Do you want to create a weather widget for website in minutes and steal the thunder of your top competitors?
Great! Welcome to the easiest way to get accurate and detailed weather for your website.
The customers of your weather-impacted businesses check the weather before they book and buy. If a customer leaves your website to see weather forecasts, she or he hardly (only 20%) returns. So, adding weather widgets to your weather-impacted business websites is crucial to retaining your customers (80%) on your website and growing conversion rates.
Besides that, the government and non-government organizations concerned about weather, safety, agriculture, health, environment, climate, etc, use weather widgets on their websites to provide people with real-time weather updates.
In this step-by-step guide, I’ll show you how to add a weather widget to your WordPress website in minutes without coding.
So, let’s get in.
Table of contents
4 simple steps to create a weather widget for WordPress website
Step 1: Install and activate Location Weather
Location Weather is the #1 weather widget plugin for WordPress. It has the highest ratings, most active installations, and 5-star reviews. It has also been featured in the World’s top platforms: Hubspot, WP Beginner, WP Engine, and more.

Location Weather is powering up 12,000+ business and organization websites with beautiful and accurate weather widgets for any location worldwide. This most popular weather widget forecast plugin has been developed by prominent WordPress plugin company ShapedPlugin, which has empowered nearly 300,000 websites and accelerated their business growth.
Location Weather’s robust features, thoughtful user experience, intuitive interfaces, ease of use, regular updates, compatibility, versed and fast dedicated support team, and user support made it the number one WordPress weather widget plugin.
So, let’s install Location Weather. It’s simple.
However, if you are a beginner (future master), please see the documentation or watch the following tutorial to install and activate the plugin seamlessly.
You can contact the Location Weather support team for further help.
Step 2: Set a free weather API key
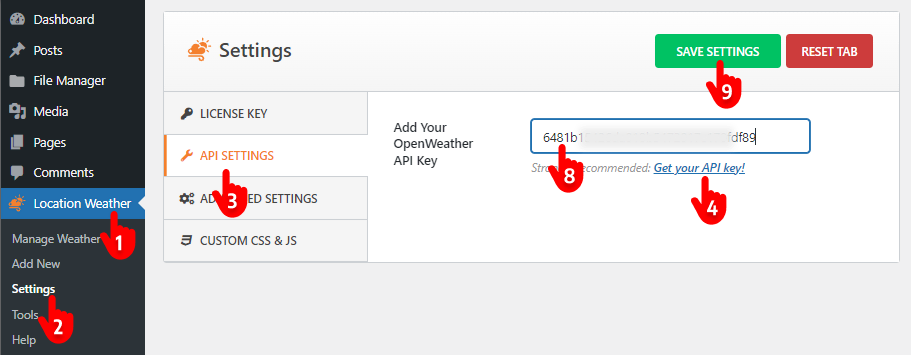
After installing and activating Location Weather, it must be on your WordPress dashboard admin sidebar, as seen in the next image. Now, follow the easy steps below to take a free weather API key from OpenWeather and set it in Location Weather.


