Content Carousel helps to showcase some static text information in a sliding manner. Sometimes it is needed to highlight some information in front of the visitor. In this case, the content carousel can be the best choice ever. Because you can easily highlight information in a sliding manner that is smart, professional, and eye-catching.
However, if you are in need of such a content carousel for your own website, in this post, you will get complete step-by-step instructions on creating a content carousel with the easiest way.
So, to create a content carousel in WordPress, we will use the WordPress Carousel Pro plugin. It is a multi-purpose WordPress plugin that allows you to create the content carousel easily. It includes huge customization options and settings to make a professional content carousel easily.

Why WordPress Carousel Pro
No doubt, the plugin includes many options that are not possible to explain in short. Just some key features are highlighted so that you can understand its functionality and flexibility.
- Advanced shortcode generator for unlimited carousels
- Slide any content ( e.g. Image, Post, Product, Content, Video, HTML, Shortcodes, etc.)
- Advanced typography with 840+ Google Fonts
- Lightbox functionality for images
- Video Carousel with Lightbox
- WooCommerce Product Carousel with product filtration option
- Display posts from multiple Categories, Tags, Formats, or Types
- Different carousel control options
- Multi-site supported
- Page Builders Ready
- Top-notch customers support
4 Easy Steps to Create Content Carousel in WordPress
I have already mentioned to you that we will follow step by step complete procedure on creating a complete content carousel in WordPress. However, to create a responsive the carousel, we have to follow the following steps one by one-
Step-1: WordPress Carousel Pro Installation and Activation
Step-2: Create a Content Carousel
Step-3: Customize the Background of the Single Slider
Step-4: Display the Carousel
Step-1: WP Carousel Pro Installation and Activation
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step-2: Create a Content Carousel
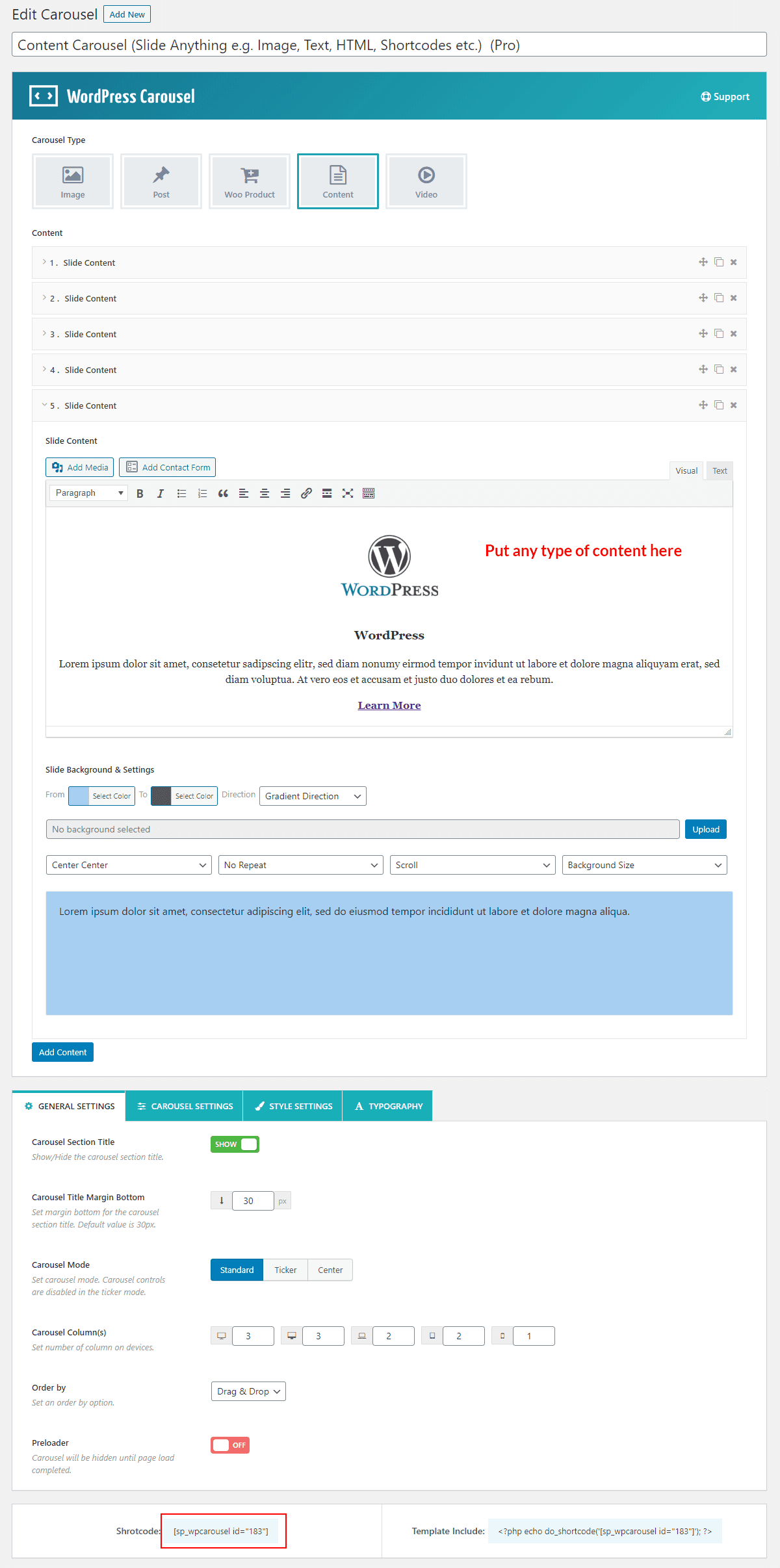
Once you finish the installation and activation of the WordPress Carousel Pro plugin, you will find the WP Carousel Pro menu. So, click on the Add New menu. Consequently, it will open an interface with a number of setting fields. Simply, give a title for the carousel-like I have set a title named Content Carousel.

