The showcase of your clients’ logos on your website enriches the faith of your business. As a result, it draws the attention of more visitors and increases sales. So, definitely a WordPress logo carousel is an essential feature for any WordPress website. However, if you are feeling the importance of a WordPress logo carousel for your own business and willing to implement it into your own website, this article is just for you. Because it provides a complete step by step instructions on creating a WordPress logo carousel. So, to create a WordPress logo carousel in WordPress, we will use the WordPress Carousel Pro plugin. It is a multi-purpose WordPress plugin that allows you to create the image carousel easily.
Why use the WordPress Carousel Pro plugin?
The WordPress Carousel Pro is a multi-purpose carousel plugin. You can call it a complete solution for any type of carousel or slider. In addition, it is highly customizable and more flexible with a huge number of setting options. Besides, you can easily create different types of WordPress carousels. It offers some amazing types of the carousel. They are –
- Image Carousel
- Post Carousel
- Product Carousel
- Content Carousel
- Video Carousel
- Mix-content Carousel
How to Create a Modern WordPress Logo Carousel
To create a responsive WordPress logo carousel in WordPress, we have to follow some easy steps. However, we will follow the following steps one by one-
Step-1: WordPress Carousel Pro Installation and Activation
Step-2: Create a Logo Carousel
Step-3: Display the Logo Carousel
Step-1: WordPress Carousel Pro Installation and Activation
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step-2: Create a Logo Carousel
Once you finish the installation and activation of the WordPress Carousel Pro plugin, you will find the WP Carousel Pro menu. So, click on the Add New menu. Consequently, it will open an interface with a number of setting fields. Now, give a title for the logo carousel.
Our aim is to create a logo carousel. For this reason, we have to select an Image type carousel. Because we will add the logos as images one by one. However, click on the Add Image button, under the Gallery Images section. So, add the logos as per your need.


Once you finish adding the logos, now you will find four different tabs. These tabs are for the customization of the carousel. As I have already mentioned to you that the WordPress Carousel Pro is a highly customizable plugin, you can follow the setting options of these tabs and customize any options as per your need. Finally, publish the carousel.
Step-3: Display the Logo Carousel
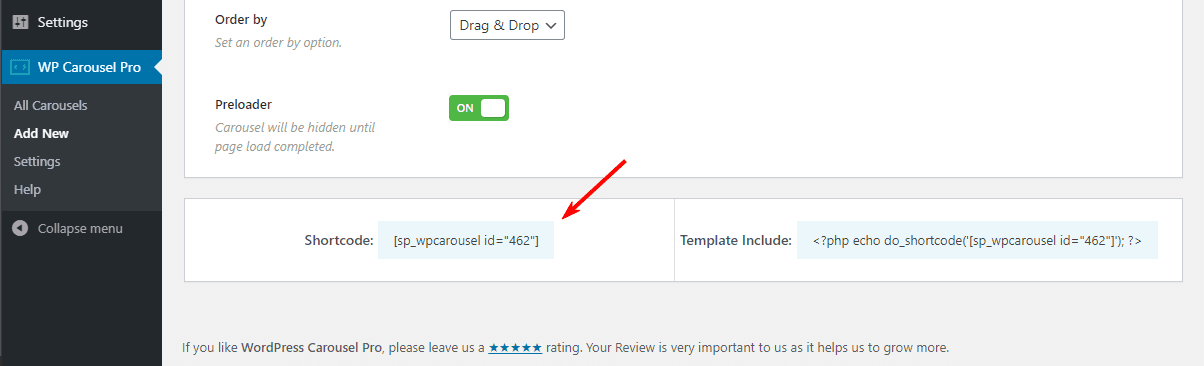
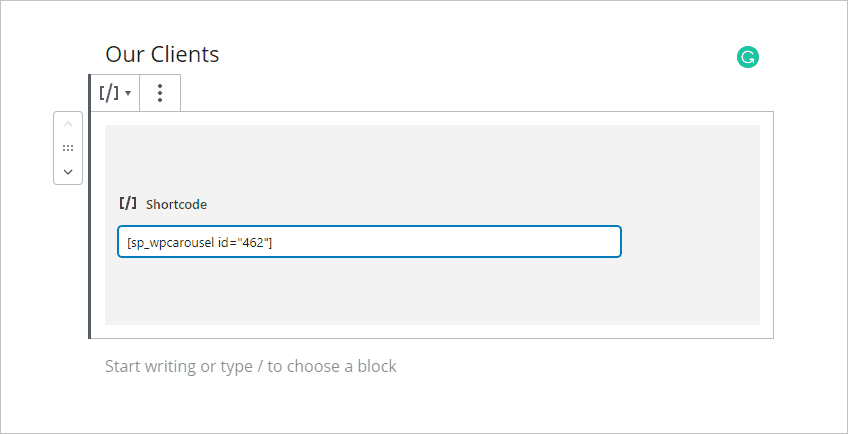
I hope you have successfully created your logo carousel. Therefore, it is high time to display the image carousel in our expected place. Once you publish the carousel, you will find a smart shortcode to display the carousel anywhere you need. So, copy the shortcode and paste anywhere you want.


