A well-adorned WordPress image gallery plays a significant role in attracting more visitors to your website. You might hear many times, “a picture paints a thousand words” – Frederick R. Barnard. In other words, a picture is worth a thousand words. So, needless to mention that an aesthetic image gallery really means a lot to your website.
If you are interested in having a complete guide to creating a beautiful WordPress image gallery, you are in the right place. Continue reading this blog. I will share every step of creating a WordPress image gallery with the best WordPress image gallery plugin. Let’s dive into the point.
However, the following table of contents helps you quickly navigate your necessary piece of content.
Table of contents
4 Steps to create Your WordPress image gallery
Only four steps to creating a WordPress image gallery help you create your gallery in minutes with no code.
1. Install and activate WP Carousel
First, you need to install and activate WP Carousel, the best carousel, slider, and gallery plugin. Its beginner-friendly user experience, aesthetic user interfaces, and wide range of powerful features made it the best. It has both free and premium versions. It offers you all the basic features for free. However, you have to upgrade to the WP Carousel Pro for advanced features.
By the way, you can install and activate this WordPress image gallery plugin in two ways.
Download WP Carousel and upload it
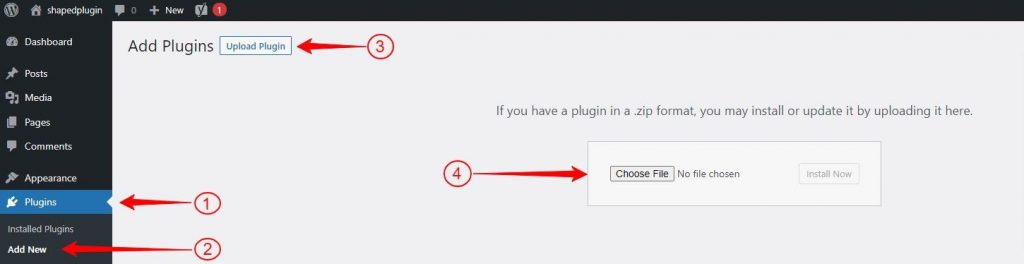
First, download WP Carousel. After that, go to your WordPress dashboard. Find Plugins at the menu bar. Click Plugins, then Add New. Next, click Upload Plugin at the top left side next to the Dashboard. After that, click Choose File to have your download list. Next, find the file named wp-carousel and select it. Next, click Open, Install Now, and activate Plugin.

Add WP Carousel from the WordPress dashboard
Alternatively, instead of downloading, you can also add this WordPress image gallery plugin from your WordPress dashboard. Before you go to install and activate WP Carousel, please meet your would-be slider and gallery plugin buddy.

However, the process is a lot like the first one. Instead of Choose File, go to the search bar after Add New. Write WP Carousel in the search bar at the top right side. Find WP Carousel in the search results and click it. Next, click Install Now and Activate.
See the documentation or watch this video tutorial to install and activate WP Carousel Pro.
If you need further help, please feel free to reach out to the support team to get support.
2. Add images
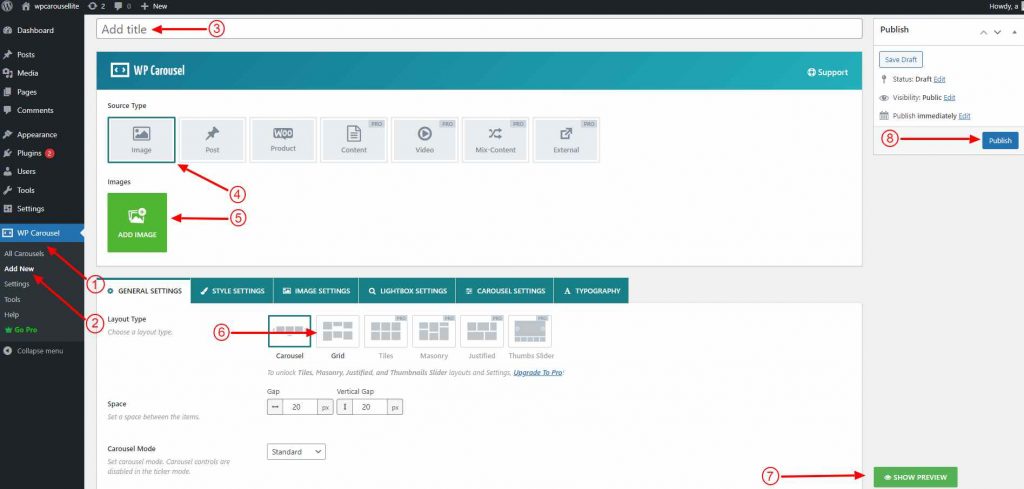
If you have installed and activated WP Carousel, it’s now available on your WordPress dashboard. Find WP Carousel at the menu bar of your dashboard. First, click it, then Add New. Please give it a title. Next, click ADD IMAGE. It will take you to your WordPress media library. You can add images from your media library and your computer.
You can select as many images as you want to display on your WordPress image gallery. Optimizing images by adding alt texts, titles, and captions is always a good practice for your site’s SEO. Next, click Create a new gallery at the bottom right corner, then click Insert gallery. The images have been added.
To edit, reorder, and remove the images, click EDIT IMAGE next to the last image you have added. However, an initial WordPress image gallery has already been ready to be published. Now you can publish this WordPress image gallery primarily to see how it looks on the page and finally go for later design.

