The team members page can help your business in many ways. It can increase your business reputation. It makes your business looks legit. Moreover, the team members page helps to bring sales. If you can make the team members page more attractive, it will help your business from multiple directions.
Here grid layout comes into play. It can make your team members’ page more effective. However, it is tough to add a team members grid in WordPress.
To help you add team members gird, here I came up with the easiest method. So, without further delay, let’s dive into it.
How to add a team members grid in WordPress
Undoubtedly, the team members page is one of the essential pages of a website. It directly impacts business. That’s why every business should have a high-quality team members page. But the bad news is WordPress doesn’t have default features for creating team member pages (forget about team members grid). If you want to add a team members page in WordPress, you must go with the team members plugin.
There are a lot of team members plugin out there. However, they have differences in features. Some team members’ plugin offers excellent features and customization scope. You should use a team member plugin that provides a wide range of features and room for customization.
That said, here, I will use the most popular team member plugin called WP team. It offers great features and has greater scope for customization. So, without wasting any more time, let’s add a team members grid in WordPress.
Firstly, install and activate the WP team plugin. We will create a team member grid in WordPress in step by step process.
Necessary Steps to Add a Team Members Grid
- Step one: Add members
- Step two: Adding team members in WordPress
- Step three: Customization
Step one: Add members
If you didn’t add members yet, you can’t create a team members grid. So, add members first. If you have already added team members, then you can skip this step.