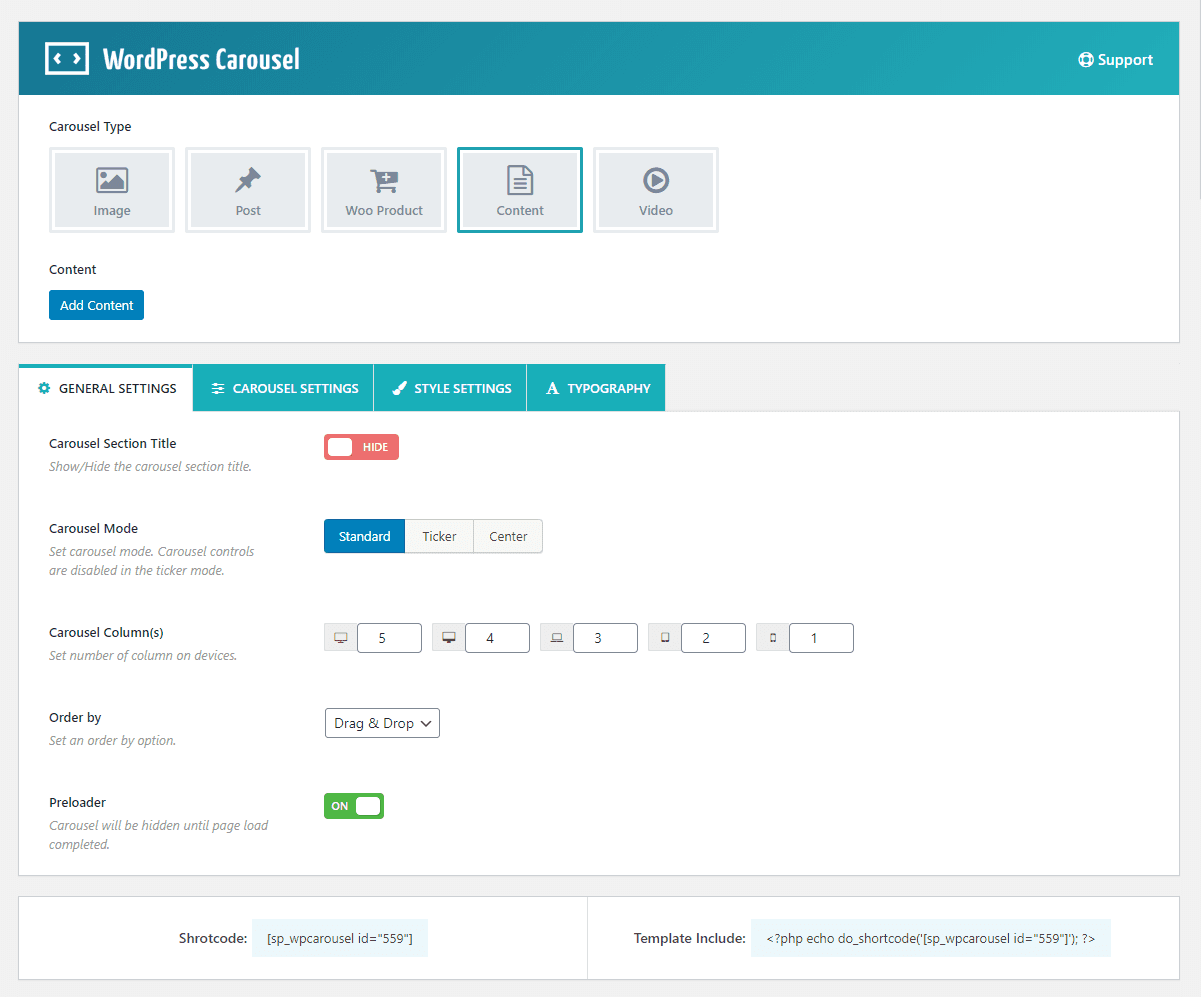
Now, you will find different types of the carousel. As far we know that the WordPress Carousel Pro is a multiple purposes slider or carousel plugin. In addition, it provides a complete solution for any type of carousel. However, as our aim is to create a content carousel, we have to select the Content type carousel. When you select the content type for creating the carousel, you find a button named Add Content. Now, click on the button. Consequently, it will open the following interface that allows you to input your own content. So, input your own content. Similarly, add a number of content slider items as per your need.

