Do you want to slide WordPress images, videos, posts, products, and any type of content on your website in minutes without coding?
Sliding WordPress content is an attention-grabbing and space-saving way to display a bunch of your key images, videos, posts, products, and any type of content. Moreover, it saves your visitors’ time and effort as well. Consequently, your site conversion grows at a good pace.
In this blog, I’ll show you how to slide WordPress content professionally without writing a single line of code.
So, let’s get in.
Table of contents
4 easy steps to slide WordPress content
To slide WordPress images, videos, posts, products, and any type of content, follow these 4 simple steps below.
1. Install and activate a good plugin
As we want to avoid coding and spend as little time as possible to slide WordPress images, videos, posts, products, and any content, we have to choose a good carousel plugin.
However, a good plugin not only offers many robust features but also ensures qualities such as standard coding, good user experiences, fast performance, compatibility with other plugins and themes, regular updates with cutting-edge technologies, and a lightweight structure. Failure to meet these qualities can result in many problems on your site and slow it down. Besides that, the plugin should be beginner-friendly and compatible with the latest version of WordPress so you can use it seamlessly.
Looking into all these facts censoriously, We, 60000+ WordPressians, are using WP Carousel to add WordPress sliders and carousels. You’ll also love it.
Let’s install WP Carousel.
First, download WP Carousel Pro for advanced features or WP Carousel for standard features, and then follow the simple steps below.

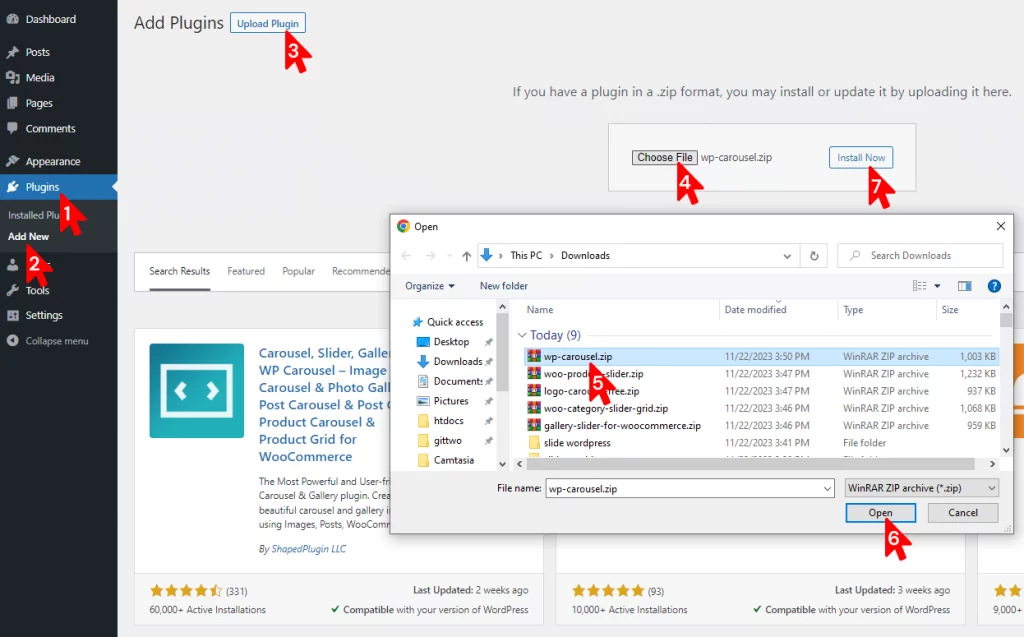
After downloading the WP Carousel, click 1. Plugins → 2. Add New → 3. Upload Plugin → 4. Choose File (it will show your Downloads) → 5. Select the wp-carousel-zip file (If you don’t find the free version, please click here and then click Downloads again). → 6. Open → 7. Install Now.

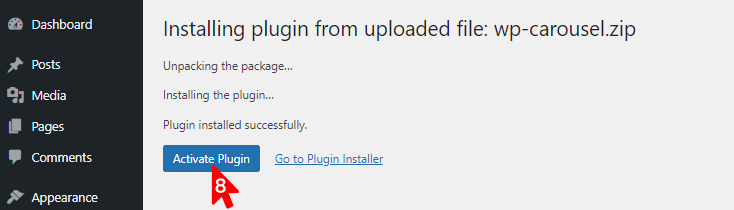
8. Click Activate to get it on your WordPress dashboard admin sidebar as seen in the next image.
2. Add your content
After you activate the plugin, add your images, videos, posts, products, and more with the simple steps below.

