Want to create a multiple rows carousel in WordPress that is appealing?
But you don’t know how to do that.
You can’t create a multiple row carousel in WordPress with default WordPress functionality.
You must use a plugin, coding, or booth to make a multiple-row carousel.
In this tutorial, I will show you how to create a multiple rows carousel in WordPress.
Keep in mind that this method doesn’t require coding skills. Anyone can create a multiple rows carousel using this method.
So, let’s get started.
How to create multiple rows carousel in WordPress
Carousel is an efficient way to display content on a website. You can display more content using the carousel. Moreover, you can display more content using multiple rows carousel.
But the problem is you can’t create a carousel through WordPress default functionality, let alone multiple rows carousel. You must use a dedicated carousel plugin to create a multiple rows carousel.
Here, I will use the popular carousel plugin WP Carousel Pro.
So, Instal and activate the WP Carousel Pro plugin.
Step one: Create multiple rows carousel
WP Carousel Pro allows to creation of different types of carousels; image, content, audio, video, mixed content, and more.
Here I will create an image multiple rows carousel. Here is how to create a multiple rows image carousel through WP Carousel Pro.

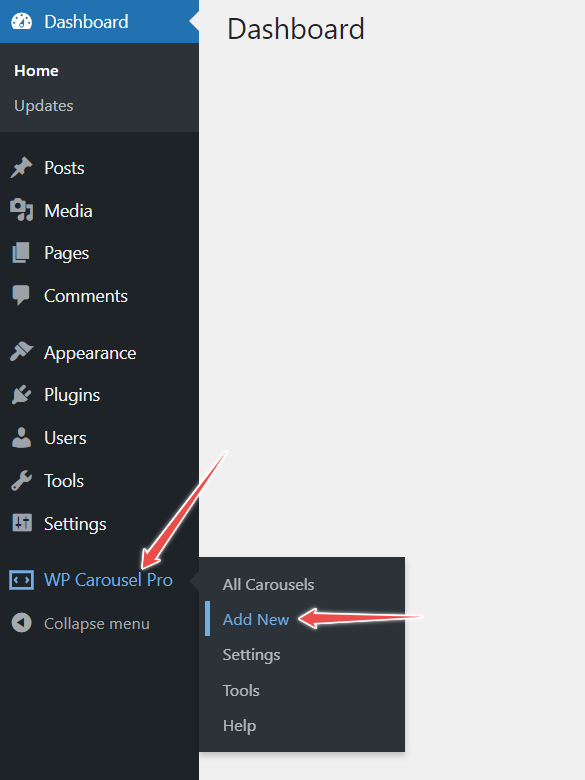
Go to the WordPress dashboard and navigate WP Carousel Pro. Then, click on Add New. After that, type the carousel title in the title box.

