Do you want to show off your organization’s and business’s strongest assets: your team members? Indeed, your team members and their expertise are the most precious assets of your business. Undoubtedly, they are real influencers and significantly impact your business growth. So, you can increase your visitors’ trust and conversion rate by highlighting them on a professional Meet the Team page.
If you are interested in learning more about why a Meet the Team page is important and how to create it in WordPress easily, this blog is for you. You will find it easy, interesting, and helpful. So, without further ado, let’s get into it.
Table of contents
Why a Meet the Team page is important
Creating a Meet the Team page can have several reasons why it is crucial for your team and organizational outputs. Some of them include:
- Introduces your strength: your team members: Your team members are your business strength. Introduce them to your audience to show your strength and capability to gain credibility.
- Humanizes your content: Needless to mention that your written content brings traffic and increases conversion. However, your team members’ profiles interact with your audience like humans and make them feel have a face-to-face discussion. Consequently, your audience becomes happy and converted.
- Increases transparency: A Meet Our Team page tailored with photos and accurate information about your team members increases transparency.
- Builds trust: When you showcase your team members with their photos, skills, and experience, they develop your visitors’ trust and grow brand loyalty.
- Increases conversion: Most importantly, a team member page shows your team’s strength and increases conversion.
- Personalized communication: Suppose a social influencer or an affiliate marketer wants to promote your products and services. (S)he doesn’t need to contact a web developer or a UX designer in your team. Instead, (s)he needs to talk to sales and marketing personnel. In such cases, a Team Members page makes communication with your business more personalized and approachable to your audience.
- Helps SEO of your site: Adding your team members’ optimized photos and description helps your site rank higher in SERPs. As a result, your site gets more traffic.
- Improves team members’ morale and accountability: When you publicly showcase your team members on a Meet Our Team page, it makes them proud and more accountable for their responsibility and outputs.
4 easy steps to create a Meet the Team page
Follow these four steps to create your Meet the Team page with the aristocracy. Moreover, it doesn’t require any coding knowledge.
Step 1: Install and activate WP Team
First, click WP Team to download it. After that, get back to your WordPress dashboard and follow the easy instructions below.

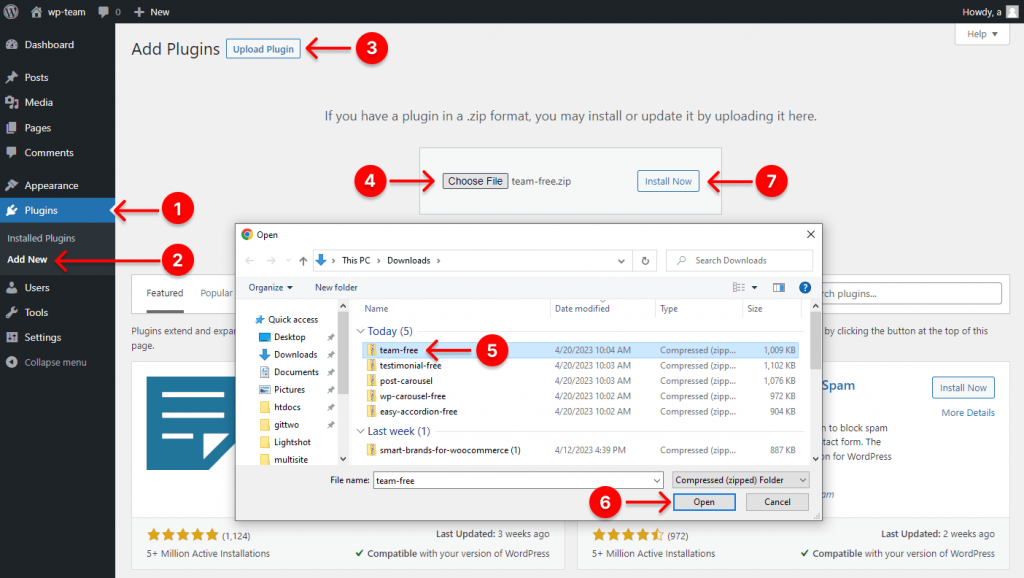
- Click Plugins.
- Click Add New.
- Click Upload Plugin.
- Click Choose File.
- Select the team-free zip file. If you don’t find it, please click here and then click Downloads again. Found it? Great!
- Click Open.
- Click Install Now.

