Does your website need a slider? A slider can be a great way to showcase your content. In this blog post, I will show you how to create a WordPress slider with text over image.
I will also show you how to make the slider look great.
So, let’s get started!
How to create a WordPress slider with text over image?
You have to use a dedicated plugin to create image sliders with text over the image as WordPress doesn’t have functionality for creating sliders with text over the image.
There are a lot of slider plugins out there. However, you should choose a plugin that is easy to use, simple, and fast.
WordPress Carousel Pro is a great plugin for creating sliders with text over the image. Moreover, you can create other sliders with this plugin. Also, this plugin offers great room for appearance customization.
So, install and activate the WordPress Carousel Pro.
Step one: Creating WordPress slider with text over image
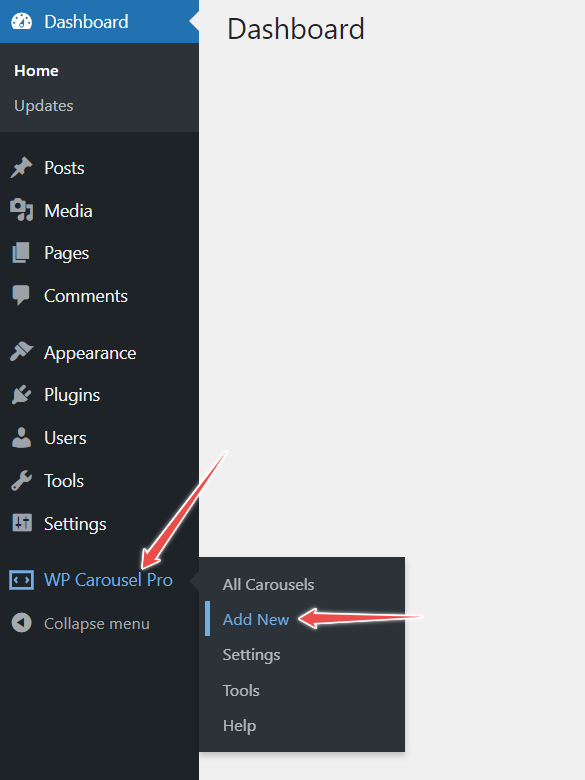
First, go to the WordPress dashboard, then navigate WP Carousel Pro. After that, click on Add New.

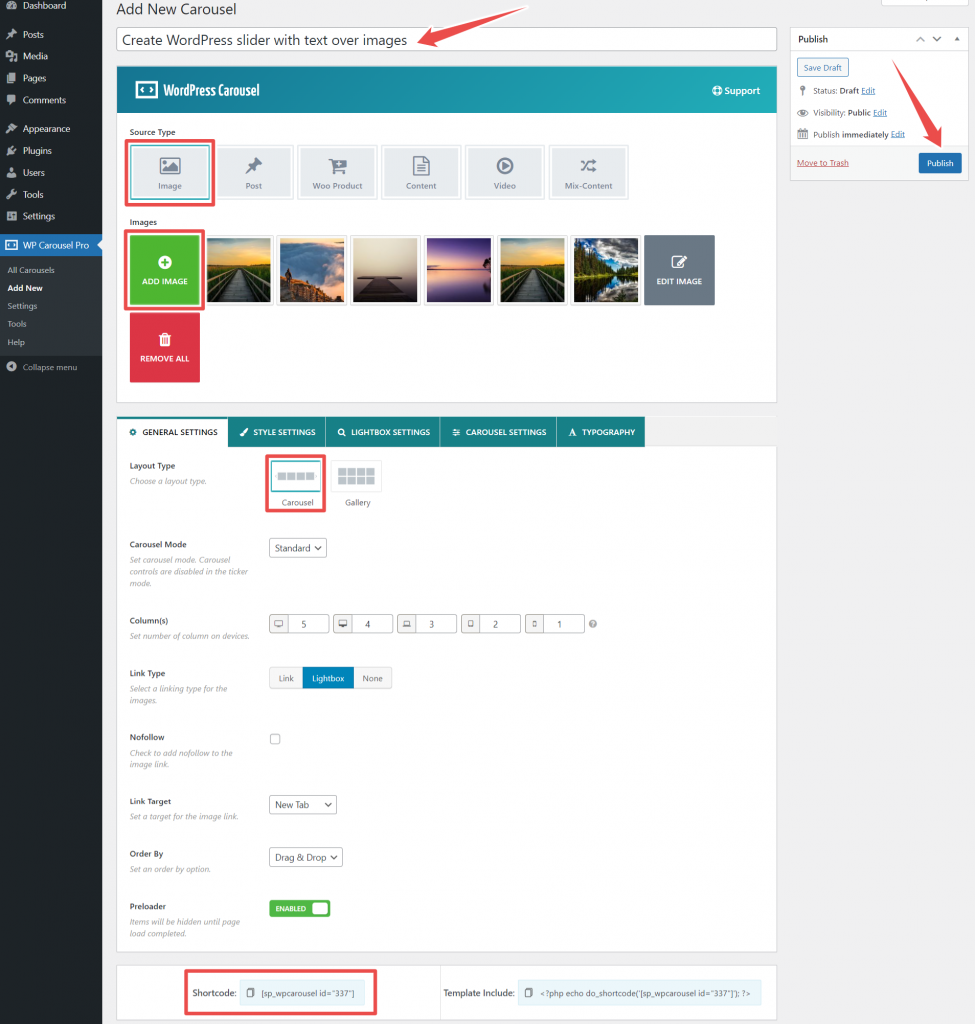
Now, type the slider title in the title box.