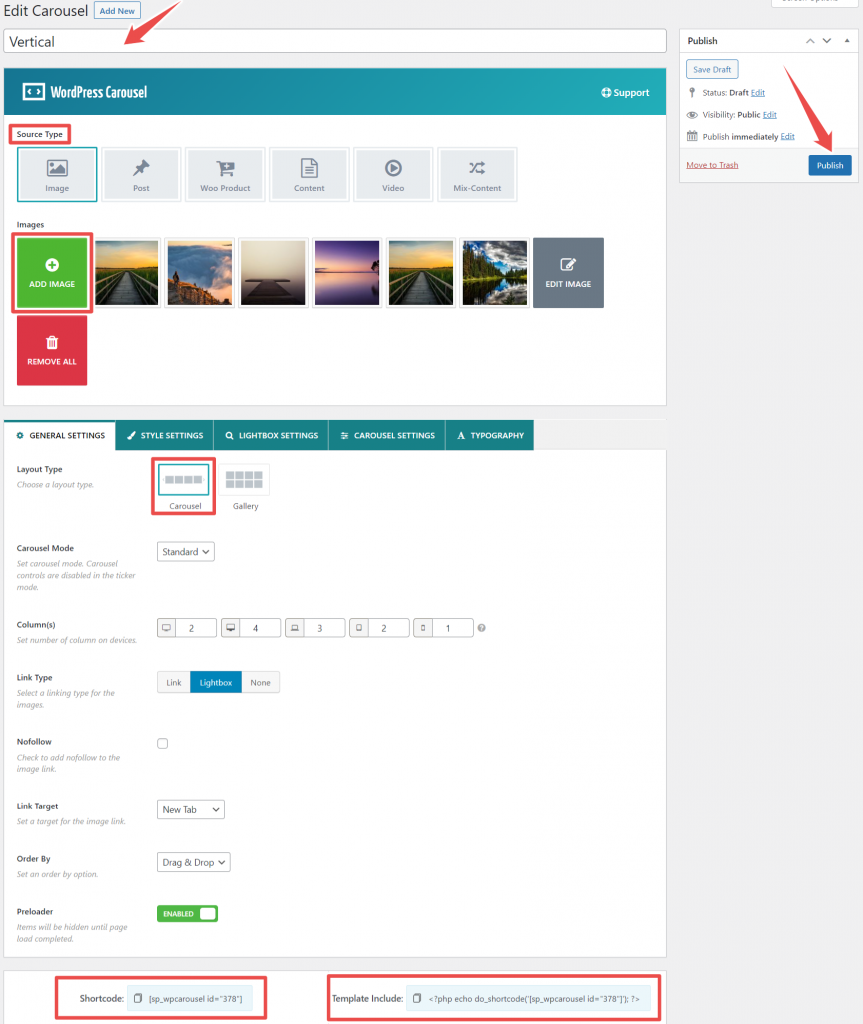
Now, choose Image as the source type and add images. You can add as many images as you want.
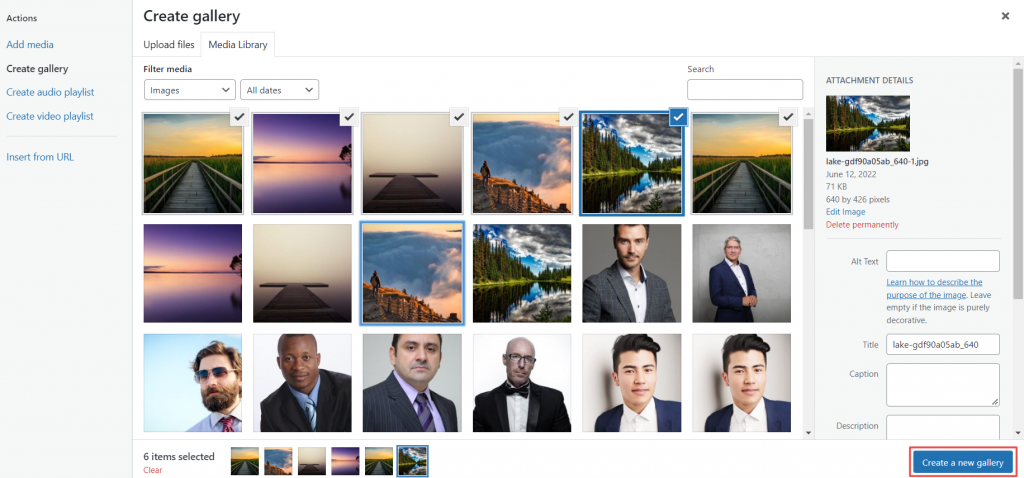
You have two options to add images; uploaded and upload images from your computer.

