Protect images in the WordPress site from misuse without any panic. The simple and easiest way to protect images in WordPress is to add a watermark to the images. As a result, no one can steal your images.
In this article, I will show you how to create an image carousel and how to add a watermark image to the carousel images to protect them from theft. You don’t need to have any coding knowledge to add a watermark to images to protect them. Because I will use an awesome plugin for this purpose and the name of the plugin is WordPress Carousel Pro. Please check out the plugin to get the amazing feature to protect images in WordPress from theft.
Necessary Steps to Protect Images From Theft
- Step-1: Create Image Carousel
- Step-2: Customize your Image Carousel
- Step-3: Protect Images Adding watermark to Images
- Step-4: Show the Image Carousel with Watermark Image
Step-1: Create Image Carousel

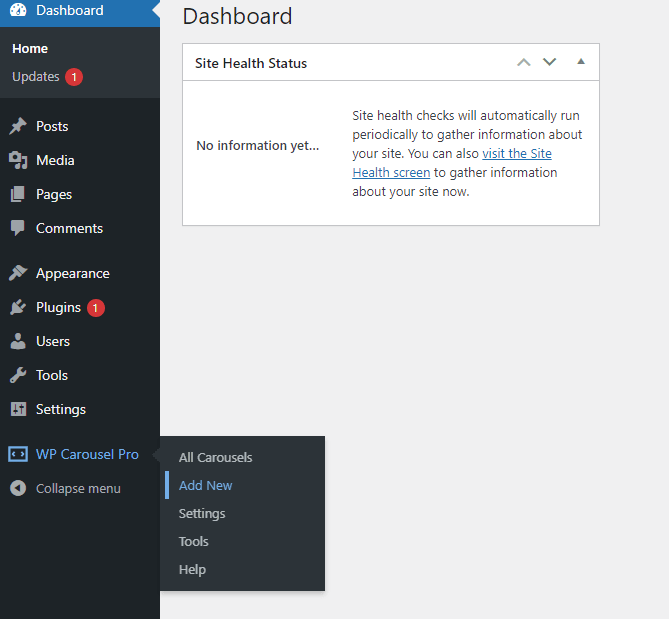
Simply install and active the WordPress Carousel Pro plugin before creating an image carousel. Once you install and activate the plugin, you will find a new admin menu called WP Carousel Pro. To create your first image carousel, follow the Add New menu. Once you click on the menu, it shows an interface with different setting options for creating the image carousel.

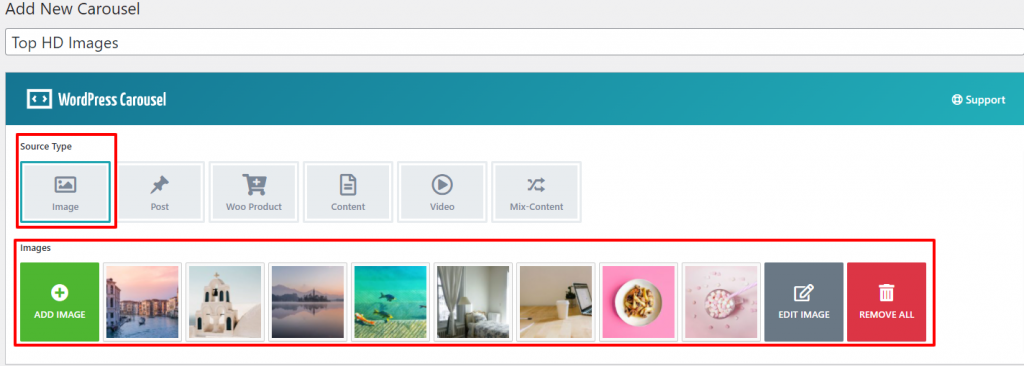
Please select Image carousel type from the top carousel type selection area to get all setting options for the image carousel. Once you select the image carousel type, you will get an option to add all necessary images. Simply add images to the carousel gallery. No worries, you can delete or edit any image of the carousel as per your wish.
Step-2: Customize Your Image Carousel

