Do you want to know how to create a testimonials slider in WordPress? It can be a great way to show off your satisfied customers and their glowing reviews.
In this article, I will show you how to create a testimonials slider in WordPress using the easiest method. I will also show you how to make the testimonial slider looks great.
So let’s get started!
How to Create a Testimonials Slider in WordPress?
WordPress doesn’t have features for creating testimonials sliders. However, you can use plugins to create testimonials sliders in WordPress.
In this case, you can use a plugin for creating testimonials and another plugin for creating the slider. But it is a complex task. On the other hand, you can use a dedicated testimonials plugin for creating testimonials and testimonial sliders.
Here, I will use a popular testimonial plugin called Real Testimonials. It is one of the best testimonials plugins currently available on the market.
So, let’s create a testimonials slider.
First, install and activate the Real testimonial plugin.
Step one: Create testimonials
Testimonials are a must for creating a testimonials slider. That’s why you should create testimonials first. Here is how you can create testimonials with Real testimonials.
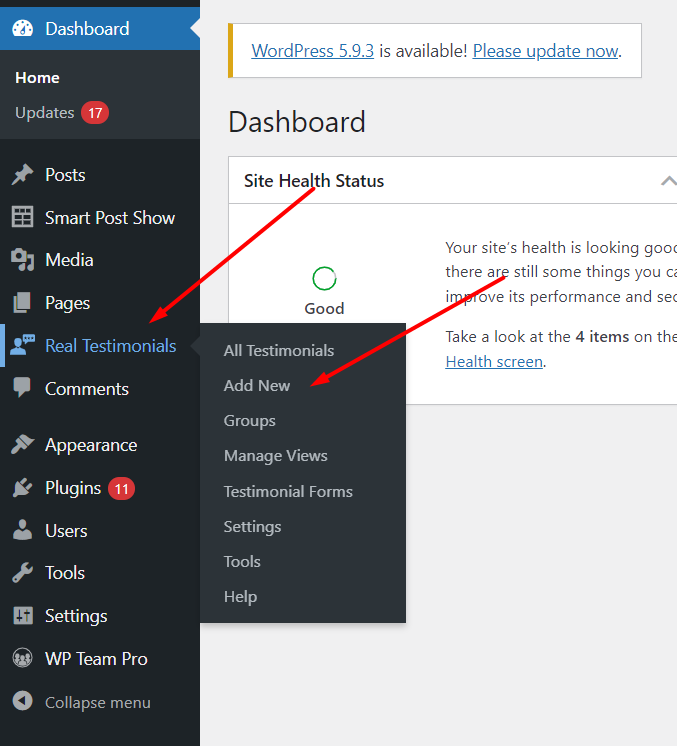
Navigate the WordPress dashboard and click on Real testimonials.

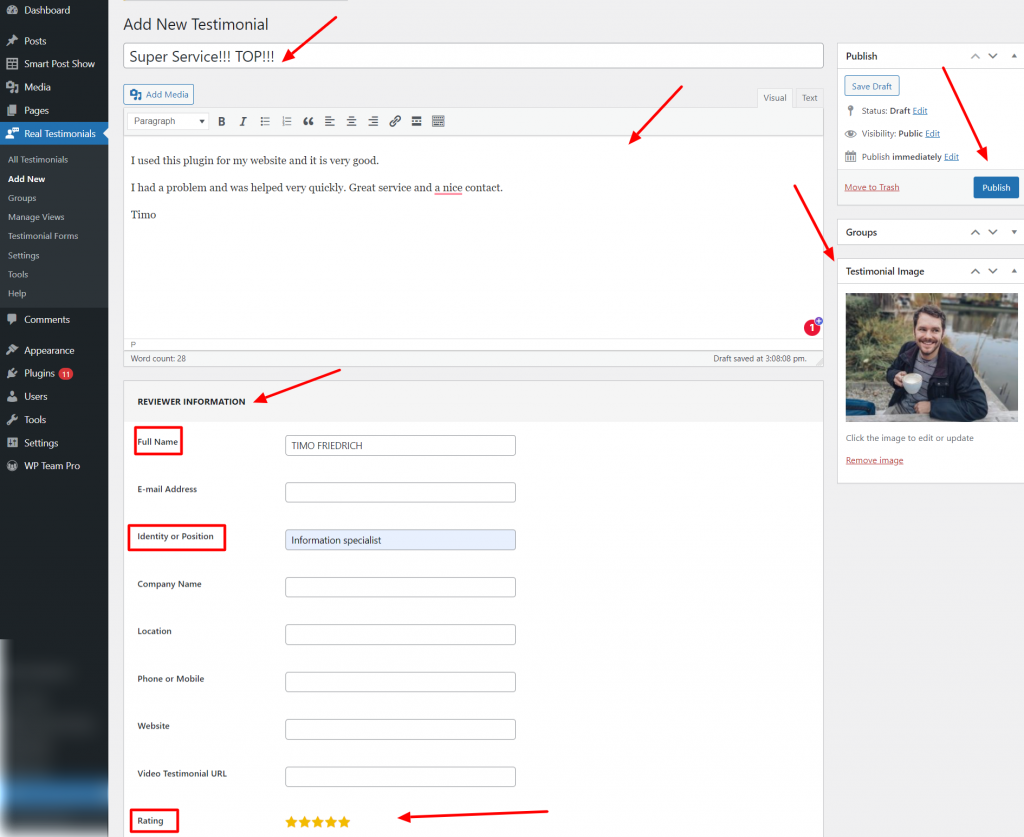
Now, click on “Add New.” After that, type the testimonial title in the title box. Then, add testimonial texts. Set reviewer image as testimonial image from the “Set Testimonial image.”

Navigate to the reviewer information section, type reviewer full name, type position in the identity box, and choose ratings from the rating option(you can give a maximum of 5 stars). Now, hit publish, and you have done with creating testimonials.
Repeat this process to create as many testimonials as you want.
Using this plugin, you can add more information such as email address, phone number, address, and more. However, you need to upgrade to the pro version to access others features.
Step two: Create testimonials slider
In the previous step, we created testimonials. It’s time to create a testimonials slider.
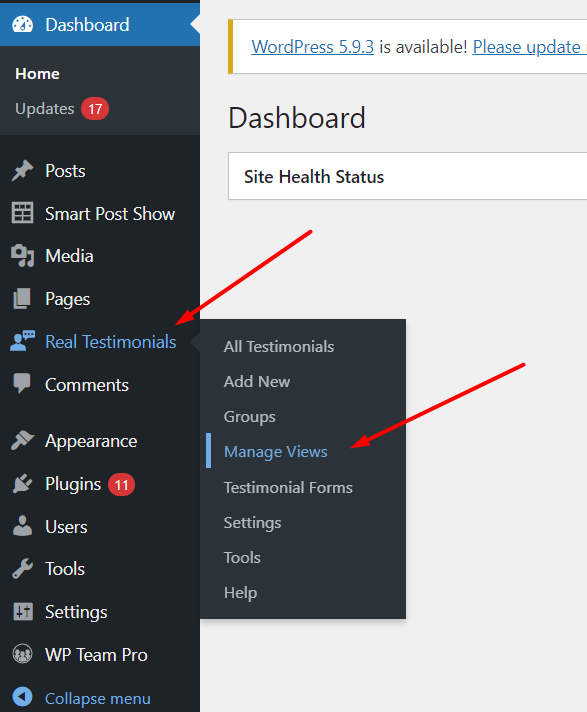
Get back to WordPress Dashboard, navigate Real testimonials, and click on ‘Manage views.’


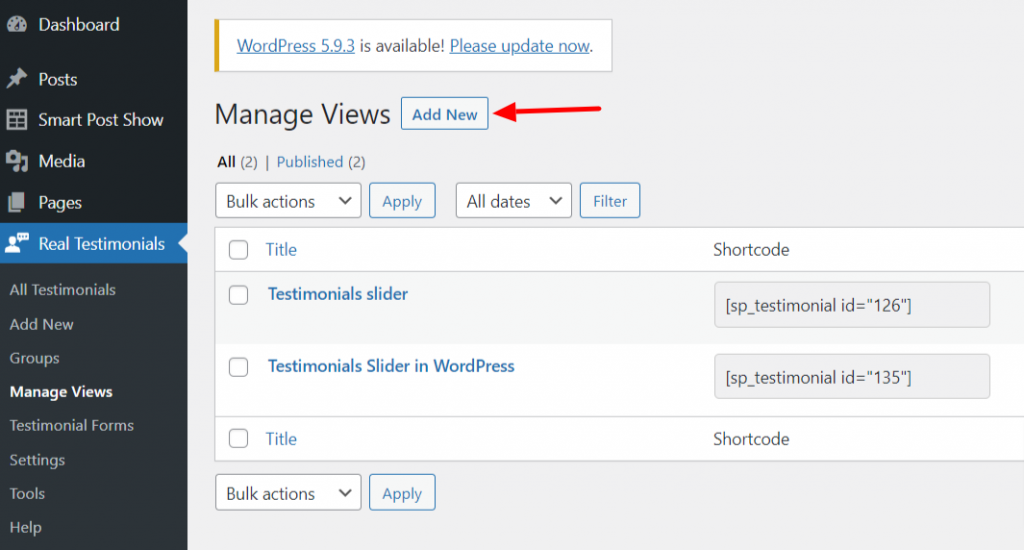
After that, click on ‘Add New.’

