Do you want to add WooCommerce videos in product galleries? Do you want to create mesmerizing product thumbnail gallery sliders without coding?
Product videos display products in detail. Showcasing your WooCommerce products as detailed as possible effectively attracts more customers and increases sales. That’s why you see product videos on the world’s top e-commerce platforms.
Product videos on Amazon

Product video on Alibaba

Why not you?
In this blog, I’ll show you how to add videos to WooCommerce product galleries to provide a quick and detailed product display and boost sales.
So, let’s dive in.
Table of contents
- 4 simple steps to add a WooCommerce product video
- Why you should add WooCommerce product videos
- Take away
4 simple steps to add a WooCommerce product video
Follow four easy steps to add product videos to your WooCommerce galleries and shop pages.
Step 1: Install and activate WooGallery (formerly WooGallery Slider)
WooGallery Slider is a feature-rich and easy-to-use WooCommerce gallery slider plugin. Thousands of WooCommerce businesses use this plugin to power up their product galleries and grow sales.
It allows you to display unlimited WooCommerce videos and images on:
- product galleries on product detail pages
- variable product galleries on product detail pages
- shop pages
Besides that, it offers
- Horizontal and vertical product thumbnail gallery slider
- Full-featured WooCommerce lightbox
- Advanced product zoom
Let’s install and activate WooGallery.
However, if you are a starter (future master), read the documentation.
Say hi to the fast and versed support team for assistance whenever needed.
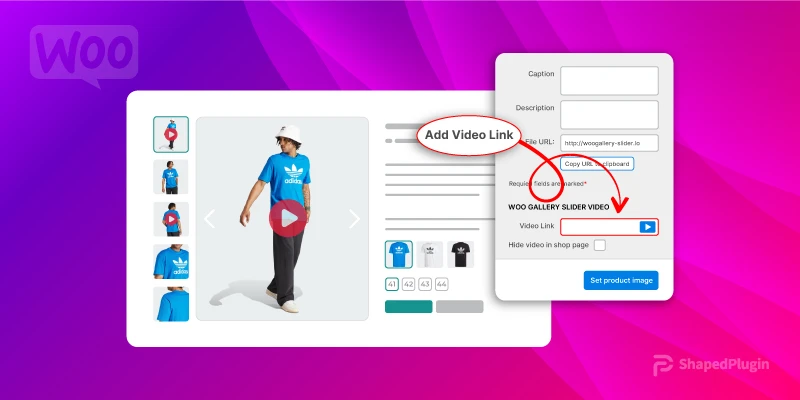
Step 2: Add WooCommerce product videos
WooGallery Slider allows you to add product videos to your shop and product pages. Display unlimited product images and videos on
Add videos to your WooCommerce product galleries
Follow the simple steps to add videos to your WooCommerce product gallery.

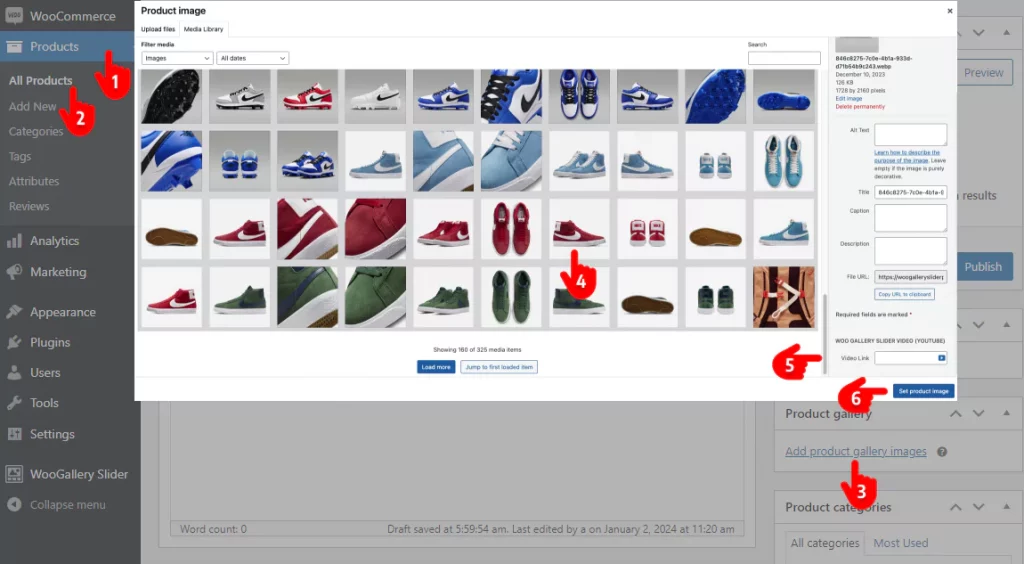
- First, click Products.
- Select an existing product or add a new one.
- Now, click Add product gallery images.
- Select an image for the video thumbnail.
- Paste the video link in the field. Besides self-hosted videos, you can add product videos from YouTube, Vimeo, Dailymotion, and Facebook.
- Click Set product image.
Add WooCommerce videos to variable product galleries
WooGallery Slider allows you to add WooCommerce videos to the additional variation product gallery. These variable product galleries can extensively grow your sales.
Add as many product images and videos as you want to each product variation or swatch. But how to add them? It’s simple to create product variations and add additional variation image and video galleries to them.
Add videos to WooCommerce shop pages
The process is similar to the gallery’s. Follow the easy steps to add videos to WooCommerce shop pages.