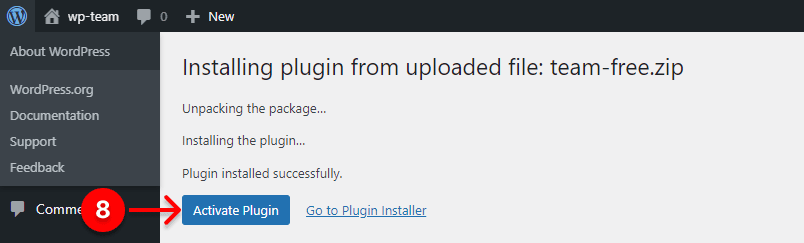
8. Finally, click Activate Plugin to have the WP Team on your WordPress dashboard admin sidebar.
Step 2: Add team members
After you install and activate WP Team, the first task is to add your team members’ images and information individually.

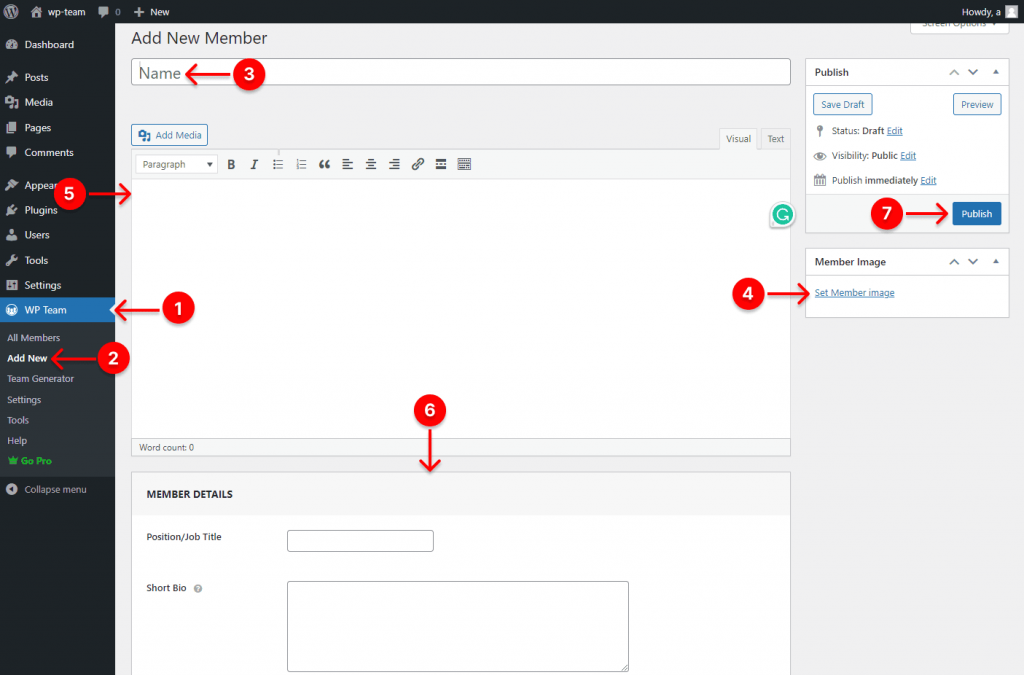
- First, click WP Team.
- Click Add New.
- Write the member’s name you want to add.
- Click the Set Member image. It will take you to your WordPress media library. Select a photo of the member and then take down the alternative text, title, and more on the right sidebar. After that, click Set Member Image at the bottom right corner to add team members to your Meet the Team page.
- You can write about your team member in detail, which will be displayed on a single page after a visitor clicks on the member’s photo.
- This section offers you many options (unlimited) to add information about a team member. It includes:
- Job Title
- Years of experience
- Short Bio
- Social icons with links
- Email address
- Mobile (Personal)
- Telephone (Office)
- Location
- Website
- Custom detail URL
- Skill level
- Photo Gallery
- Additional custom fields and more. It means you have full freedom to add fields to a team member profile. So, you can add whatever you want. However, you may need to go pro for some advanced features.
- After you add accurate information about a member properly, hit the Publish/Update button. Thus, you can add as many team members as you want.
Step 3: Design your Meet the Team page
After you add all the team members you want to include, the next step is to design the Meet the Team page. To design it professionally, follow the instructions below properly.

