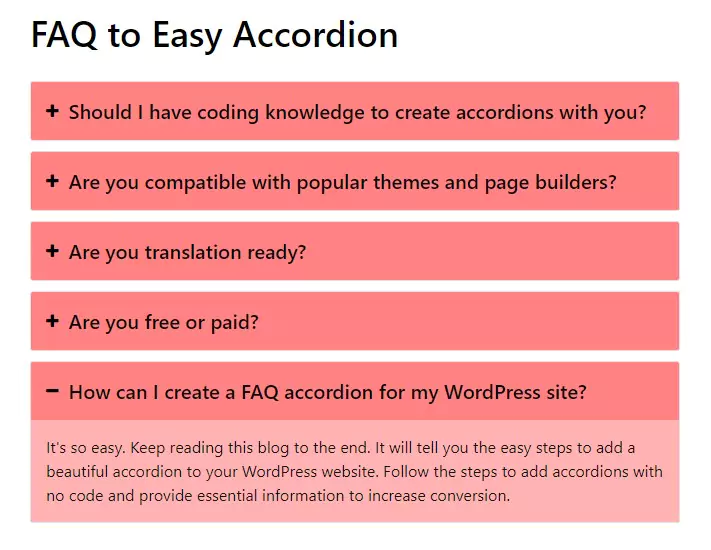
Do you want to create a comprehensive FAQ (Frequently Asked Questions) or any other important content section on your WordPress Website in an organized way? If you do, nothing can work better than an FAQ accordion layout. Unfortunately, however, there is no WordPress native feature to add an accordion. Yet, nothing to be worried about at all. Because the Easy Accordion plugin offers you a simple solution.
It helps you create an organized and effective accordion in minutes. Furthermore, it doesn’t require coding knowledge.
What is an accordion? How to create it and make it more pleasing for my website visitors? You might have many other questions like these. This blog will answer all your questions about accordions. So, without further delay, let’s get into it.
Table of contents
What is an accordion?
In essence, an accordion is a musical instrument. It has a series of keys and a squeezebox. A user expands and collapses that box to blow air and presses the keys to produce different sounds.
Similarly, in web design, an accordion layout is a web design element that contains a series of headers and expandable content. A user uses it to display information in a collapsible and expandable format.

It allows a visitor to see a lot of questions and essential information at a glance in a small space and click to reveal the content (s)he is looking for.
That’s why the Accordion in web design is named after the famous musical instrument- the Accordion.
How to create an accordion in WordPress?
There are only four easy steps below to create an accordion in Gutenberg in minutes with no code. Follow them and create your accordions with ease.
1. Install and activate Easy Accordion
This plugin really amazed me with a lot of features to make my accordions more pleasing for my website visitors. Besides me, more than 40,000 WordPress developers prefer Easy Accordion to create beautiful accordions. Its beginner-friendly intuitive design made it preferable.
Alternatively, you can also choose an advanced Gutenberg accordion block with Styble, an all in one Gutenberg block bundle plugin.
However, if you like a dedicated WordPress accordion plugin, let’s install Easy Accordion.
First, click Easy Accordion to download it. Next, go to your WordPress dashboard.

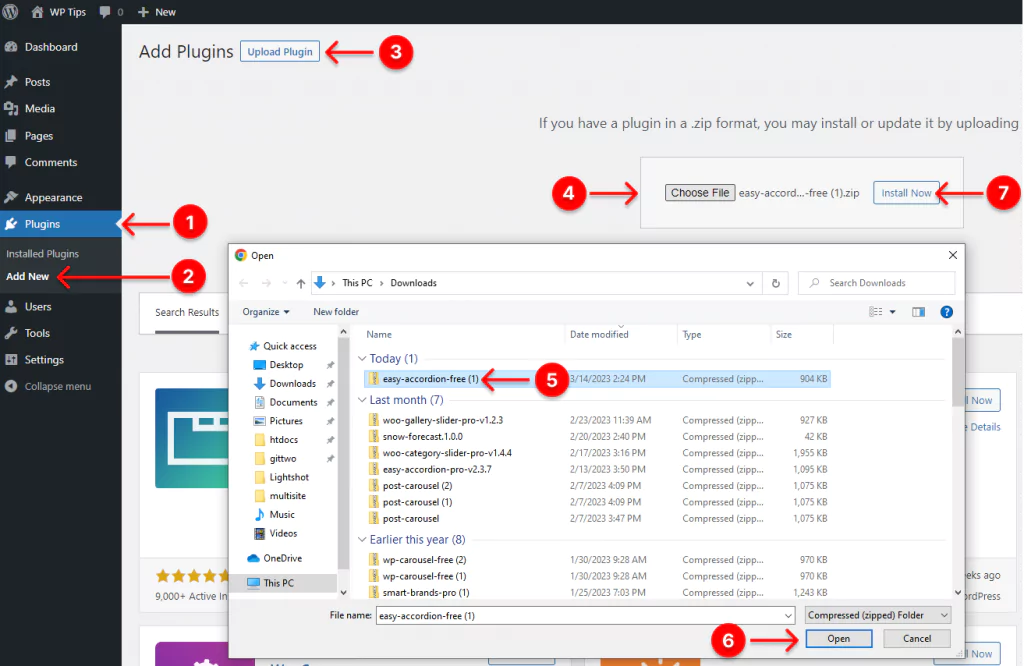
- Click Plugins available in your WordPress admin sidebar.
- Click Add New under the Plugins.
- Click Upload Plugin at the top of the white part of your WordPress dashboard.
- Click Choose File. It will take you to your downloads on your computer.
- Select easy-accordion-free from your download list on your computer. Unfortunately, if you don’t see it in the list, please click here. Then, wait a bit. You will find it now.
- Click Open.
- Click Install Now.