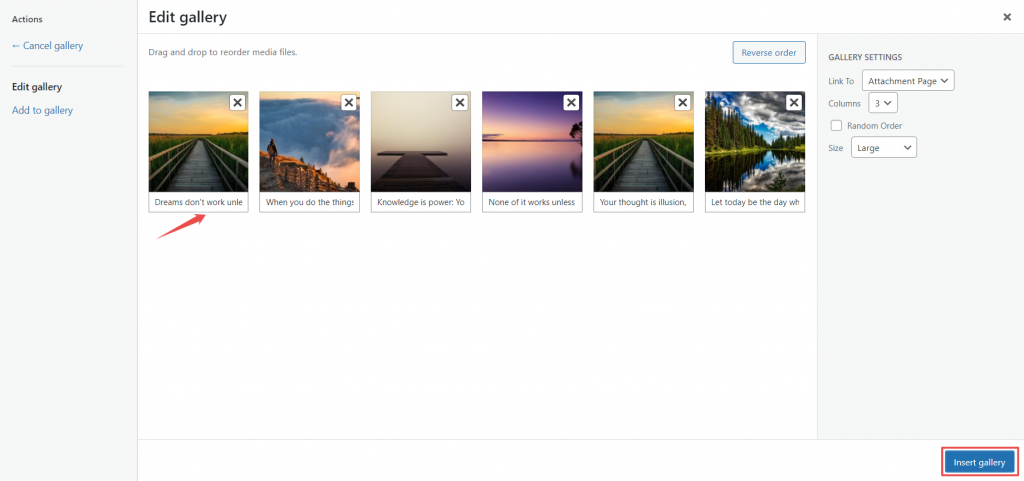
After adding images, click on Create a new gallery. Then, click on Insert gallery.

You can add captions and descriptions for images.
Navigate Layout Type, which is under the General Settings. Then, choose Carousel as the layout type.

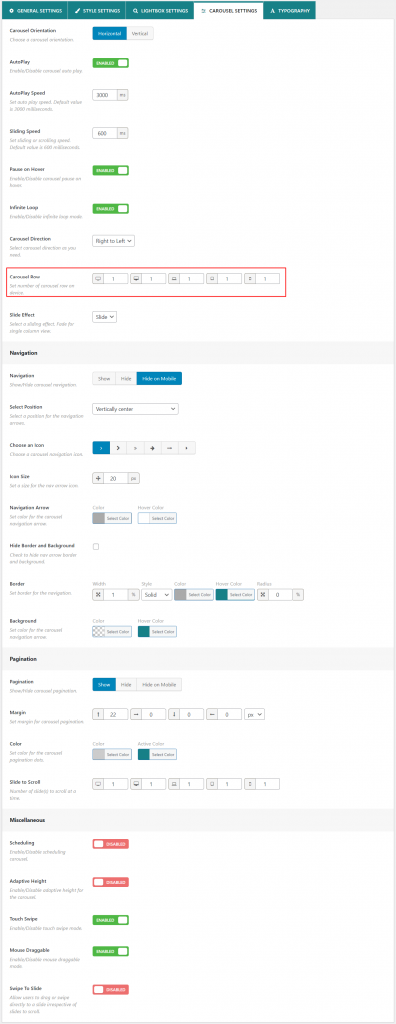
Now, navigate Carousel Settings and find out the Carousel Row option. The Carousel Row option allows you to set the number of rows for particular devices. You can set the number of rows for desktop, laptop, large display, tablet, and smartphone.
You can set as many rows as you want for different devices.
*Note: You can skip step two if you don’t want to customize the carousel’s appearance.
Step two: Customize multiple rows carousel
WP Carousel Pro offers wider room for customization. You can use different settings to make the carousel appearance beautiful. Here is how you can customize your carousel appearance in WP Carousel Pro.
Let’s start with the General Settings. It allows you to choose carousel mode from three carousel modes; Standard, Ticker, and Center. Also, you can set the number of columns for devices.
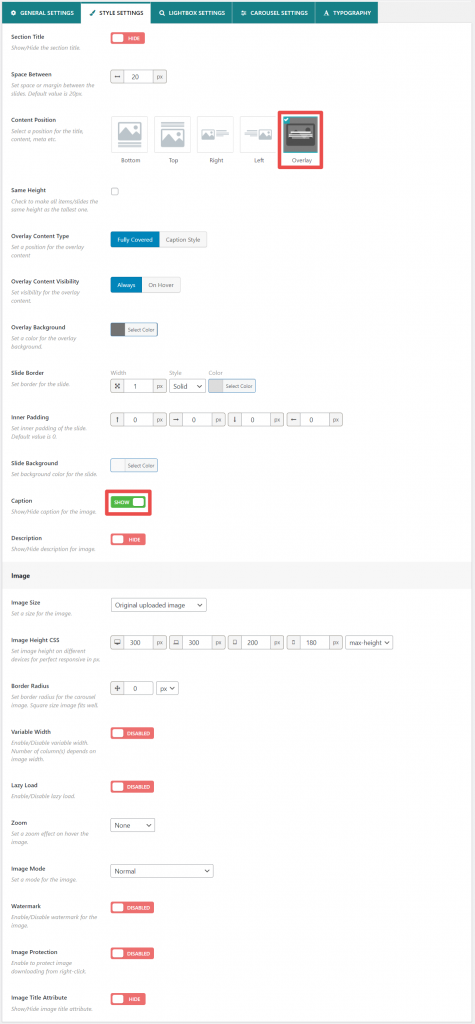
The Style Settings allows to show/hide image captions and descriptions. In addition, it allows changing content position, slide background, image size, and more.