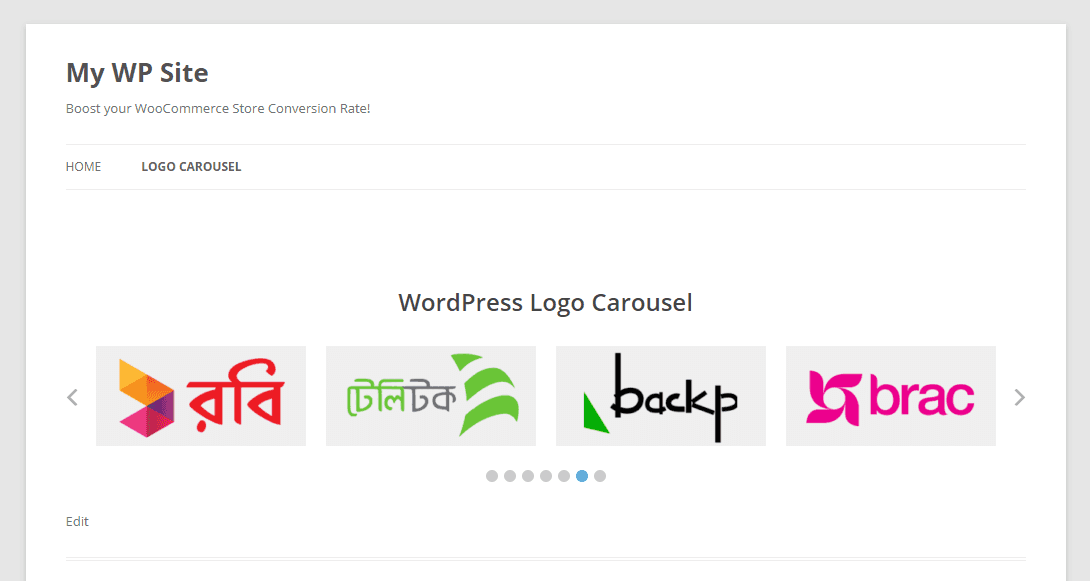
I have copied and pasted the shortcode in a page and found the following logo carousel on my webpage.

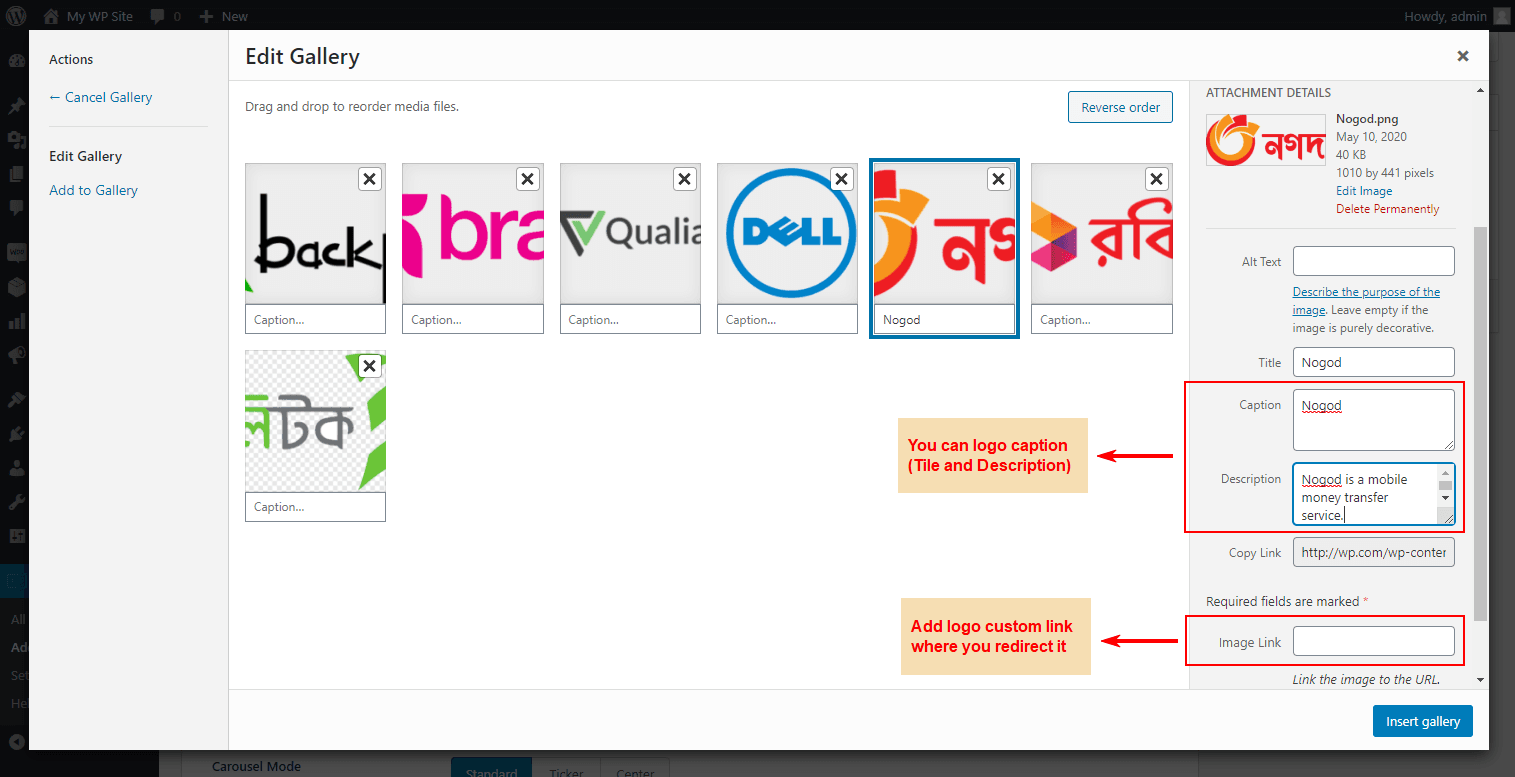
Enable or Turn On the caption and description for the logo from the Style Settings Tab.


Once you Turn On Gray Scale on the hover option, you’ll see following changes. It’s really awesome!

That’s it. It is a really very simple and easy process to create and display a WordPress logo. Therefore, if you followed all my steps one by one, I hope you have also got your expected result and you have enjoyed it.

Leave a Reply