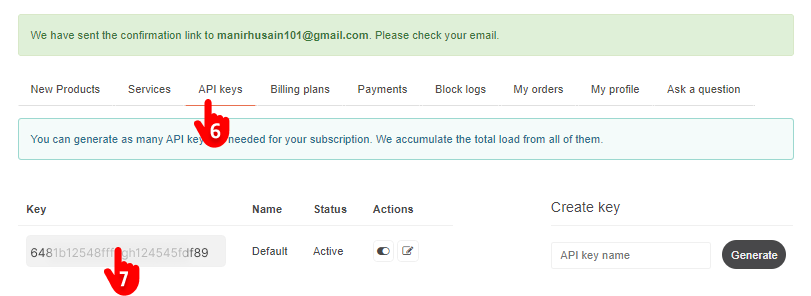
1. First, click Location Weather. → 2. Settings. → 3. API SETTINGS → 4. Get your API key. It will take you to the Sign Up page of OpenWeather → 5. Sign up with your name and email. → 6. Click the tab API keys. → 7. Copy the API key and come back to Location Weather on your WordPress dashboard. → 8. Paste your API key in the field. → 9. Hit the SAVE SETTINGS button.
Note: This new free API key allows you to show current weather and 3-hourly weather forecast widgets for up to 120 hours (5 days). To display one hourly forecast for 48 hours for free, subscribe to OpenWeather’s One Call API 3.0 service with your valid credit card information. However, it will not cost for up to 1000 calls per day. When it exceeds 1000 calls per day, it will cost 0.0012 GBP per API call (0.12 GBP per 100 calls). Also, you can set the call limit to 1000 per day to avoid the charge if 1000 calls daily are enough for your website.
Step 3: Choose a weather template and customize it
You have already set the weather API key. Now, choose a beautiful weather template for your weather widget in WordPress and customize it.
Choose the best weather widget template for your website
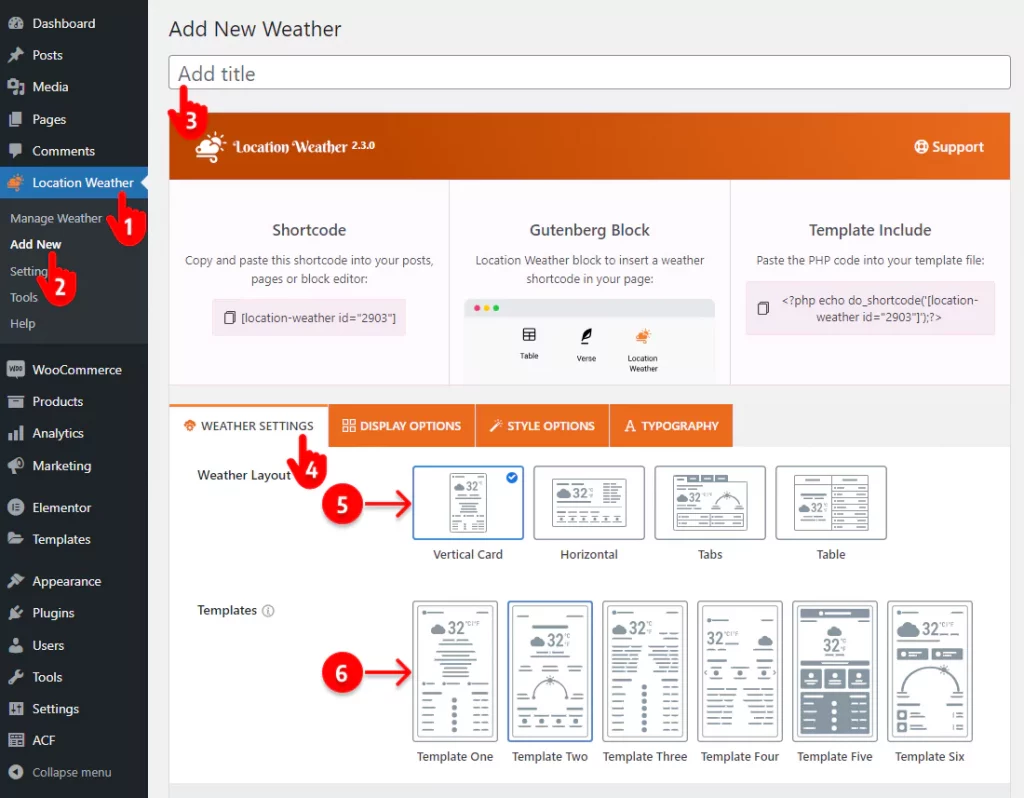
Location Weather offers 17+ customizable and responsive weather templates. Choose the one that best suits your weather display needs.