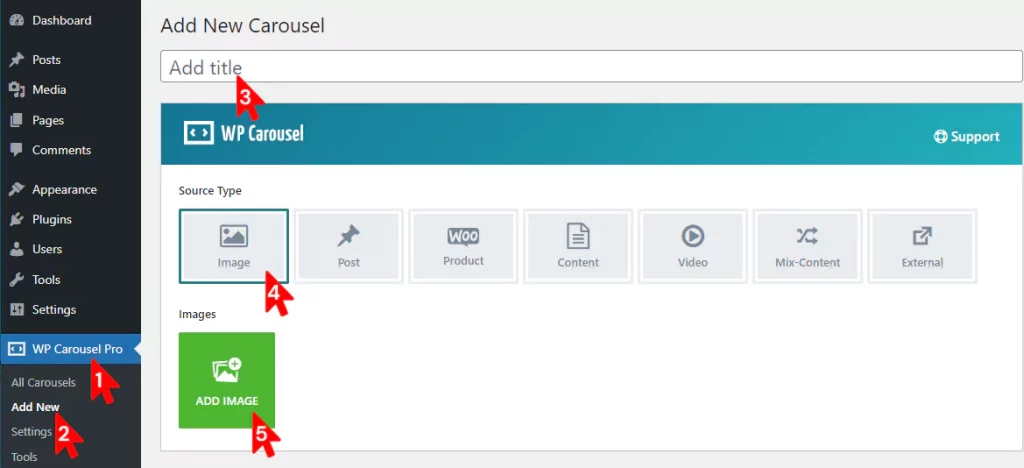
- Click WP Carousel.
- Click Add New.
- Give your slider a title.
- WP Carousel offers seven options, including image, video, post, and product. Select what you want to slide. For example, I’m selecting the image to show you the process. However, the process is almost the same for all of them.
- Click ADD IMAGE. It will take you to your WordPress media library.
- Select the images you want to slide. In this phase, adding altered text to the images is always a good practice for accessibility and SEO.
- Click the Create a new gallery button at the bottom right.
- Click the Insert gallery button.
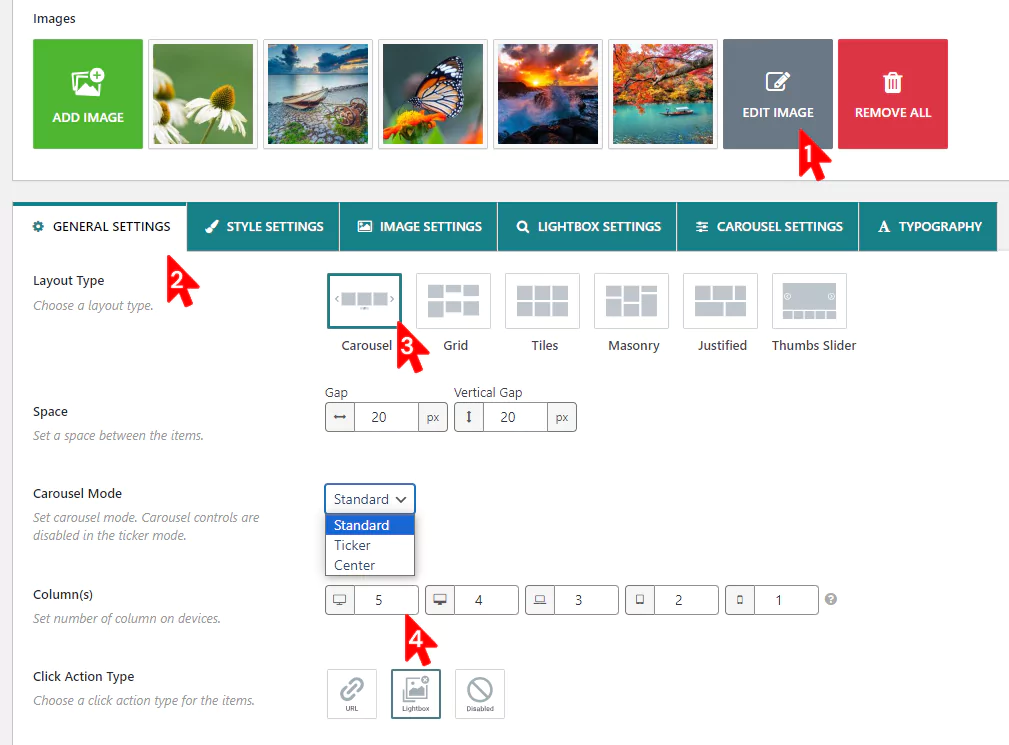
The images have been added as seen in the next image.
3. Design your WordPress sliders
After you add your content, it’s time to dive into designing your slideshow.

- Click EDIT IMAGE to edit the images if needed.
- Leave the GENERAL SETTINGS tab selected.
- Keep the Carousel layout selected. Did you notice other layouts? It means you can create beautiful galleries in grid, tiles, masonry, and Justified. The last one, Thumbnail Slider, allows you to create sliders with thaumbnails seamlessly.
- You can put 1 as the column number to create a slider and more than 1 to create a carousel.
Including carousel mode, you find several options here to use if needed.