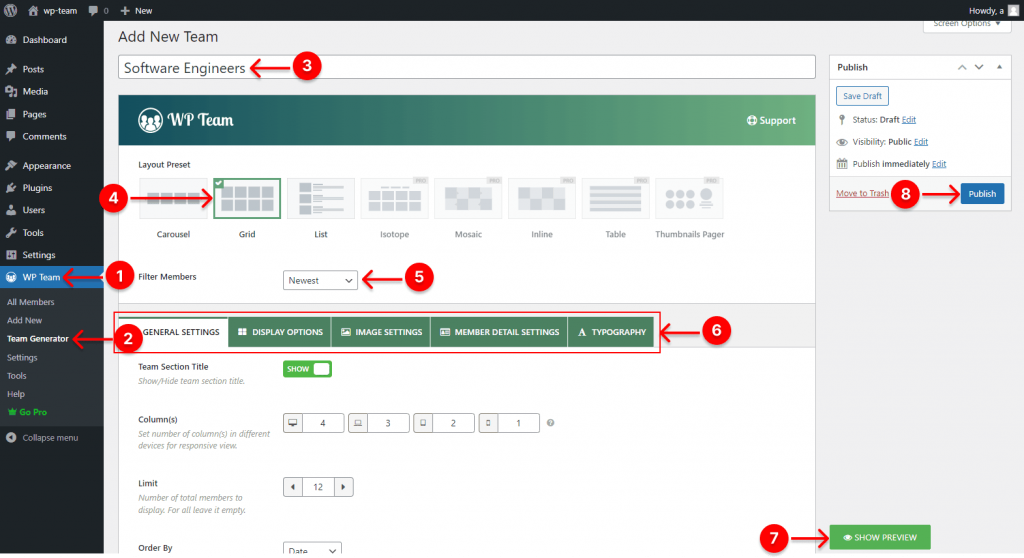
- First, click WP Team.
- Click Team Generator.
- Give your team a title.
- Select Grid layout.
- You can filter the team members to add to the Team Members page.
- In this tab bar, you find five tabs. Each tab offers you a lot of unique features. With these powerful features, you can design your Meet the Team page how you want. So, explore all the features and don’t leave any necessary ones untapped to make your Meet the Team page more sophisticated.
- After you apply a feature, you can show the preview by clicking the SHOW PREVIEW button to see the output.
- Before you go to publish, you can see the preview finally. If everything looks perfect, hit the Publis/Update button.
You can read the documentation or watch the the following tutorial to learn more about designing a professional Meet the Team page.
Step 4: Publish the page
After you design your Meet the Team page, it’s time to publish it. First, add a new page and follow the following instructions.


