A WordPress slideshow, also known as a carousel, is the best option to display a bunch of particular images and content with a higher degree of interactivity.
Are you looking for a way to present a good number of images and media content that increase user engagement and reduce bounce rate? If so, nothing works better than a WordPress slideshow. That’s all about this blog.
Please keep reading. I’ll share every step of how to create a slideshow in WordPress to enhance user experience and engagement for your websites and landing pages.
However, you can look at the following table of contents to find exactly what you are looking for in no time.
Table of contents
What is a WordPress slideshow?
WordPress slideshow is a presentation of multiple images or other content that appear one after one automatically and manually. It’s a space-saving and attention-grabbing way to showcase mostly the same type of images and content.
There are three terminologies with subtle differences.
- Slideshow
- Slider and
- Carousel
Slideshows and sliders are the same things. However, there is a little difference between a slideshow and a carousel. A slideshow displays a single image or content at once, whereas a carousel displays multiple ones at a time.
To create a WordPress carousel, you can read How to Create a Carousel in WordPress for Free
4 Simple steps to create a WordPress slideshow
Follow these four easy steps and create your WordPress slideshow in minutes. Make an outstanding presentation of a bunch of particular images and content on your WordPress website without writing a single line of code.
Step 1: Install and activate the WP Carousel plugin
First of all, you have to install and activate a powerful plugin. A powerful plugin means having a user-centered design with decent user experiences and aesthetic interfaces, not just having some powerful features. In that case, WP Carousel should be your best choice by far. Its beginner-friendly intuitive design and robust features set it apart from any other WordPress slider and carousel plugin.
You can get WP Carousel in two ways.
Download WP Carousel and upload it
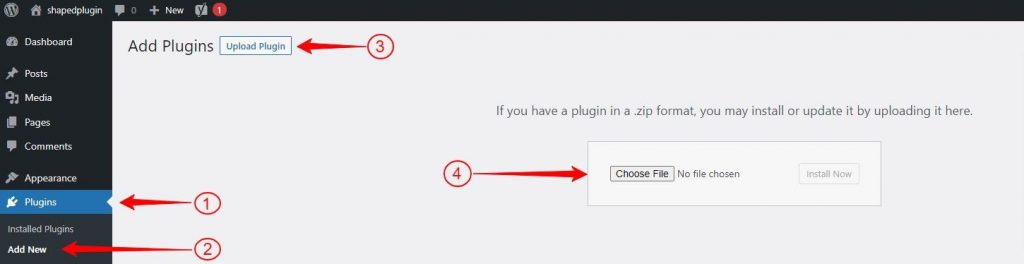
You can download WP Carousel and upload it to your WordPress dashboard in a few clicks. First, Download WP Carousel. After that, go to your WordPress dashboard. Find Plugins on the left menu bar. Click Plugins and Add New. Next, click Choose File. Your download list will appear. Next, find the zip file named wp-carousel-free. You may find it at the top of your download list as you have downloaded it just now. Select the zip file and click Open. Finally, click Install, then Activate to have WP Carousel on your WordPress dashboard menu bar.

Click steps:
Download WP Carousel → WordPress Dashboard→ Plugins→ Add New→ Upload Plugin→ Choose File → wp-carousel-free→ Open→ Install Now→ Activate.
Add WP Carousel from your WordPress dashboard
You can also get WP Carousel from your WordPress dashboard. However, before you go to search for WP Carousel, have a look at its cute logo. You can find it easily in the search result.