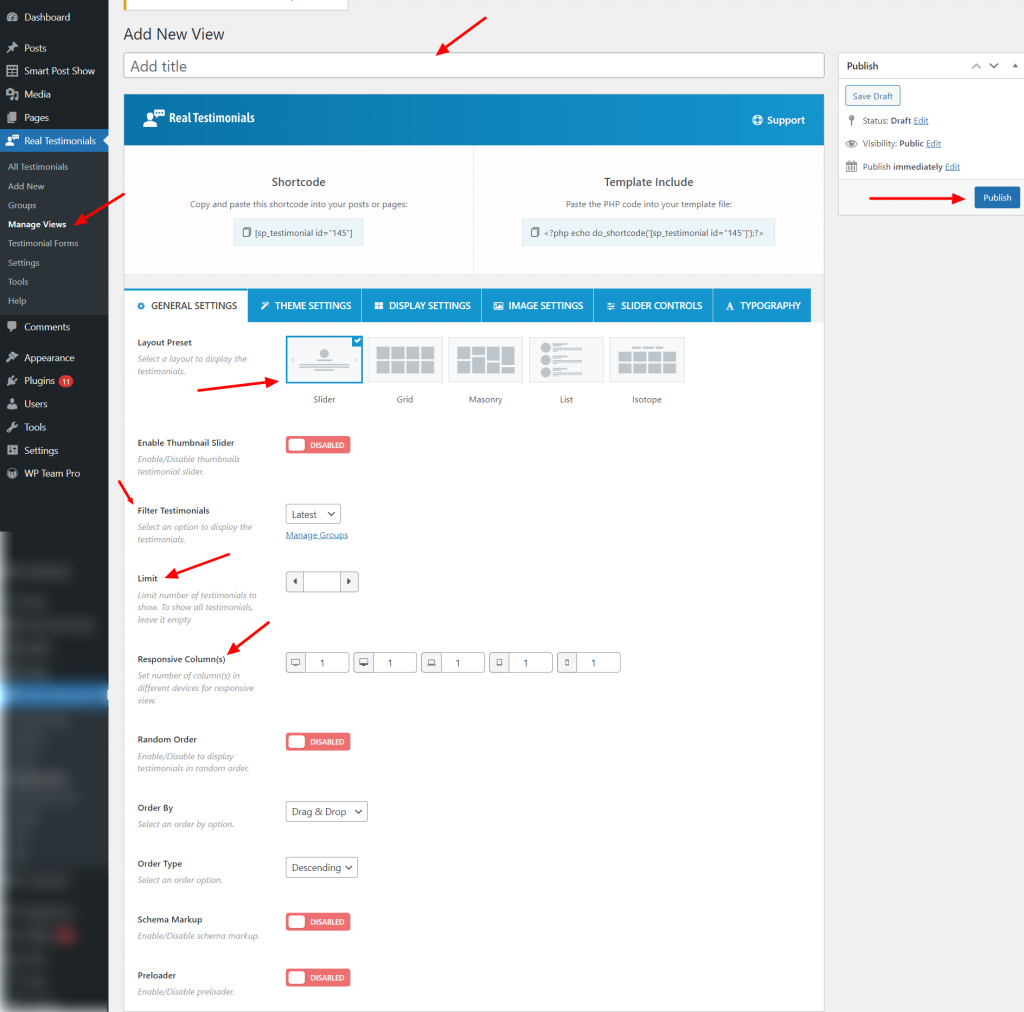
Now, type the slider title in the title box. Then, select Slider as layout preset(though it is the default and the only preset layout for the free version).
