While operating online, the customer, partner, manufacturer, and supplier will try to find out your achievement and the people behind it. To do this, you need to know How To Show Team Members in WordPress.
Displaying your team members in the WordPress site can improve relationships. Not only with the team members but also with visitors.
Because showing team members makes them feel valued and visitors will consider it an approachable business instead of a faceless company.
Moreover, you don’t need any previous coding skills to Show your Team Members in WordPress. All you need is a WordPress plugin that is responsive and simple to use.
And today, we are going to present a short tutorial on how to show team members in WordPress site easily using a WordPress plugin. The plugin we are using is WP Team. It is a free WordPress plugin by ShapedPlugin that comes with attractive designs and multiple options.
Follow this article to know How To Show Team Members in WordPress website.
So, Without further ado. Let’s dive in!
How to show team members in a WordPress Site
Follow these steps to learn How To Show Team Members in WordPress. Take an overview of all steps to go ahead.
- Installation and activation of WP Team plugin
- Adding a single team member
- Generating a team
- Showing team members in WordPress website
Installation and activation of WP Team plugin
Since WP Team is a free plugin, installation and activating are pretty simple like other free plugins. After installation and activation, you can start to know How To Show Team Members in WordPress.
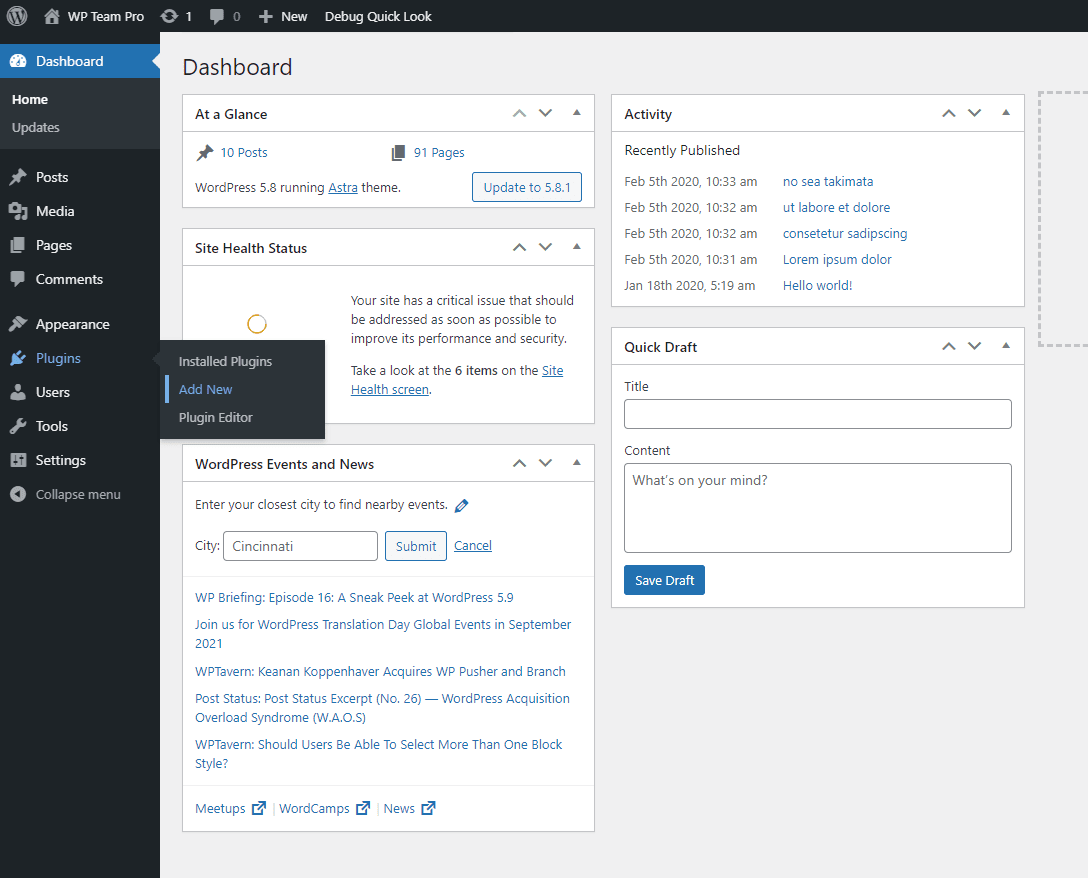
1. At first, Log in to the Dashboard of your WebSite. At the left bar of the site, you can find Plugins. Click on it. After clicking, You will get many options. Among them, Click on the button Add New.

