Want to create an image gallery in WordPress? Don’t know how to create an image gallery in the right way?
If your answers are yes, welcome, you are at the right place.
The image gallery is the most effective way to show images on your website. It is the best method for showing multiple images in a single place because it saves space. Here, I will show you the easiest way to create
an image gallery on your WordPress site.
Why should you need an image gallery?
Image is vital for every website. If you want to make your website more engaging, an image is a must. Moreover, if you think of photography websites, image is their primary content.
If you want to show images on a WordPress site, you can upload and display your desired image in desired posts. However, if you want to show multiple pictures and post one by one, they will come one after another. Therefore, visitors will need to scroll a lot to view every image.
Here image gallery comes in the game; you can create the image gallery to show multiple pictures in one place. In this way, visitors don’t need to scroll a lot to view images. Moreover, you can display images in a small place.

How to create an image gallery in WordPress?
When it comes to creating an image gallery in WordPress, you have two options. You can create an image gallery using WordPress’ default feature or plugins. However, WordPress doesn’t offer too much customization. On the other hand, plugins offer a wide range of customization. Here I will show you the easiest method of making an image gallery using a plugin.
Here I will use a plugin called WP Carousel Pro. So without wasting any more time, Let’s get started.
First of all, install and activate WP Carousel Pro.

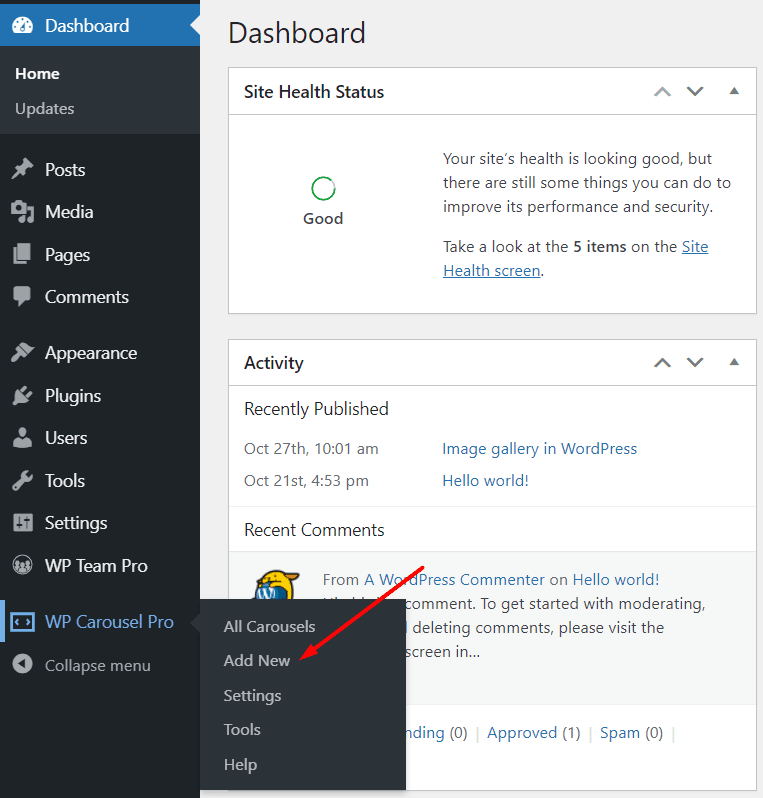
After that, Navigate WP Carousel Pro from the WordPress dashboard and click on Add New. Then type the title in the title section.

