The FAQ page has always been the most important part of a website. When you run a business online, FAQs will answer customers’ questions instantly. Therefore, the WordPress FAQ page plays a crucial role in answering all the customer’s queries.
So, it’s necessary to add an eye-catchy FAQ page to a website. How will you do that? Yes, you can do it with a FAQ plugin. In that case, Easy Accordion or Styble can be a perfect plugin for you. This article will learn step-by-step how to add a simple but beautiful FAQ page to your website using an easy accordion. So let’s start!
WordPress FAQ Page Using Easy Accordion
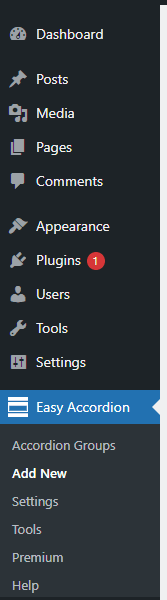
Step 1: After successfully installing and activating the Easy Accordion plugin, you will get the “Easy Accordion” menu on the dashboard menu bar. You will see an “Add New” submenu. So, select the option to get started.

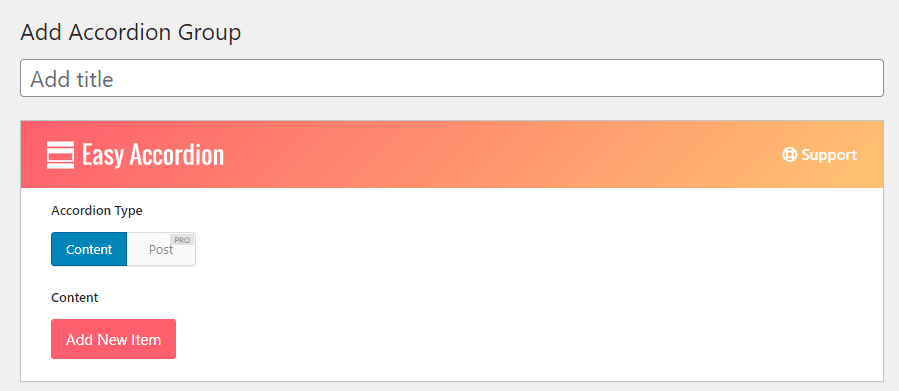
Step 2: A new work area will appear. You can add an accordion group title. After that, you choose accordion-type, whether it’s content or post, whichever you desire. If you choose “content,” a drop-down menu will appear.

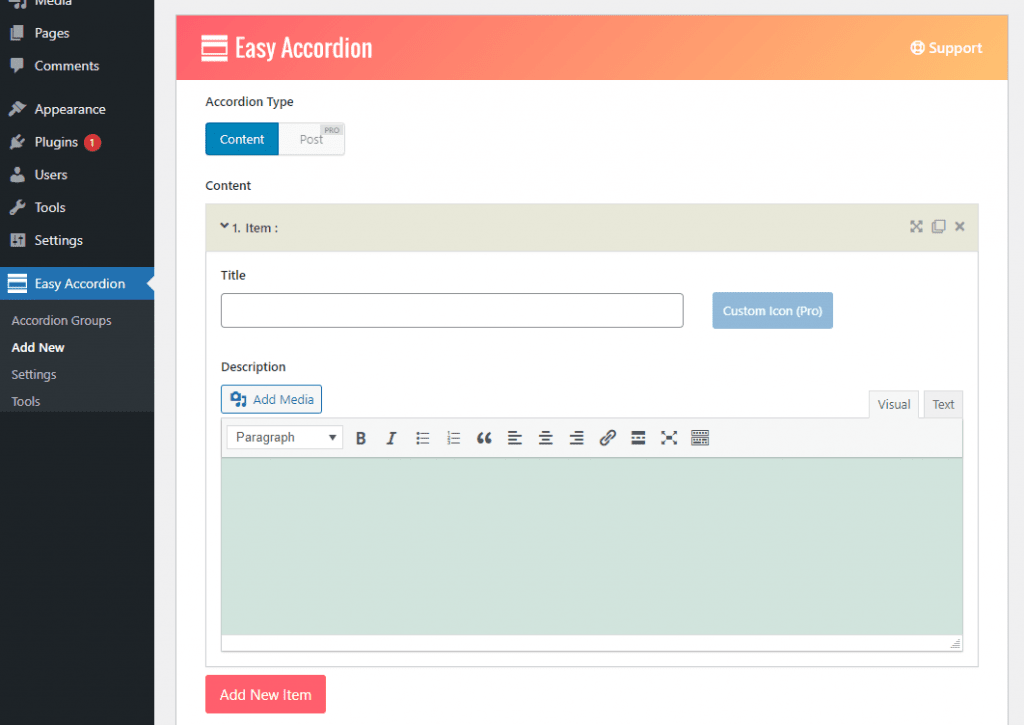
Step 3: Add your FAQ questions and answer to the Item box. You can also add new FAQs just by choosing “Add New Item.”