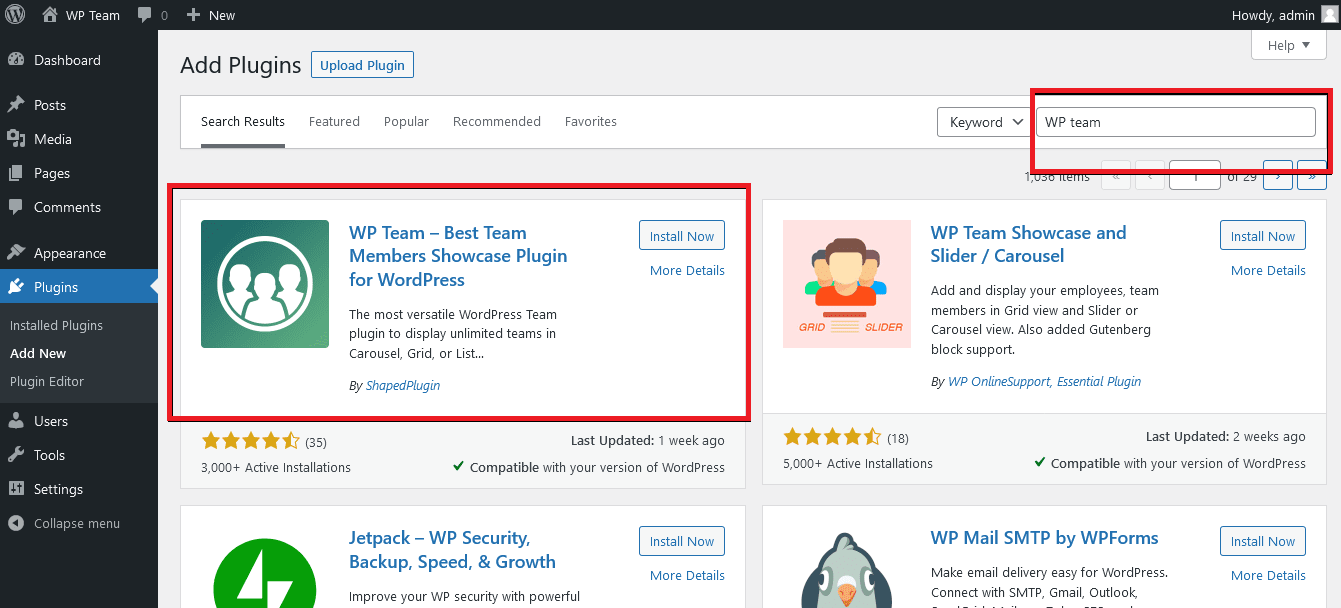
2. After clicking on the Add New Button, you can see the Search Plugins option. Write “WP Team” as shown in the screenshots below. After searching for the Plugin, you can see the Plugin. Then, Click on the “Install Now” button.

