No doubt, a post slider is very useful and effective to catch the attention of visitors to any website. Because you can easily showcase all recent and trending posts to your visitors in a smart way. As a result, they will be encouraged to spend more time on your website and it is really beneficial to your business. So, a smart and professional-looking post slider is always a great addition to your website.
However, if you are thinking of boosting your blog with an eye-catching post slider, WordPress Carousel Pro, one of the best slider building plugins, satisfies your needs. In this article, I will discuss step-by-step guidelines on creating an eye-catching post slider in the easiest way.
Table of contents
What is a Post Slider?
A post slider shows some parts of a post like featured image, meta information, short description, etc in a sliding manner. In addition, you filter your posts and display specific posts. As a result, visitors can easily navigate them and see them one by one.
A post slider updates dynamically. You don’t need to change its content manually. As a result, your one-time attempt brings a long time benefit. However, for better output of a blog site, a post slider is highly recommended.

Why is WordPress Carousel Pro the best plugin to create a Post Slider?
WordPress Carousel Pro is the most powerful and user-friendly multi-purpose WordPress Carousel plugin to create beautiful carousels with images, Posts, WooCommerce Products, Contents (Images, Text, HTML, Shortcodes), Video, etc. In addition, it is updated, well-coded, and super-fast. Its features are impressive and mind-blowing. Please take a look at some key features-
- Fully responsive, slick, light-weight, and super-fast.
- Unlimited slider with advanced shortcode generator.
- Slide anything (e.g. Image, Post, Product, Content, Video, Text, HTML, Shortcodes, etc).
- Advanced Typography with 840+ Google Fonts
- Lightbox functionality for images