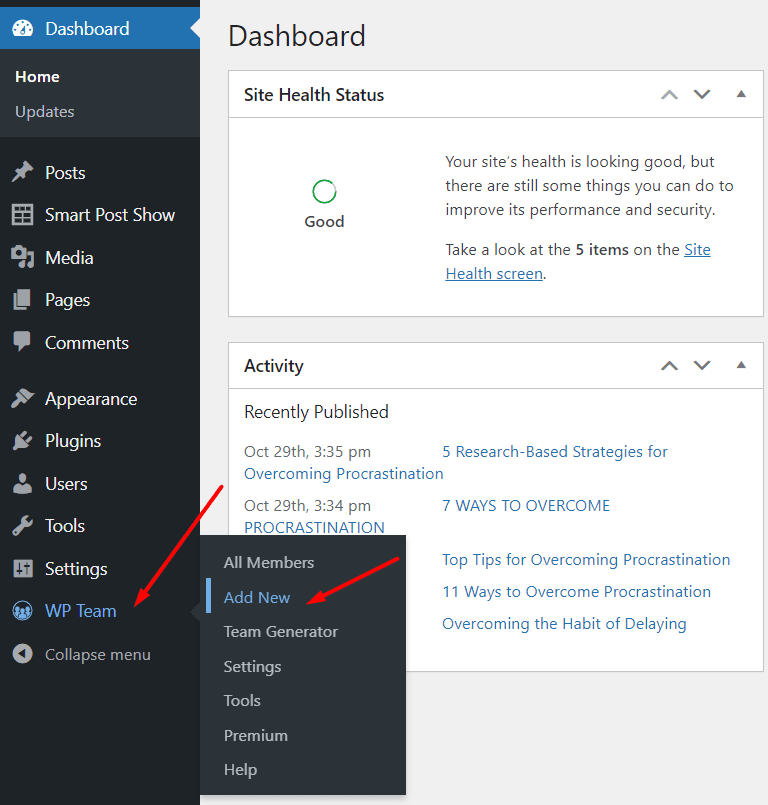
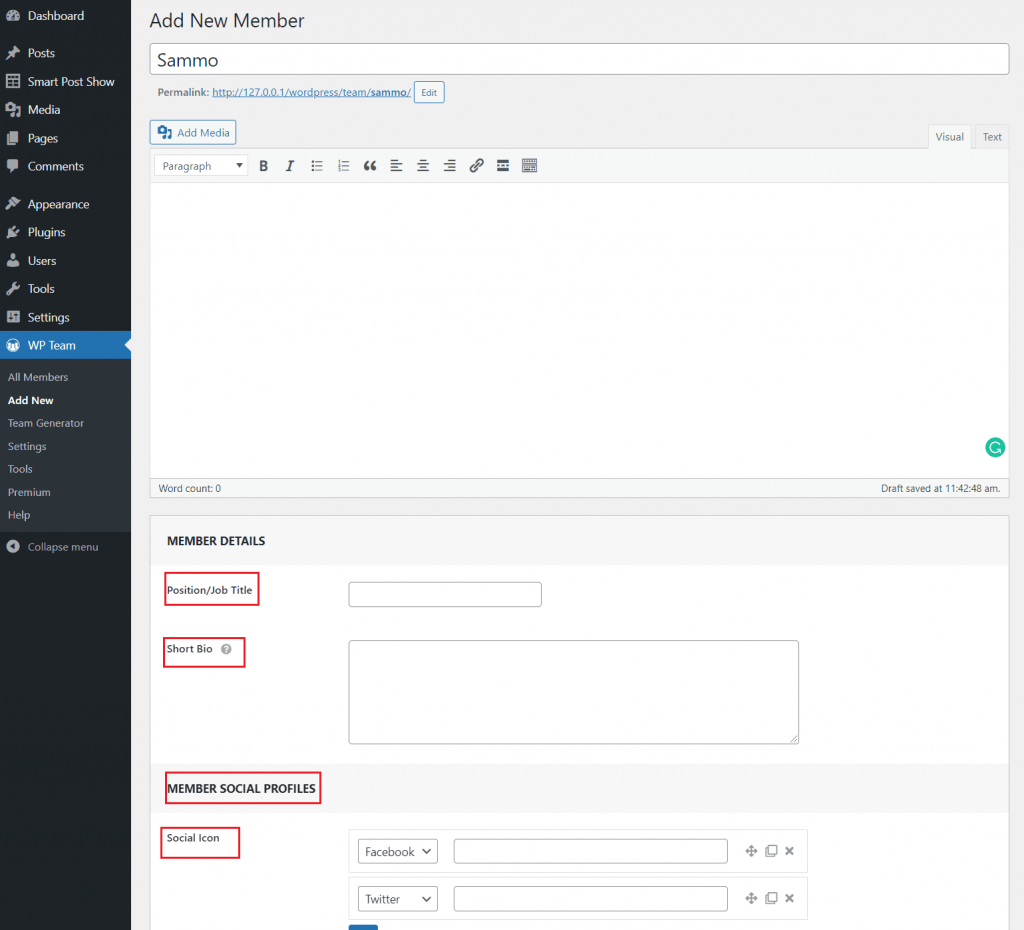
Get back to the WordPress dashboard, navigate the WP team, and click on Add New to add team members. Now, type the member’s name in the name box. After that, add detailed information about the member in the text editor. It is the dedicated team member page. You can add any information here.

After that, add member position/job title in the title box and type short bio in the bio box. You can add a maximum of 100 characters here. So, be careful when typing here.
You can add social media profiles from Member social profiles. You can add multiple social media profiles such as Facebook, Twitter, LinkedIn, and Instagram, and more. Moreover, you can add a member’s image from the right side of the text editor.

Now, click on publish, and you are done with adding team members. You can add as many team members as you wish by repeating this process.
Step two: Adding team members grid in WordPress
In this step, I will add a team members grid in WordPress.