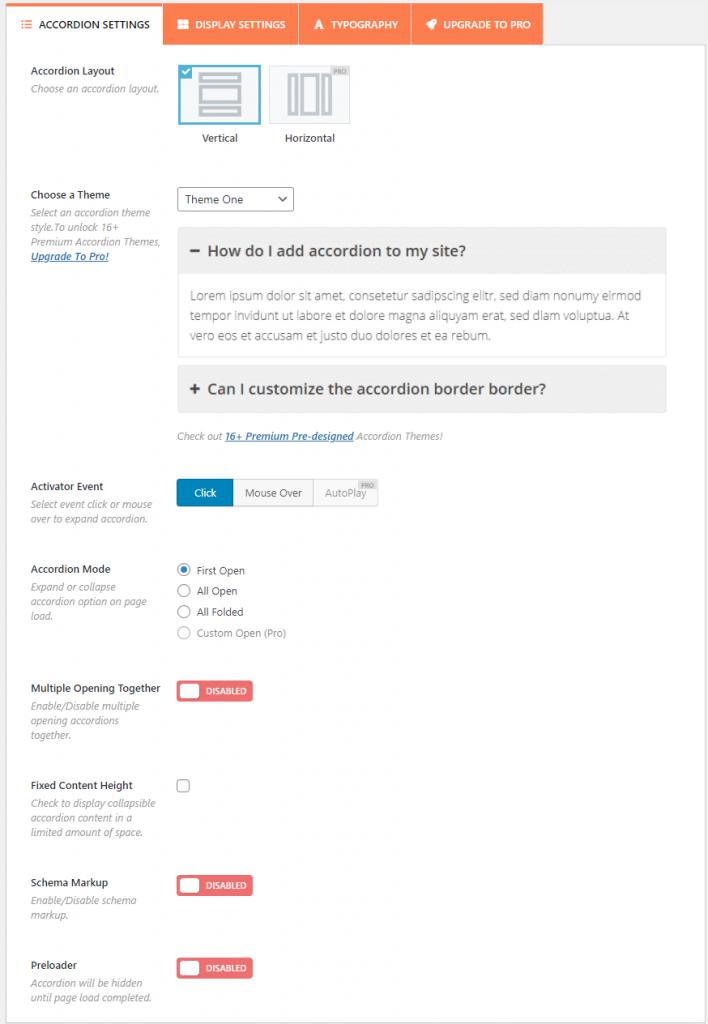
Step 4: You are almost done! It’s time to rejuvenate and stylize your FAQ page. Go to the “Accordion Settings” tab and choose how you want your FAQ page to look. You can choose an accordion layout style, desired theme, activator event, and accordion mode. You can also enable or disable schema markup, preloader, content height from here. Isn’t that great?