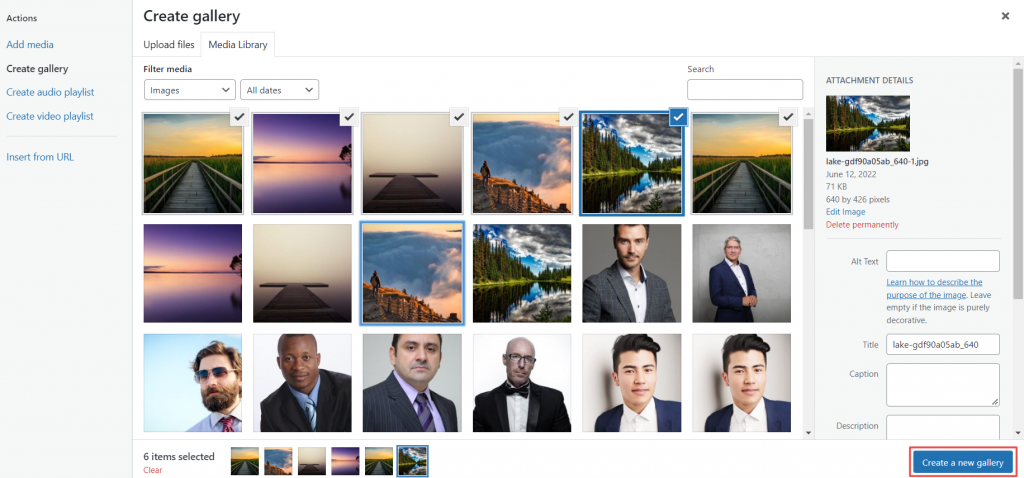
Select the image as the source type and add images. You can add as many images as you want.

Then, click on create a new gallery.
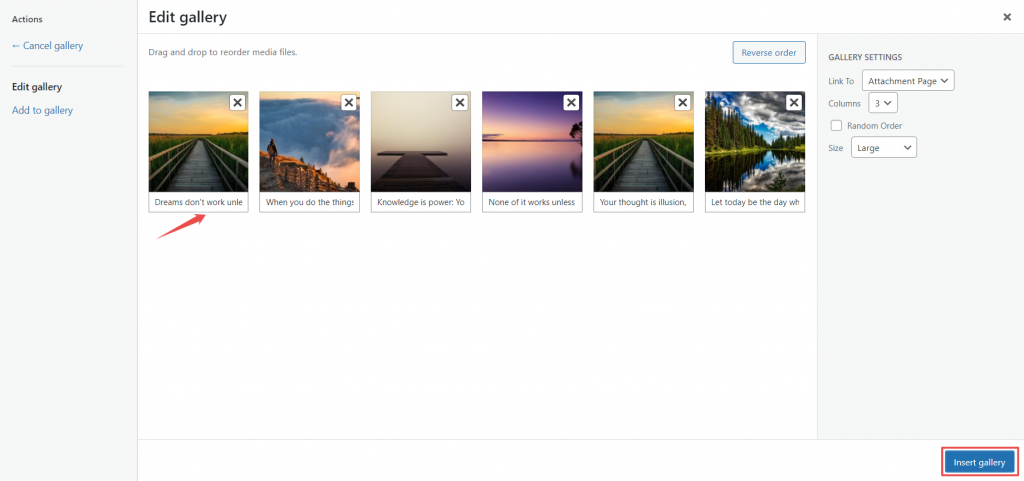
After that, add the texts to the caption you want to show over the image.