Check out the ‘Filter Testimonials’ if you want to filter testimonials. The latest is the default settings here; you can’t select other options in this version. So, keep this setting as it is.
You can select how many testimonials you want to display from the ‘Limit’ option. Here I will select 6 as the maximum limit for testimonials.
Form the ‘Responsive Column,’ set the number of columns for different devices you want to display. I will go with the single column. So I will keep this setting unchanged.
Furthermore, check out the order by option and choose what you think would be best for you. I will keep this setting as it is, as I have already chosen the latest testimonials. Also, I will keep the order type unchanged.
It is time to hit the publish button. Hit the publish button, and your slider is ready.
Step three: Displaying testimonials slider
In the previous steps, we have made testimonials and slider. Now it is time to display the testimonial slider.
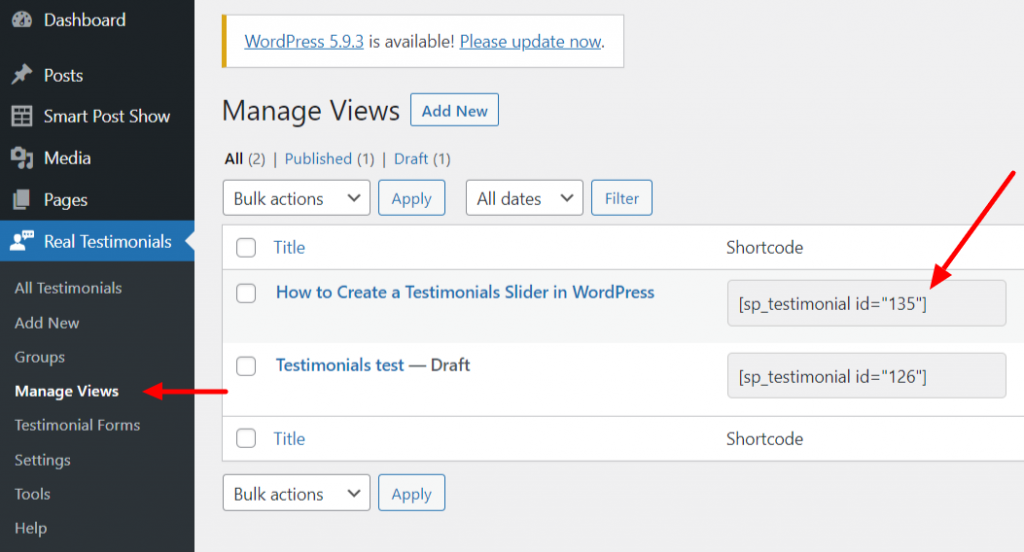
Again navigate the Real testimonial plugin and click on manage views. Copy the shortcode of your slider.

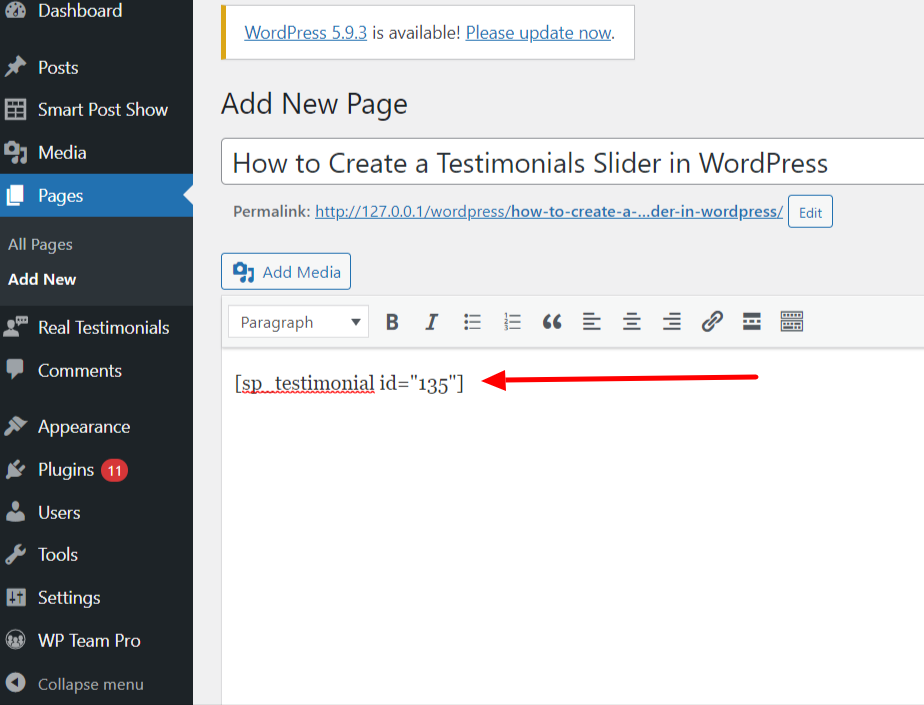
Then paste the shortcode where(post/page) you want to show the testimonial slider.