First, go to your WordPress dashboard. Like the previous method, click Plugins on your WordPress dashboard menu bar, then click Add New. Next, go to the search bar on the upper right side instead of clicking Choose File. Write WP Carousel in it. Find WP Carousel in the search results and click it. Next, click Install, then Activate.
Click steps:
WordPress Dashboard→ Plugins→ Add New→ Search WP Carousel→ WP Carousel →Install and Activate.
Please read the documentation or watch this video tutorial to install and activate WP Carousel Pro flawlessly.
If you need further help, please feel free to reach out to the support team and ask for support.
Step 2: Add images
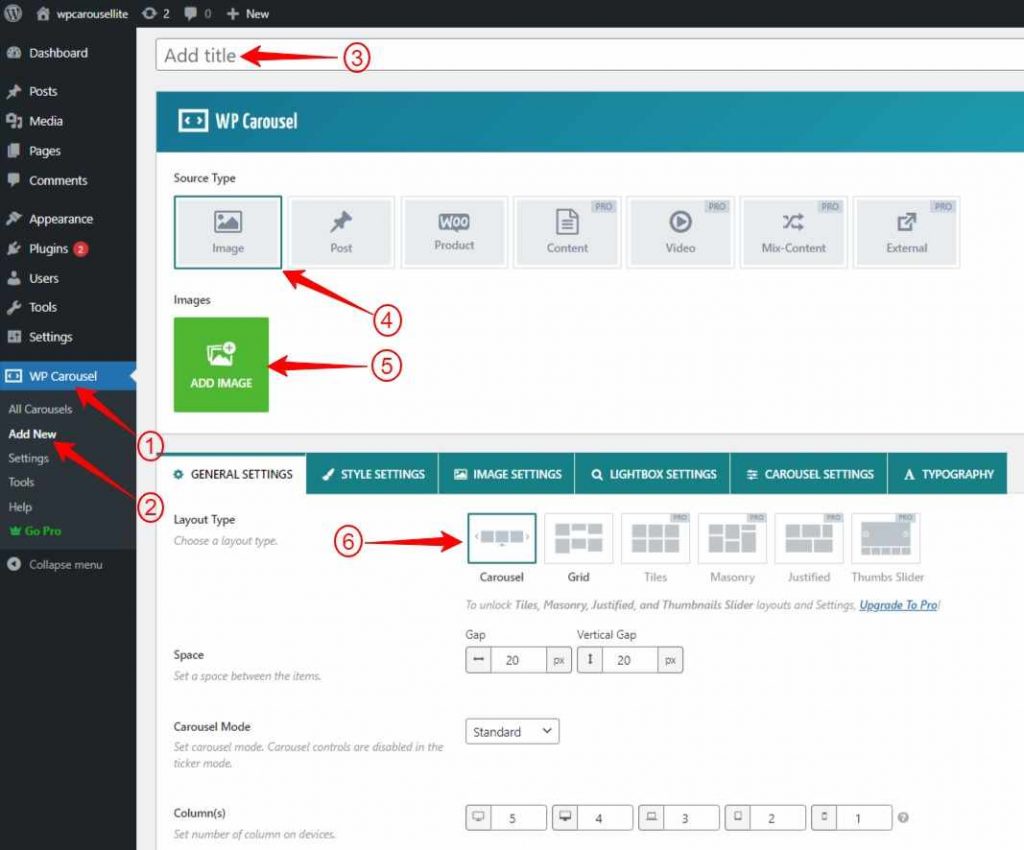
If you have accomplished installing and activating WP Carousel, it must be available on your WordPress dashboard menu bar. Now you can start creating a captivating WordPress slideshow. First, click WP Carousel / WP Carousel Pro, then Add New. Next, add a title.
After that, click ADD IMAGES. Your WordPress media library will come up with images. Next, select as many images as you need to add to your WordPress slideshow. Most importantly, add alternative texts, titles, captions, and so on to every image individually. It’s one of the SEO best practices for your site. Moreover, it also increases the accessibility of your website. Next, click Create a new gallery and click Insert gallery. Lastly, click Carousel before you dive into designing your WordPress slideshow.