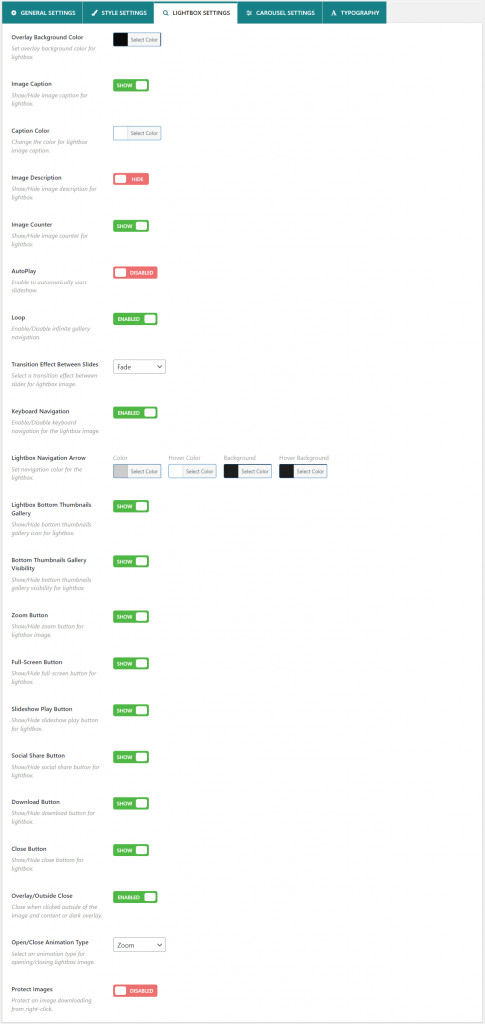
Lightbox Settings allows to change lightbox icon style, icon size, and icon color. Moreover, it allows to show/hide image counter, zoom button, full-screen button, social share button, download button, close button, and more.

You can change the carousel orientation, enable/disable autoplay, pause on hover, infinite loop, touch-swipe, and mouse draggable from Carousel Settings. Moreover, this setting allows to set autoplay speed and sliding speed. Furthermore, you can customize navigation, pagination, and miscellaneous.