- Carousel Controls and Customization options
- SEO friendly and compatibility
- Multisite supported.
No doubt, it is a great tool with many more options. In addition, it is highly customizable and a complete solution for any slider.
How to Create an Eye-catching Post Slider
To create a post slider with the WordPress Carousel Pro, we have to follow some steps. We will go ahead step by step. We have to follow the following steps one by one-
Step 1: WP Carousel Pro Installation and Activation
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step 2: Create a Post Slider
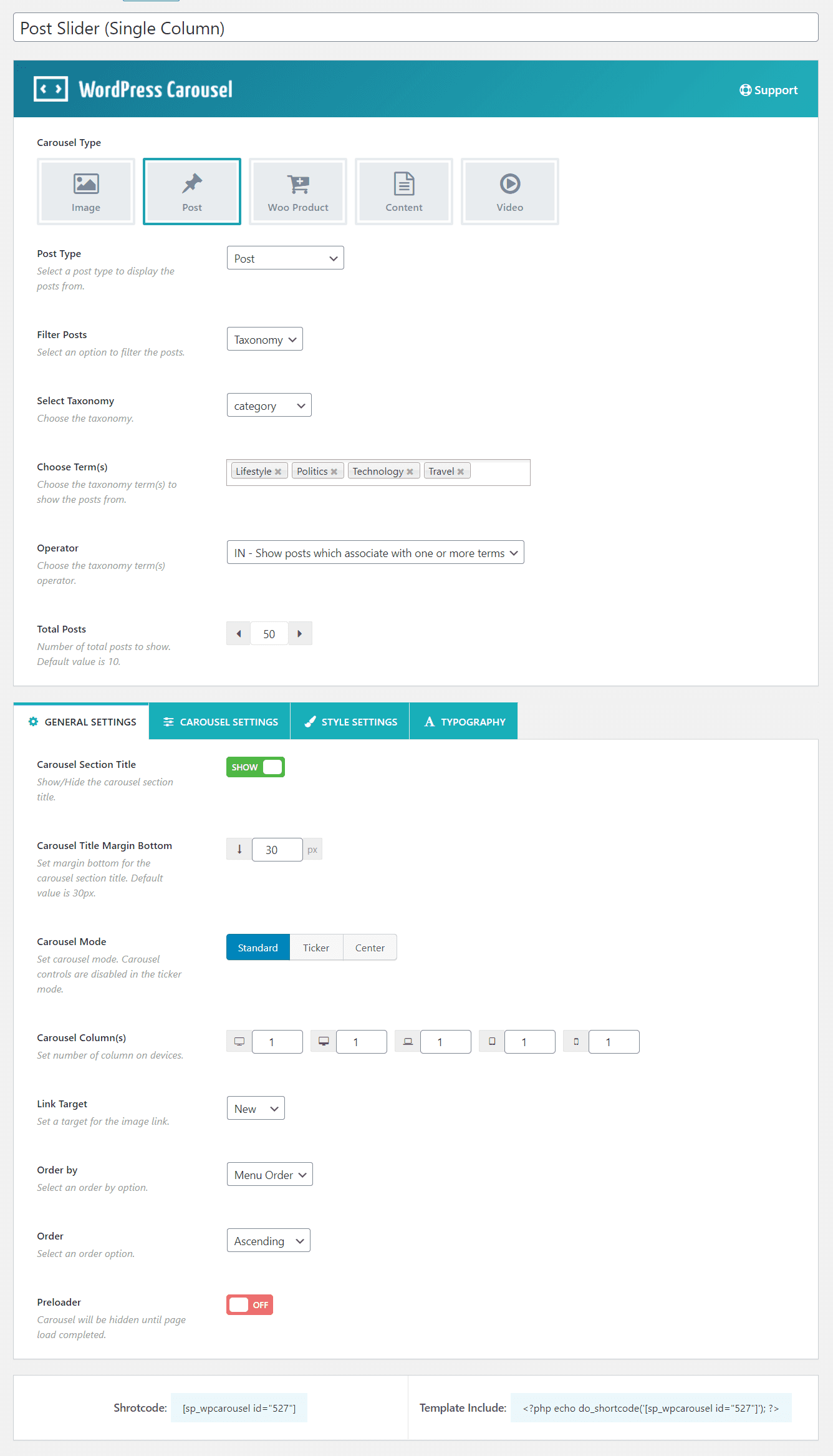
Once you finish the installation and activation of the WordPress Carousel Pro plugin, you will find the WP Carousel Pro menu. So, click on the Add New menu. Consequently, it will open an interface with a number of setting fields.