Click steps:
WP Carousel→ Add New→ Add title, give it a title →Image (source type)→ ADD IMAGE, select images→ Create a new gallery→ Insert gallery→ Carousel
Now go to design your WordPress slideshow with the powerful features of WP Carousel.
Step 3: Design your WordPress slideshow
This powerful WordPress plugin offers you tons of features to create your WordPress slideshow how you prefer. However, only WP Carousel Pro allows you to design your WordPress slideshow with advanced features.
WP Carousel is a multipurpose WordPress slider, carousel, and gallery plugin. As a result, besides an image slideshow, you can create more like
- Post slideshow, carousel, and gallery
- Product slideshow, carousel, and gallery
- Content slideshow, carousel, and gallery
- Video slideshow, carousel, and gallery
- Mix-content slideshow, carousel, and gallery
- External slideshow, carousel, and gallery
- Image slideshow, carousel, and gallery
And the galleries in several layouts:
- Grid
- Tiles
- Justified
- Masonry
All the design options have been distributed into six major sections. Every section has a good number of setting options. Some of them include the followings:
- Standard, Ticker, and Center slider mode
- Column number
- Order by drag & drop
- Preloader
- Custom image size
- Lazy Load
- AutoPlay
- Pause on hover
- Slider Direction
- Scheduling your WordPress slideshow
- Navigation
- Infinite loop
- Powerful lightbox
- Pagination
- Touch Swipe
- Mouse Draggable
- Customize the typography of your content
Besides these, There are many more design options in WP Carousel Pro. Check them out individually and try out what works better for your WordPress slideshow. Don’t leave any potential of the plugin untapped to make your WordPress slideshow perfect for users and your business.
You can read to learn about slider best practices.
Step 4: Publish your WordPress slideshow
As you have designed your WordPress slideshow, it’s time to publish it. However, before you publish it, see the preview of your WordPress slideshow to check if everything is ok. Looks awesome? Great! Now, hit Publish or Update button at the upper right corner of the WP Carousel to make it ready to publish it finally.
You can publish your WordPress slideshow finally in three ways.
Use WP Carousel Gutenberg block
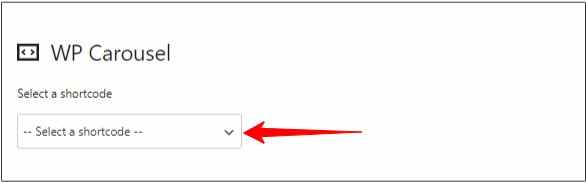
First, make sure you have published or updated the WordPress slideshow from WP Carousel. Next, go to the page or post you want to display your WordPress slideshow. After that, click the plus icon. It will come up with a search box. If it’s your first time with WP Carousel, write WP Carousel and click it. Next, click Select a shortcode and pick the slideshow title. Wow! It plays. Finally, hit the Publish or Update button on the upper right corner of your page or post. Awesome! It has been published.

Click steps:
Publish/Update(slider) →(go to) the page/post→ Plus icon→ Search for WP Carousel→ WP Carousel block→ Select a shortcode→ Pick the slider title→ Publish/Update
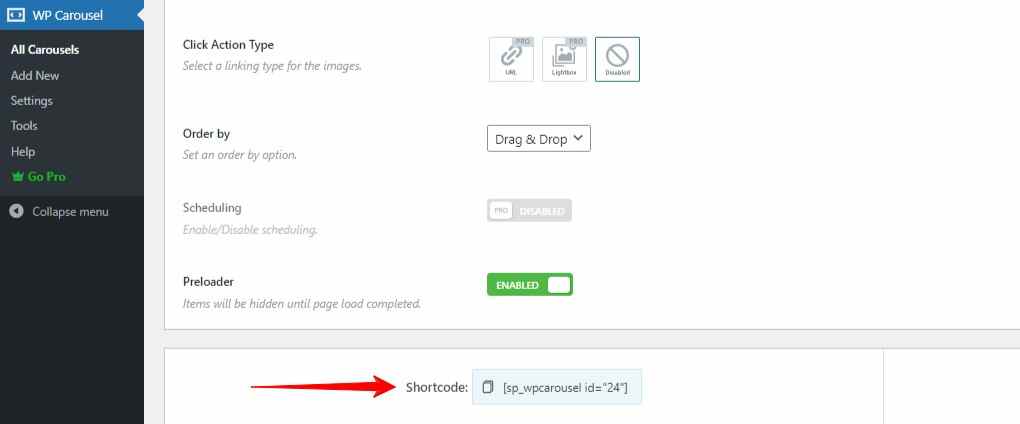
Copy and paste the shortcode
Alternatively, you can publish your WordPress slideshow by copying the shortcode and pasting it. First, copy the shortcode from the lower left side. After that, go to the page or post where you want to display your WordPress slideshow. Here you can paste the shortcode in Gutenberg’s Code, Shortcode, and Text blocks and click the Publish or Update button at the upper right corner.