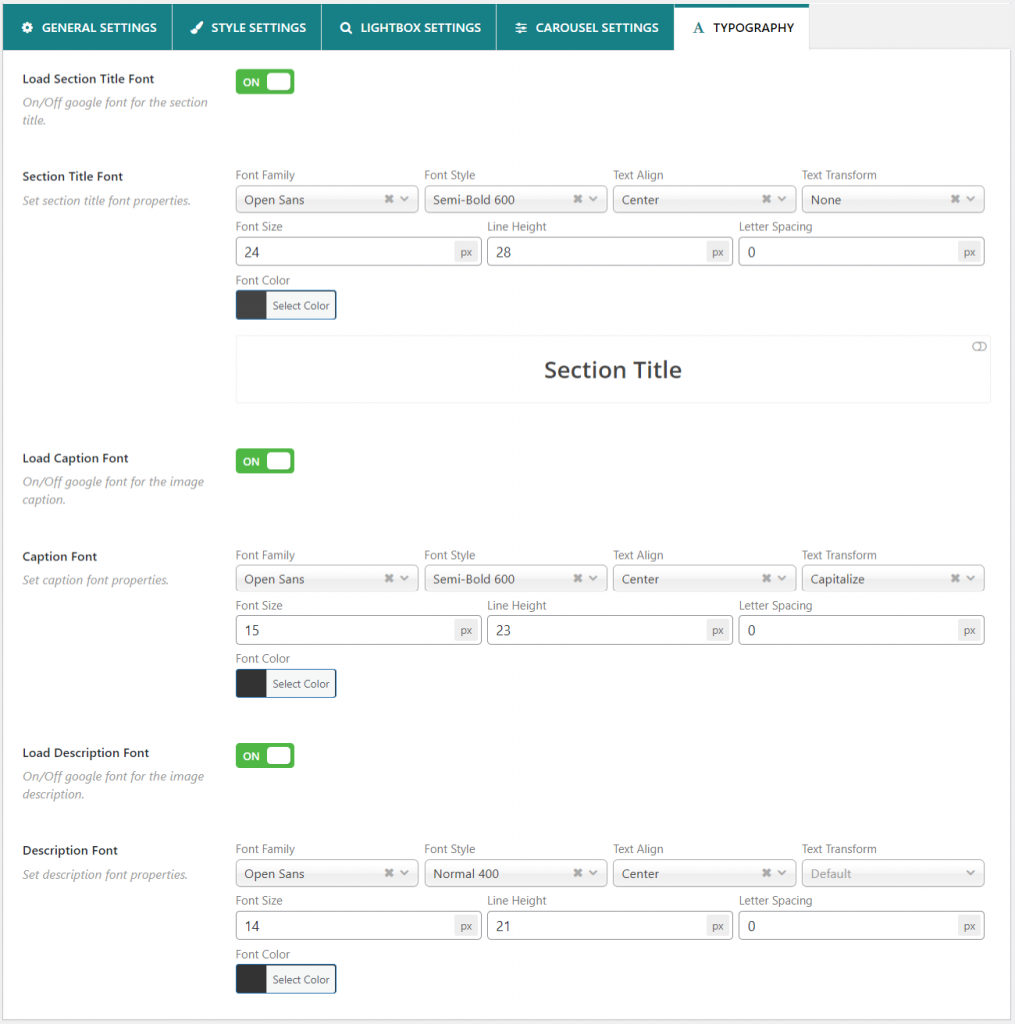
Using the Typography Settings, you can change font color, family, style, size, height, spacing, and more.
Step three: Display multiple rows carousel
You have created a multiple rows carousel and customized it. It is time to display the carousel.
You can use the WP Carousel Pro Gutenberg block or copy and paste the shortcode where you want to display the carousel.

You can display the carousel in pages, posts, custom posts, and sidebars.
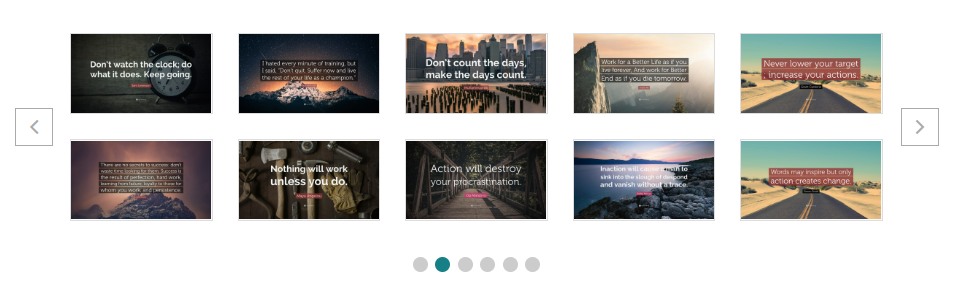
Here is the multiple rows carousel in WordPress looks.

Final words
You can create a multiple rows carousel using the WP Carousel plugin easily. And the process is straightforward. Moreover, you can customize the carousel looks to make it more attractive.
Apply different settings to see which multiple carousels are perfect for your website. Then, use the right one for your site.
If you have any questions about creating a multiple rows carousel, let me know by leaving a comment below.

Leave a Reply