You have to add text to every image caption. After adding the caption text, click on Insert gallery.
Navigate the Layout type, which is under the General Settings. Choose Carousel as the layout type.

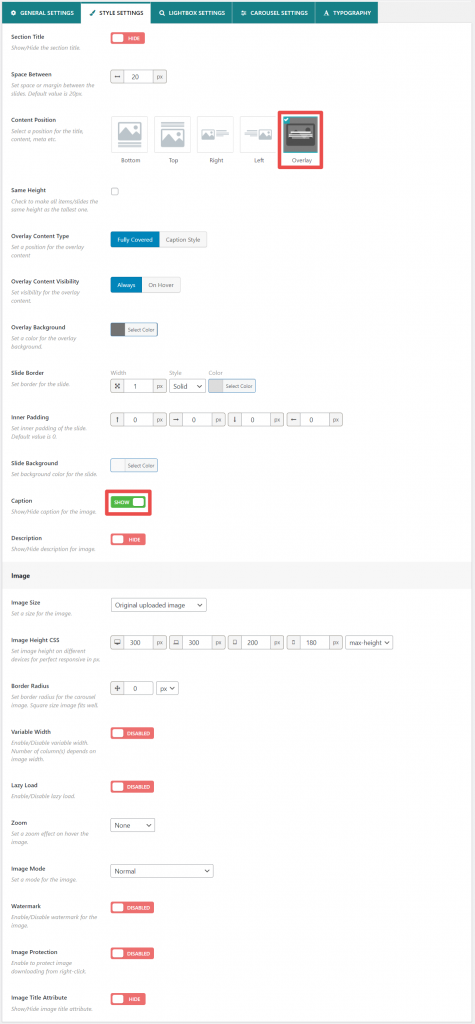
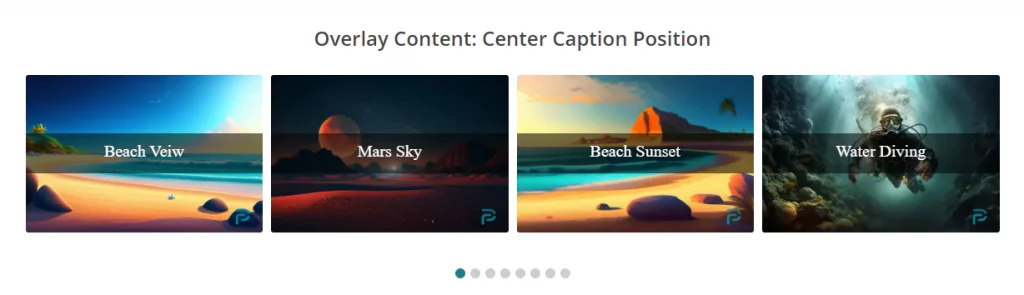
Then, go to the Style settings and navigate the Content Position. Select the Overlay as the content position. Also, ensure that the Caption option is on Show mode. If this option is in Hiding mode, caption text won’t show over the image.
Now, hit the Publish button, and you are done with creating the slider with text over the image.
Step two: Customize the slider’s appearance
I created the slider with text over the image. In this step, I will customize the appearance of slider. WordPress Carousel Pro offers great room for customization.
Let’s start with General Settings. You can set the number of columns for the particular device, such as desktop, mobile, laptop, tablet, etc. Also, you can set link type and link target. Furthermore, you can set the Nofollow attribute to the image link.
Using Style Settings, you can show/hide section title and caption, select content position, and set slide background and image size.
Moreover, you can set the watermark for images, enable image protection, and more.