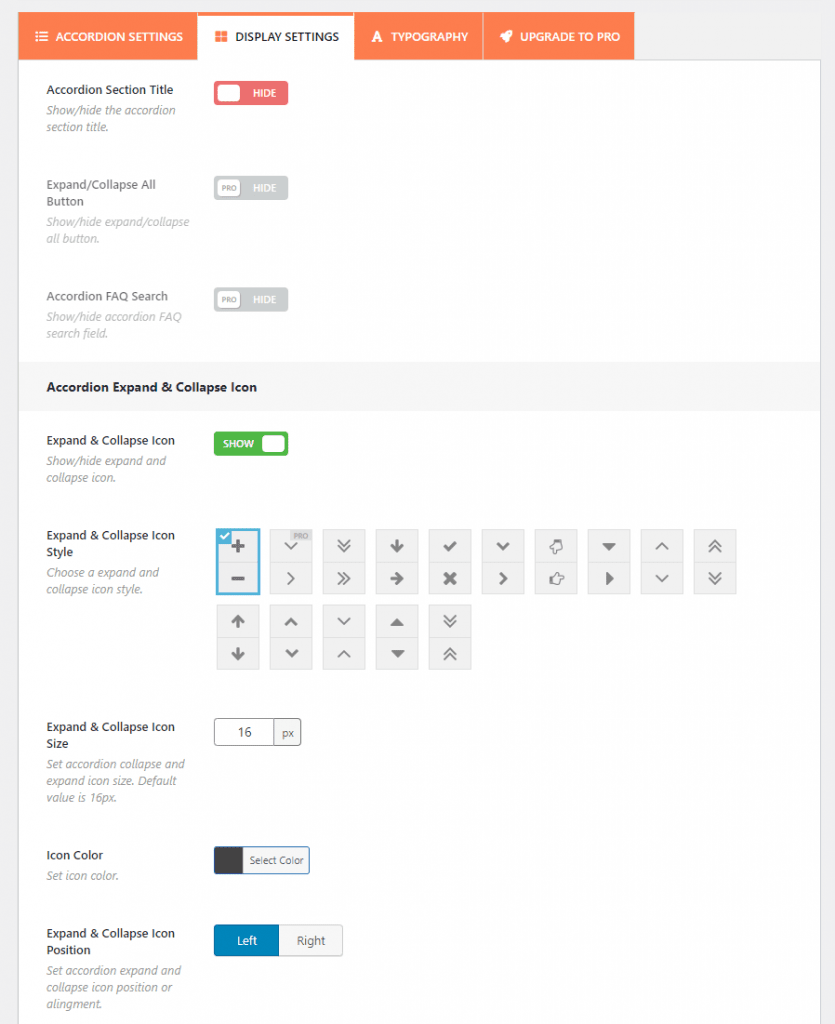
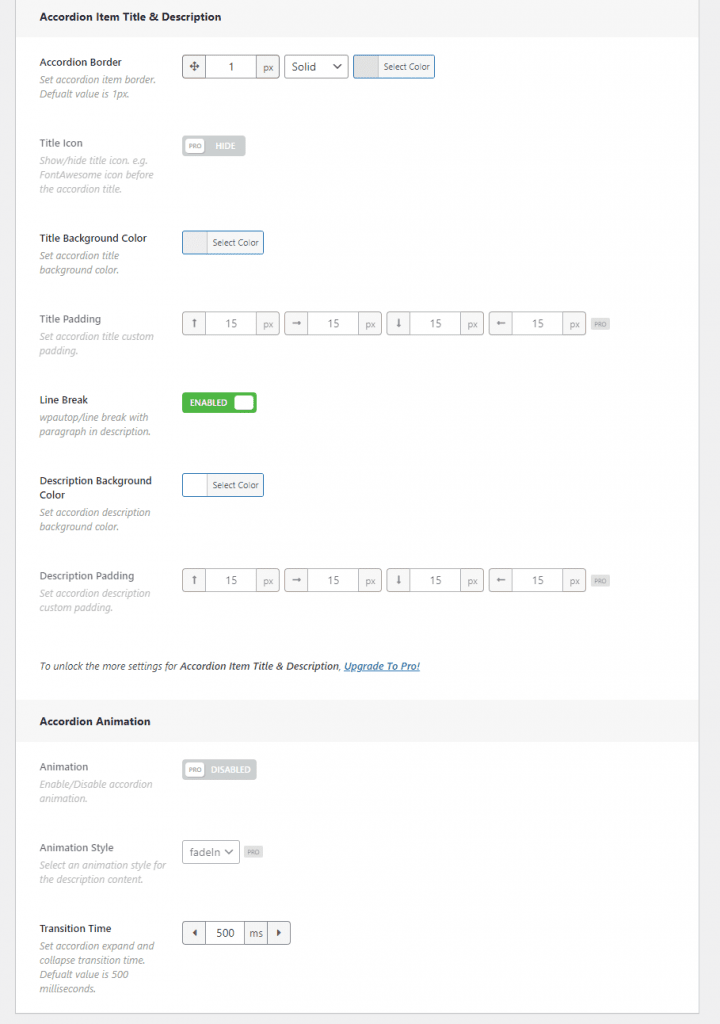
Step 5: In the “Display Setting” work area, you will be able to showcase or hide the accordion section title, expand/collapse button, expand/collapse icon, and much more. There are options to choose icon style, size, color, and accordion animation as well.


