We research a lot and write highly informative and quality content to help people. But we often struggle to reach out to people with our posts. As a result, our posts fail to get more traffic and expected readership. In that case, an interactive carousel with the WordPress latest posts can help attract more visitors and boost the WordPress recent post views.
In this blog, I’ll show you how to increase WP latest post views with an interactive slider on your home page.
So, let’s get in.
Table of contents
Why a WordPress latest post carousel is so important
A responsive and interactive carousel of your latest posts on your homepage can be a game changer for reader engagement and conversion growth. Some of the reasons why it is so important include:
- It grabs attention: Carousel posts spark curiosity, which is what you need to grab your site visitor’s attention. A carousel is an effectively attention-grabbing way to showcase your posts.
- Makes your site more vibrant: An autoplay carousel or slider makes your webpage more dynamic and interactive. It’s like animation. When it plays automatically and interacts with visitors, it makes your site more vivid.
- Connects visitors through interactions: A slider or carousel connects your site visitors through excellent interactions like a pause on hover, mouse dragging navigation, and more.
- Reduces bounce rate: When you place a WordPress latest post carousel on the bottom of your homepage and others, visitors see helpful posts and click them to read. Eventually, it prevents visitors from leaving your site and reduces the bounce rate.
- Helps SEO: A post carousel or slider drives visitors to your blog posts, and the visitors spend more time reading the posts. It means the post carousel increases dwell time on the posts. Dwell time is the amount of time users spend on a webpage. In essence, it’s a crucial ranking factor. By the way, that helps your SEO. As a result, your posts rank upper on the SERPs.
- Builds strong relationships: Eventually, a post carousel helps build strong relationships with your target audience by connecting them with the posts and helping them learn new things.
- Boosts readership and conversion rate: Finally, a WP latest post carousel boosts readership and conversion rate by grabbing visitors’ attention and connecting them. Consequently, it significantly contributes to your business growth.
3 easy steps to add a WordPress latest post carousel
Follow the easy three steps below to create an interactive carousel with your latest posts in minutes. Moreover, it doesn’t require any coding knowledge.
Step 1: Install and activate Smart Post Show
We want to add a WordPress latest post slider in minutes with no code. So, we need to install and activate a good WordPress post plugin.
I frequently say that a good plugin doesn’t mean only offering tons of features but also being easy to use, lightweight, compatible, and updated to work with the latest WordPress version.
Considering these things, I prefer Smart Post Show for entire post solutions. Undoubtedly, it could be the best post-management solution for you too.
Let’s install Smart Post Show
First, click Smart Post Show to download it.
Then, open your WordPress dashboard on a new tab and follow the simple steps below. I create the step list for the beginners (future leaders).

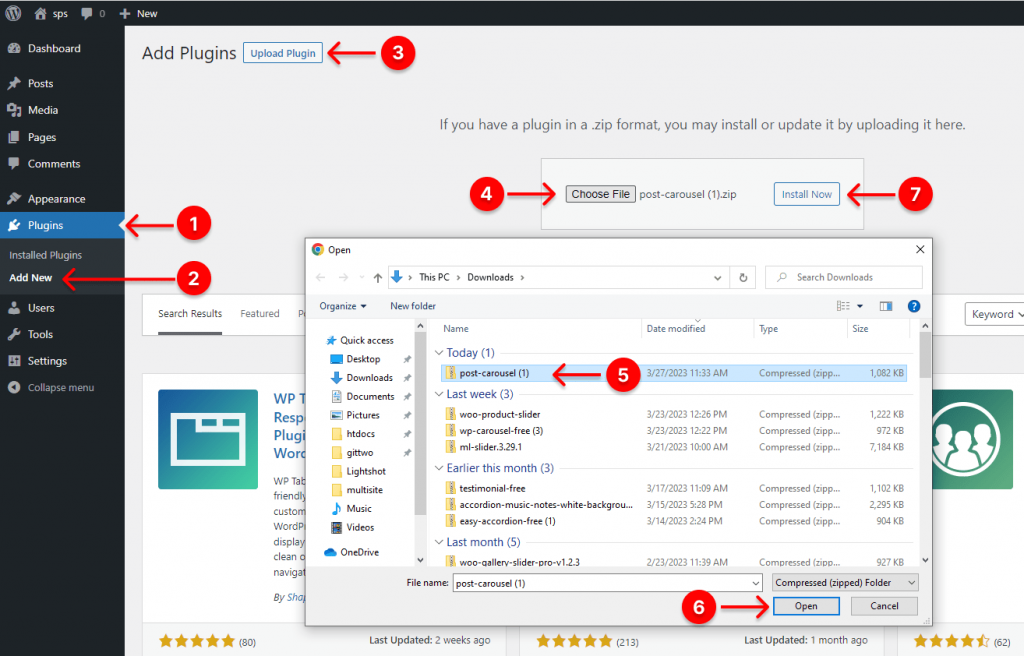
- First, navigate to Plugins on your WordPress dashboard admin sidebar.