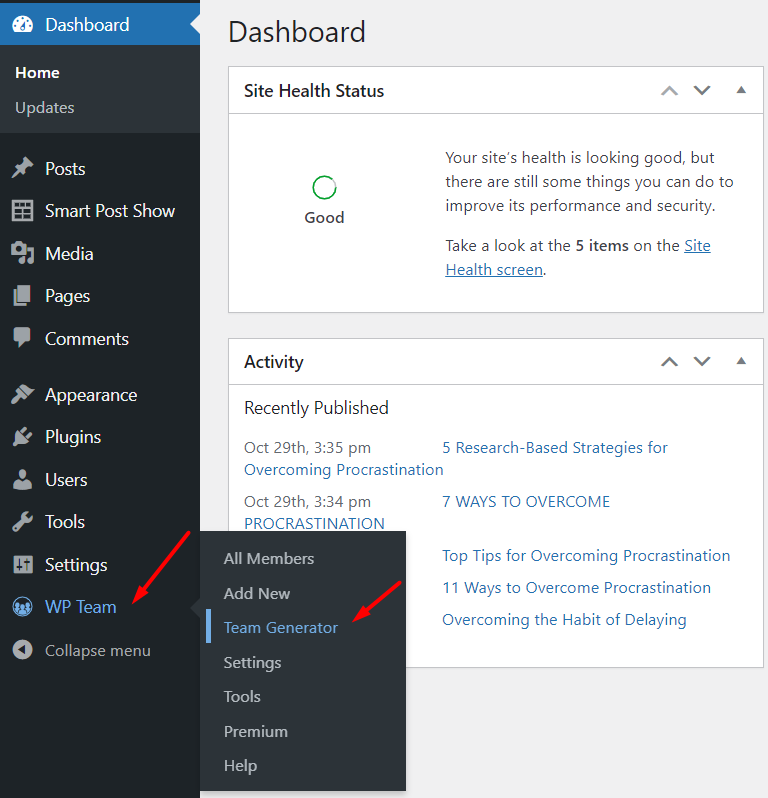
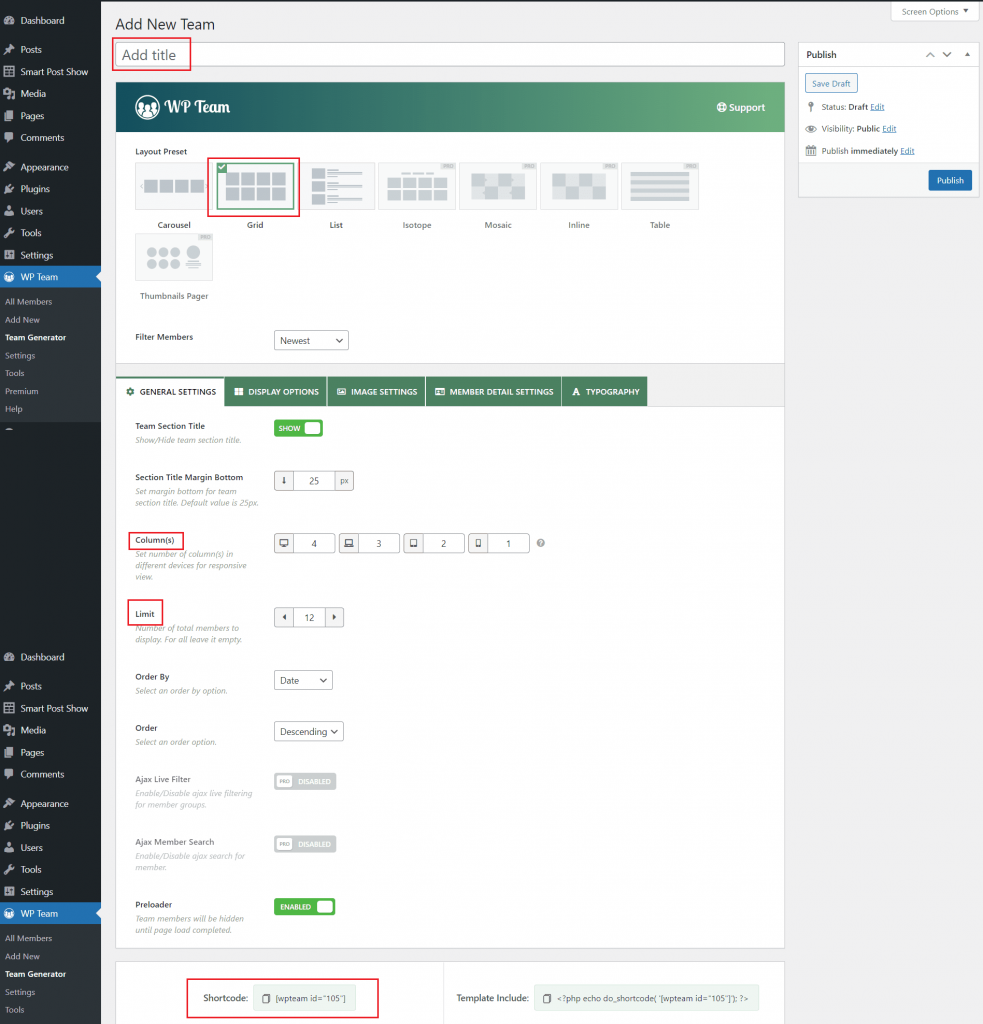
Again, add team members grid, get back to the WordPress dashboard, navigate WP team, click on Team generator, and then Add New team. After that, add the title in the title box. We will add members in a grid layout, so choose grid as layout preset. Keep the filter members as it is.