- First, click Location Weather.
- Click Add New under the Location Weather
- Give your weather widget a title.
- Leave the WEATHER SETTINGS tab selected.
- Select a layout.
- Choose a beautiful template.
The PREVIEW button on the bottom right side helps you check the appearance of the templates individually and choose the best one for your website.
Customize your weather widget
Set the location
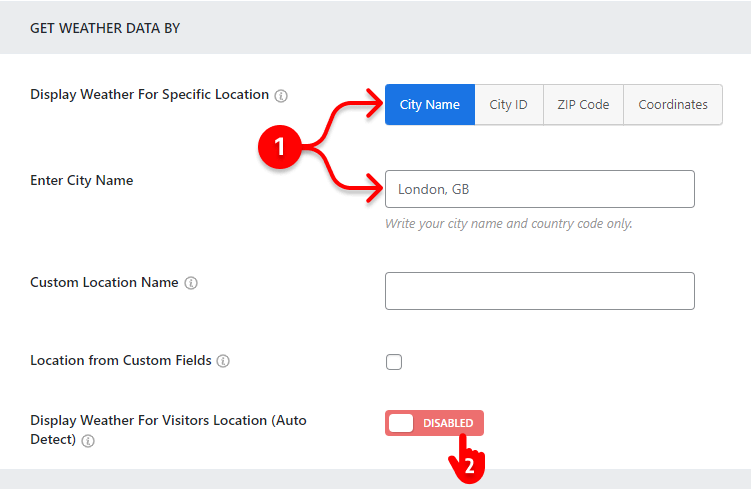
After choosing a template, set the location for which you want to display the weather. You have two options:
- Showing weather for your business location.
- Showing weather for your visitors’ respective locations.

1. You can set your business or organization location with one of 4 options: city name, city ID, zip code, or coordinates (highly recommended to show forecasts with a free OpenWeather API key). It allows you to set up any location (both land & marine areas) worldwide.
This option is for amusement complexes & theme parks, real estate companies, hotels and resorts, sports & event organizers, transport & tourism, educational institutes, local organizations, etc.
In addition, Location Weather allows you to set locations from custom fields.
Moreover, you can replace the location name with your business name or whatever you like.
2. Turn on auto-detection to show the weather for visitors’ respective locations.
This option is for weather-dependent product and home service businesses, news and media, organizations of agriculture, safety, environment, health, climate, etc., and any website to help visitors with real-time weather information.
By the way, a basic weather widget for your WordPress website is now ready. You can click the PREVIEW button at the bottom right to see how it looks and revamp it again and again.
Consequently, you don’t need to copy and paste codes repeatedly to preview your weather widget.
Now, dive into more settings and customizations to make your weather widget more user-friendly and consistent with your website design.
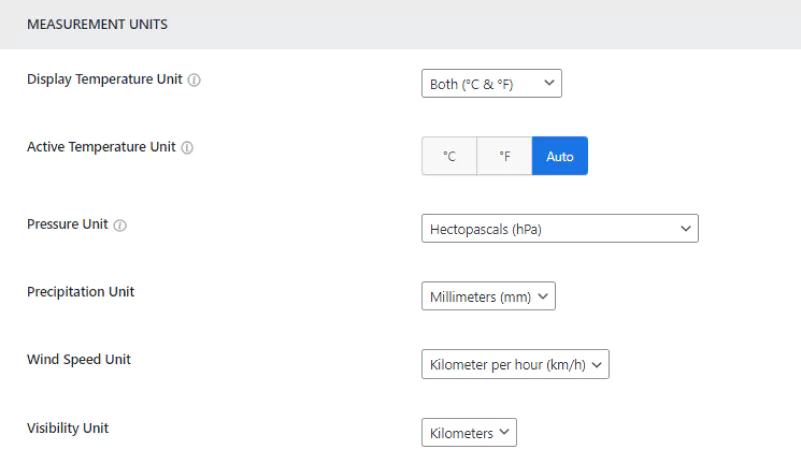
Use the most common weather data units for visitors
Celsius is the most used temperature unit in the World, but Fahrenheit is still used in the USA and some other countries and territories. So, you should use the weather data units that your visitors use.
You can seamlessly choose the locally preferred weather data measurement units as Location Weather offers many weather data unit options:

- Celsius (°C)
- Fahrenheit (°F)
- Both Celsius & Fahrenheit (Auto)
- Precipitation in inch/mm
- 7 Air pressure units
- 4 units to show wind speed
- 9+ date and time formats
- Visibility in miles/kilos
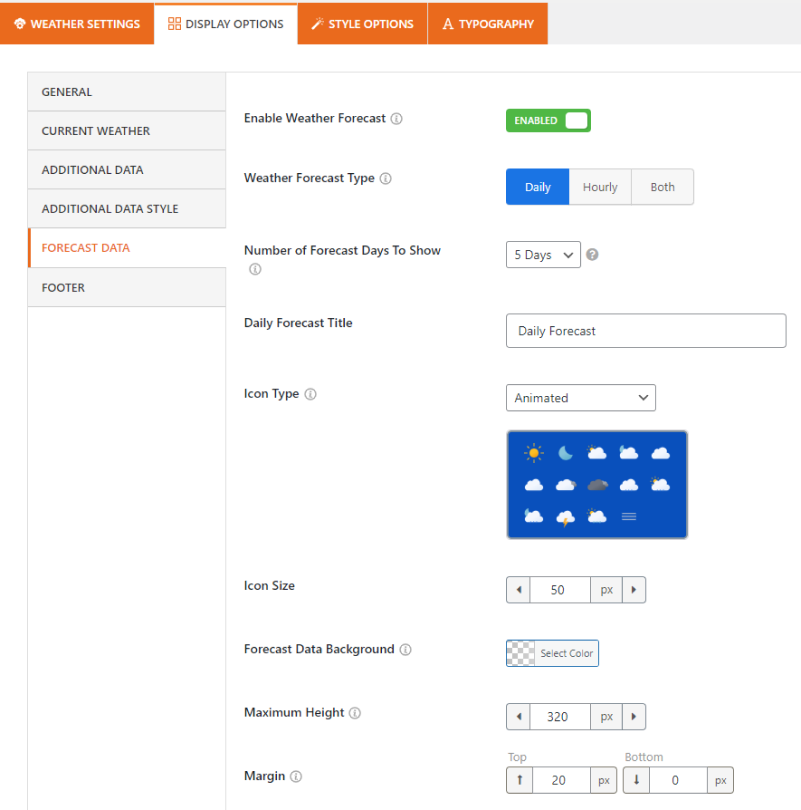
Add forecast data to your weather widget
Follow the simple steps to set weather forecast data to your weather widget for the WordPress website.

