Are you ready to take your WooCommerce store to the next level and boost sales?
If so, you’re in the right place! In this article, I will show the secret to increasing revenue and captivating customers’ attention.
A sleek and well-organized grid showcases your products in all their glory, enticing shoppers to explore more and make those desirable purchases. The power of an optimized Product Grid cannot be underestimated; it’s the backbone of a successful online store.
Whether you’re a pro or a beginner, my guide will help you on how to add a Product Grid to your WooCommerce store.
So, if you’re eager to see your profits soar and your customers delighted, let’s dive in and discover how to add a Product Grid to WooCommerce store.
Why should you add the product grid to WooCommerce store?
Improved Product Visibility
WooCommerce product grid enhances product visibility with an organized, visually appealing display. It allows customers to quickly scan various products. Thus, increases the chances of finding something interesting.
With a clear and structured layout, customers can view and compare products. Hence, improving visibility and increasing engagement with your store’s offerings.
User-Friendly Navigation
The WooCommerce product grid sorts products for easy browsing. Customers can explore and compare products based on their attributes, such as price, ratings, and features.
The Grid’s consistent design and filtering options make it easy to find products. Hence resulting in a positive shopping experience.
Consistency and Organization
The WooCommerce product grid ensures consistency and organization with its structured display layout. Each product is showcases in a standardized format. Thus, making it easy for customers to browse and compare items.
The grid’s uniform design and layout create a cohesive shopping experience. So, give your entire product catalog a professional appearance. It helps enhance the organization of your online store.
How to add a Product Grid to WooCommerce Store
You must use a WooCommerce product showcase plugin to add a product grid in WooCommerce. The WooCommerce product showcase plugin showcases products in different layouts, including the grid.
Regarding WooCommerce product showcase plugins, there are many out there. But, not all are the same. Some plugins offer advanced features, while others provide only basic features.
Product Slider Pro is the best WooCommerce product slider plugin. It offers advanced features and customization options. For this tutorial, I will use Product Slider for WooCommerce Pro.
Step one: Install and Activate Product Slider for WooCommerce Pro plugin
To create a WooCommerce product grid, you must install and activate the Product Slider for WooCommerce Pro plugin. So, install and activate the Product Slider for WooCommerce Pro. Upon activating the plugin, it will appear on the WordPress dashboard.
Once you have completed the installation and activation process, you will be ready to create a WooCommerce product grid.
Step two: Creating a WooCommerce product grid
You have successfully installed and activated the WooCommerce Product Slider Pro. Now, it’s time to create a product grid.
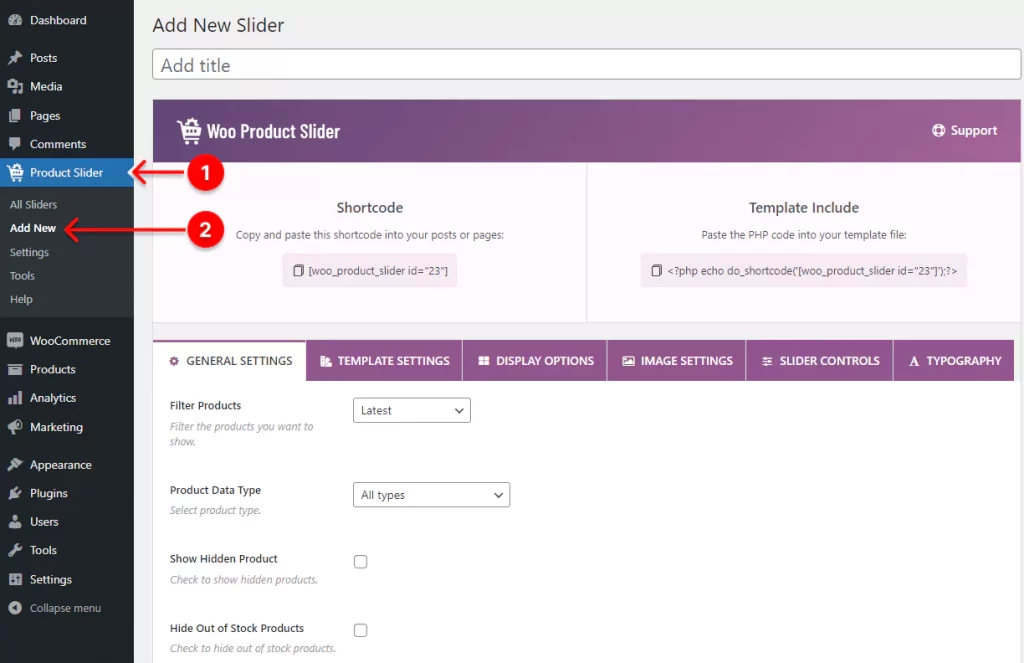
To create a WooCommerce product grid, go to the WordPress dashboard and navigate to “WooCommerce Product Slider.” Click on “Add New” to create a new product grid.

