Are you looking for a complete guideline on creating a Responsive Image Slider in WordPress? If you are looking so, I will say that you are in the right place now. Because I have prepared this article containing step by step guidelines on creating a complete Responsive Image Slider in WordPress.
I have tried my best to share the easiest way, so that, you can easily create your expected image slider. Therefore, you don’t need to search for another source. Here is the complete step by step solution for creating an image slider.
So, please follow my instructions one by one and go to the end of this article to get a complete sense of creating a Responsive Image Slider. Let’s start it right now.
Table of contents
Choosing the Best Plugin
As I have already said to you that I will share the best and easiest way to create a Responsive Image Slider, so, we have to find out a related WordPress plugin that will help us to create our expected image slider.
There are several plugins available in the internet world. But all are not updated and optimized with the latest web technologies. As a result, you may not get the optimum result and best experience. So, you have to find the best plugin that is updated and satisfies your needs.
Don’t be upset about the best plugin. Because I have already researched on the web and found the best one for you. Hence, check out the best Image Slider plugin and that is WordPress Carousel – Responsive Image Slider for WordPress.
WordPress Carousel plugin Installation and Activation
The installation and activation of a plugin are the same for each WordPress plugin. These are the easiest way and I hope you are well known about it. However, if you don’t know how to do this, you can follow Installation and Activation Guidelines to get step by step installation and activation process in detail. So, I hope you can finish this step by yourself.
WP Carousel Plugin Settings Interface
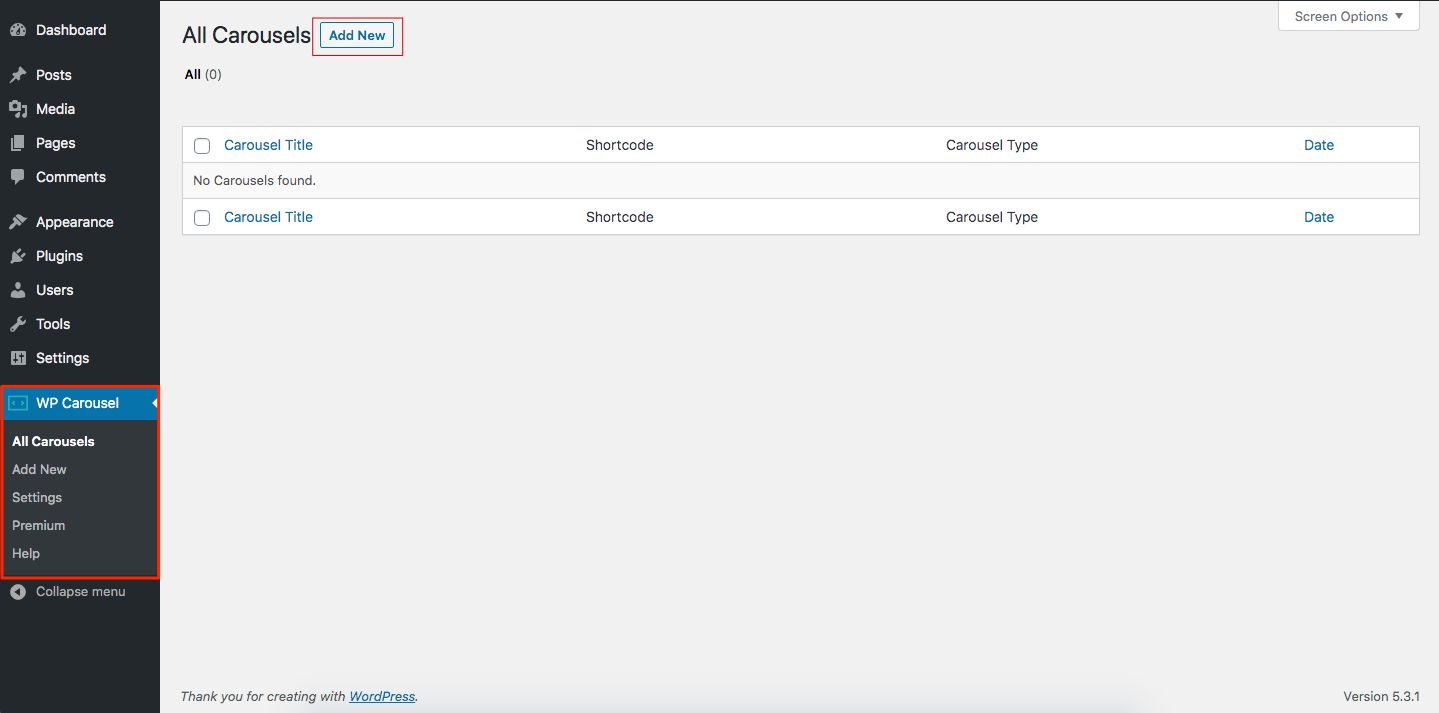
Once you finish the installation and activation of the WordPress Carousel plugin, you will see a new admin menu called WP Carousel. Under this menu, you will find several options. The first time, the whole interface looks like the following screenshot.