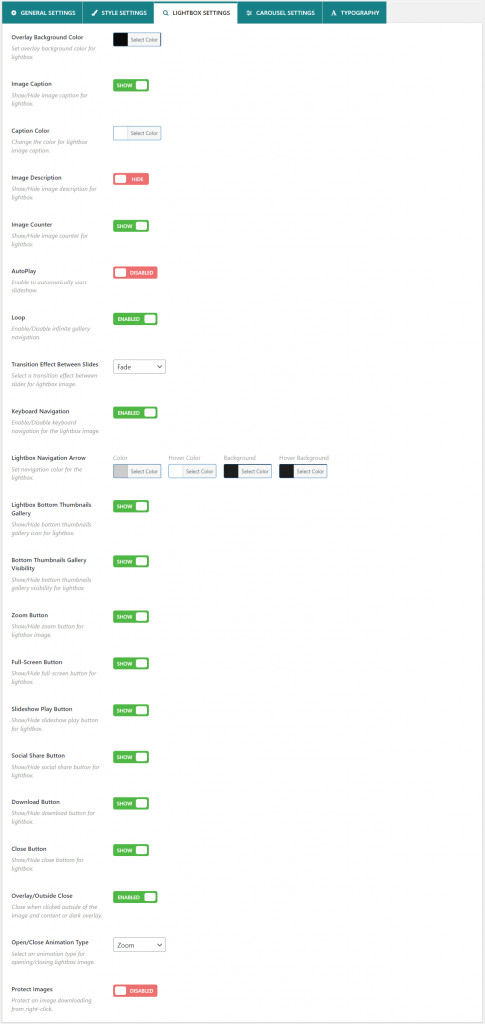
The Lightbox Settings allows you to show/hide image captions and descriptions. Also, you can enable/disable autoplay, loop, keyboard navigation, and more.

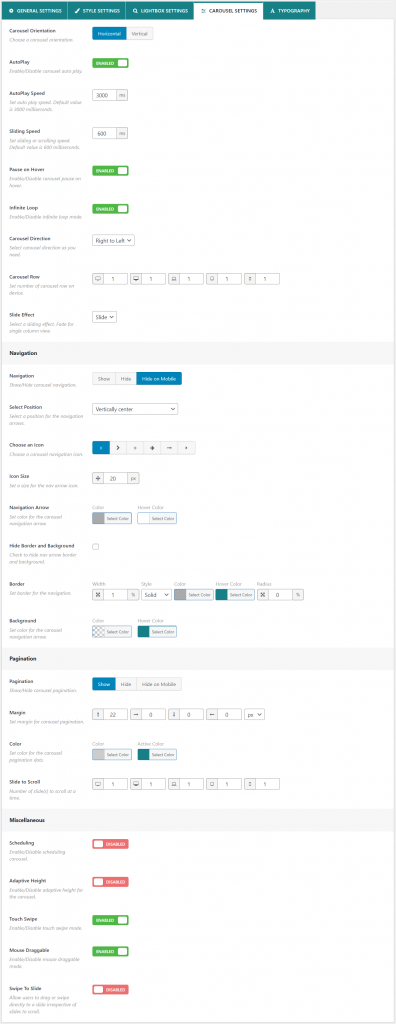
You can choose carousel orientation, enable/disable autoplay, pause on hover, and infinite loop from Carousel Settings. Moreover, you can customize navigation, pagination, and miscellaneous.