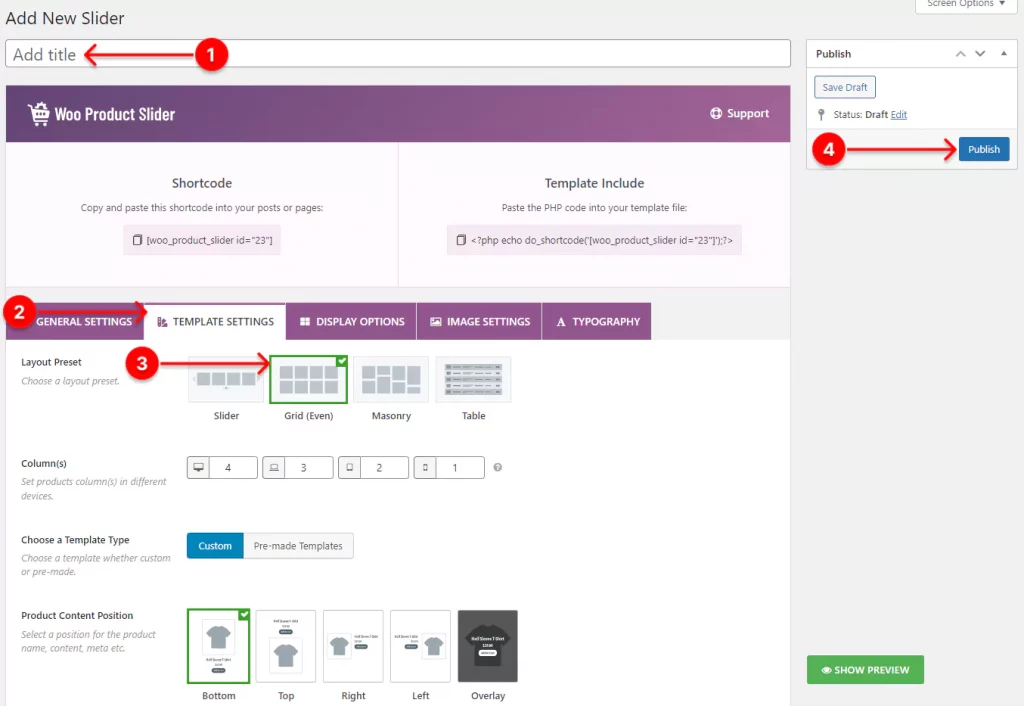
Type the title for the product grid. Next, navigate to the Template Settings and choose “Grid” as the layout preset from the Layout Preset options. Click on the “Publish” button, and you have completed creating a WooCommerce product grid.