- Choose Add New under the Plugins.
- Click Upload Plugin beside the Add Plugins at the top.
- Click Choose File. It will show your download list.
- Select the zip file post-carousel from the list. Unfortunately, if you don’t see it in the list, please click here. Go back to the download list and refresh it. Found? Great! Please move on.
- Click Open.
- Click Install Now. Now, you have the following interface.

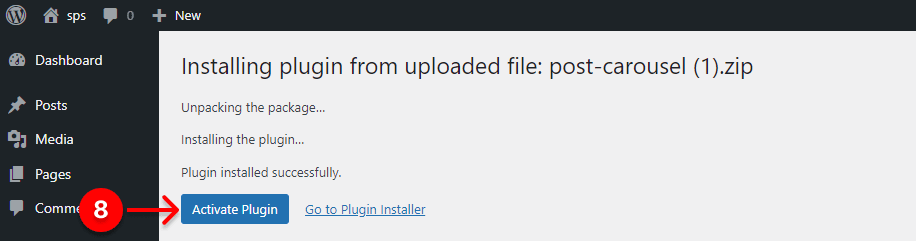
8. Finally, click Activate Plugin button to have the plugin and start creating your news slideshow.
Step 2: Design your WordPress latest post carousel
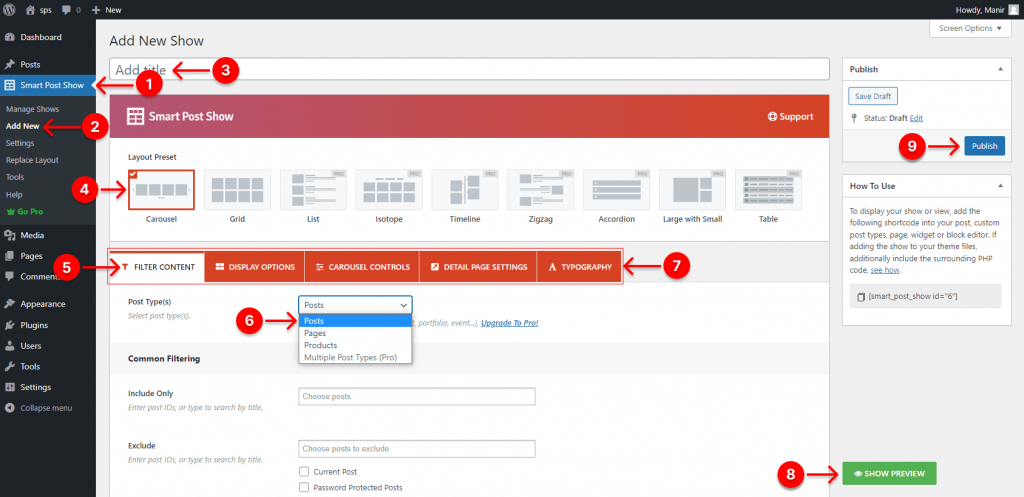
After you install and activate Smart Post Show, you will find it on your WordPress admin sidebar, as seen below.

- First, click Smart Post Show.
- Next, click Add New.
- Give your WordPress latest post carousel a title.
- Select the Carousel layout.
- Leave the FILTER CONTENT selected.
- Pick the Posts to slide the recent WordPress posts.