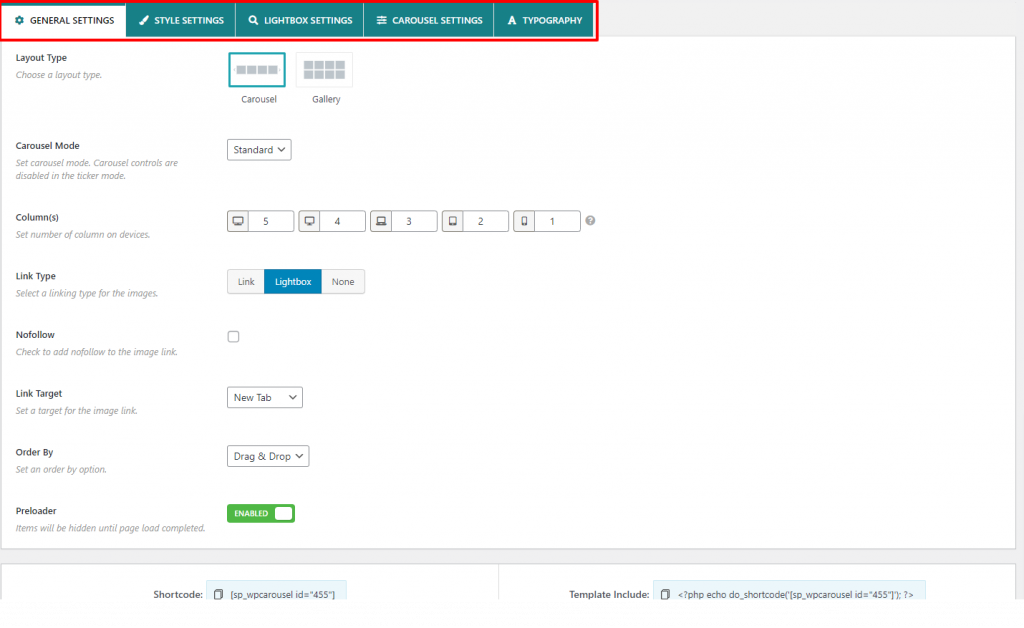
You can see the five different tabs for customizing the image carousel. The plugin provides the flexibility of customizing the image carousel and making a professional image carousel as per your need. So, simply use the option tabs to customize your image carousel.
Step-3: Protect Images Adding Watermark to Images