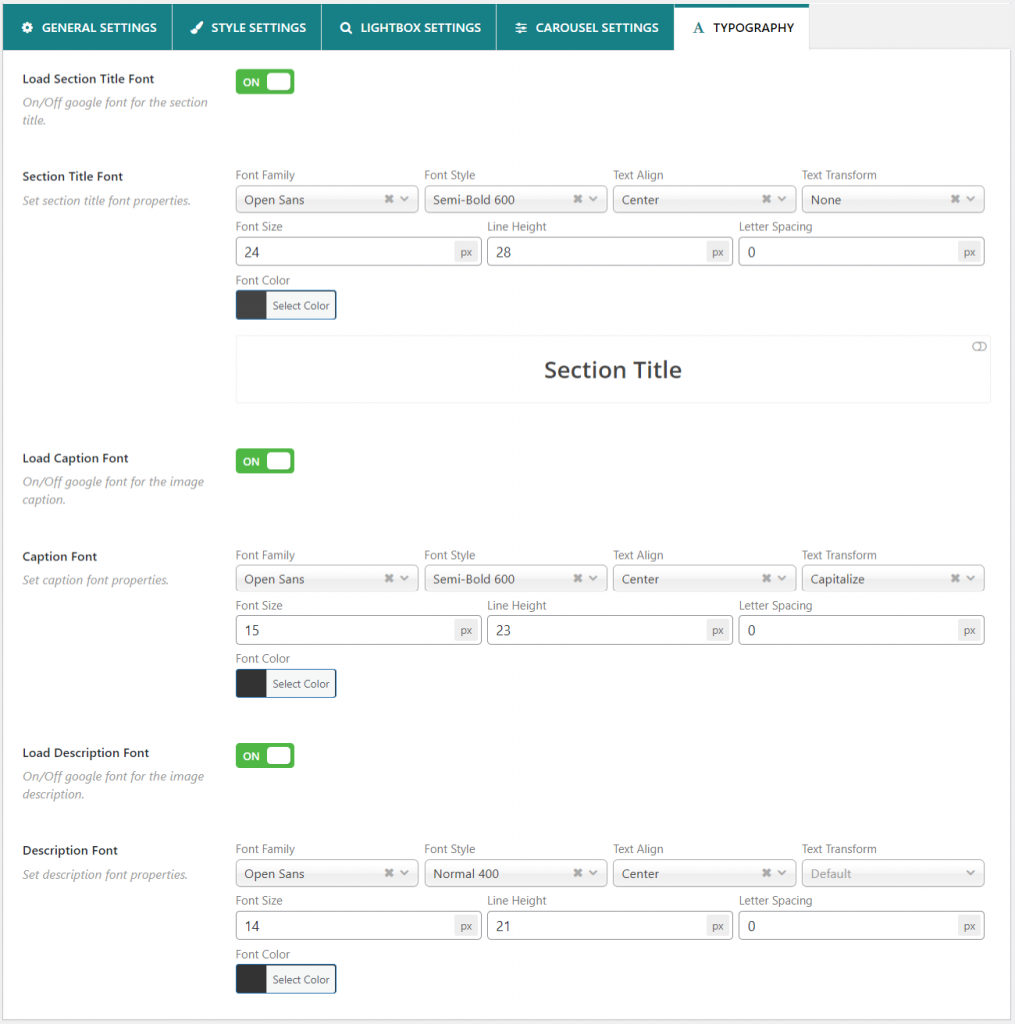
When it comes to changing the font’s color, family, background, style, size, alignment, and height, you can do that by using Typography settings. You can customize different section fonts such as section title, caption, description, etc.
This is all for the slider appearance customization. Customize slider appearance to match your brand visuals.
Step three: Display the slider
Displaying the slider with text over the image is very easy. You can display the slider anywhere you wish to. You can display it in pages, posts, custom pages, sidebar widgets, etc.

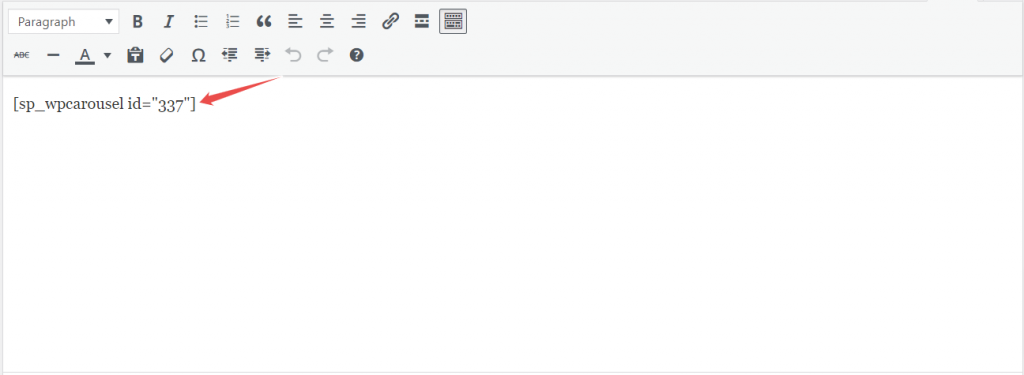
To display the slider, copy the shortcode and paste it where you want to display it.
Here is how the slider with text over the image looks.

Final words
Now that you know how to create a WordPress slider with text over image, it’s time to put your new skills into practice. Experiment with different images and text combinations to find what works best for your website.
Keep in mind the principles of good design when creating your sliders, and make sure they are mobile-friendly so that all of your visitors can view them.
Once you have created a slider you love, display it on your homepage or blog post as a way to engage and captivate your audience.
How will you use WordPress sliders with text over images to enhance your website?

Leave a Reply