Now, give a title for the carousel. As our aim is to create a post carousel, you have to select the post carousel type from the Carousel Type. In addition, there is an option that allows you to filter the posts. Consequently, you can make the post carousel with the Latest Posts or Category Posts or Specific Posts.

Step 3: Customization of the Post Slider
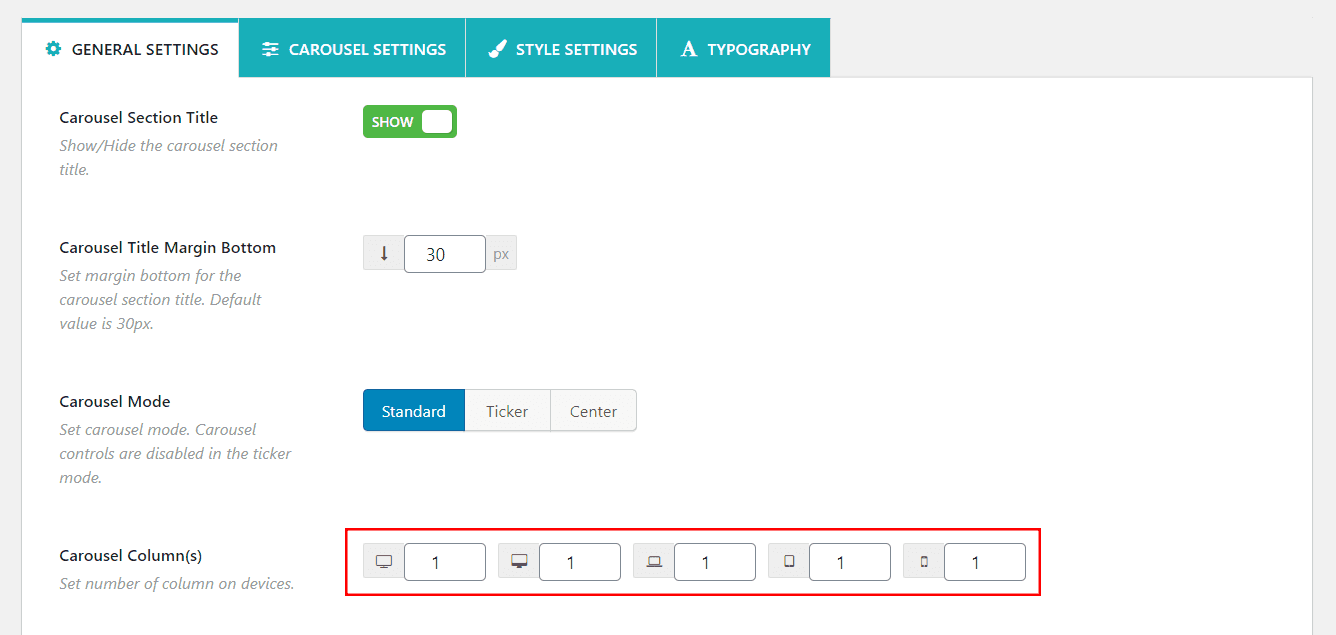
Now, you will find 4 different tabs to customize the slider. These tabs allow you to customize everything related to the slider. Suppose, I want to show one column slider. So, I have to set one column on different devices like a large desktop, desktop, tablet, mobile, etc. You will find this setting at the Carousel Column option under the GENERAL SETTINGS tab. Therefore, it looks like the following screenshot-

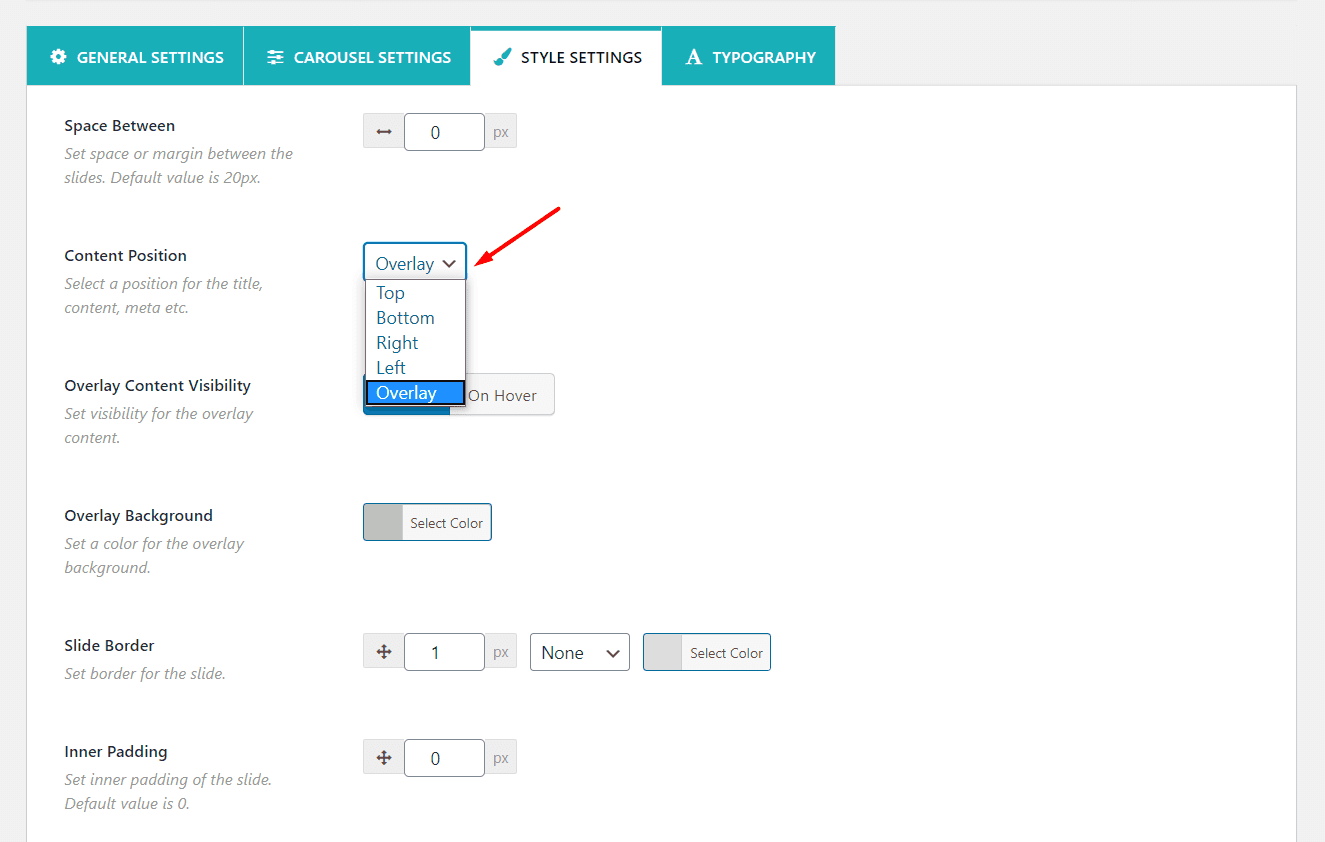
Now, navigate to the STYLE SETTINGS tab. This tab includes a number of setting options related to the slider. I am just showing some customizations. You can customize any setting options as per your need. Suppose, there