*Note: you can quit reading here. However, if you want to customize further, continue reading.
Step four: Customize testimonials slider’s appearance
This plugin allows customizing testimonials slider appearance widely. However, it offers limited customization for the free version.
Let’s see how much this version allows customization.
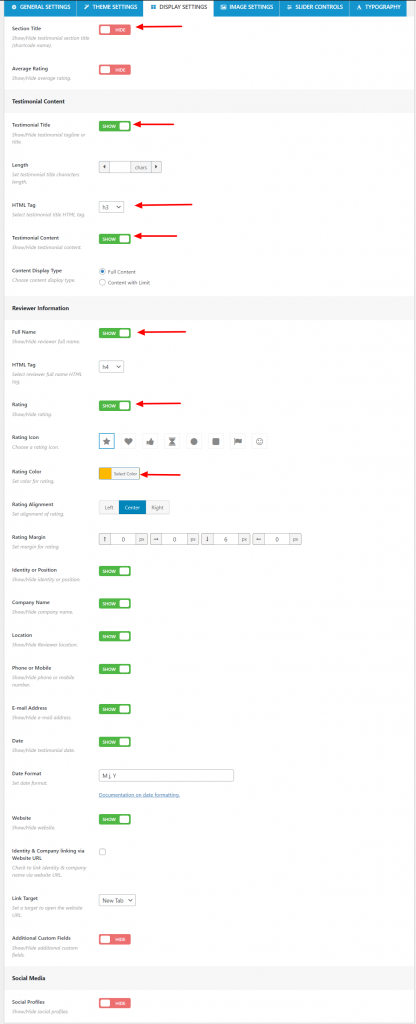
Theme setting and Tyopograpy setting don’t allow customization for the free version. From the Display setting, you can show/hide testimonial and section title, and select testimonials title’s HTML tag.

Moreover, you can show/hide testimonial content, reviewer name, position, and rating. You can also change ratting color.
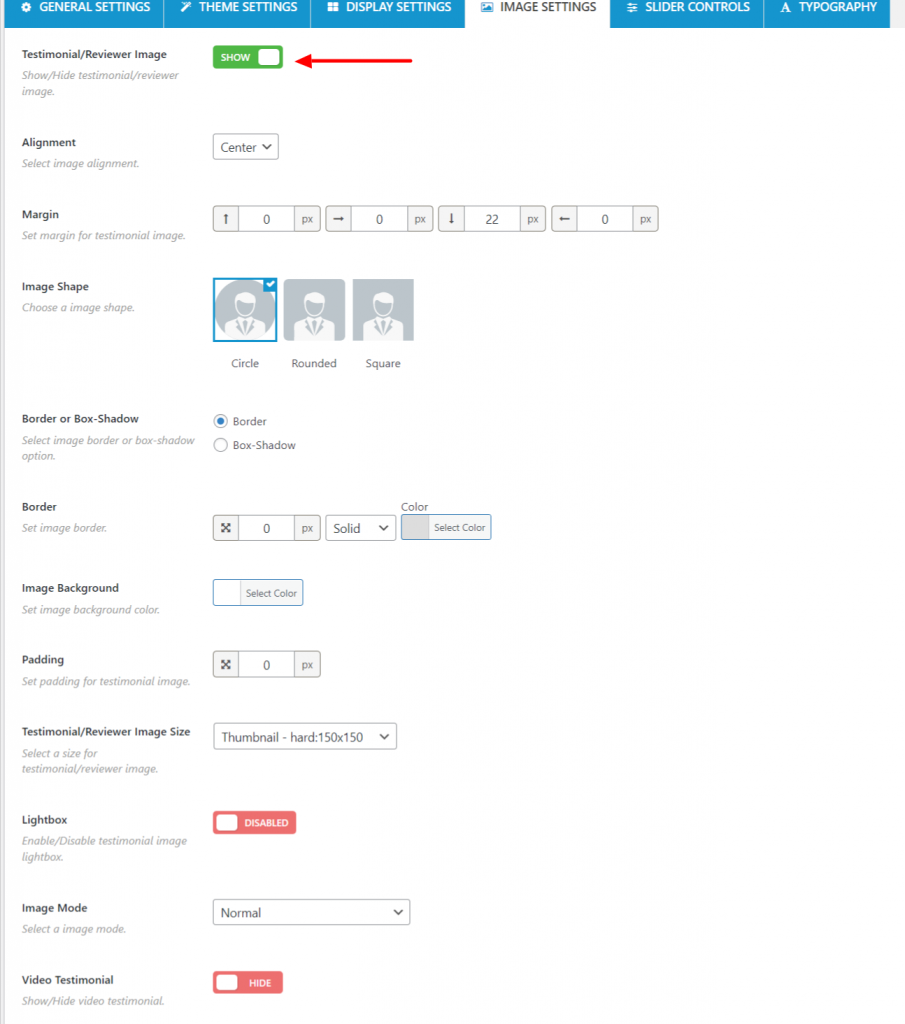
From the Image Setting, you can show/hide testimonial images.