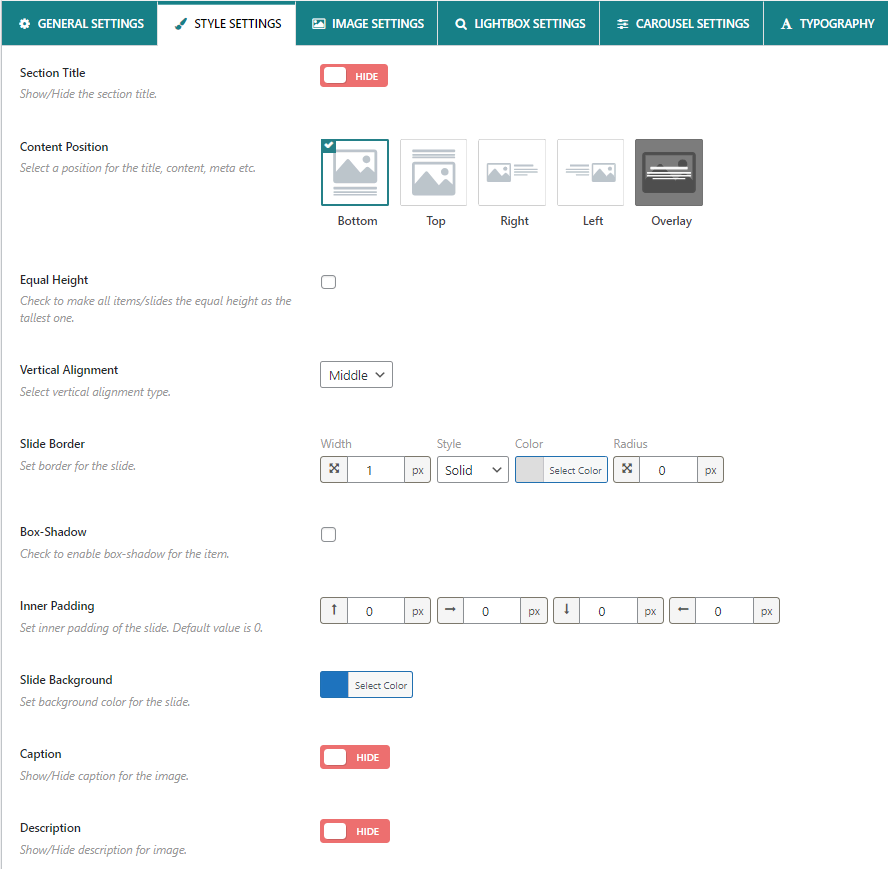
The Style Setting tab offers you many superb styling options:
- Text content position on bottom, top, right, left, and overlay.
- Custom width, style, color, and radius for slider border.
- Custom box shadow for a better visual experience.
- Custom individual inner padding for top, bottom, right, and left.
- Custom color for slider background and more.
- WP Carousel offers you a full-featured carousel (slider). The carousel setting options include:
- Vertical and horizontal carousel (slider) orientation. So, you can create stylish vertical sliders and carousels too.
- Autoplay slider
- Pause on hover
- Infinite loop
- Right to left and left to right slider direction.
- Multiple row slider
- Mesmerizing sliding effects and many more
However, these are at most 10% of the total features of WP Carousel. This multipurpose carousel offers you a wide range of features that allow you to design your sliders and galleries how you want. So, navigate all the tabs and explore the features not to leave any potential untapped for your sliders.