Now, simply click on the Add New button to create the first Slider. When you click on the Add New button, it will redirect you to a new interface with several settings of a single slider. Basically, there are three sections in each single slider interface.
Carousel Types
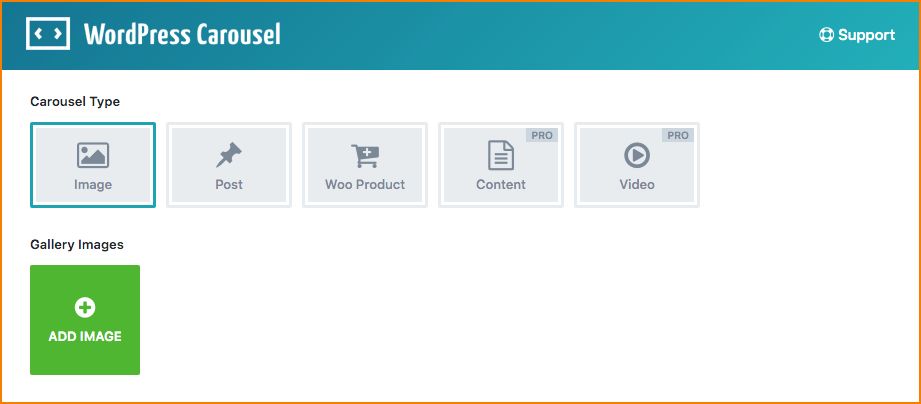
The first one is the top area containing the Carousel type and some essential settings. This section looks like the following screenshot.

This top section helps you to select an expected carousel type. There is a total of five carousel types such as Image, Post, Woo Product, Content and Video are available. You can select any type of carousel as per your needs. But Content and Video carousel types are only available for the premium version of this plugin.
Shortcode Generator Settings
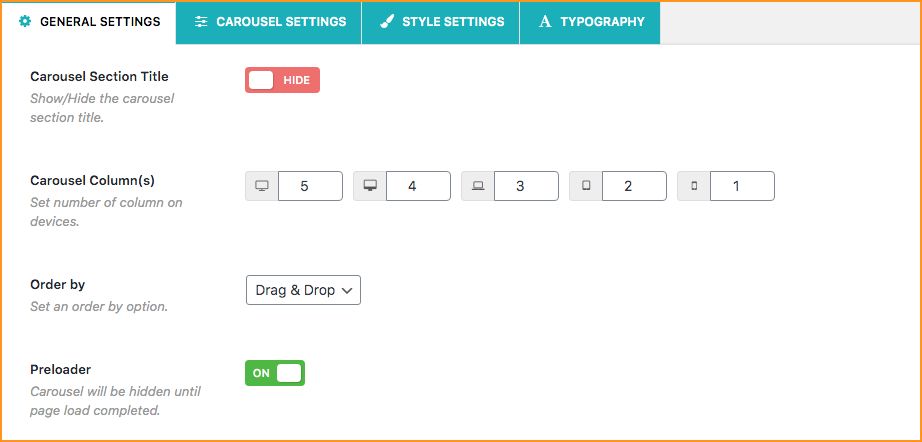
The middle section of this plugin contains customization setting options. The WordPress Carousel plugin is highly customizable with several customization options. There are four types of areas of customization and they are General Settings, Carousel Settings, Style Settings, and Typography Settings. However, the customization area looks like the following screenshot-

Shortcode and PHP Function
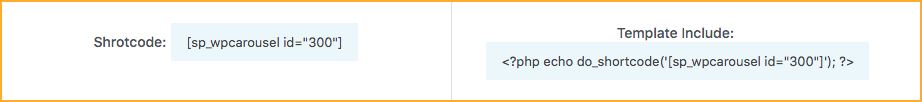
The shortcode area generates a shortcode for every single slider and the template area shows the codes to display the single slider in any template. However, this section looks like the following screenshot-