- Select the DISPLAY OPTIONS tab on the top.
- Click the FORECAST DATA tab on the left tab bar.
- Turn on the Weather Forecast toggle.
- Select daily (required paid API), hourly, or both (required paid API) forecast options.
- Choose hourly (required paid API) or three hourly (free API) forecast options.
- You can show three hourly weather forecasts for up to 120 hours with a free OpenWeahter API.
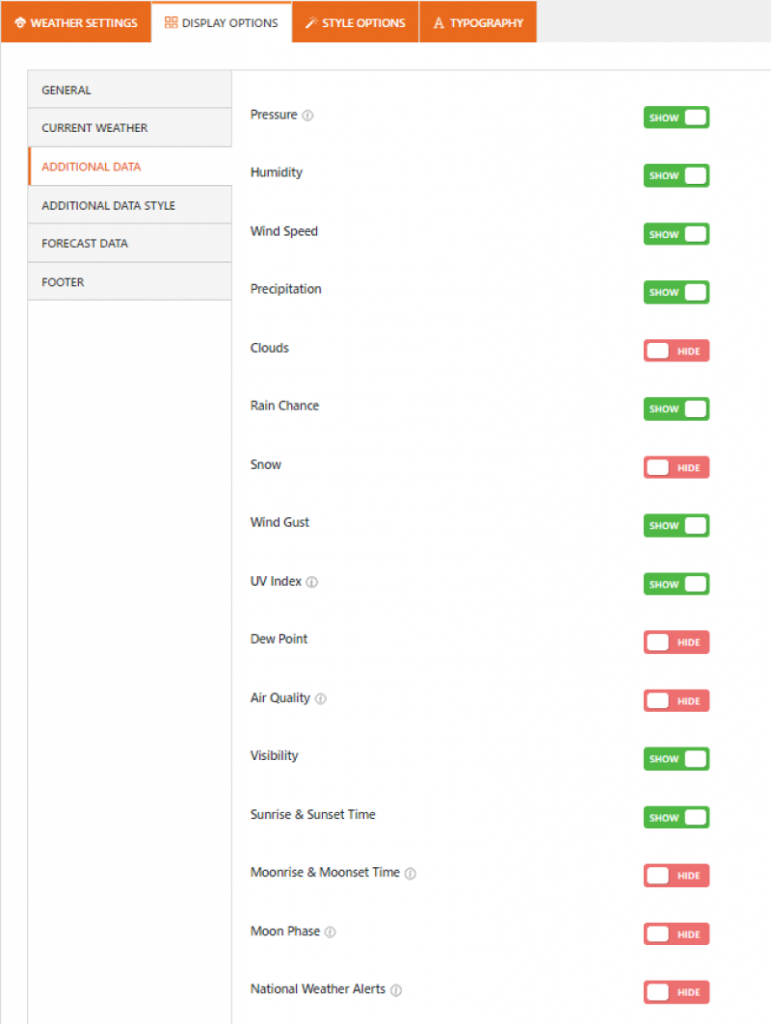
Show/hide additional weather data
Location Weather lets you display a small, medium, and large weather widget according to your requirements. Besides the template of different sizes, it offers 20+ weather data toggles, as seen below.

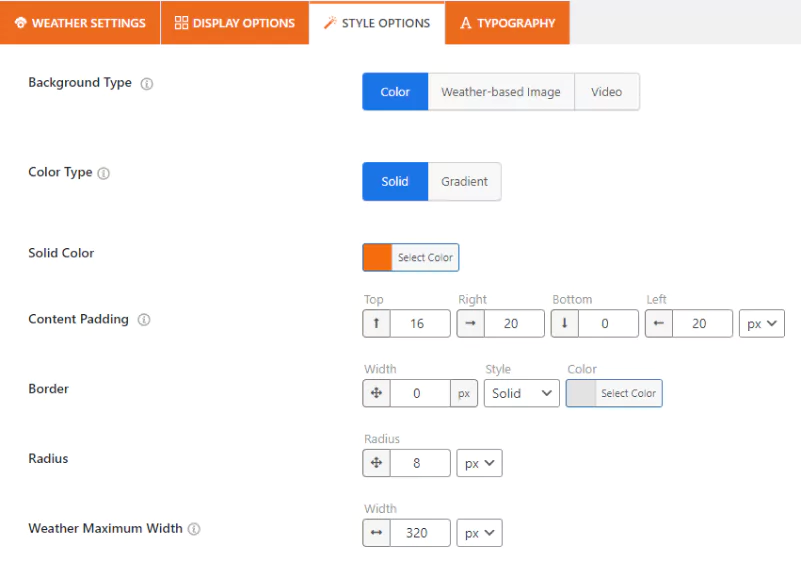
Stylize your weather widget for your Website