is an option named Content Positions. It allows us to display the post content in different types. Suppose, I want to display the post content as Overlay. When you will select the option, you will find some corresponding options related to the Overly content position. You can showcase the content on hover or the content will appear always. Suppose, I want to show the content always.

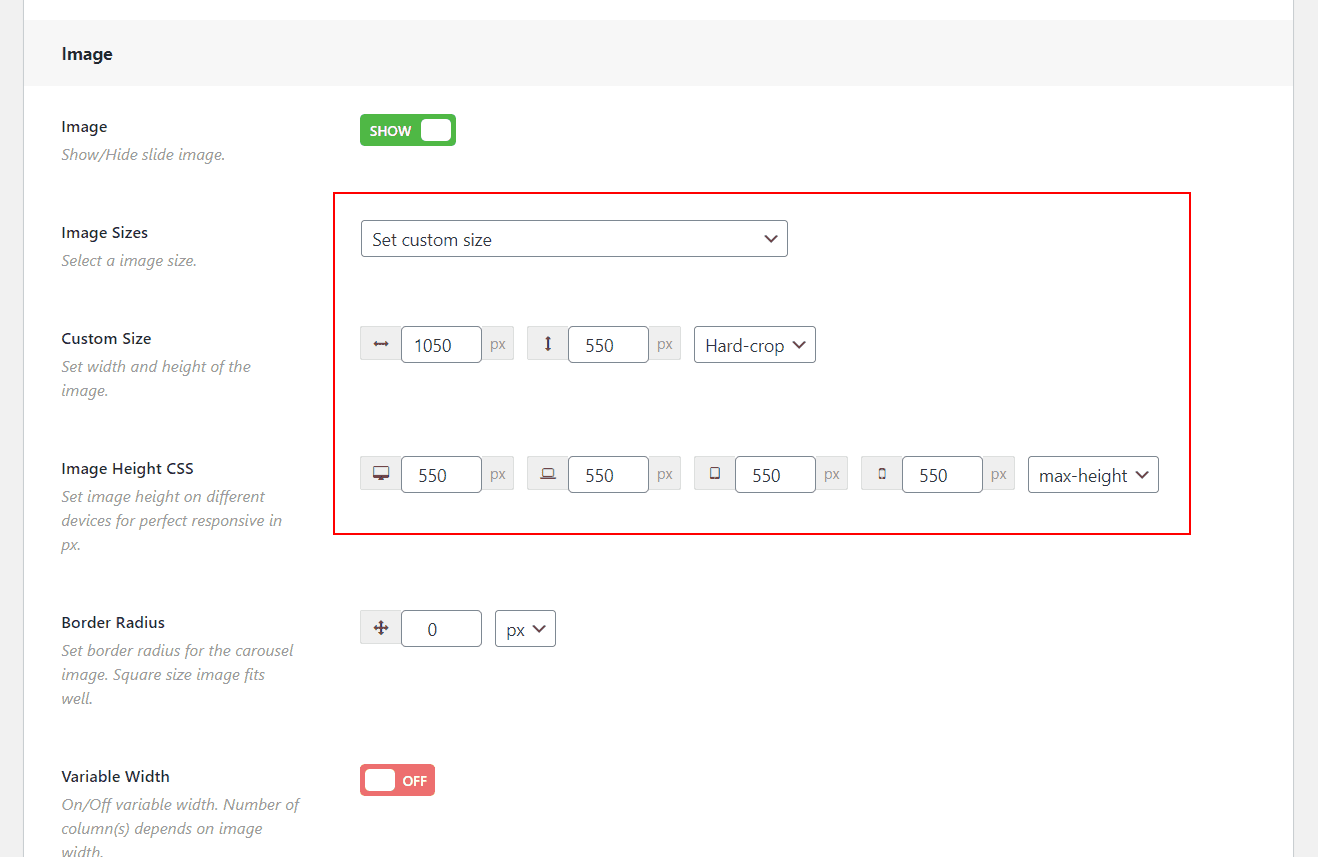
Similarly, there is another option named Image Sizes. You will find it under the Image Settings section. You can set any type of image size as per your need. Suppose I want to set the original size image, it means it will show a full-size image.

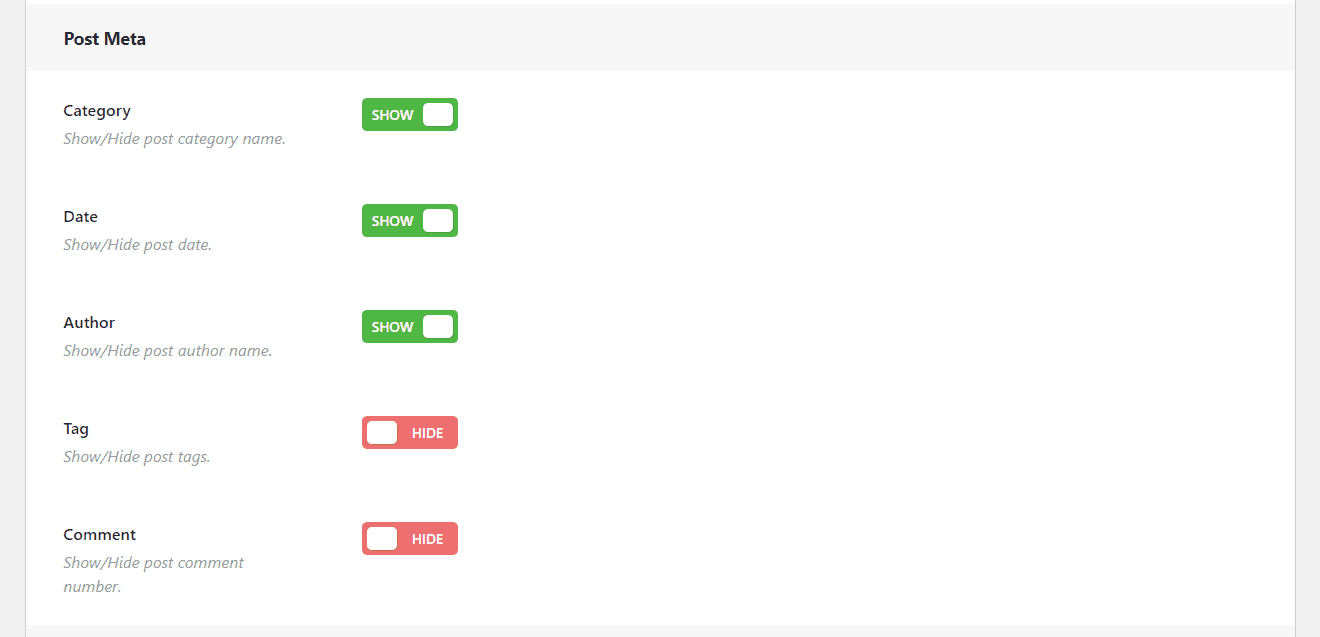
Moreover, you can customize the different Post Meta. So, you have to scroll down to the POST META section. Here you will find different post meta like category, tag, author, comment, etc. You can show or hide any type of post meta as per your need.