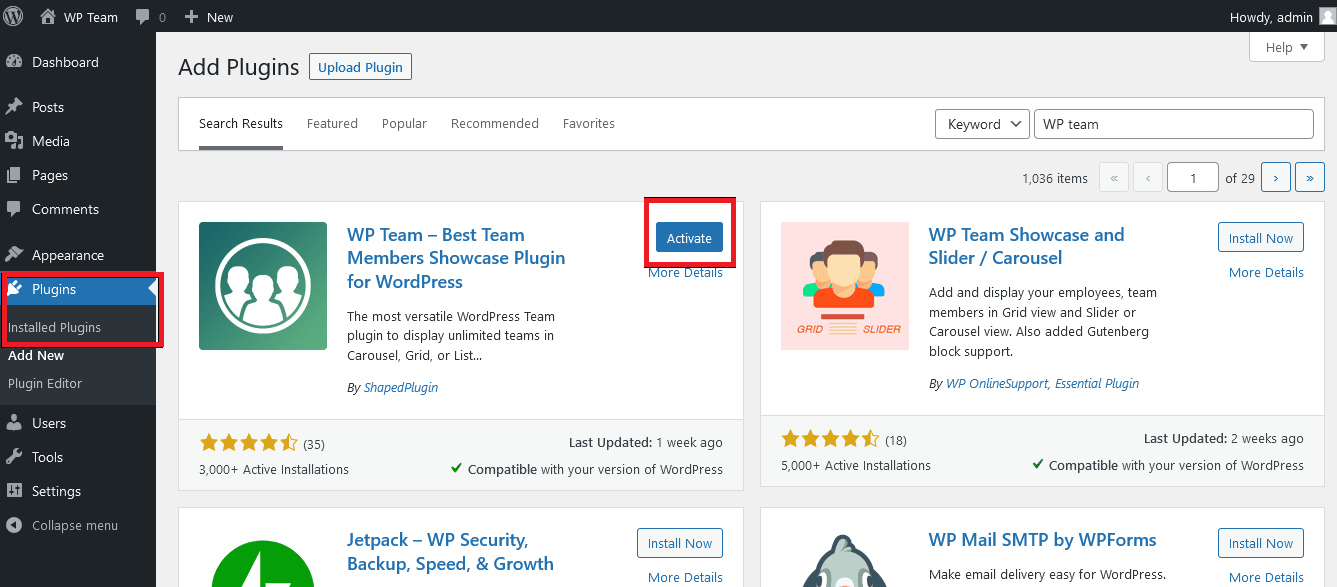
3 . After Installing the Plugin. Click on the button Plugins>>Installed Plugins to see the Installed Plugin. Click on the button Activate to use the Plugin properly.

4. After Activating WP Team, click on the settings button. You need to set the Plugin as per the need of your site and finally use it.
Adding a single team member
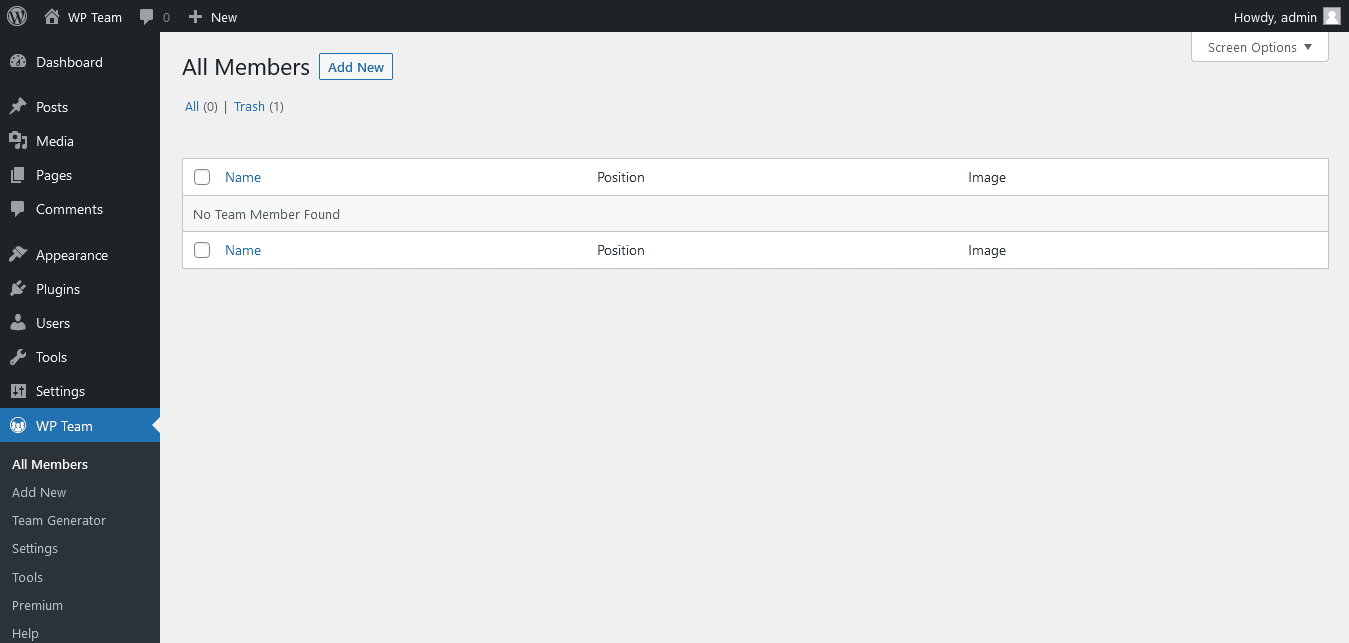