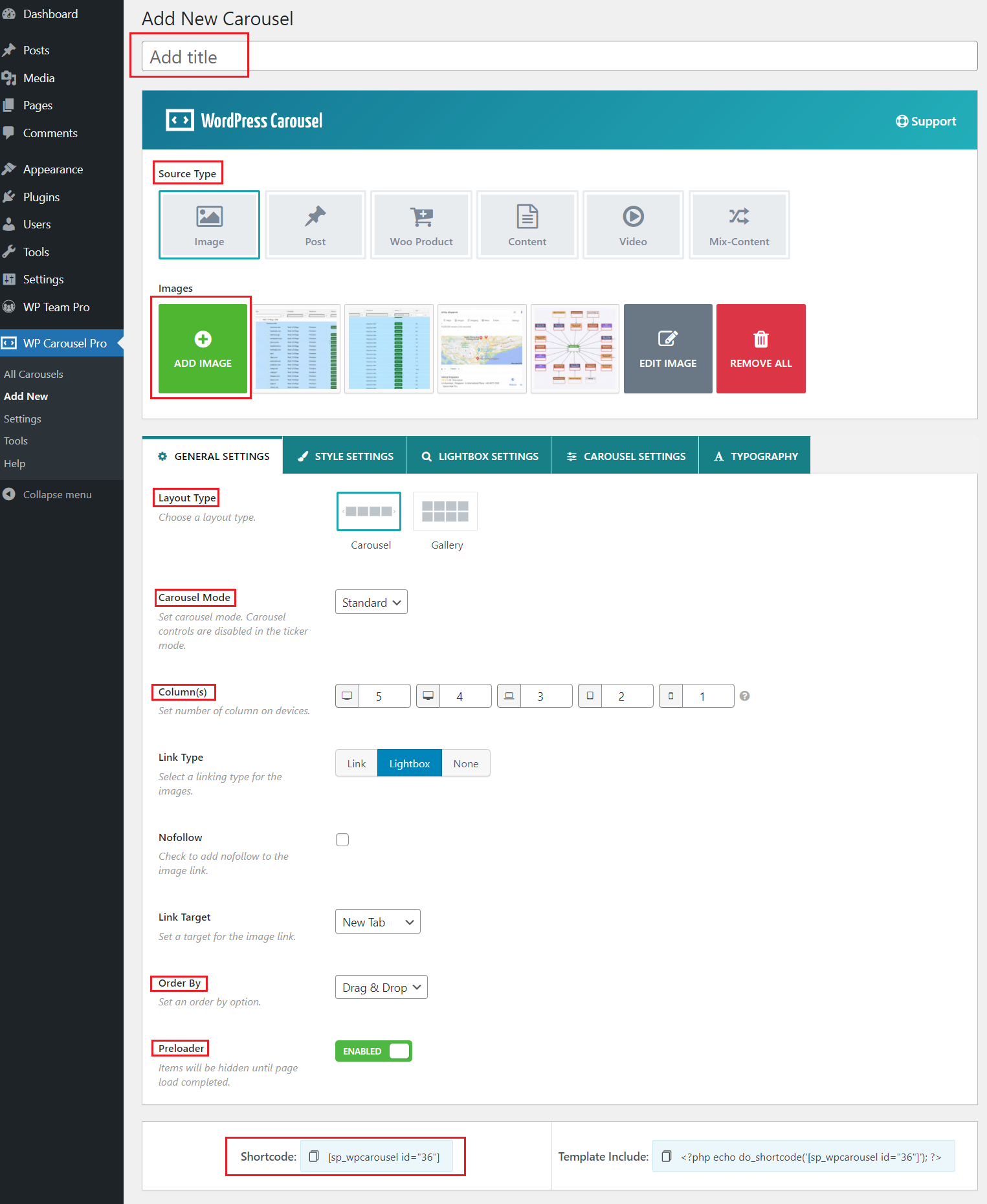
Now, select Image as source type, then add images for the image gallery.
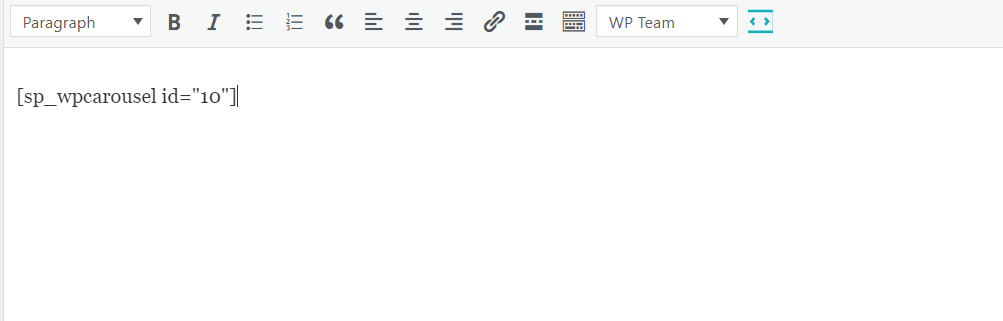
Click on publish and copy the shortcode and paste it where you want to show the image gallery.