Create Your First Image Slider
I hope that you have got an overview of the interface of our selected WordPress Carousel plugin. So, it is high time to create your first image slider. Now, give the title of your first slider and follow the following instructions step by step.
Step-1: Carousel Type
From the top area, select the Carousel Type as per your need and finish the essential settings. Suppose you have select Image Carousel Type, so, add images as per your need.
Step-2: Customization of Image Slider
In the Customization Area, customize the settings as per your need. You can customize your slider navigating the different customization tabs. There are many options for flexible customization to make an awesome slider for your website.
Video Instruction
You can skip reading the whole article and get a short and quick instruction watching the following video
Step-3: Publishing the Image Slider
Now, your first image slider is completely ready for display in your expected position. So, copy the automatically generated shortcode from the Shortcode and Template Area, and paste it wherever you want to display your slider.
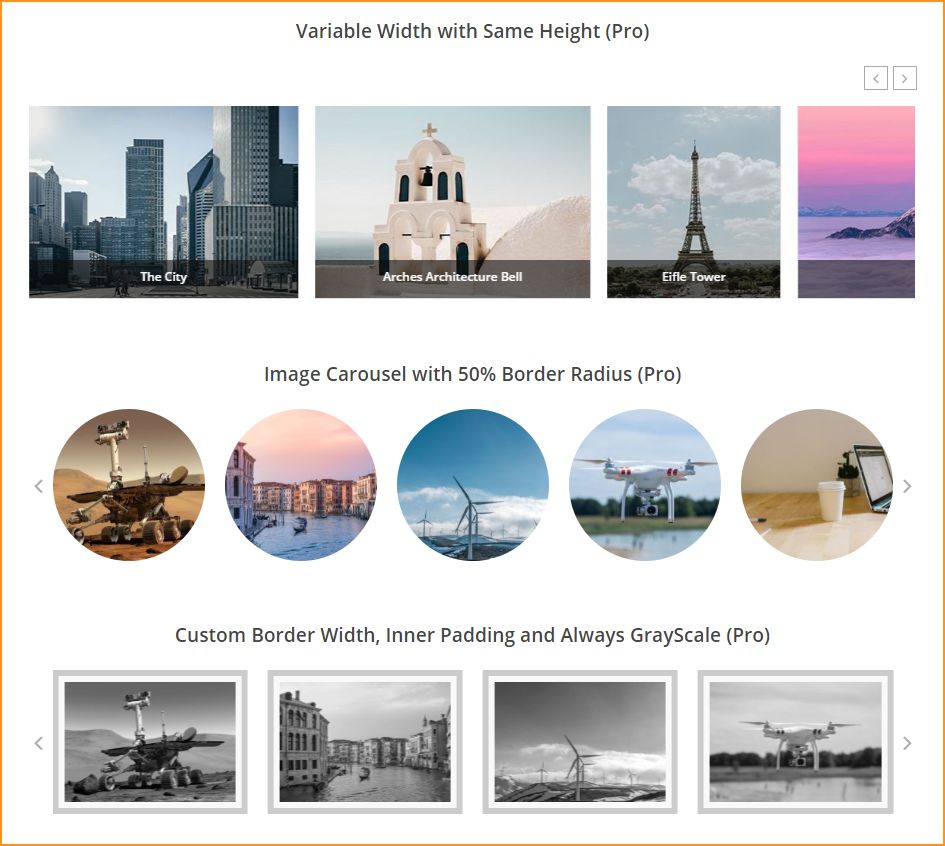
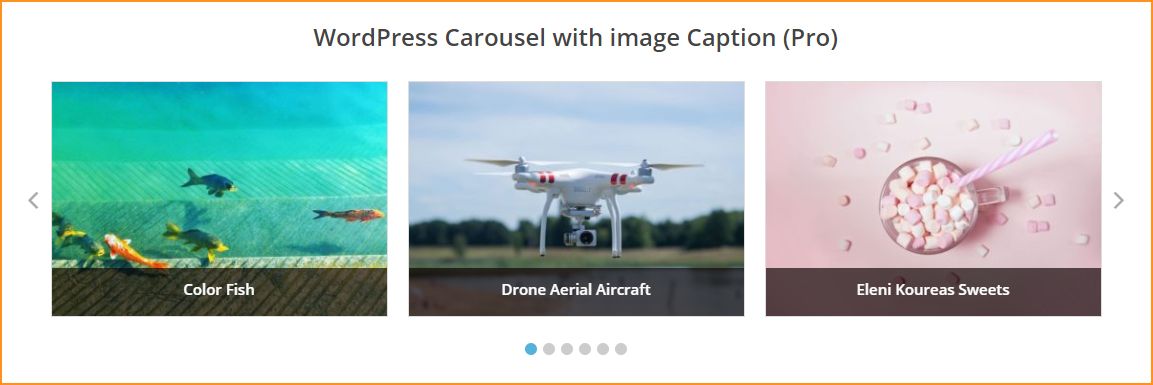
I have followed this article and made the following image slider with the WordPress Carousel Plugin.
Need More? Try the Customization Options as per your needs
I hope you have noticed that the WordPress Carousel plugin has many limitations like content and video carousel types are not available. In addition, several customization options are also unavailable in this version. It is because of using a Premium Version of this plugin. As a result, you are facing a number of limitations.
I think you don’t like these limitations and all features are needed. If you are thinking so, there is an opportunity for you to break down these limitations. The premium version of this plugin includes many awesome features. However, take an overview of some mindblowing features-
Support Any Content Type: You can slide anything that you want like Image, Post, Product, Content, Video, Text, HTML, Shortcodes, etc.
See a demo of the content carousel which is available in the premium version only.