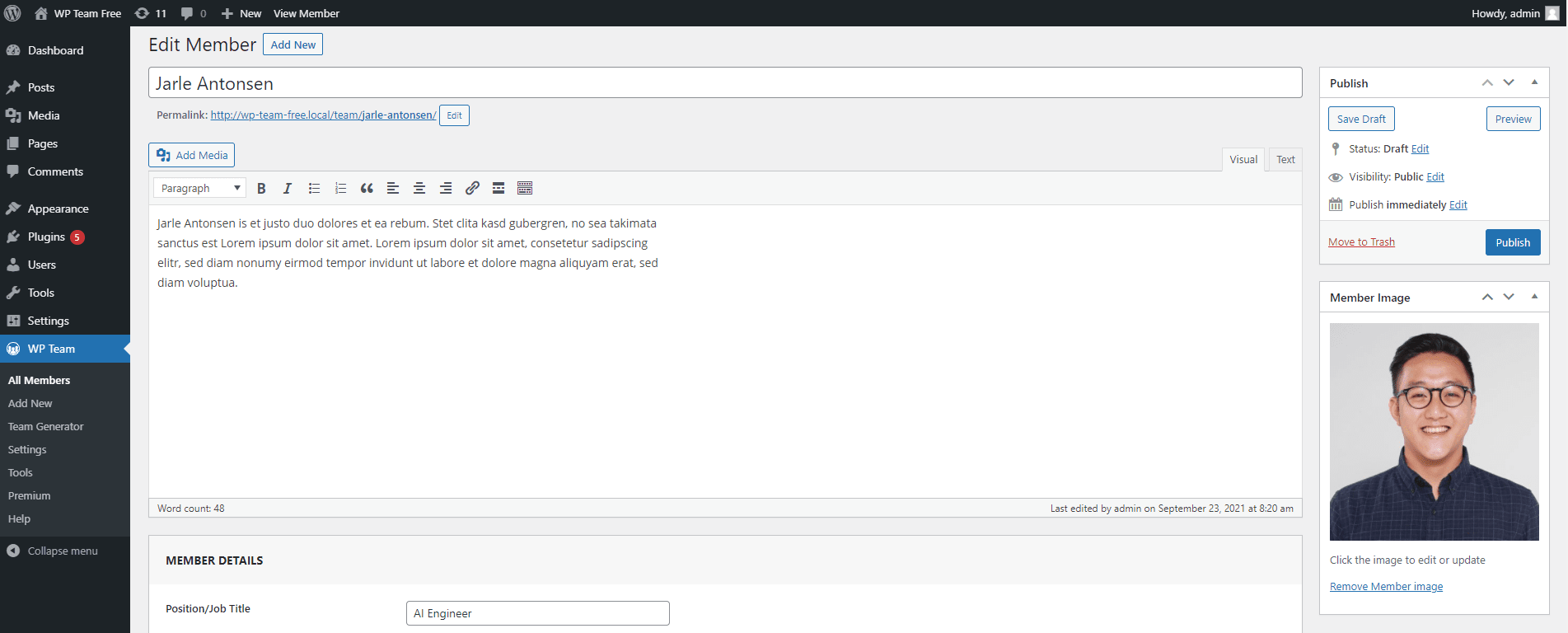
1. To complete your ‘how to show team members in WordPress site’ journey, you have to add a single team member first. After installation and activation, you can start adding your team members in WordPress. To complete this task, click on Add New Member. You can find this option under the WP Team menu. After clicking, you can see the following input fields as shown in the screenshot.