*Note: You can stop here if you don’t want to customize further. If you want to customize further then continue.
For customization, take a look at the General Setting. From here, you can choose layout type; choose Carousel or Gallery. For this image gallery, I will pick Carousel. If you want you can choose Gallery, it is up to you. Choose one that suits your site best.
From the Carousel mode option, you can choose your desired Carousel mode. You can select Standard or Ticker, or Center as the carousel mode. However, if you select Ticker, carousel control will be disabled. For this image gallery, I will choose Standard.
The columns option allows you to choose the number of columns for a particular device. You can select your desired number of columns for mobile, tablet, laptop, desktop, and large desktop. For this image gallery, I will keep things as it is.
Moreover, you can select links type, links attribute, and order by. To ensure the fast loading speed of the image gallery page, enable the Preloader option. Here I will also keep things as it is because default settings look ok for me.

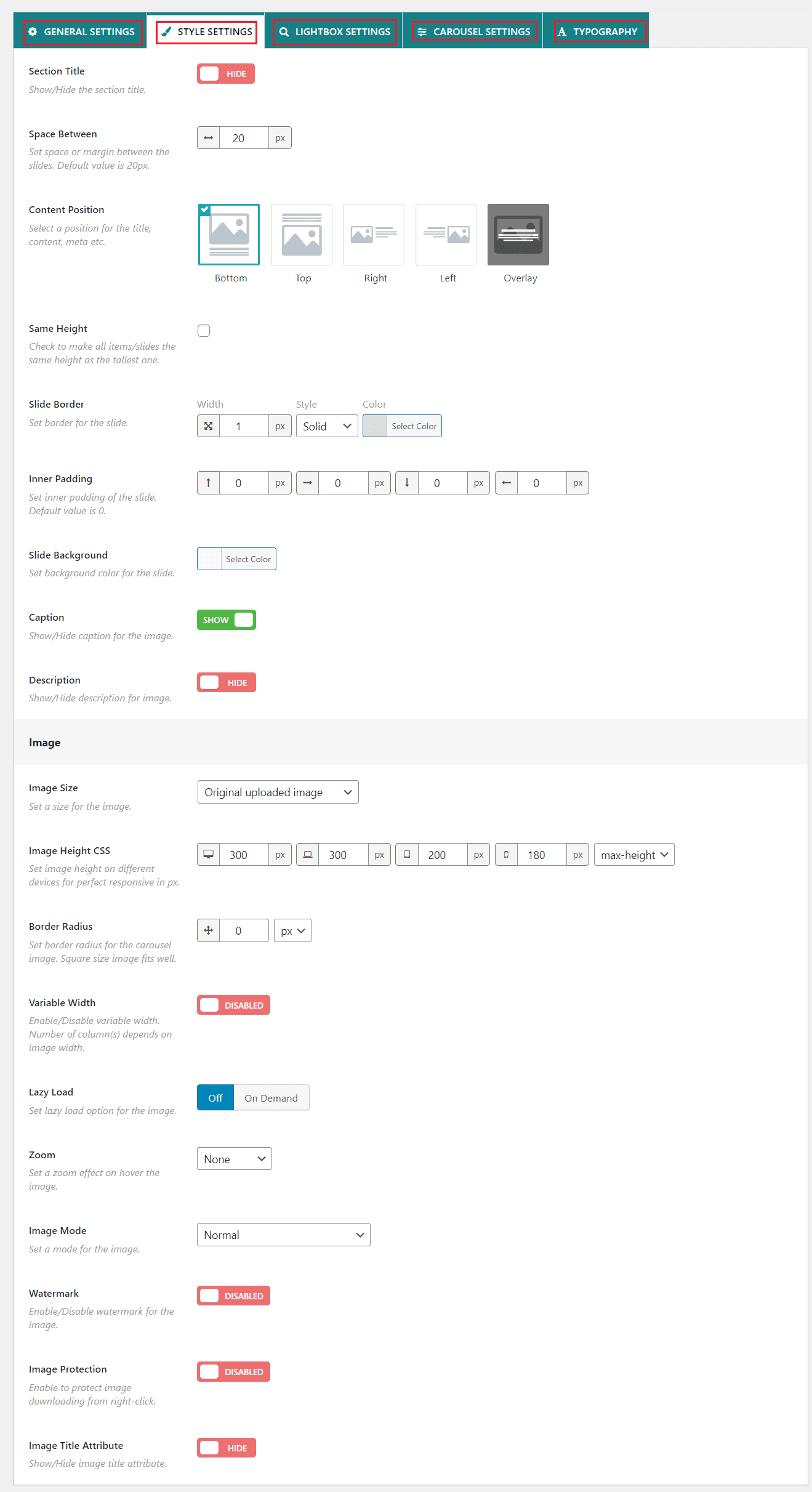
From the Style Setting tab, you can show/hide the title and set space or margin between slides. You can also set content position landslide border.
Furthermore, if you want further customization, you can do that also. There are also Lightbox Setting, Carousel settings, and Typography. From these options, you can make many changes from carousel speed to text and background color.
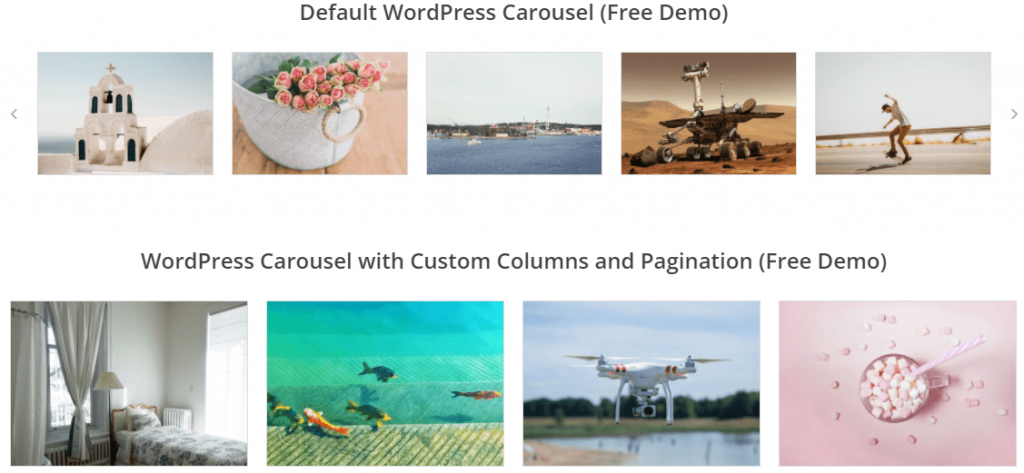
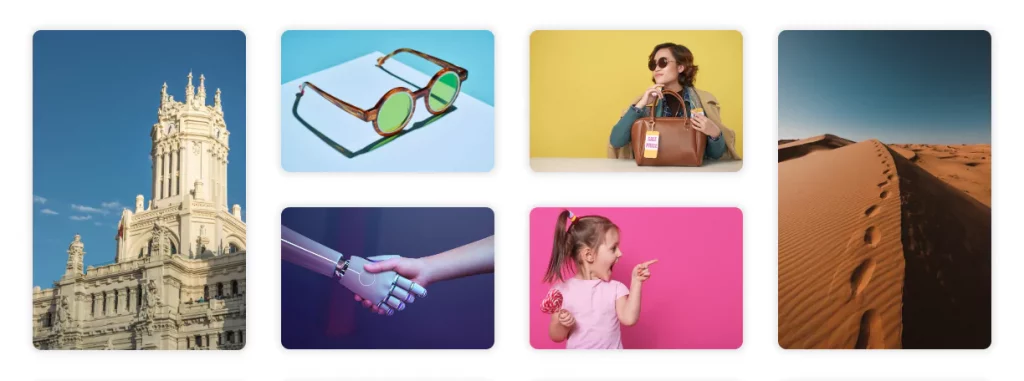
Here is the image gallery and how it looks like.

Congratulations! You have successfully created an image gallery in WordPress.
Wasn’t it super easy?
I think so. If you have further questions regarding creating an image gallery in WordPress, let me know by leaving a comment below.

Leave a Reply