The Product Slider for WooCommerce Pro has many customization options, allowing you to tailor the product grid according to your needs. In the next step, I will guide you through the process of customizing the product grid.
*Note: If you don’t want to customize the product grid, skip step three.
Step three: Customizing WooCommerce product grid
Customizing the WooCommerce product grid is straightforward and can be done within a few minutes.
From the Template Settings, you can set the number of product columns per device and choose between a custom or premade template. If you opt for a premade template, you can select one from the available options. Additionally, you have the option to equalize product height and customize pagination.
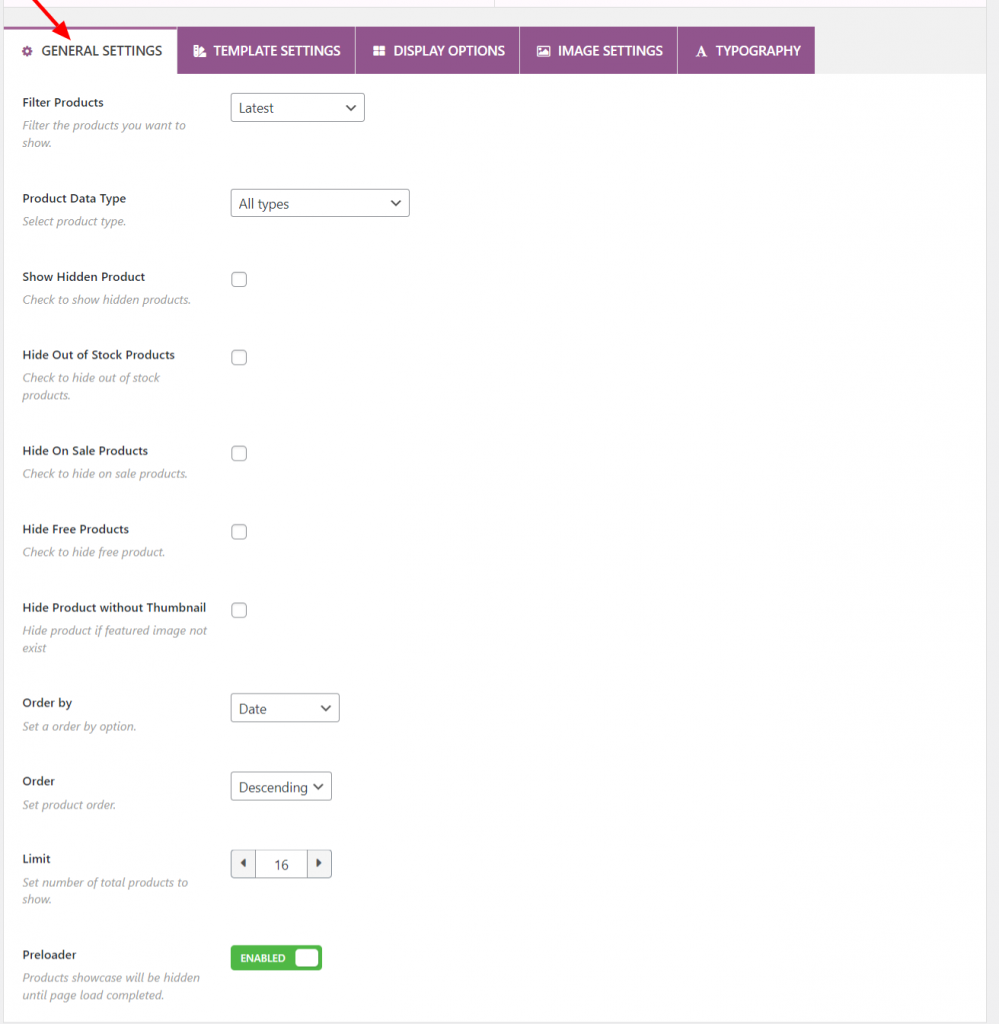
In the General Settings, you can filter products and choose the product data type. You can also control the visibility of hidden products, out-of-stock products, products on sale, free products, and products without thumbnails. Furthermore, you can customize the order, order, sorting, and product limit.

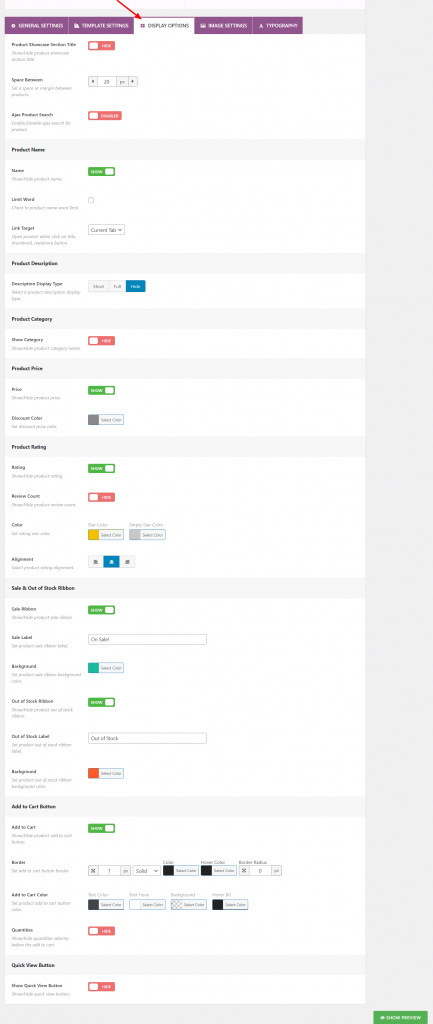
The Display Options section allows you to show or hide the product section title and adjust the margin between products. You can enable or disable the product search feature and customize the display of product names, descriptions, prices, and ratings. Moreover, you can customize the “sell” and “out of stock” ribbons, and the “add to cart” button. Also, you can show/hide the quick view button.