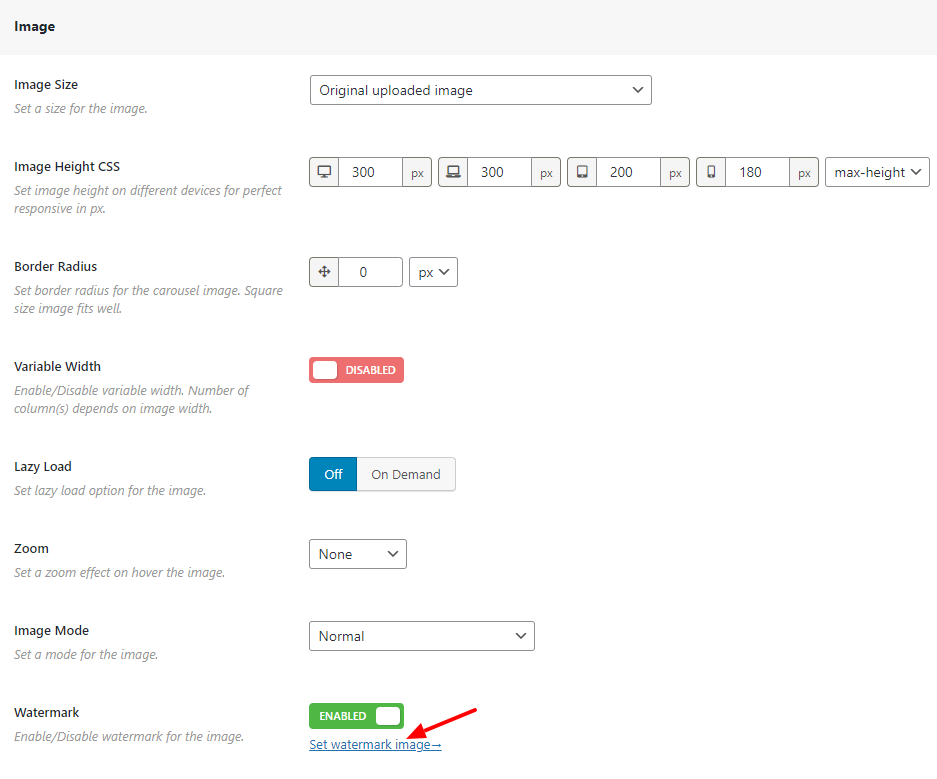
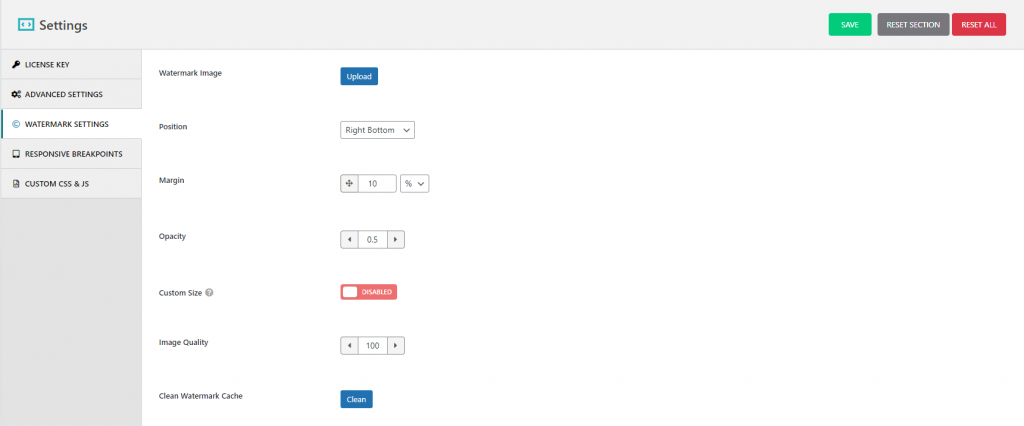
This option allows you to either enable or disable the watermark feature for the carousel images. By default, it is disabled. Since we want to add a watermark to images, we have to enable this option. Instantly a link button named Set watermark image will appear. So, click on this link to set the watermark image. Once you click on the link button, you will be landed on a setting page for a watermark image. Make sure you have a draft or publish the carousel before landing on the watermark setting page.

To add the watermark, you can directly land on the watermark setting page as well following the Setting menu under the WP Carousel Pro admin menu. However, I hope you have successfully landed on the watermark setting page. Now, simply add the watermark image, this image will be used as a watermark for the carousel images. In my case, I have used our logo as a watermark. In addition, you can use other setting options to customize the watermark image.
Step-4: Show the Image Carousel with Watermark Image
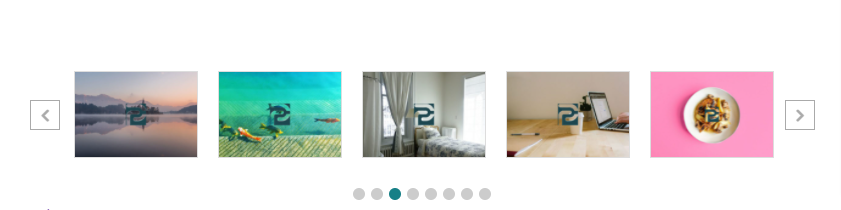
Now, you can see there are two options to showcase the images carousel anywhere you want. You can either use the smart shortcode or the template shortcode. Simply copy and paste the shortcode anywhere you want. As a result, you will see some output like the following carousel-


Leave a Reply