Finally, we have done everything you need. So, it is time to publish the slider. However, one thing I want to inform you that, you have the flexibility of the customization of this carousel as per your need. For this reason, you just need to follow the customization fields.
Step 4: Publish and display the Post Slider
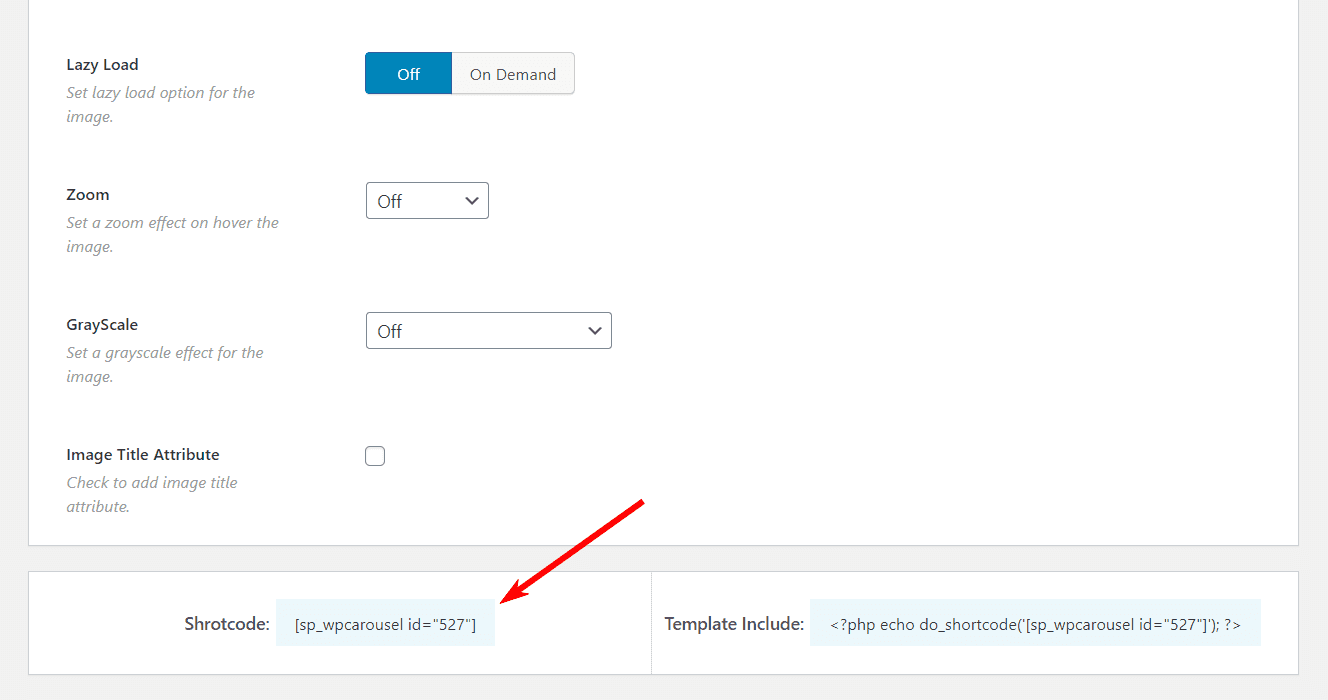
