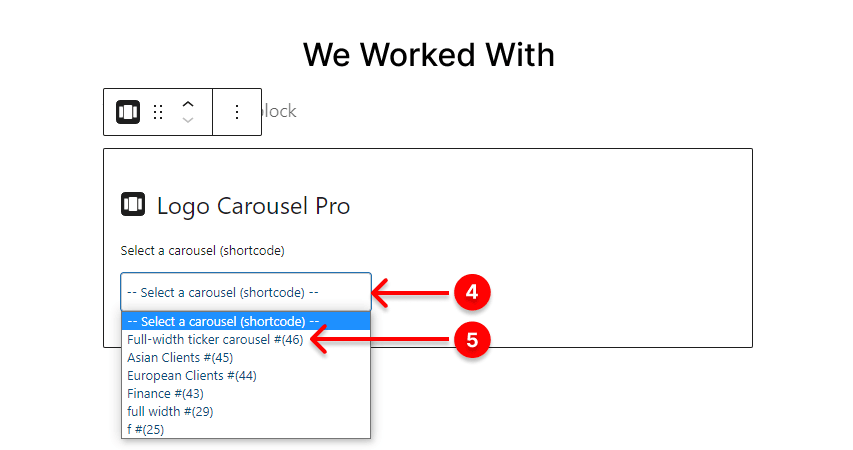
4. Click Select a carousel (shortcode).
5. Select a carousel title (shortcode). Now your ticker logo carousel is almost live. However, it’s not playing at full width. All we have to do to make it play at full width is to follow the easy steps below.

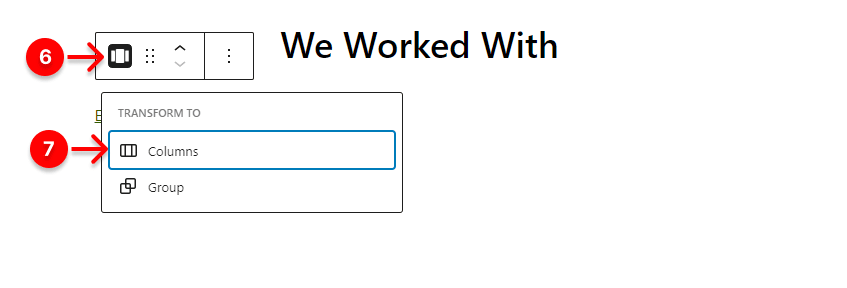
6. Click the Logo Carousel Pro’s little logo.
7. Click this width icon.

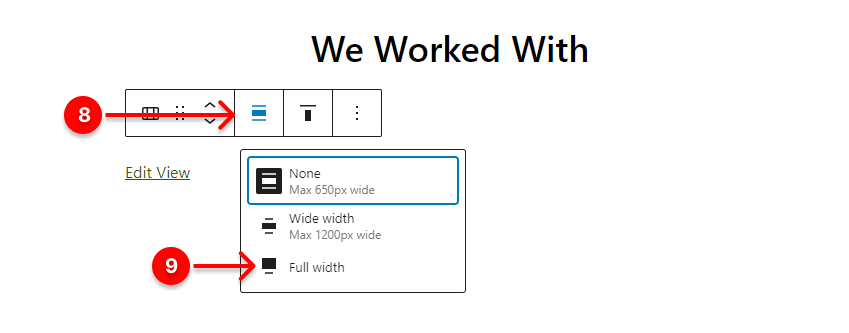
8. Click this width icon.
9. Select Full width.

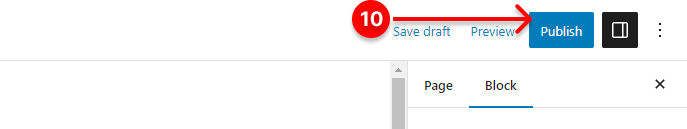
10. Before you click the Publish button, you can watch the preview by clicking Preview. Finally, if everything looks perfect, hit the Publish/Update button. Now you can hit the View Page/View Post to see your live full-width ticker carousel.
However, you may see a little padding on the left and right sides. If you don’t like this padding, you can use the Gutenberg Twenty-Twenty-Two theme instead. And your carousel will look like:

In terms of other page builders and themes, you can display your ticker carousel at full width with the relevant settings or the assistance of WordPress full-width plugins.
Take away
Your prominent clients’ and partners’ logos on your website impress your visitors and increase conversion. Similarly, if you are a logo designer, it’s a great way to showcase your best works and get more clients.
You have to follow only four easy steps to create an aesthetic full-width ticker logo carousel. Most importantly, it builds your visitors’ trust and increases conversion to the next level.
So, let’s create your full-width ticker logo carousel now.
Thanks for reading. If you find any difficulty creating a full-width ticker logo carousel, please let me know by leaving a comment below. It would be my great pleasure to read and assist you.