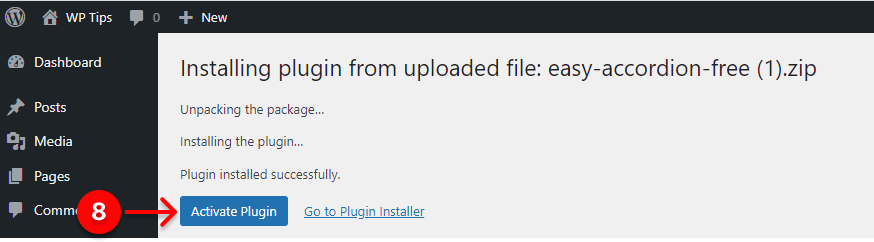
8. Finally, click Activate Plugin.
Upon installing and activating Easy Accordion, it must be on your WordPress admin sidebar, as seen in the following screenshot.
2. Add accordion items
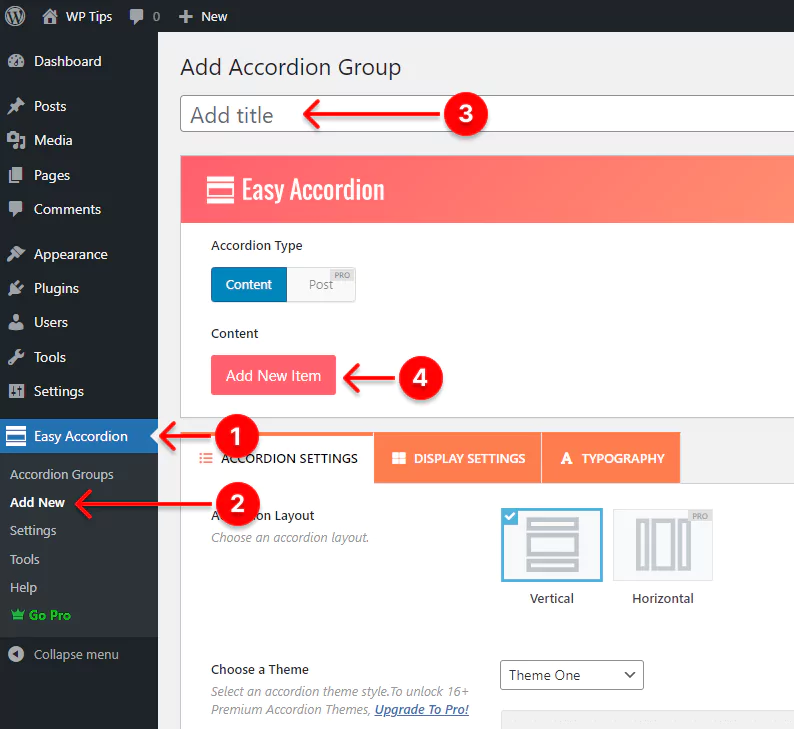
It’s so easy to add accordion items with Easy Accordion. Moreover, it allows you to add as many accordion items as you want. Look at the image and follow the easy steps to add accordion items in WordPress Gutenberg.

