It is the truth that customer satisfaction is the key to success for any business, especially for the online business. Because it enhances business reputation and growth. As a result, the business easily can move for the next step. However, it is a common matter that a number of common questions frequently arise in the customer’s mind. In this case, it is really difficult and time consuming for a customer to get the answer from a support team of the business. For this reason, a WooCommerce FAQ plugin is essential for your WooCommerce based online business.
If you are understanding the importance of using a FAQ tab in the WooCommerce product page, today I will share the best and easiest way to do this job, so that you don’t need to have any coding knowledge to add a FAQ tab. To add the product FAQ tab on the product page, I have selected one of the best WooCommerce FAQ plugins and that is Easy Accordion Pro. Because this WooCommerce FAQ plugin helps to add the expected FAQ tab easily on the product page.
Table of contents
Step-1: Installation and Activation Easy Accordion Pro
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step-2: Creating an Accordion Group
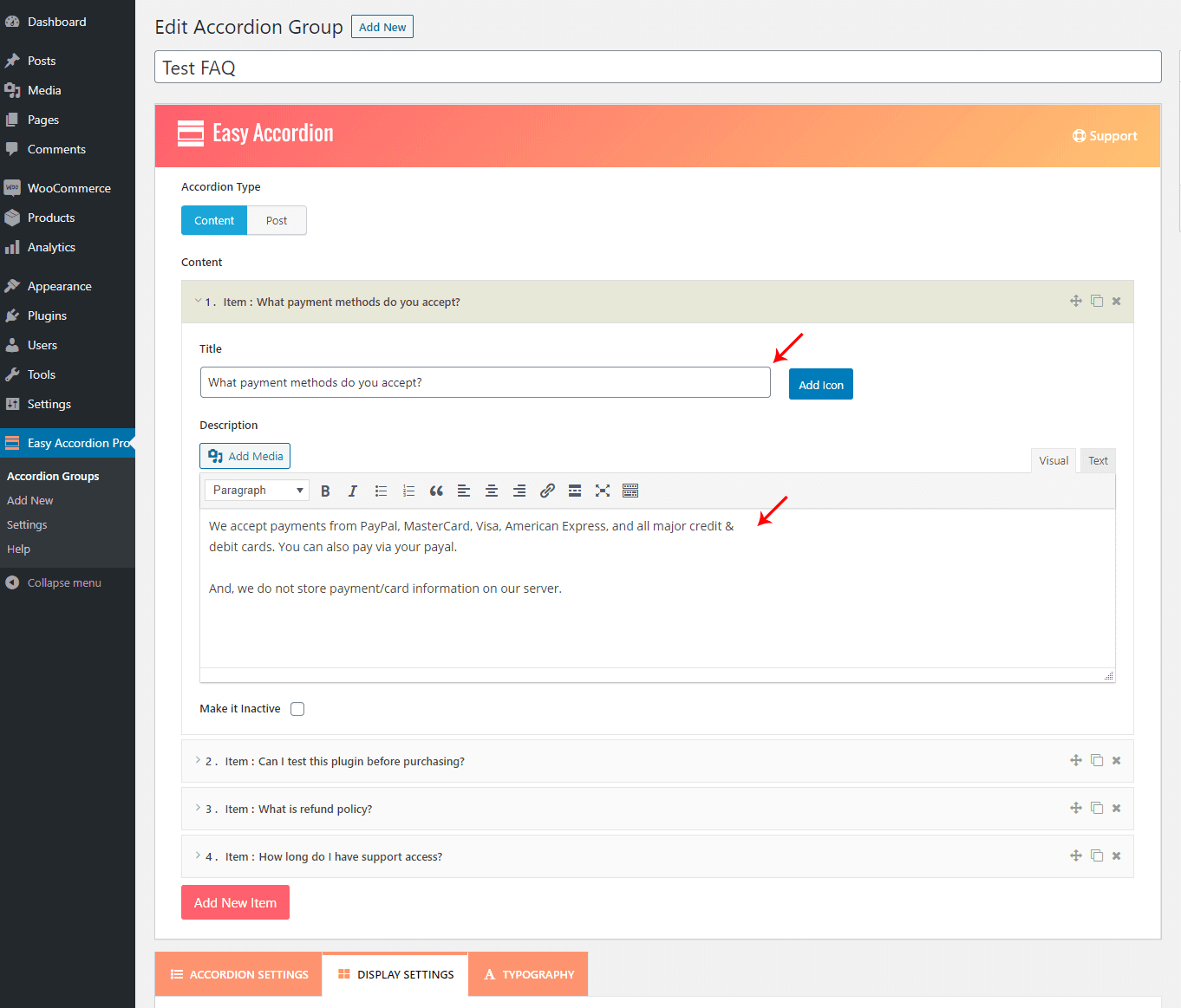