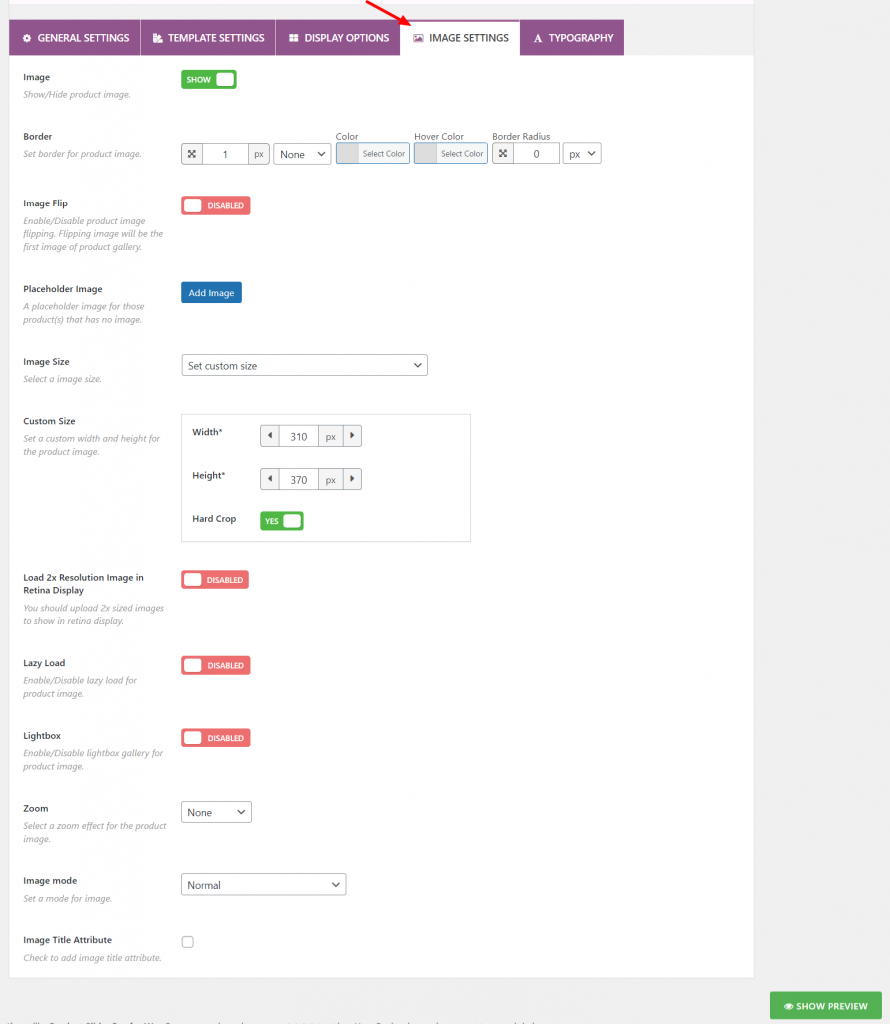
For the product images, you can customize settings in the Image Setting section. It includes showing or hiding the image, setting borders, and enabling image flip. You can also add a placeholder image and choose the image size. Additionally, you can enable or disable 2x resolution image, lazy load, lightbox, set image mode, and add image title attributes.

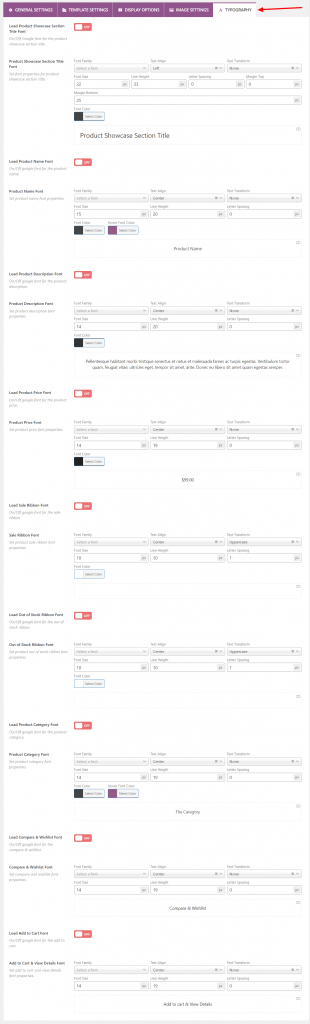
You can customize the font for the product showcase section title and more from the Typography section.