- 1 First, click Easy Accordion, available on your WordPress admin sidebar.
- Next, click Add New.
- After that, click Add title and give your Gutenberg accordion a title.
- Finally, click Add New Item button to start adding accordion items.
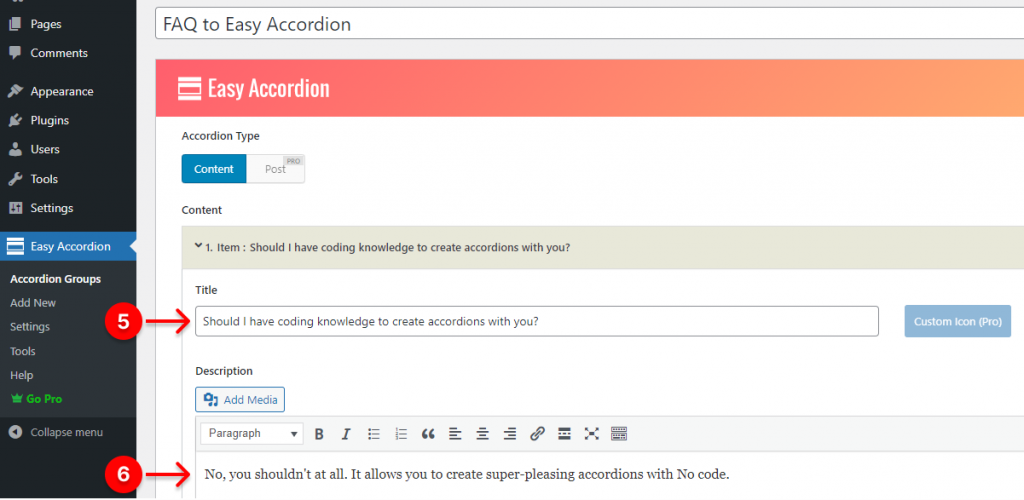
After you click Add New Item button, it will expand two text fields- Title and Description. The first one is for a question or a title, and the second one is for the answer or the content.

5. Click inside the text field and write a question or a title. For instance, let’s write a question: Should I have coding knowledge to create accordions with you?
6. Click inside the text field and write the relevant answer or the content. Let’s write the answer: No, you shouldn’t at all. It allows you to create super-pleasing accordions with No code.
Thus, you can add as many Gutenberg accordion items as you need. You can see the preview by clicking the Show Preview button. The button is available at the bottom right side. If everything looks ok, hit the Publish/Update button at the top right corner.
It may need further customization. Right? Go ahead.
3. Design your FAQ Accordion
Easy Accordion offers you a ton of styling options. With them, you can make your accordions how you imagine. So, explore them individually and try what you and your website visitors love.
You can see the documentation and watch this video tutorial for more details.
After you accomplish designing an accordion, never forget to hit the Publish/Update button at the top right corner.
4. Publish your Accordion
Since you’ve installed Easy Accordion, an advanced Gutenberg accordion block has been ready to publish your Accordion seamlessly. So, first, go to the post or page where you want to publish your Accordion. Or, go to a new page by clicking Add New from Pages on your WordPress admin sidebar.