Posts from Different Taxonomy: You can easily display from multiple Categories, Tags, Formats, or Types.
Unlimited Carousels: Add unlimited carousels and display them in anywhere you need.
Lightbox for images: Lightbox functionality is available for each slider image. As a result, users can easily navigate images one by one.
Image Linking: Slider images can be linked. Internal and external linking is possible. So, you can redirect your visitor to a target location.
Content Position: Image content different positions such as Bottom, Right, and Overlay are available.
Effect for Images: You can apply different effects on images like GrayScale effect, Zoom in or out, Fade, etc.

WordPress Carousel Pro Overview
Advanced Typography: Advanced typography options are available. In addition, it provides you with complete flexibility to customize the typography as per your need.
Image Carousel: You can create an image carousel with content and description. Different content positions like Bottom, Right, and Overlay are also available.
In addition, show or hide image caption and description option, lightbox functionality for images, smart lazy-loading, GrayScale effect, cropping, and more options are included.
Product Carousel: It is the easiest way to display WooCommerce products as a carousel. Moreover, you can filter products by different options, and display the carousel anywhere you need.
Content Carousel: Display any type of content in a carousel based on your website.
Video Carousel: You can easily display a video carousel with icon, video caption and description, custom thumbnail and many more features. In addition, different customization options like carousel mode, autoplay on or off, pagination, stop on hover, infinite loop, etc are available to create an awesome video carousel.
Unlimited Colors & Styling: You can customize the colors and styles of your carousel to make it more professional and eye-catching. 100+ Advanced Styling Options are available including 8+ different navigation positions.
Carousel Controls: Different slider controls like autoplay on or off, pagination, stop on hover, infinite loop, carousel mode, etc are supported. About 15+ Carousel Controls are included.
Duplicate Carousel: You can easily duplicate or clone a carousel. As a result, it will reduce your time and energy.
Variable Width: Now you can set variable width for carousels. It is super easy.
Custom Image Size: You can set a custom image size for slider images. You don’t need to do anything more. Just simply use the custom image size option.
Advanced Plugin Options: Scripts Enqueue or Dequeue options to avoid conflicts. In addition, Custom CSS field to override styles.
Multilingual Ready: Multilingual Ready with WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus, etc.
Page Builders Ready: Ready with Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi builder, LayersWP, MotoPress, CornerStone, Themify Builder and more.
Multisite Supported: It supports Multisite network.
Compatibility and SEO Friendly: This plugin compatible with any theme and the carousels are SEO friendly.
Fast and Friendly Support: The support system is super-fast. In addition, extensive Online docs and Video Tutorials are available.
So, what are you thinking about it right now? I hope you are interested to check out the premium version of this plugin. Hence, simply check out the WordPress Carousel Pro to get extended awesome features.


Leave a Reply