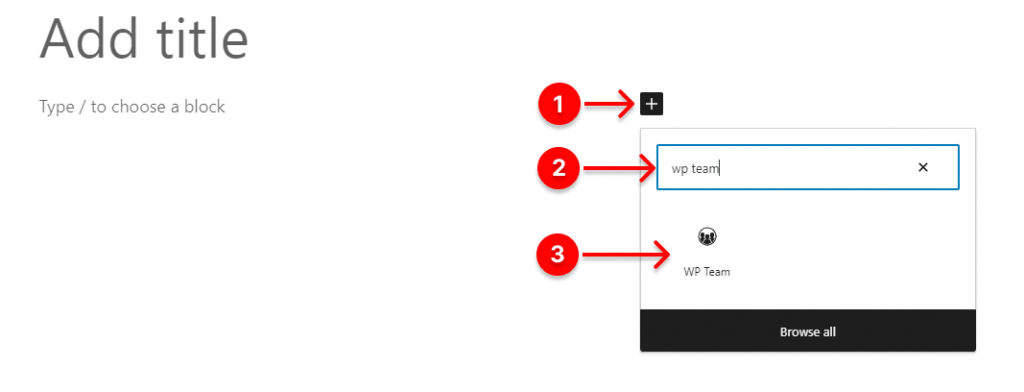
- First, click + (the plus icon).
- Next, type WP Team in the search bar.
- Click the WP Team Gutenberg block.
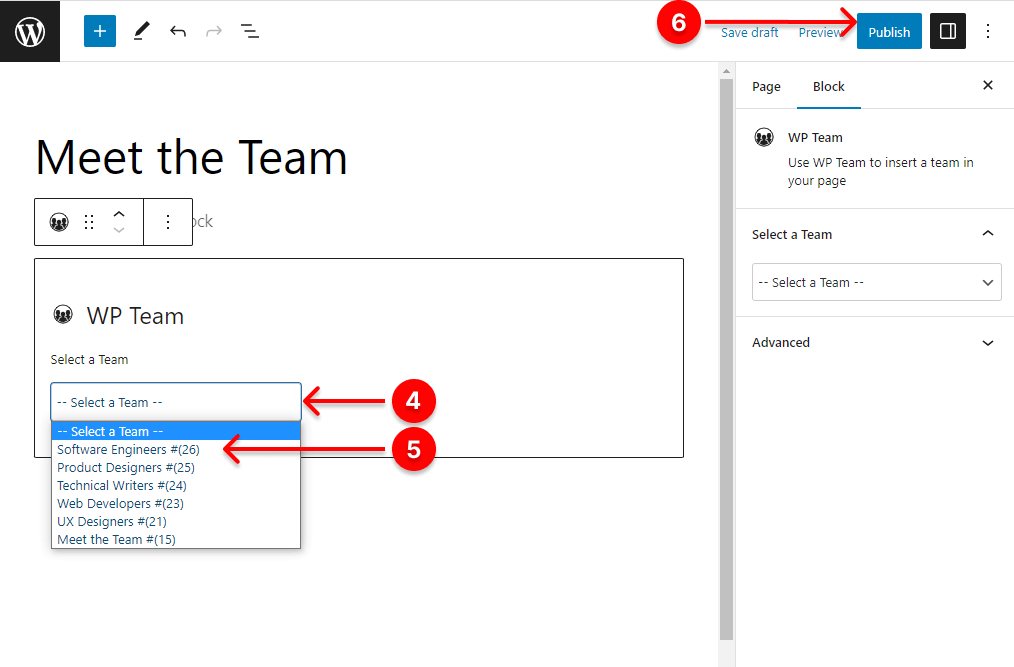
- Click the dropdown. It will show the list of team titles (team shortcodes) you’ve created.
- Select the title you want to publish.
- Finally, hit the Publish or Update button.
Congratulations! You have done it.
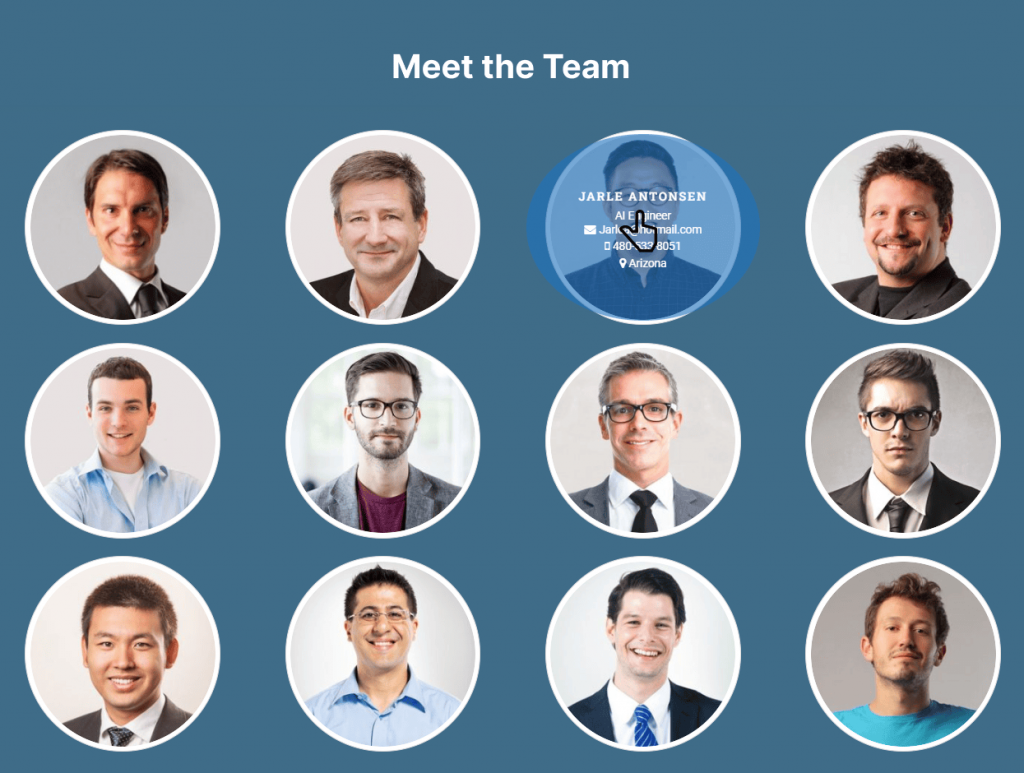
Here is how a Meet the Team page looks:

Take Away
A Meet the Team page is important for your business and organization. It helps your business and organization in many ways. Most importantly, team member pages can improve communication, collaboration, accountability, and engagement, which can greatly impact team performance and organizational outcomes.
So, let’s create your Meet the Team page now.
Thanks for reading. It will be our pleasure to read and reply to your comments.

Leave a Reply