- Look, there are five tabs. Every tab offers you plenty of features. You will find everything you need in this feature-rich plugin. With these features, you have full freedom to design your recent post carousel exactly how you want. Explore them profoundly and try them out according to your requirements and visitor preferences.
- You can see the preview by clicking the SHOW PREVIEW button. Find the button at the bottom right corner. It helps you in your iterative design process to improve your design and make your WP latest post carousel how it should be.
- After designing your recent WordPress post slider, hit the Publish or Update button at the top right corner.
You can read the documentation or watch the following tutorial to learn more.
Step 3: Publish your post carousel
After you design your carousel WP latest post carousel perfectly, it’s time to hit the publish button. Follow the next steps to publish it.


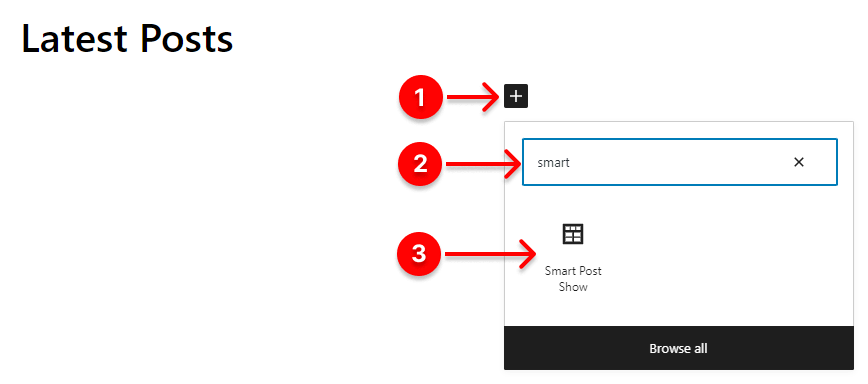
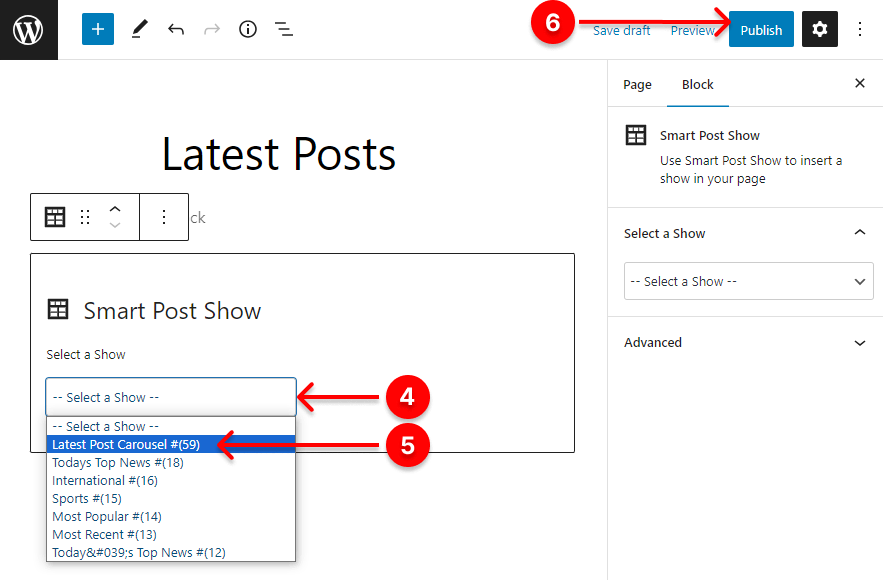
- First, go to the place on the page you want to publish your latest post carousel and take a new block. Next, click the + (plus icon).
- Then, write Smart Post Show in the search field.
- Click Smart Post Show.
- Click the dropdown.
- Select the carousel you want to publish. Now, it’s almost live.
- If everything sounds perfect, hit the Publish or Update button.
Congratulations! you’ve accomplished it.