It is very simple and easy to create an accordion group. However, to create an accordion group, simply click on Add New under the Easy Accordion Pro menu. Consequently, it will open an interface with all necessary setting fields for an accordion group. Moreover, add a title for the accordion group. Suppose, I have given a title called Test FAQ.
Moreover, you can see, there is the Accordion Type option. This option allows for selecting the accordion-type. You can select the Content or Post type. Suppose I have chosen the Content-type accordion. Now, click on the Add New Item to add the content of the accordion. If you click on the button, consequently it will open the following interface with a number of input fields.

So, simply add the accordion title and body content. Similarly, add a number of accordion items as per your needs.
However, there are 3 different tabs for the accordion customization. After all, there are two types of accordion display like horizontal and vertical. So, you can choose what you like. Besides, the plugin offers a number of pre-designed themes that saves your time and display your FAQs in a smart way. Moreover, once you finished the adding of the accordion items and their customization, just you need to publish it.
Step-3: Enable WooCommerce FAQ tab for the Product Page
As we have successfully created our FAQ accordion group, now we need to enable the WooCommerce FAQ tab for the product page. Because by default, the Easy Accordion Pro keeps it disable. So, we have to enable it so that we can add the FAQ for any product. Consequently, it will display on the single product page as a tab.
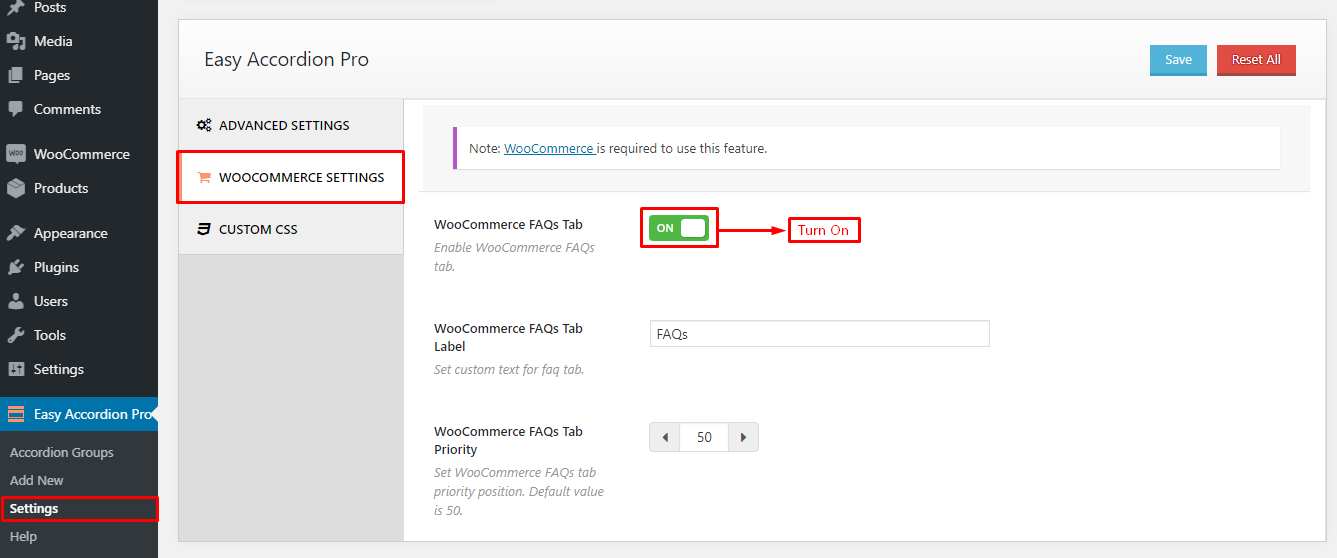
However, to turn on the FAQ tabs for the WooCommerce products, click on the Setting menu under Easy Accordion Pro. Now, navigate to the WooCommerce Settings. Finally, turn on the WooCommerce FAQs Tab and save it. However, the whole process will look like the following screenshot-

Step-4: Enable the FAQ tab for the product page
Now it is time to enable the FAQ tab for the product page. You can add the FAQ tab for the existing products or you can also a new product and enable the FAQ tab. Suppose, I want to add a new product and enable the FAQ tab. For this reason, click on the Add New under the Products menu. Add the all necessary information related to the product like title, description, price, etc. Now, you will find an extra option named EA FAQs.
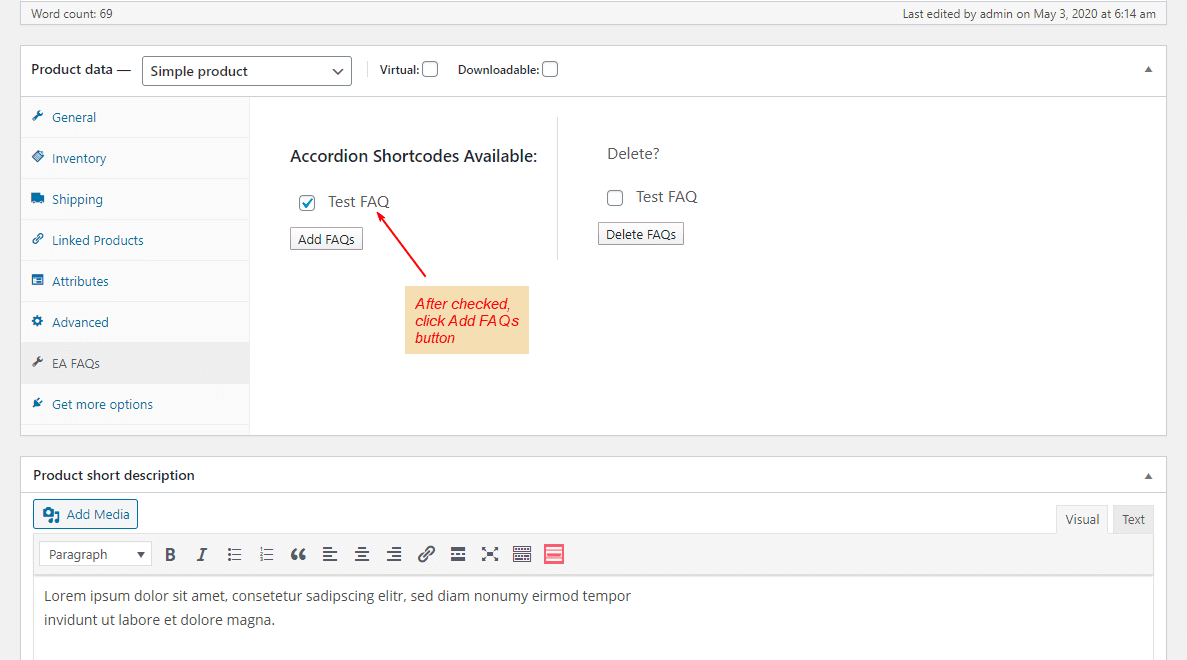