3. Design your WordPress image gallery
With a ton of robust features WP Carousel encaurages you to create your WordPress image gallery in thoughtful and creative way. Moreover, as it’s a multipurpose gallery and slider plugin, it also allows you to create the followings:
- Image and photo Gallery and slider
- post gallery and slider
- product gallery and slider
- Content gallery and slider
- Video gallery and slider
- Mix-content gallery and slider
- External gallery and slider
And the galleries in different layouts:
- Grid
- Tiles
- Masonry
- Justified
- Thumbnail slider
However, some of them are available in only WP Carousel Pro
You will find all the design features of WP Carousel in 6 sections. Every section has its own properties. Check out them below and try out as per your needs and preferences for your visitors. However, you need to get WP Carousel Pro for the advanced features.

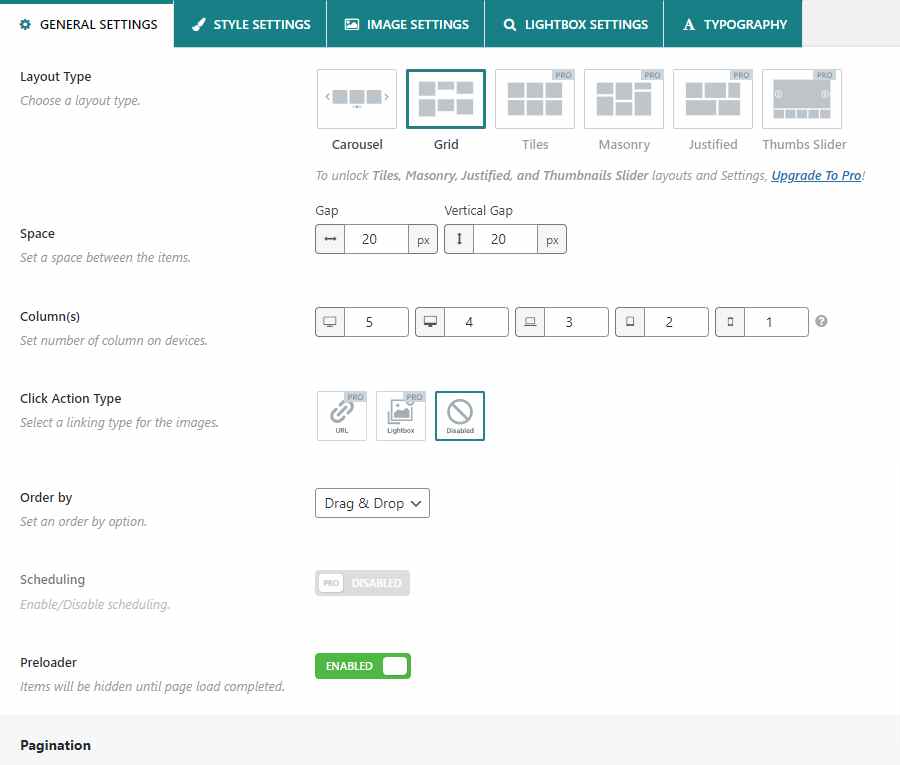
GENERAL SETTING
This section includes all the general settings for different layouts. You can set space between the items, column numbers, linking with nofollow, scheduling, ordering, preloader, scheduling, pagination and so on.
STYLE SETTING
Under this section, you will find all the settings you need to make your WordPress image gallery stylish and captivating. Some of them includes setting content position, customizing background, border, inner padding, box shadow, and many more.
IMAGE SETTING
This section offers you customize your images exactly how you like. Besides images of original sizes, you can create your WordPress image gallery with the images of custom sizes. In addition, It lets you set image height, image border, border radius, variable width, lazy load, zoom in/out, image mode watermark, image protection, and a lot.
LIGHTBOX SETTING
WP Carousel Pro offers you a powerful lightbox with a plenty of settings to show the images of your gallery in an outstanding way. You can customize lightbox icon style, icon display position, icon size, icon color, background color on hover over, image icon overlay color, set auto play, infinite loop, full screen button, social share button and more.
CAROUSEL SETTING
Carousel is a slideshow that shows multiple pieces of content at a time. It’s an attention grabbing way to display many images in a single place. This section allows you to set your carousel’s orientation, direction, autoplay speed, sliding speed, carousel rows, pagination, navigation, background color, touch swipe and many more.
TYPOGRAPHY SETTING
WP Carousel Pro offers you to increase readability as well as implement your brand identity in the content of your WordPress image gallery. This section includes setting font family, alignment, font size, line space, letter space, font color and more.
You can watch this video tutorial to learn more about designing your WordPress image gallery with WP Carousel Pro
Click steps:
WP Carousel→ Add New→ Add title, give it a title →Image (source type)→ ADD IMAGE, select images→ Create a new gallery→ Insert gallery→ Grid / Tiles(Pro) /Masonry (Pro) / Justified (Pro)→SHOW PREVIEW / UPDATE PREVIEW→ Publish / Update
4. Publish your WordPress image gallery
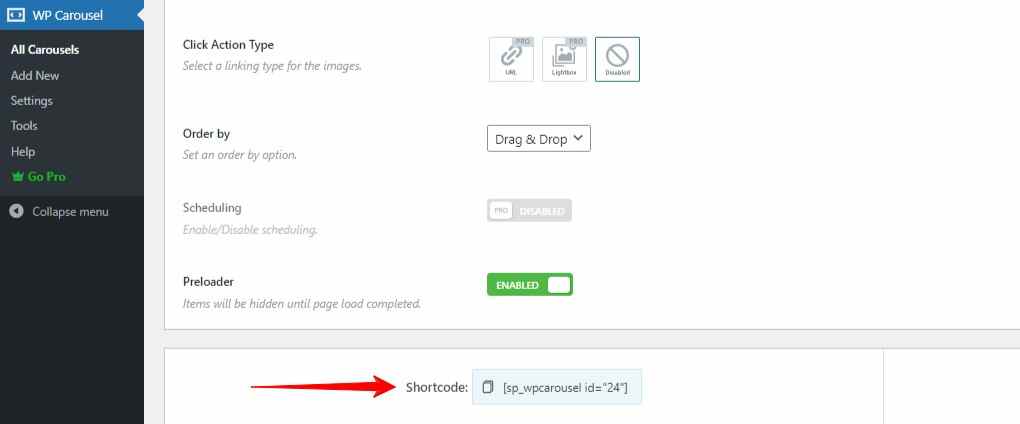
If your WordPress image gallery looks just how it should be, publish it by clicking Publish button at the top right corner. Next, copy the shortcode available at the lower left side.