With these options available, you can easily personalize the appearance of your WooCommerce product grid to suit your preferences.
Step four: Displaying WooCommerce product grid
In the previous steps, you created and customized the WooCommerce product grid. It is time to display the product grid.
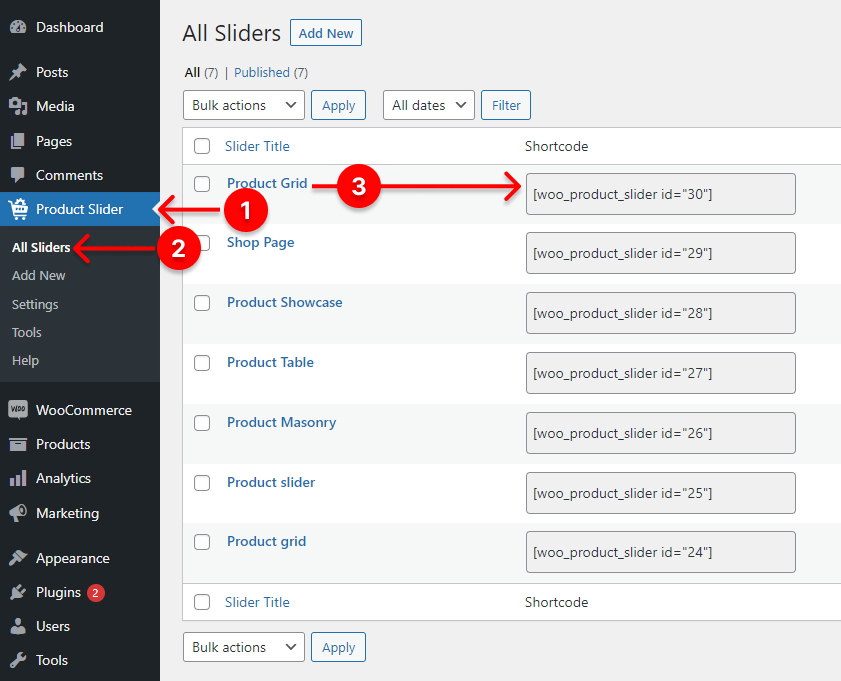
To display the WooCommerce product in the grid layout, go to the WordPress dashboard and navigate to Product Slider for WooCommerce. Next, click on All Sliders. Then, copy the shortcode of the product grid that you have created.

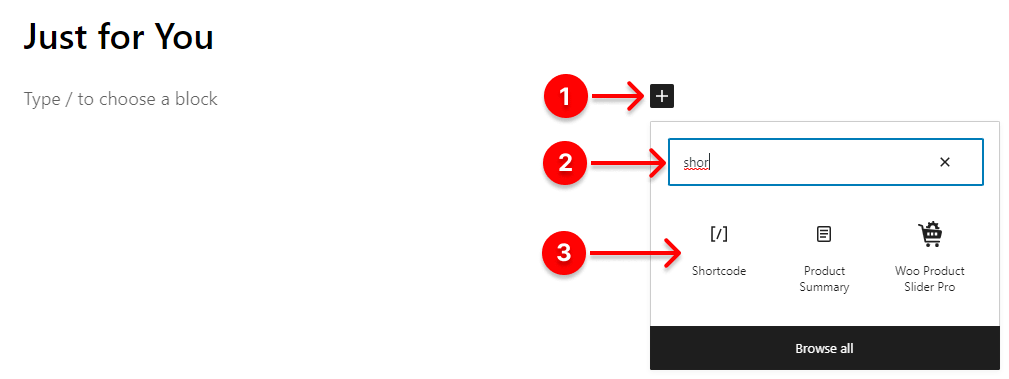
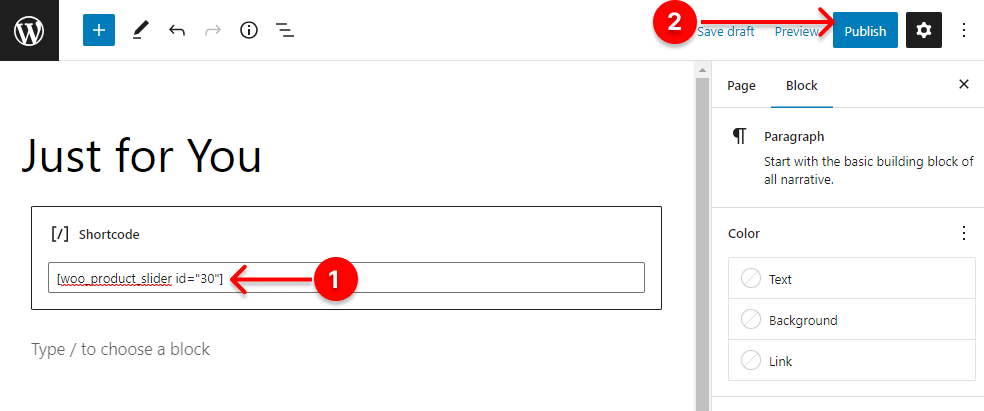
Now, open and edit the page where you want to display the product grid. Click on the block inserter button and search for the shortcode block.