2. Now fill out all of these fields with your team member’s information.

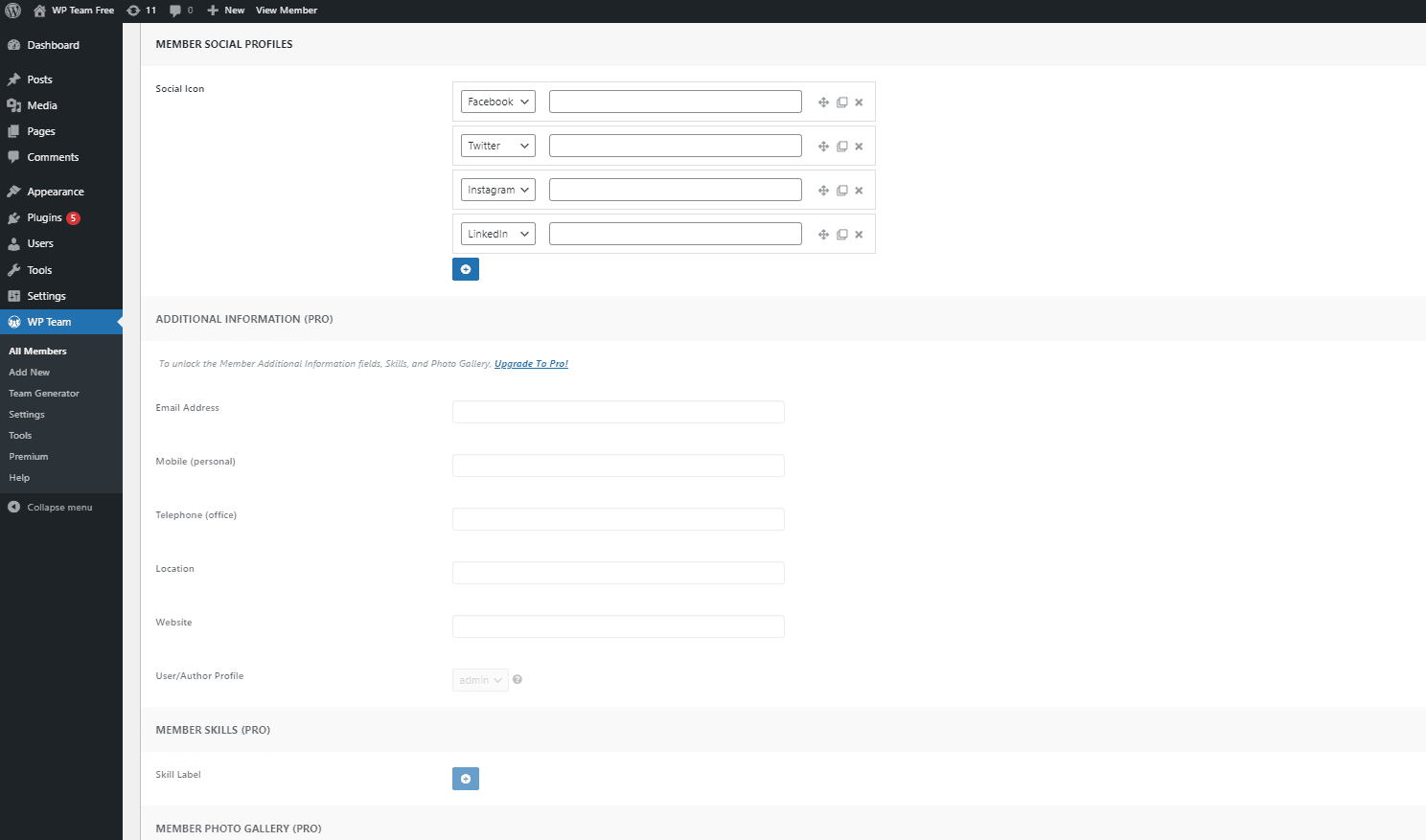
At the bottom, you can see the Member Social Profiles area. In this area, you can add your team member’s social media account link (This feature is available in the pro version). At last, publish it.

