Do you want to enable or disable the WordPress lazy load for specific images and videos seamlessly – with a single click?
Deferring loading of media content is commonly known as lazy loading. Lazy load doesn’t allow images and videos to load during page loading. It delays image and video loading to a visitor’s scrolling down to them. As a result, your web pages load faster, and your website performs better.
However, lazy load is not always a good option. Therefore, sometimes you need to disable lazy load or enable it for some specific media content.
In this blog, I’ll share how to use or skip WordPress lazy load for specific images and videos with a single click.
So, let’s move on.
What is WordPress lazy load?
In my friend’s words- “when I heard lazy load for the first time in my very early days of learning web development, it sounded confusing. I thought it would make my website lazy and slow because its name itself is lazy load. How funny! Right? Please don’t laugh only at me but also at its name- lazy load. It could have been on-demand load, timely load, or something better.”
Do you like the names my friend suggested?
By the way, the lazy load is a function that delays content loading, especially images and videos, until they are scrolled into view. It’s usually applied to the multimedia content below the fold, not allowing it to load when the page loads initially. They remain lazy then and will be active (loaded) when a visitor scrolls down to them.
As a result, web pages can load faster with text content primarily. However, it is not applicable to the content your visitors navigate as soon as the page loads.
Apply or skip WordPress lazyload with a single click
WordPress applies lazy loading automatically when you add any media content with the attribute loading= “lazy” in your image tags. However, sometimes it doesn’t work well with all themes. Besides, you have to struggle with turning off this default lazy loading when needed.
So, I prefer the WP Carousel to apply or skip WordPress lazy load in a single click.

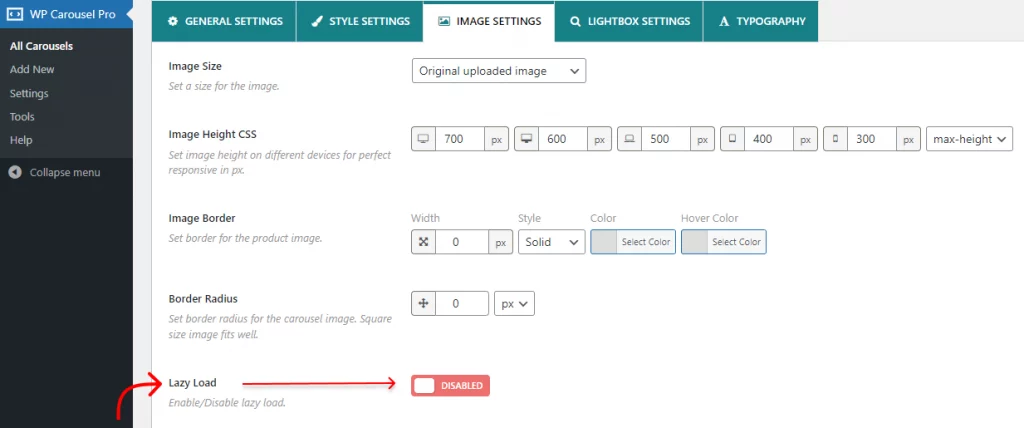
It allows you to enable or disable WordPress lazy load for specific image and video galleries assuredly with this toggle, as seen above.
Basically, this is a complete slider and gallery solution for WordPress. You can create beautiful sliders and galleries of images, videos, products, posts, and more in 7 different layouts – slider, carousel, grid, masonry, etc. with or without lazy loading.
Besides this toggle of lazy loading, it offers a wide range of features that help you create aesthetic sliders and galleries exactly how you want in minutes.
Benefits of lazy load
Web developers use lazy loading for various benefits. It can enhance user experience, help your website perform better, and offer several advantages as below:
- It speeds up page loading: Lazy loading can significantly improve page loading speed by delaying the loading of non-critical resources, such as images and videos until a visitor scrolls down to them.
- Reduces bandwidth usage: Lazy loading can also reduce bandwidth usage by loading resources only when needed. It benefits users with limited data plans or accessing your website with a poor internet connection.
- Helps SEO: Page loading time is an important ranking factor. So, the faster your web pages load, the better for SEO. WordPress lazy load helps your site’s SEO with quick page loading.
- Reduces bounce rate: A performance study found that a 1-second delay in page load time reduces 7% conversions, 11% page views, and 16% customer satisfaction. According to Unbounce, 53% of mobile users will abandon a website that takes more than 3 seconds to load. Lazy loading helps load pages fast and reduces bounce rate.
Take Away
Overall, lazy loading is a great way to improve the performance and user experience of your website. However, this lazy load can inadvertently hide content from Google if not implemented correctly. Besides that, you may need to skip it for specific images or videos visitors navigate as soon as the page loads.
So, WP Carousel is all you need to use lazy loading properly.
Now it’s your time. Please share with us when you skip lazy loading. Do you have any questions on WordPress lazy load? Let’s discuss it more in the comments.
If this blog was helpful, please share it with your friends and followers on social media.

Leave a Reply