4. Hit the Publish button to slide WordPress content
If everything looks perfect, it’s time to hit the publish button. Copy the shortcode from the bottom of the plugin and paste it on the post or page where you want to publish your slider. Finally, hit the Publish or Update button on the top right.
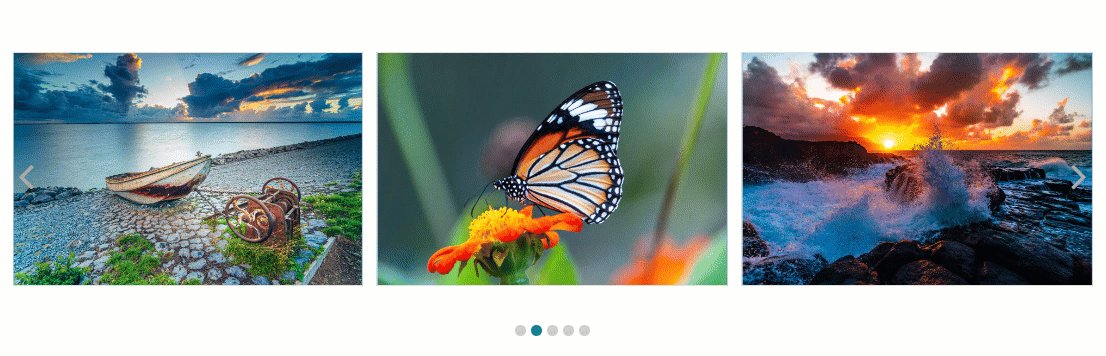
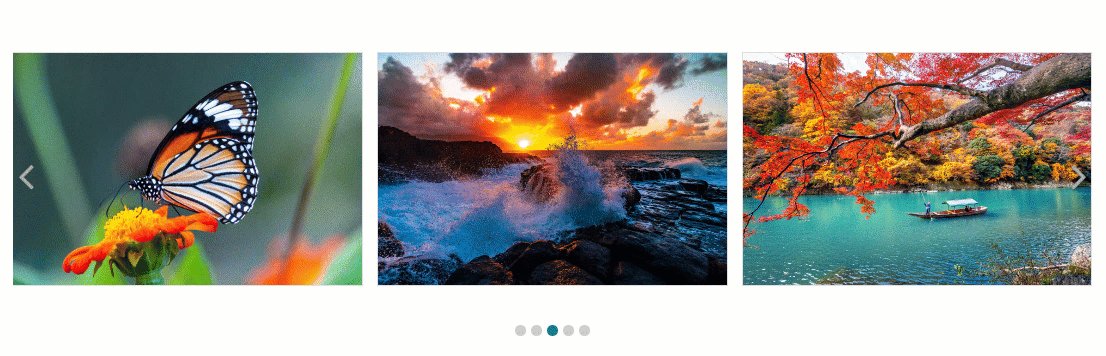
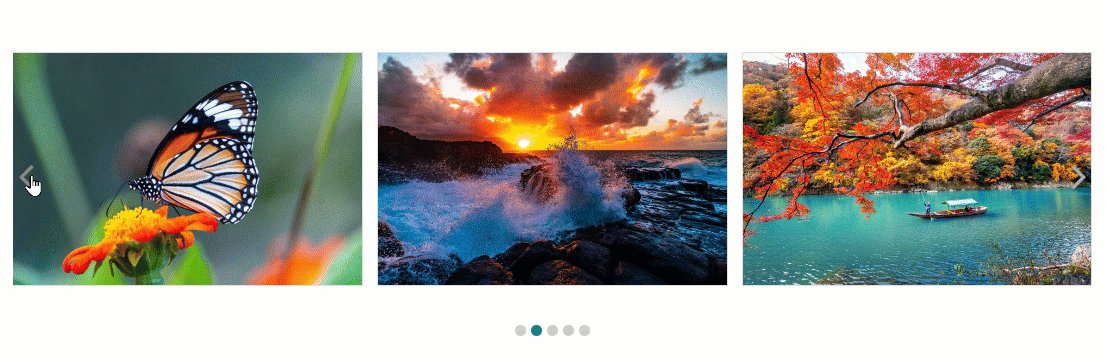
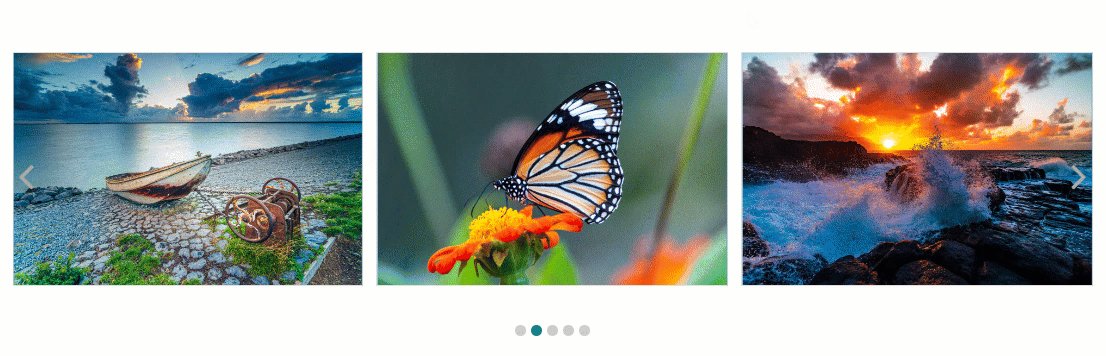
This is a basic slider I created for an example:

WP Carousel enables you to design a far better slider and carousel with your creativity.
Take Away
Sliding anything on your WordPress website is made simple by WP Carousel. You can slide WordPress images, videos, posts, products, and anything in minutes without coding.
So, let’s create your sliders today.
Let’s discuss it more in the comment box below.

Leave a Reply