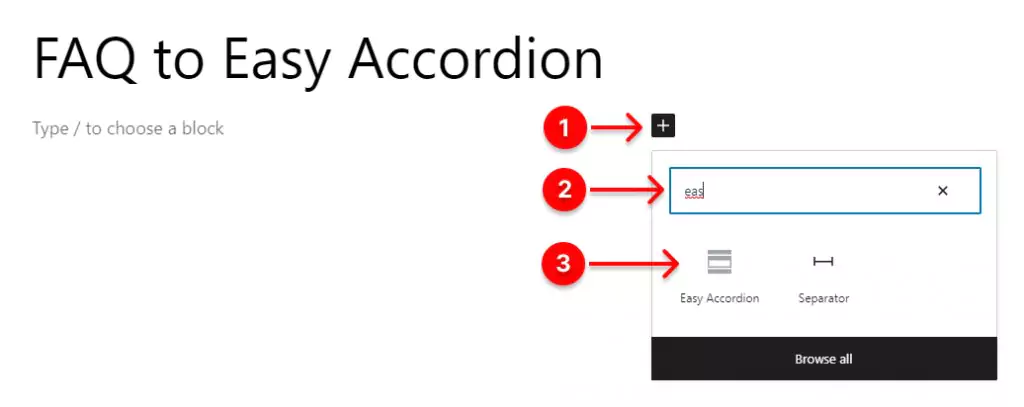
- First, click + (the plus icon)
- Next, type Easy Accordion in the search bar.
- Click Easy Accordion Gutenberg block.
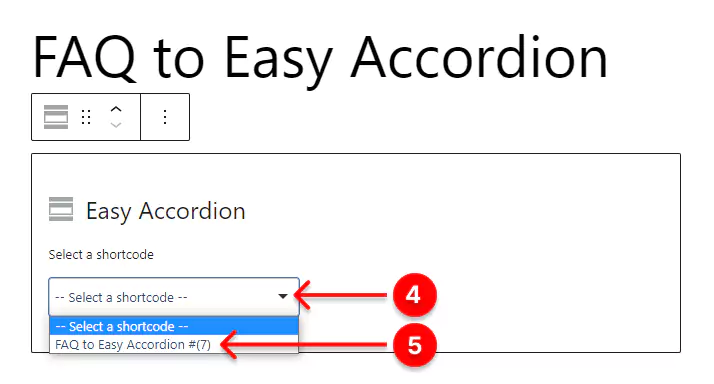
- Click the dropdown. It will show the list of accordion titles (Accordion shortcodes) you’ve created.
- Hit the title or shortcode you want to publish.
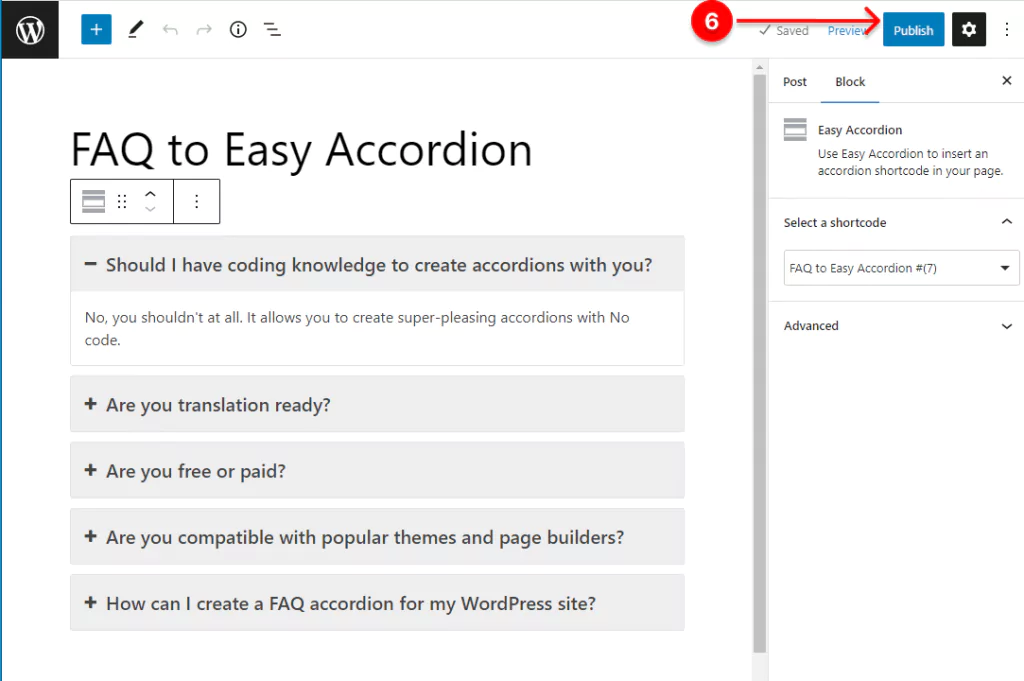
Wow! The Accordion is almost live.

6. If it looks as you expected, hit the publish button finally.
If you need further customization, go back to Easy Accordion. Customize it and come back to the same way and hit the Update button to update it.
Why you should add accordion
Accordion is a widely used web design element. It allows visitors to get the big picture at a glance. However, it doesn’t overwhelm your visitors with tons of information they may not need. Moreover, it doesn’t let your visitors scroll down frequently and doesn’t make them cumbersome. In addition, major benefits of an accordion include:
- It’s space-saving: It showcases much information in a small place.
- Mobile and tab friendly: As it occupies a small space for extensive content, designers prefer accordions for mobile and small device-friendly designs.
- It saves visitors’ effort: They don’t have to scroll down repeatedly to find the desired content.
- SEO-friendly: When you enable schema markup for your FAQ, it will show the questions on SERP and help your site rank higher and generate more traffic.
- It increases conversions: Most importantly, if your accordion is well organized and the visitors get the information they are looking for easily without scrolling down for long, it increases conversion at a large scale.
- It cuts off your support cost: When visitors get accurate answers from your accordion, they don’t ping your support team. As a result, you have to spend less to provide support.
Take Away
Follow the four easy steps to create a FAQ accordion. Install and activate the Easy Accordion plugin, add accordion items, design your accordion, and publish it with the advanced Gutenberg accordion block. Consequently, enjoy all the benefits and boost your site conversion rate.
How easy and lucrative it is! So, what are you waiting for? Start creating your accordions now.
Thanks for reading. Please feel free to leave your comments and queries below. It will be our great pleasure to read and reply.

Leave a Reply