Location Weather is the most powerful and user-friendly weather widget plugin for WordPress. It offers a wide range of robust and easy-to-use customization features. So, you can design your WordPress weather forecast exactly how you want. Some of the key stylization features are:
- Aesthetic backgrounds based on weather conditions
- Solid, gradient, and custom color background
- Image and video background
- Animated, line, fill, static, and glassmorphism custom icons
- Custom overlay color
- Maximum width
- Custom border, radius, and spacing
- Full-featured slider (carousel) for additional weather data and forecast (template-based)
- Advanced typography (fonts, letter & line spacing, text color, and more)
- Multilingual and mobile-friendly
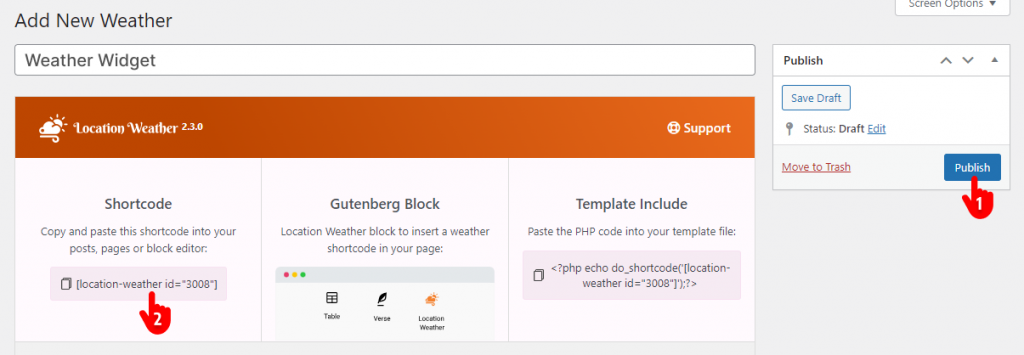
Step 4: Publish the weather widget on your website
If your weather widget sounds perfect, it’s time to hit the publish button to make it live on your WordPress website.

- Click the Publish or Update button at the top right of the plugin.
- Copy the weather widget shortcode.
- Then, go to where on your website you want to publish your weather widget and paste the shortcode.
- Finally, hit the Publish or Update button at the top right of the page or the post.
However, besides the shortcode, Location Weather offers a simple Gutenberg block and PHP code to publish your weather widget in your suitable way.
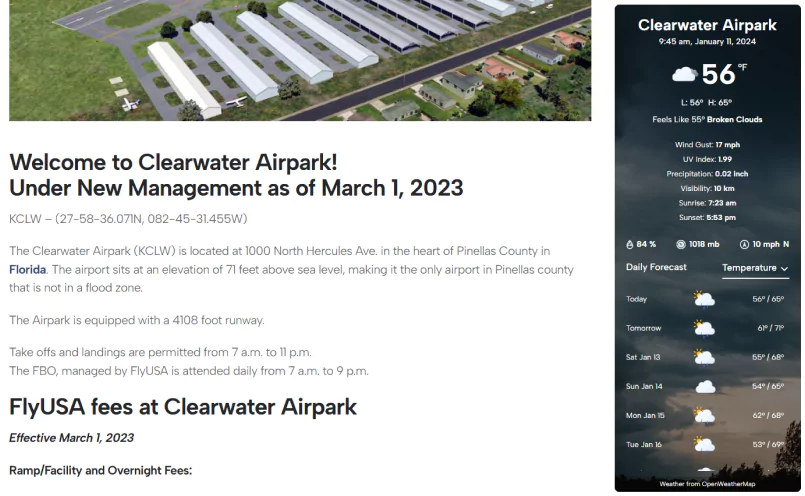
Look at a real example.

See more real weather widgets powered by location weather.
Take away
Following the four easy steps above, you can easily add a beautiful weather widget for your website in minutes to help your visitors and your business.
So, let’s add a weather widget with the #1 WordPress weather plugin now.
Do you have any questions about creating a weather widget for website? Let’s discuss it more in the comment box below.

Leave a Reply