Step-3: Customize the Background of the Single Slider
I hope you have already noticed that each single slide item has the flexibility of adding a custom background. At the bottom of every single slider has the option of adding a background. Moreover, you can use an image or a gradient color background for your single content slide item. So, simply set the background of each single slide item for the carousel.
However, there are 4 different customization tabs. The plugin offers the more flexibility of customization of any component related to the carousel. So, if you need any more customization, you can follow the tabs and set the custom value as per your need.
Finally, just publish the carousel. That’s it. You have done your job successfully and your carousel is completely ready to display on your own website.
Step-4: Display the Carousel
I hope you have successfully created your own carousel. Therefore, we have just a last step and that is to display the image carousel in our expected place. Once you publish the carousel, you will find a smart shortcode to display the carousel anywhere you need. So, copy the shortcode and paste anywhere you want.
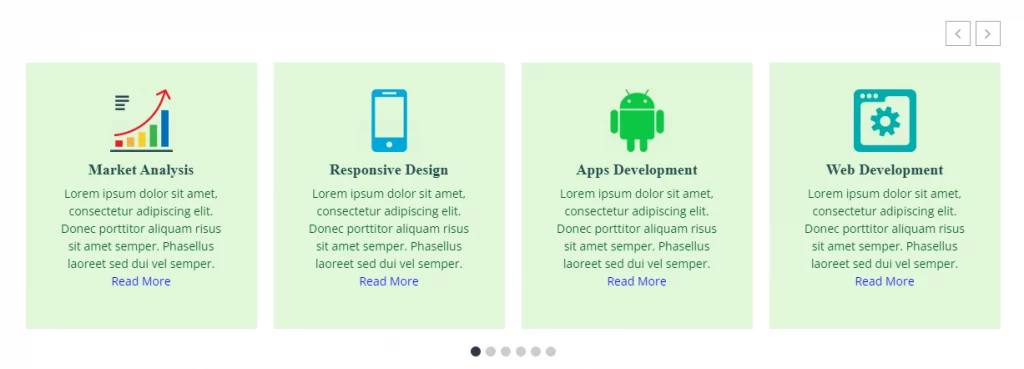
I have copied and pasted the shortcode in a page and found the following result on my webpage.

So, it was a really very simple and easy process to create and display a beautiful content carousel in WordPress. If you have followed all my steps one by one, I hope you have also got your expected result with your own contents and you have enjoyed it.

Leave a Reply