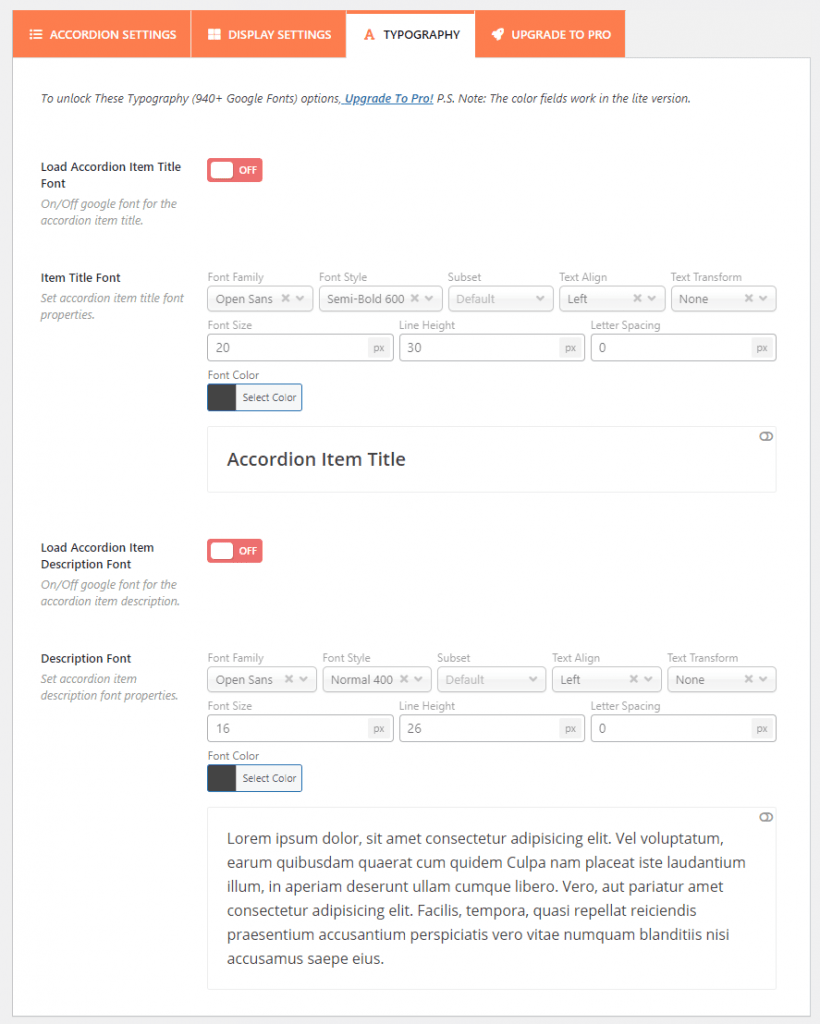
Step 6: From the “Typography” section, you can choose more than 940 Google fonts, font size, and colors. You can also manage the font styles of the FAQ questions and the answers.

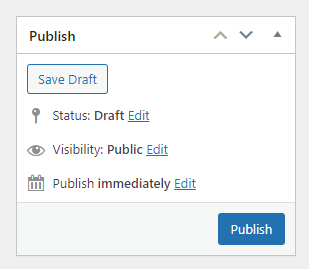
Step 7: After following all the necessary steps above, it’s time to recheck your FAQ content and publish it. All you have to do this, go to the “Publish” menu on the top right, and you are just a click away! However, you can save it as a draft and edit it later if you want. So, no hurry at all.

So, now you know how to add a perfect-looking, beautiful WordPress FAQ page using the easy accordion plugin. Hopefully, this article has demonstrated everything about the plugin quite easily. Haven’t you downloaded the Easy Accordion plugin yet? No worries. Go to the link below and download this free plugin right now.

Leave a Reply