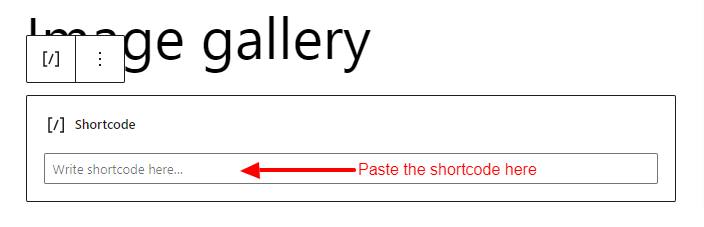
Next, go to the post or page where you want to display it. Search the Shortcode block and paste the shortcode in it. If you like to display it on a new page or post, add a new one from the left menu bar of your WordPress dashboard and paste it just how you have done on existing posts and pages.

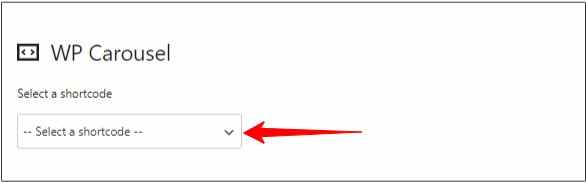
Alternatively, the WP Carousel allows you to display your WordPress image gallery with the WP Carousel block. Click the plus icon for a new block. It will appear with a search bar.
Write WP Carousel in the search bar and click it. Next, click Select a shortcode. It will show the list of galleries you have designed. Next, pick the gallery title you want to display. Wow! It’s almost live. Finally, hit the the Publish or Update button at the top right corner to publish it. Click the View Page, your gallery is live.

Conclusion
Research shows the human brain processes images 6 to 6000 times faster than text. So, visual content is crucial to your website. Therefore, an well-organized WordPress image gallery makes your site more attractive and engaging.
So, create an aesthetic gallery right now and let it help scale up your business growth.
Thanks for reading. Please feel free to leave your comments below. We will be happy to read and reply.







Pingback: How to Enable or Disable WordPress Lazy Load with a Click - ShapedPlugin