Click on the shortcode block to add it to the content area. Finally, paste the shortcode in the shortcode block and click publish button.

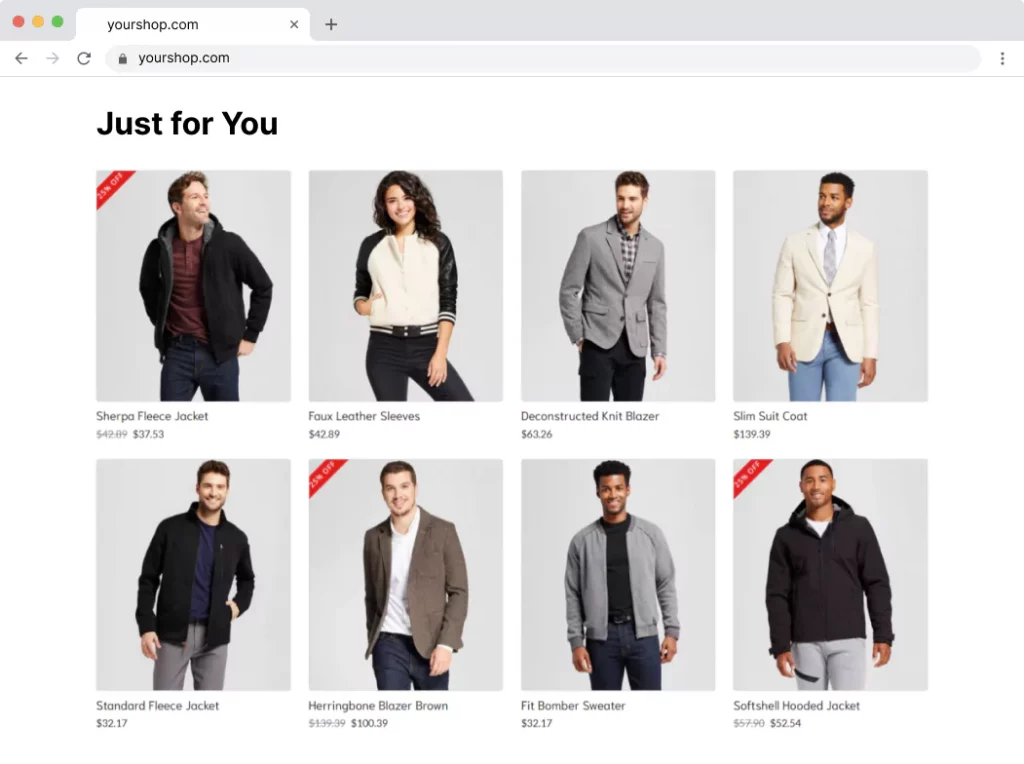
Congratulation! You have successfully added the WooCommerce product grid to your WooCommerce store.
Here is what the WooCommerce product grid looks like:

Final Words
The Product Grid is not merely a design element. It is a strategic element in your WooCommerce store. Its potential to elevate your store’s performance and boost sales is unmatched.
By organizing your products in a visually appealing and intuitive manner, you empower your customers to effortlessly discover and connect with your offerings. As their shopping experience becomes seamless and delightful, their trust and loyalty toward your brand grow exponentially.
So, don’t underestimate the power of a well-optimized Product Grid. Add it to your WooCommerce store to maximize your store’s potential.

Leave a Reply