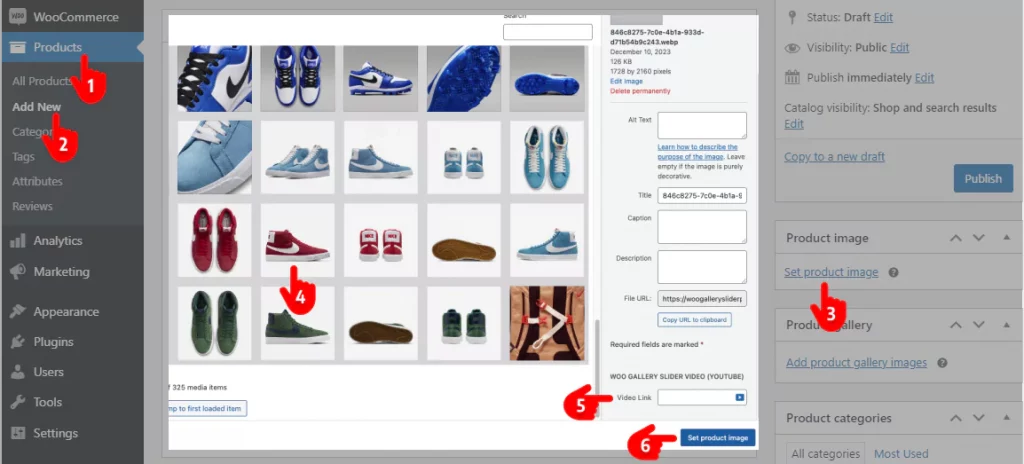
- First, click Products.
- Select an existing product from All Products or add a new one.
- Now, click the product image.
- Select an image as the video thumbnail.
- Paste the video link in the field. Besides self-hosted videos, you can add product videos from YouTube, Vimeo, Dailymotion, and Facebook.
- Click Set product image button.
- Go to WooGallery Slider (on admin sidebar)→ the SHOP PAGE VIDEO tab→ Turn on the toggle.
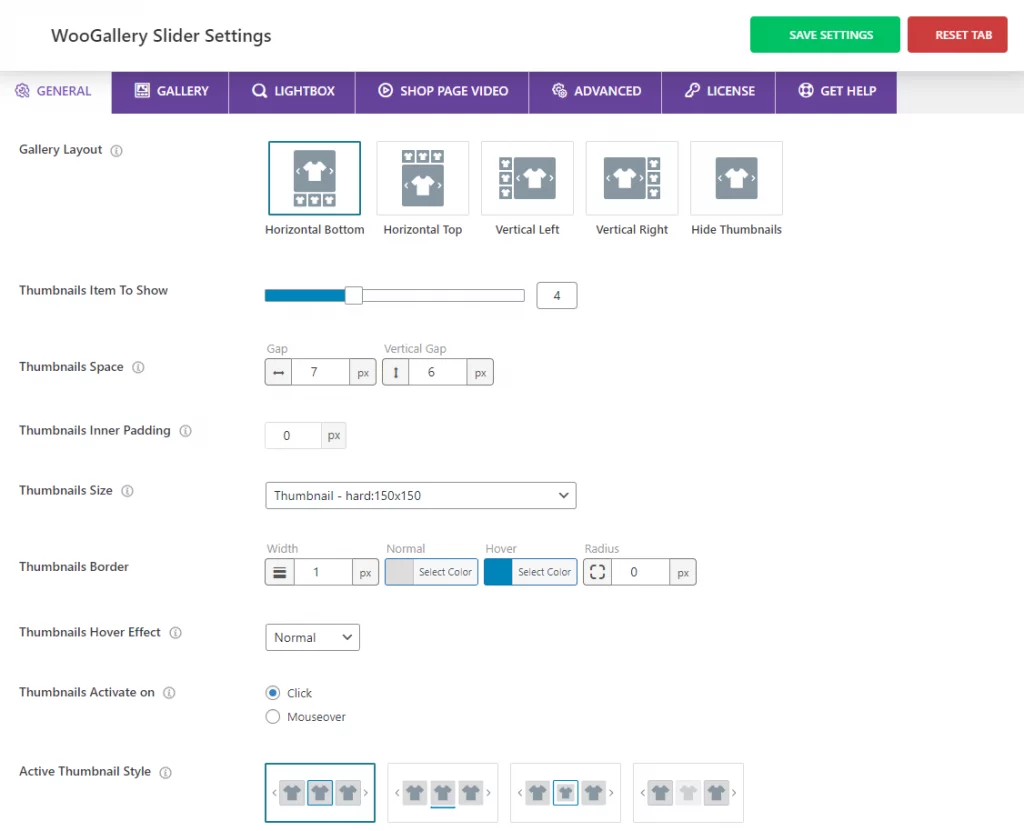
Step 3: Design your product image and video gallery
Most importantly, WooGallery Slider offers you a wide range of robust features. So, you can make your WooCommerce product gallery more attractive and interactive to display your products in detail and boost sales.
You will find all the features in the tabs at the top of the image. Some of the key features include:

- Five beautiful gallery layouts
- Custom gallery and thumbnail size
- 4 Gallery thumbnails display positions (left, right, top, bottom).
- Custom color for video icons, lightbox icons, pagination & navigation icons, and thumbnail borders.
- Horizontal and vertical sliders
- Four hover effects: zoom in, zoom out, slide up, and slide down.
- Four active thumbnail styles: border around, bottom line, zoom out, and opacity
- 4 product gallery sliding effects: fade, slide, flip, and cube
- Gallery adaptive height, accessibility, RTL mode, and swipe-to-slide
- Custom slider navigation and pagination
- Add custom color to the lens, border, and image overlay
- Add product zoom window border and box shadow
And more
Explore all of the features one by one and leave no potential of the plugin untapped to make the most output.
Step 4: Update your WooCommerce product gallery design
You have already added videos and images to the gallery, clicked the Update or Publish button of the product form, and designed the gallery perfectly. Now, hit the Save Settings button at the top right of the Plugin backend to update your WooCommerce product gallery design. All done!
Why you should add WooCommerce product videos
Product videos drive your sales growth for many reasons. Some of them are:
Quick and detailed product display
A product video provides a detailed display of the product. It shows every side and part of a product thoroughly. In addition, you can add a voice description to the product video to describe the product’s key features and specifications quickly.
More transparent product showcase
By adding product videos, you enhance the transparency of your product showcases. Product video presentations are less susceptible to manipulation with fake elements. As a result, WooCommerce product videos build customer trust and brand loyalty.
Playful and persuading
The music, animations, and effects in your product videos make your product showcase aesthetic and playful. Furthermore, customers generally prefer watching and listening over reading about a product. So, it easily connects your visitors and persuades them to purchase.
Take away
WooCommerce videos in product galleries make your product display more appealing. In minutes, you can seamlessly add WooCommerce videos in the product gallery on the product detail page and the shop page with a Gallery slider for WooCommerce.
With WooGallery Slider, you can easily add WooCommerce product videos to product galleries, variable product galleries, and shop pages without coding in simple steps.
So, add WooCommerce product videos to boost sales today.
Let’s discuss it more in the comment box below.

Leave a Reply