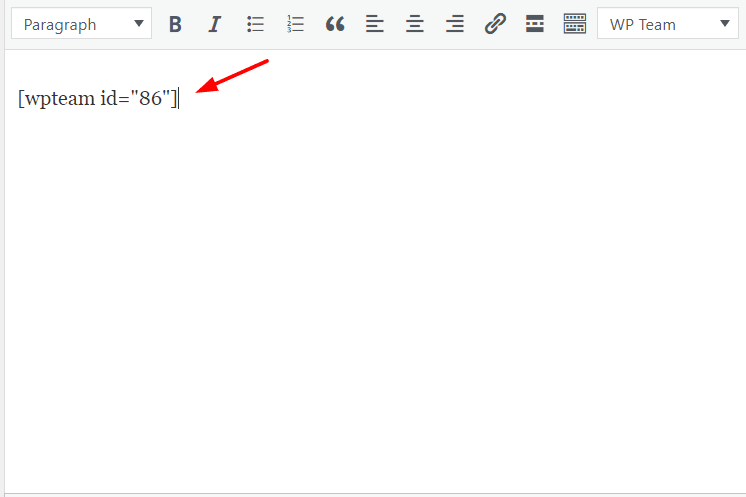
Now click on publish and copy the shortcode, then paste it where you want to show team members in the grid layout.

*Note: You can stop here. If you want further customization, then continue.
Step three: Customization
When it comes to customization, the WP team offers the best customization features compared to other team members’ plugins.
For customization, start with general settings. You can show/hide the team section title from the General setting and select the number of columns for a particular device. You can set columns for smartphones, tablets, laptops, desktops, and large desktops. Moreover, you can set the maximum number of members for displaying.

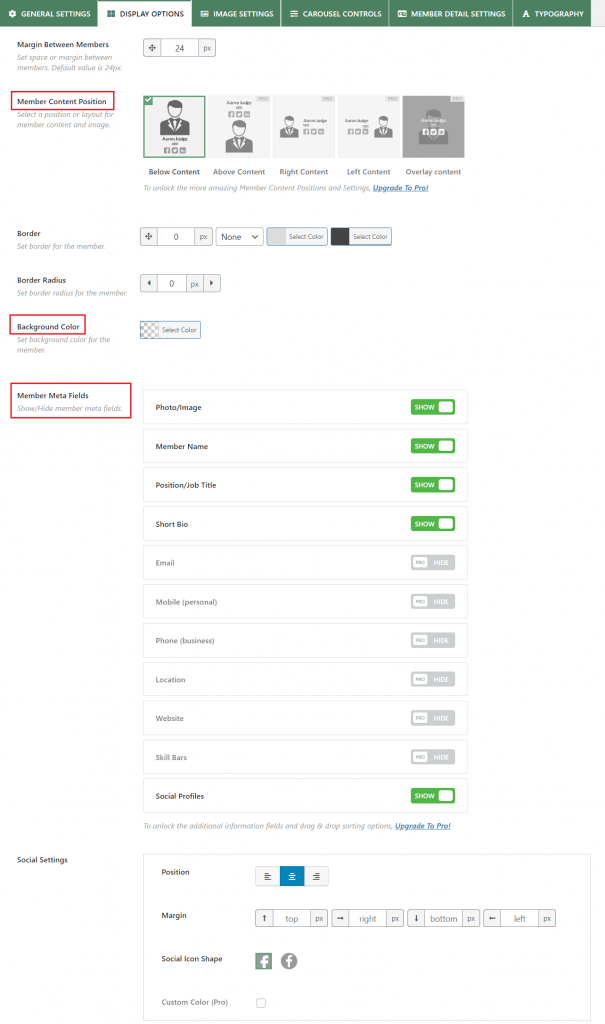
Now move to the Display options, which allows you to set margin between members, member content position, and member’s background color. In addition, member meta fields allow show/hide photo, member name, job title, short bio, and social profiles.