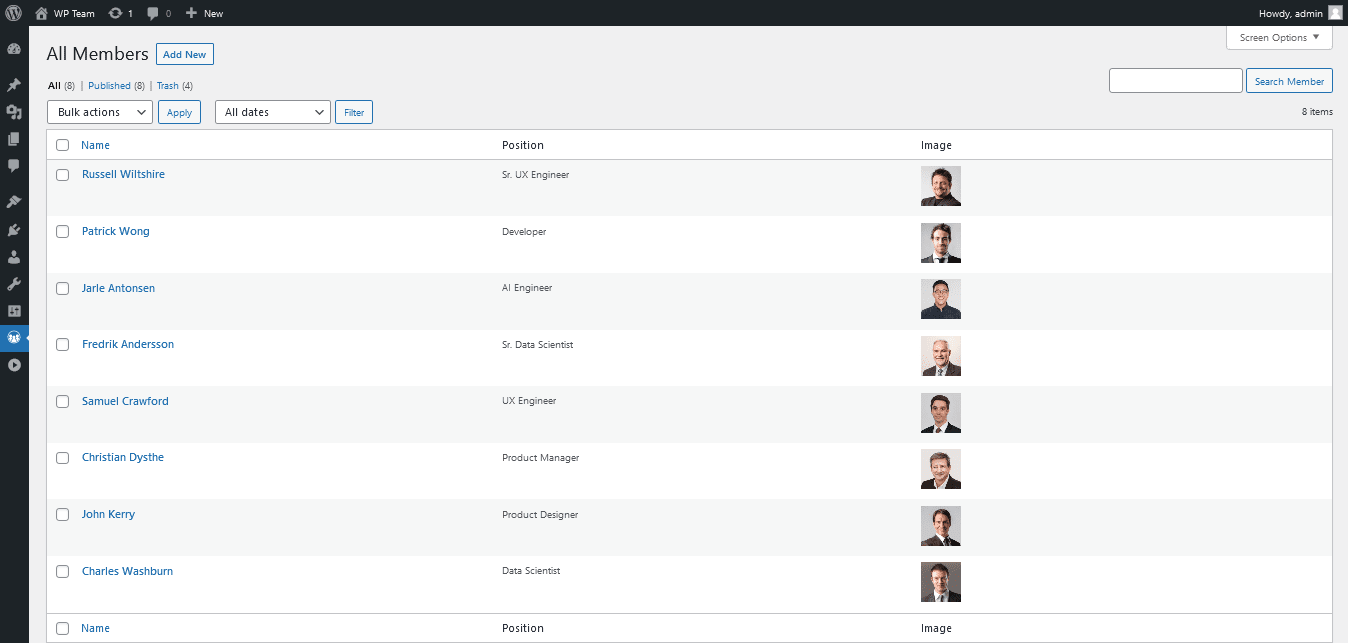
3. Add team members as per your need. Finally, Click on the All Members button, you can see all members that you have added. It looks like the following screenshot.

Generating a team
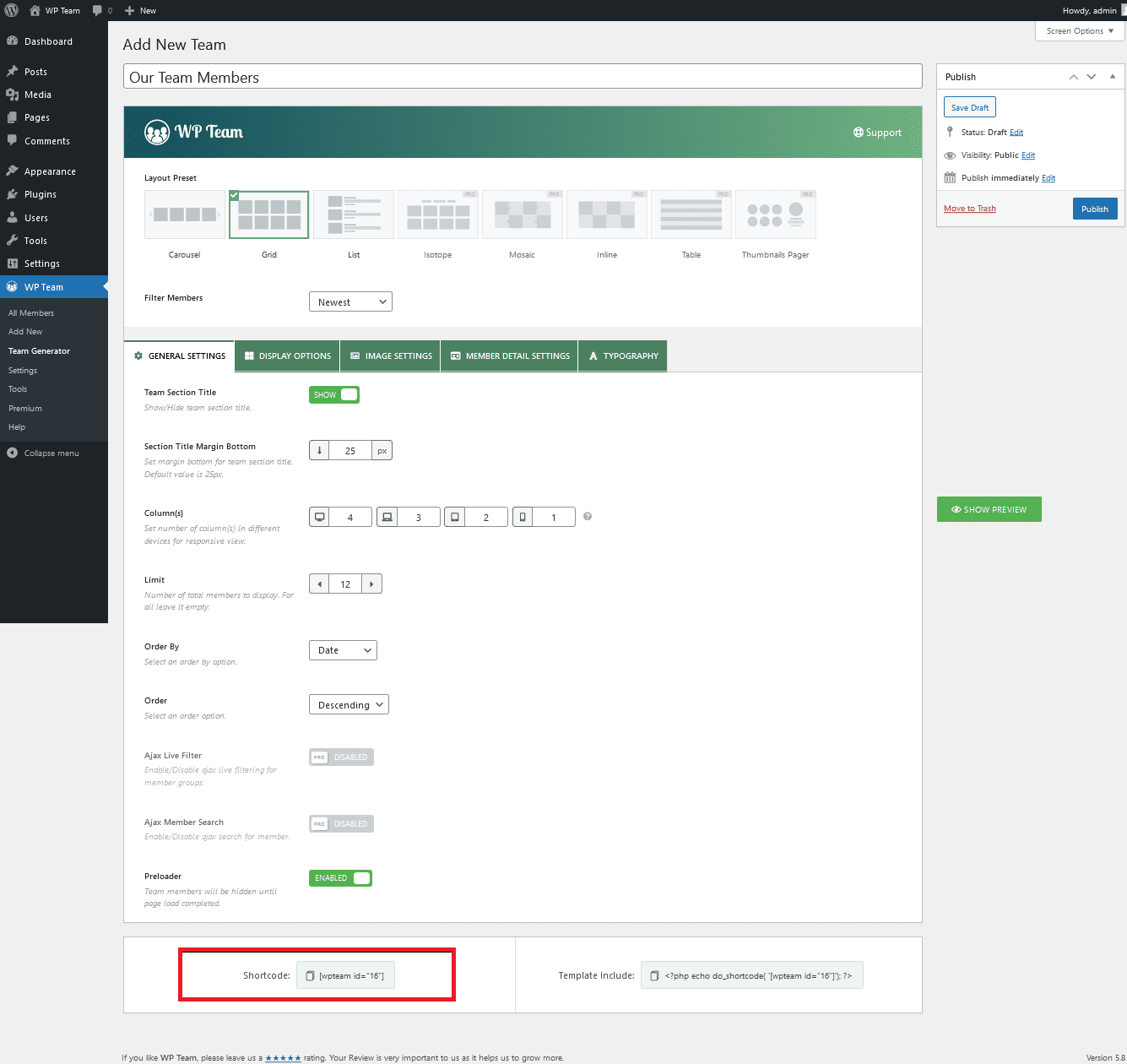
You have to generate a team at the third step of your ‘how to show team members in WordPress site’ journey. For this, click on the Team Generator menu under the WP Team. In the following screenshot, you will see some different section areas.

1. Firstly, type a title for this team. For instance, we typed “Our Team members”.
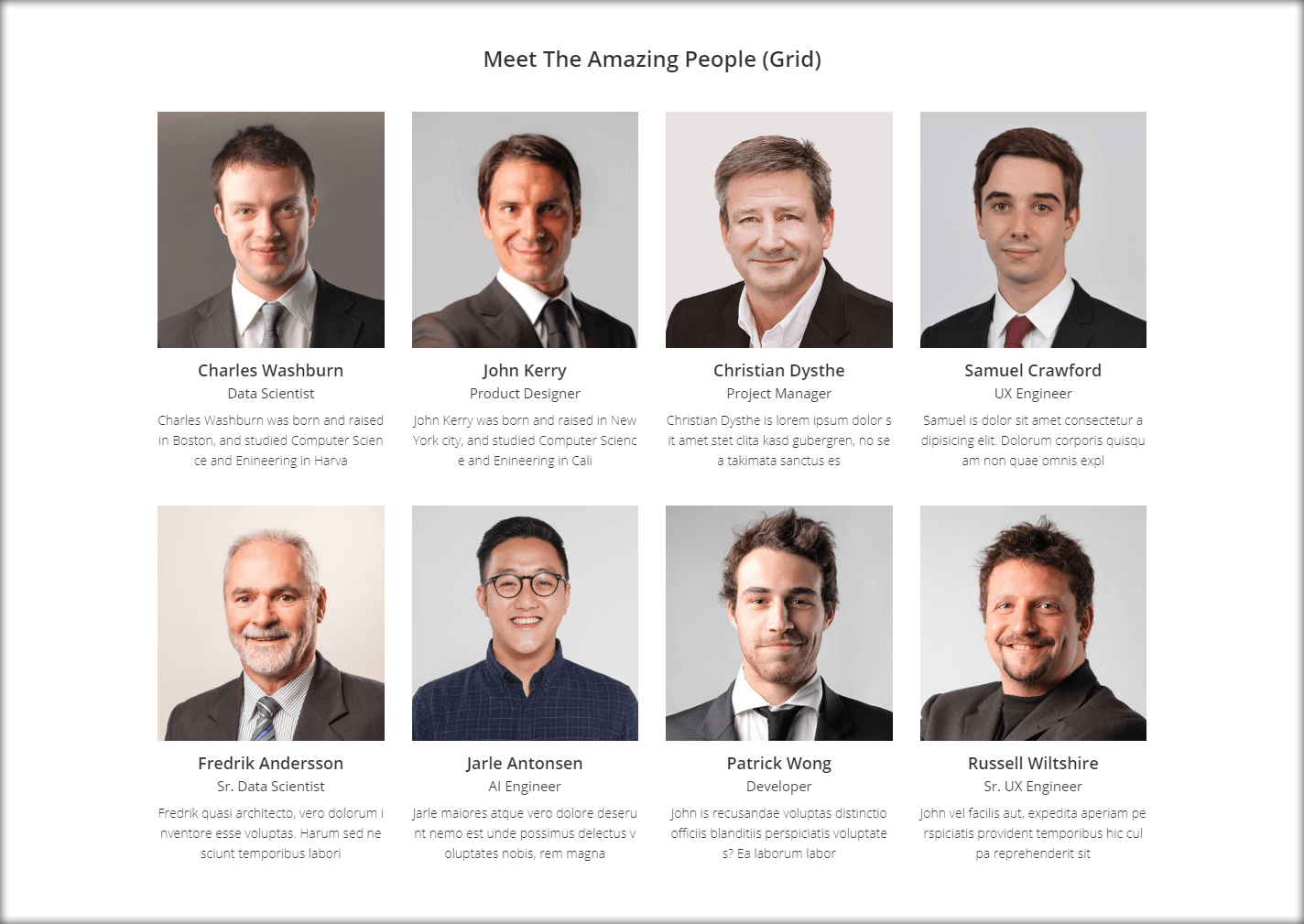
2. The first section contains the layout. You can select any layout as your preference. If you want to show your members in a grid layout, you can choose the grid option.
3. In the second section, you can find several customization fields. Customize these settings as you need.