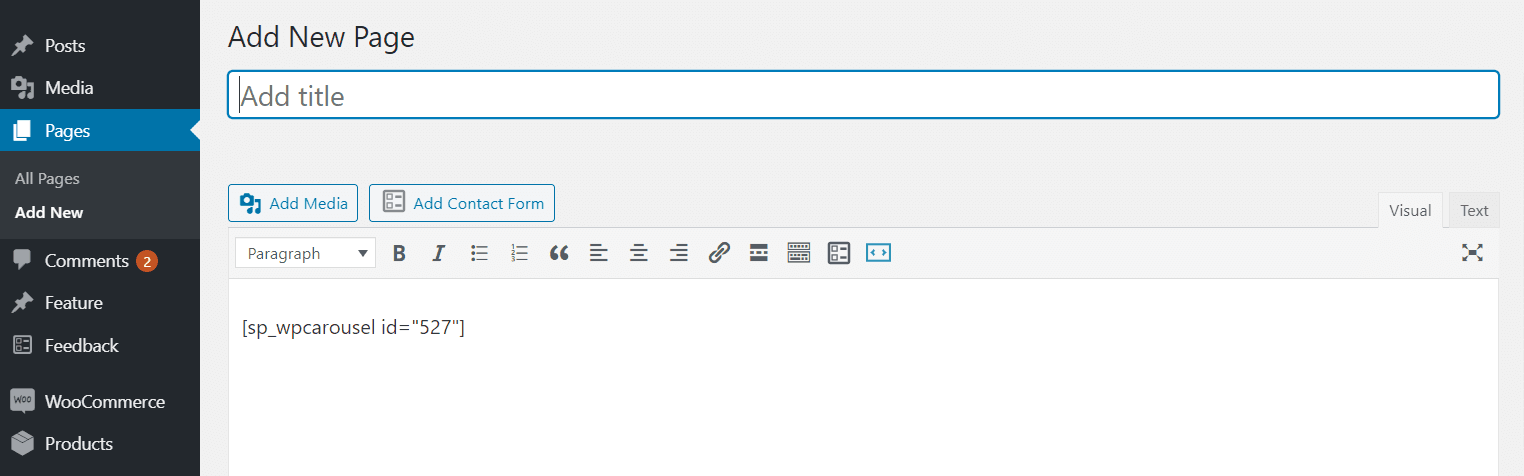
I hope you have successfully created your post slider with your own content. Therefore, we have just a last step and that is to display the image carousel in our expected place. Once you publish the slider, you will find a smart shortcode to display the slider anywhere you need. So, copy the shortcode and paste anywhere you want.


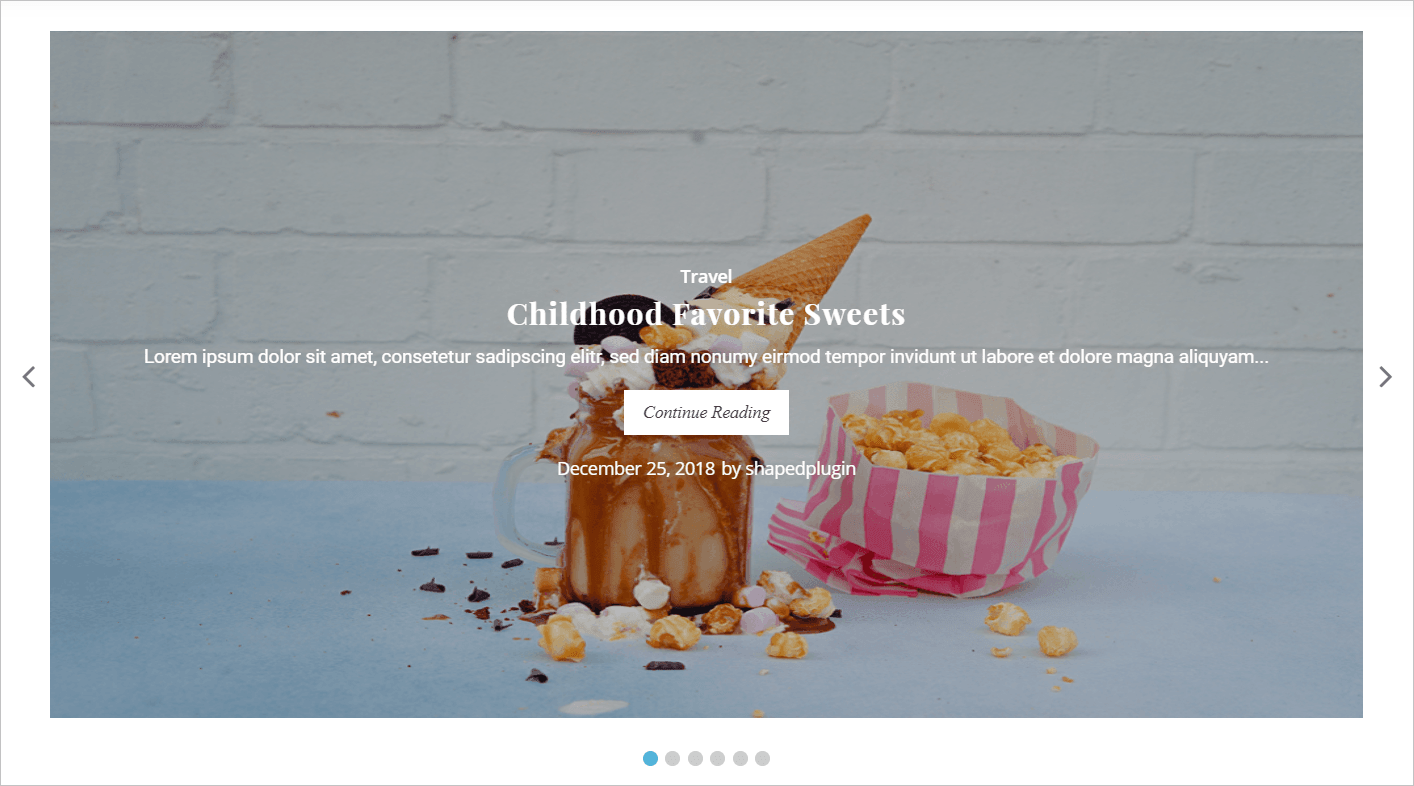