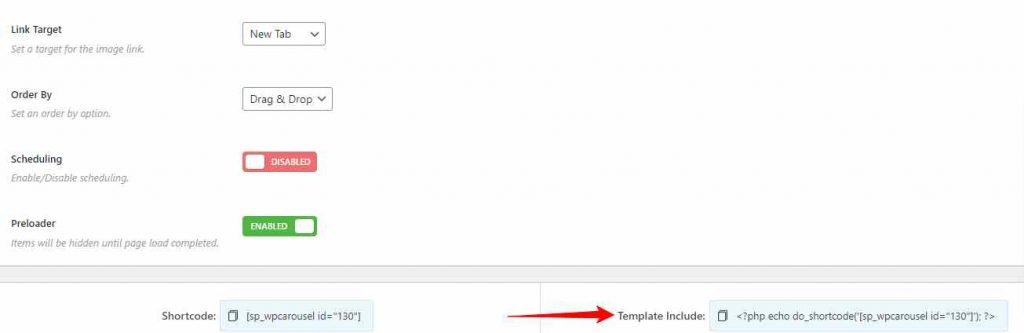
Copy and paste the PHP function
Similarly, you can also copy the PHP function from the lower right corner of the WP Carousel. After that, you can paste it anywhere in your backend. It’s necessarily used in terms of a hero section, product page, and somewhere you cannot use blocks and edit visually.

Major benefits of a WordPress slideshow
WordPress slideshow is a trendy presentation style for your multiple particular images and content. It has many beneficial aspects. Some of them include the following.
Attention-grabbing
A WordPress slideshow is an attention-grabbing way to display your particular images and content. It is one of the significant benefits of a WordPress slideshow. With splendid transition effects and eye-catching design, it draws your visitor’s attention quickly.
Click and time-saving
If you enable autoplay for your WordPress slideshow, it saves your user clicks and time. Your users can see all the elements one after one without clicking and scrolling. However, you must be careful of its speed in terms of enabling autoplay. Don’t make it so fast that the images and content disappear before your users see them thoroughly.
Space-saving
A WordPress slideshow is an effective way to create an outstanding display of your multiple images and content in a single space. It occupies the space of a single image and shows multiple ones consecutively. As a result, it saves space on your WordPress website.
Highlighting key images and content
A WordPress slideshow is the best choice if you like to highlight a particular bunch of images and content. You can emphasize some specific images and content by creating a WordPress slideshow with them. It sets these images and content apart from others.
More Interactive
With amazing sliding effects and a pause-on-hover option, a WordPress slideshow makes your images and content more interactive. A slideshow is an effective way to improve the interactivity of your images and content.
More engaging
A WordPress slideshow draws your visitors’ attention and increases user engagement widely. As a result, the conversion rate of your websites and landing pages increases, and your business grows at a greate scale.
Wrapping up
When you think of creating an outstanding display of multiple images and content in a limited space, nothing can work better than a WordPress slideshow. In addition, a WordPress slideshow makes your websites and landing pages more appealing and engaging and grows revenue.
So, what are you waiting for?
Create your WordPress slideshow now
Thanks for reading. We love to hear your opinions and questions. Please feel free to leave your comments below. We’ll be happy to read and reply.

Leave a Reply