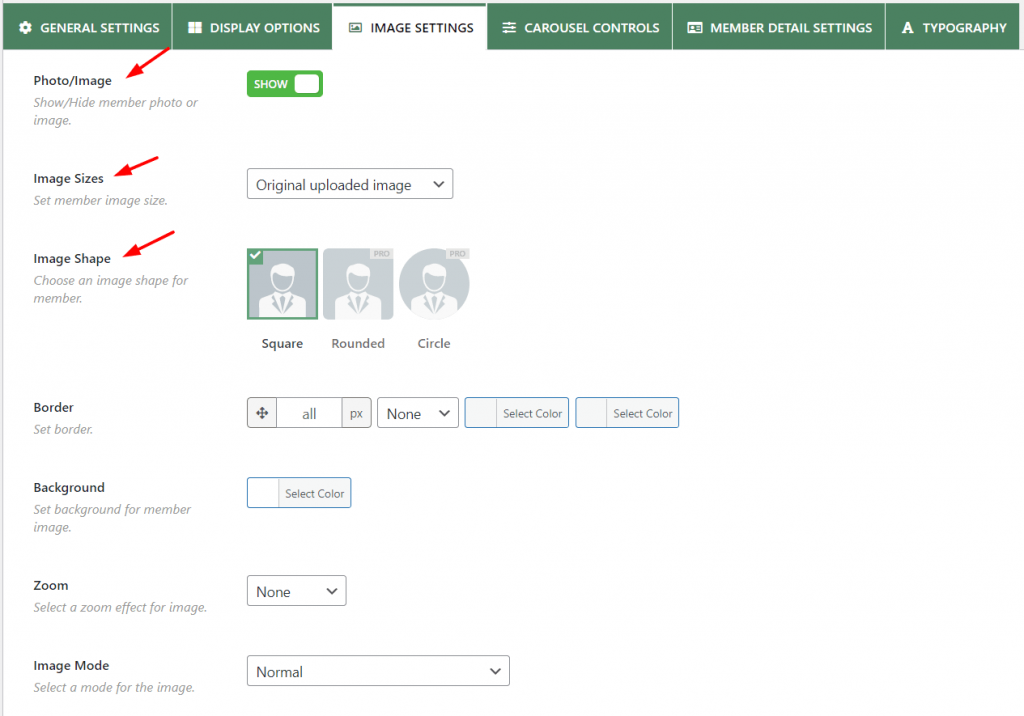
Besides that, the Image setting allows you to set member image size, member image background, and member image shape. Also, you can select the zoom effect for images.
Carousel controls allow to choose carousel mode, enable/disable autoplay, set autoplay and carousel speed, show/hide carousel navigation and pagination, and more.
You can also use member detail settings to add link target and link attributes.
If you want to customize further, then you have to upgrade to the pro version.
Here is how team members grid in WordPress looks;

Congratulations! You have successfully added a team members grid in WordPress.
If you have any questions regarding the team members grid, let me know by leaving a comment below.

Leave a Reply