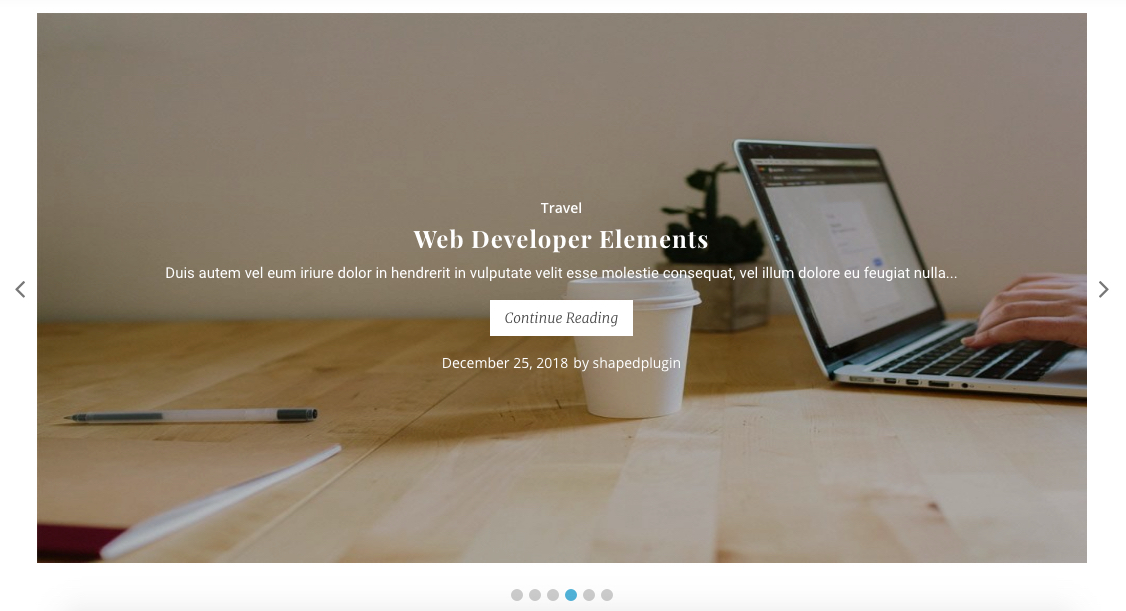
I have copied and pasted the shortcode in a page and found the following result on my webpage.

That’s great. We have successfully created and published our Post Slider with WordPress Carousel Pro. No doubt, the WordPress Carousel Pro is a great and awesome tool to build any type of slider as per needs.

Leave a Reply