Slider Controls setting allows on/off autoplay, set autoplay and pagination speed, and more.
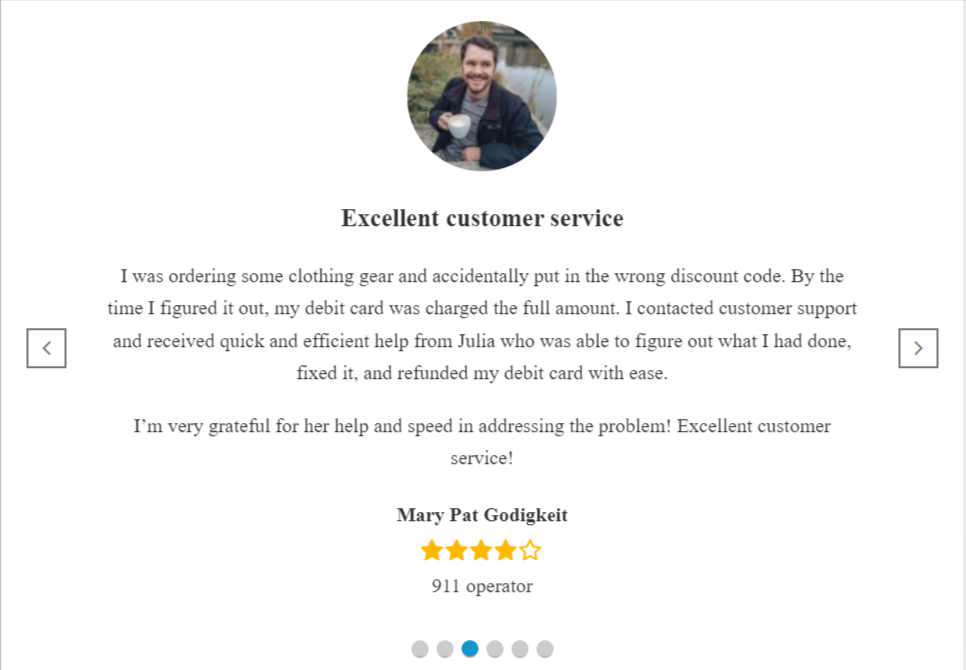
Here is testimonial slider in WordPress looks like;

Congratulations! You have successfully added a testimonials slider on your WordPress website.
Wrapping up
There you have it! You now know how to create a testimonials slider in WordPress. While this process is not difficult, there are a few things to keep in mind.
First, make sure you choose the right testimonials and showcase the benefits of working with your business. Second, take care when selecting images for slider–choose ones that are eye-catching and representative of your brand.
By following these tips, you can create an engaging and persuasive testimonials slider that will help boost sales for your business.

Leave a Reply