4. At the bottom, you can find the show preview option, which allows you to preview before publishing.
5. The third section contains the shortcode that displays the team. So, now you can show the team anywhere you want.
Showing team members in WordPress website
To complete your ‘how to show team members in WordPress site’ process, you must add a new page. 1. Firstly, click on the pages button. After clicking, you can find the Add new option. Click on it 2. Secondly, give it a title and insert your earlier copied shortcode. 3. Finally, After entering the shortcode, publish your page. You can find the publish button at the right top corner of your page. Then click on the view page option to see your published page. Your page will look like this:

4. It also provides the Customize option. Using this, you can customize everything that you need. You can easily give a different look to your team members by customizing it.
WP Team comes with many additional features, such as Filter Team Members, drag and drop members, etc.
By updating to the pro version, you can unlock several exciting features. For example, 8 Unique Team Layouts, Members Social link input, and so on. This version is worth the investment for a busier website. Using the Pro version, you can display your team members in WordPress in a more stylish way.
However, if this ‘how to show team members in WordPress site’ process seems troublesome for you, you can check our video tutorial.
Wrapping Up!
WP Team is a handy plugin to learn How To Show Team Members in WordPress. Because, this plugin is highly customizable, fully responsive, with multiple layouts and unlimited colors.
Following this step-to-step guideline, you can add unlimited members to your WordPress site. It only takes a few minutes.
Therefore, if you want to master the whole process of How To Show Team Members in WordPress, download WP Team and follow our tutorial.


Leave a Reply