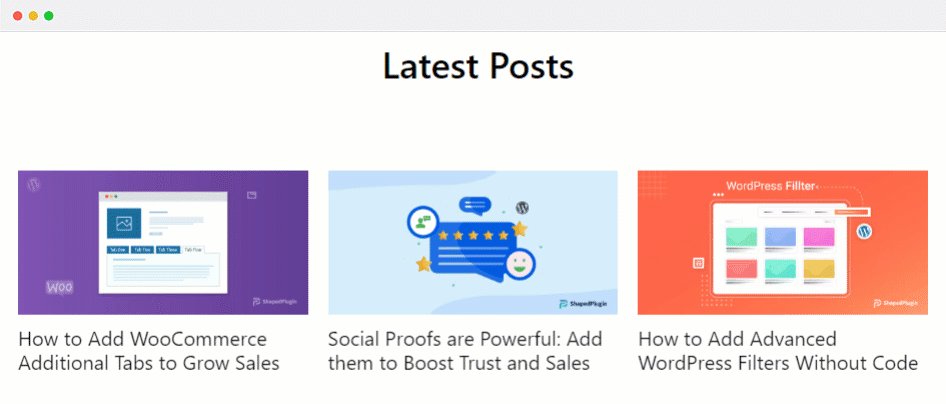
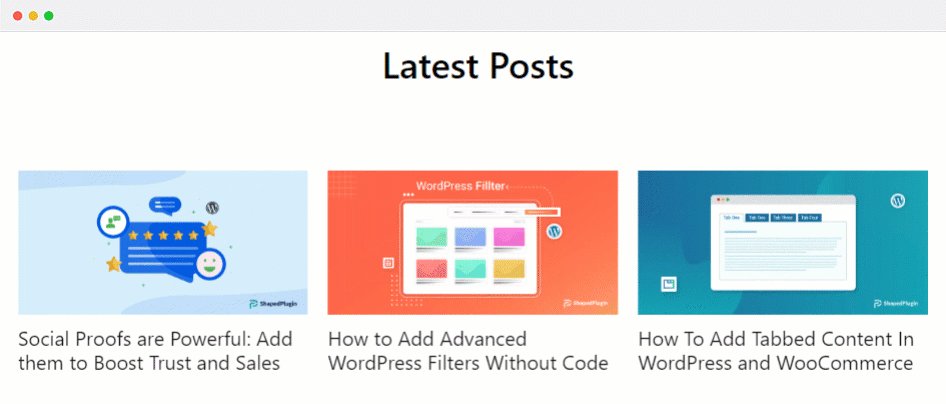
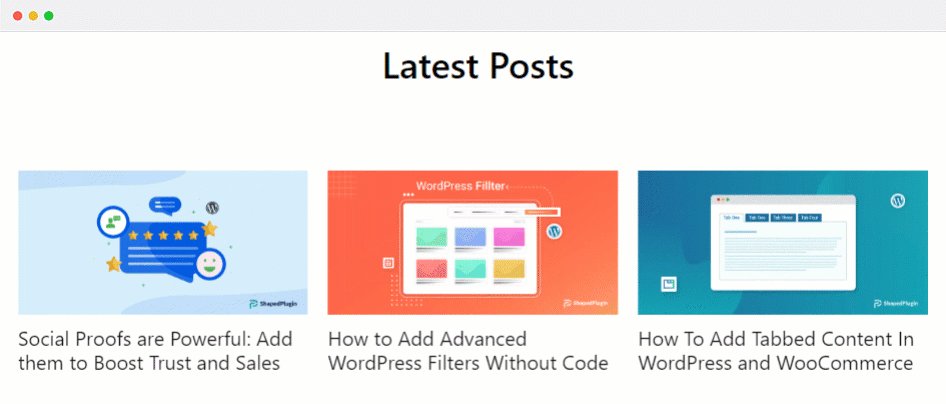
Here is how a basic WP latest post carousel looks.

Take away
If properly designed, WordPress latest post carousel can boost your post views. Moreover, it increases user engagement and grows the conversion rate.
You can create a WP latest post carousel in three simple steps.
So, let’s add your WordPress latest blog carousel and start boosting your blog readership.
Thanks for reading. I hope this blog helped you learn how to boost WordPress latest post views with an interactive carousel. Let’s discuss more in the comment box below.
If this blog was helpful, please share it with your friends and followers on social media.

Leave a Reply