So, click on the EA FAQs option. Once you click on the option, you will find the accordion group that we have created a bit ago. To enable the FAQ tab for this particular product, we have to check the accordion group and click on the Add FAQs button. Consequently, you will find it on the right side. It means that the FAQs tab is now enabled for the product. However, you can find several accordion groups if you create several groups. Finally, publish the product. The whole process looks like the following screenshot-

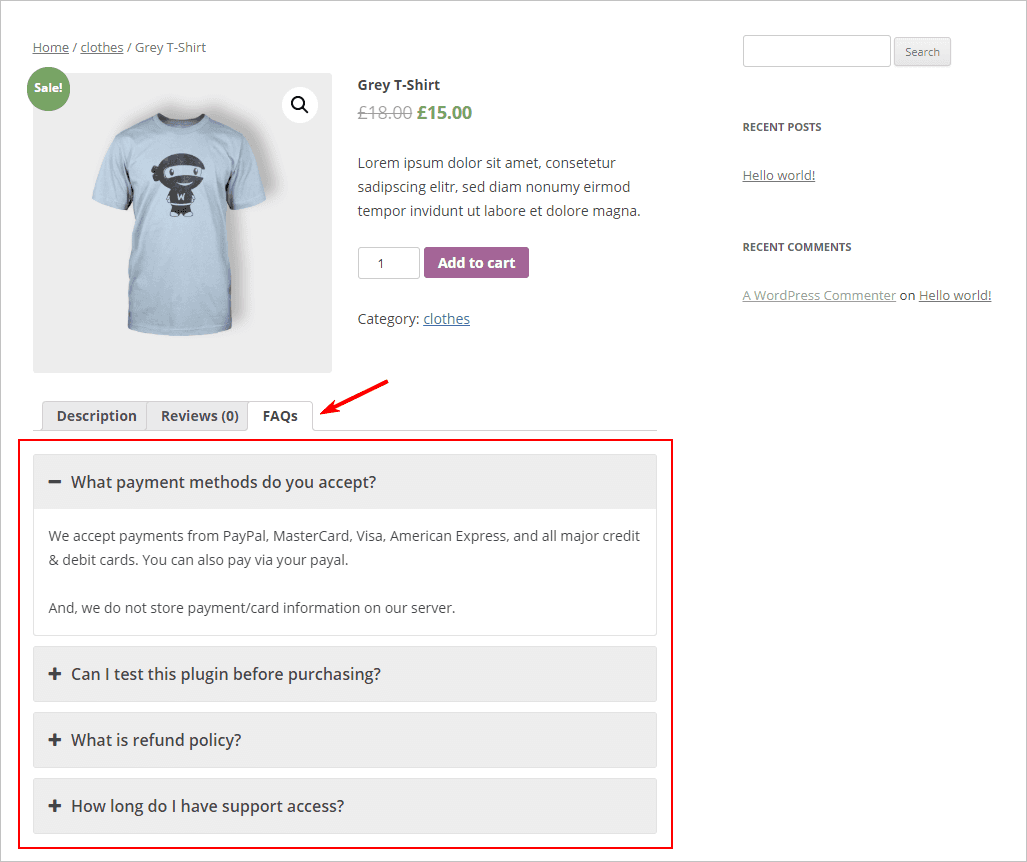
I have you have followed all steps one by one. If you have successfully done the steps, you will find an extra tab named FAQs on the product single page. I have done it and found the following result on my test website-

Support Your Customers in a Smart and Easy Way
Finally, we can see that you can easily support your customers in a smart and easy way. You can easily answer the frequently asked questions of the customers. As a result, if your customers get their answers without knocking at the support, they will be pleased with your service. Consequently, it will increase the reputation of your business. So, you can easily move to the next level of success.

Leave a Reply