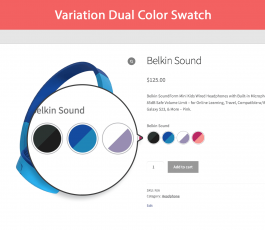
Boost Sales with Visually Striking
WooCommerce Variation Swatches
Create eye-catching swatches in minutes, offer more options to match customers’ choices, and watch your sales grow exponentially.
14-Day No Question Asked Refund Policy
99%
Customer Satisfaction
100%
Compatible & Responsive
72%
Average Sales Growth
Key Benefits: Why Use Variation Swatches?
Organized Product Display
More Likely To Match Choices
Visually More Appealing Store
Better Shopping Experience
Highly Sales Boosting
78% Stores Use
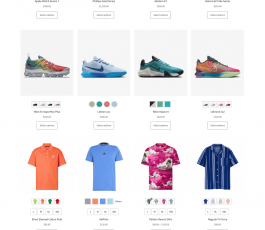
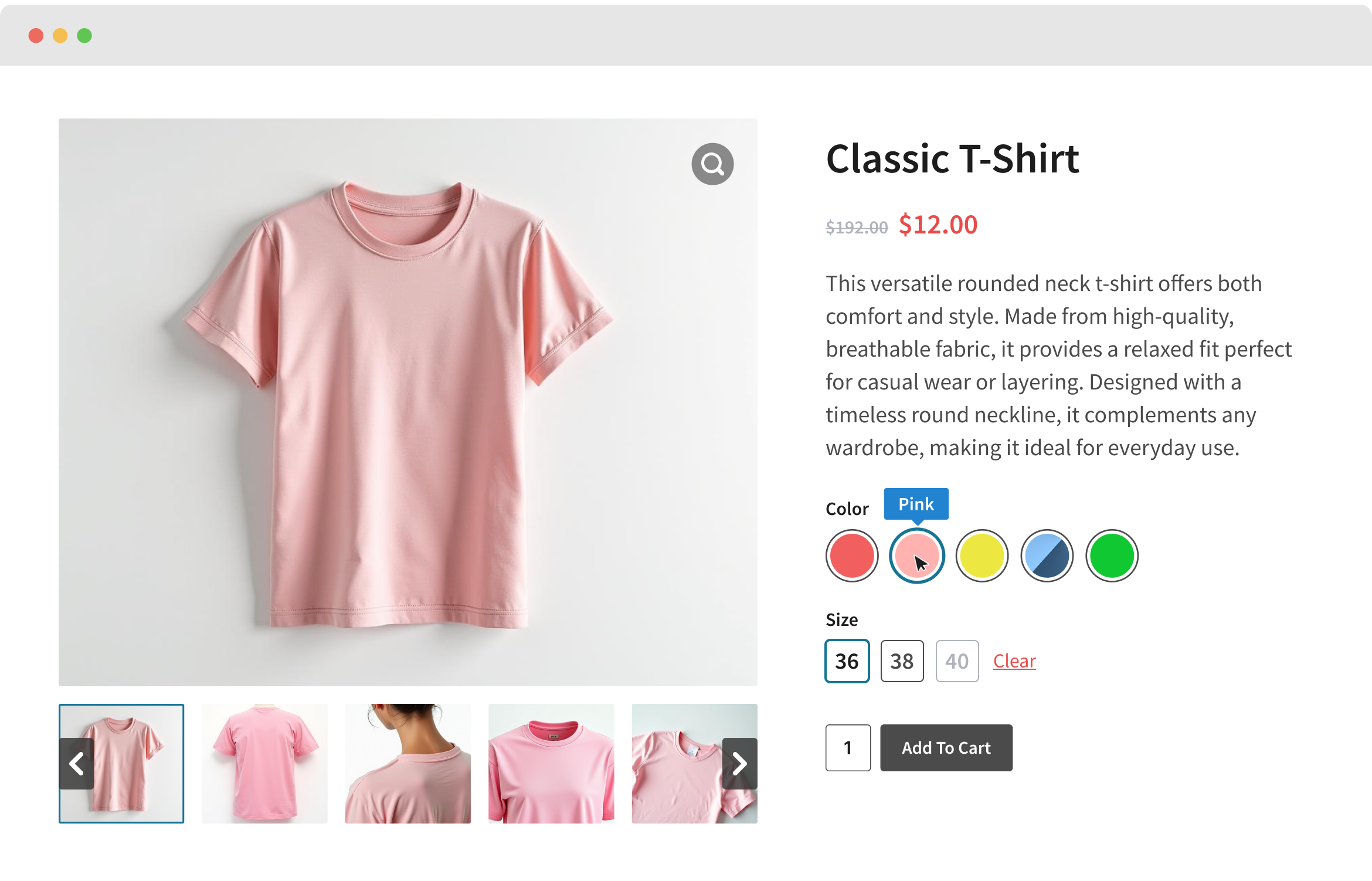
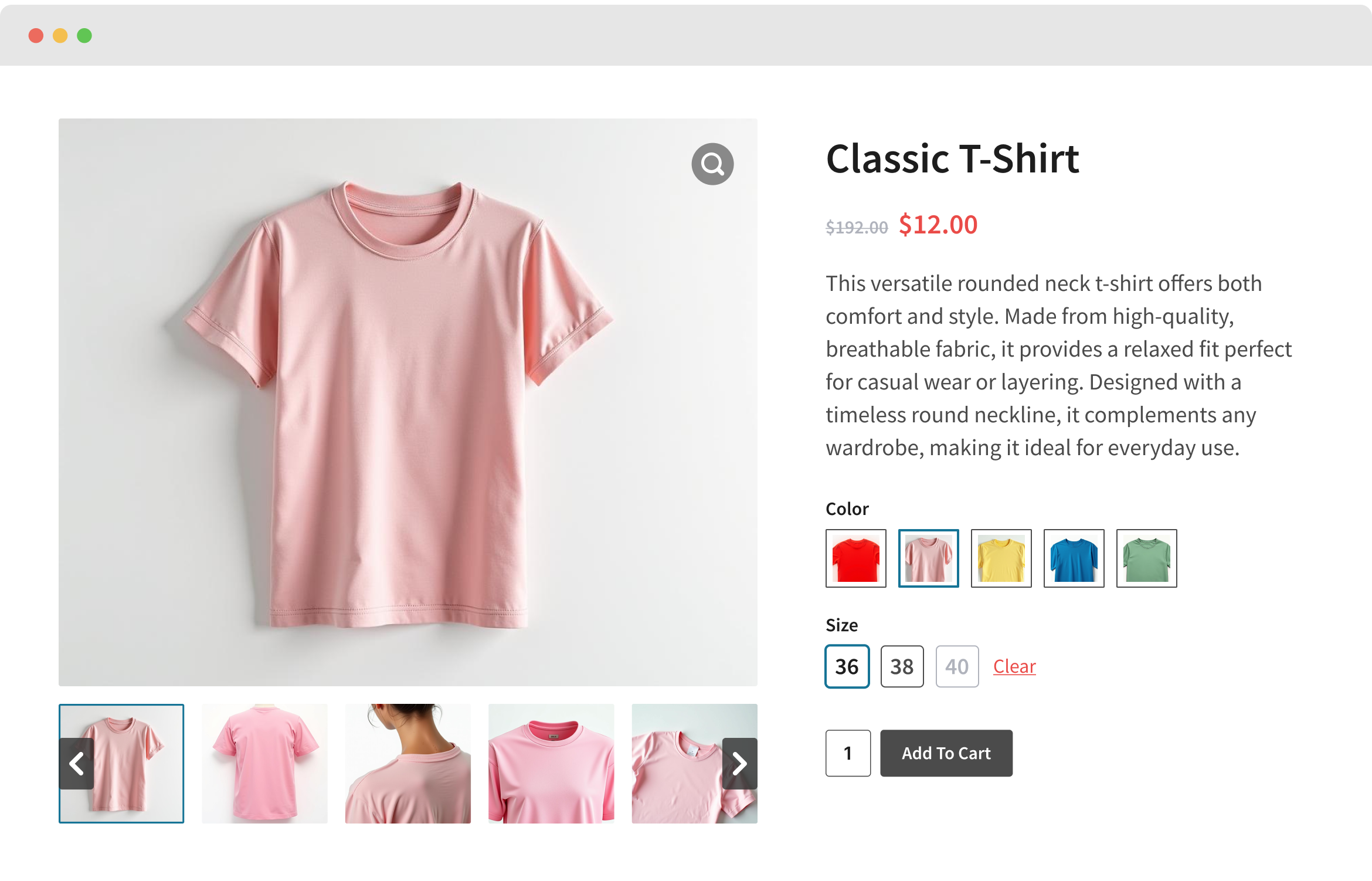
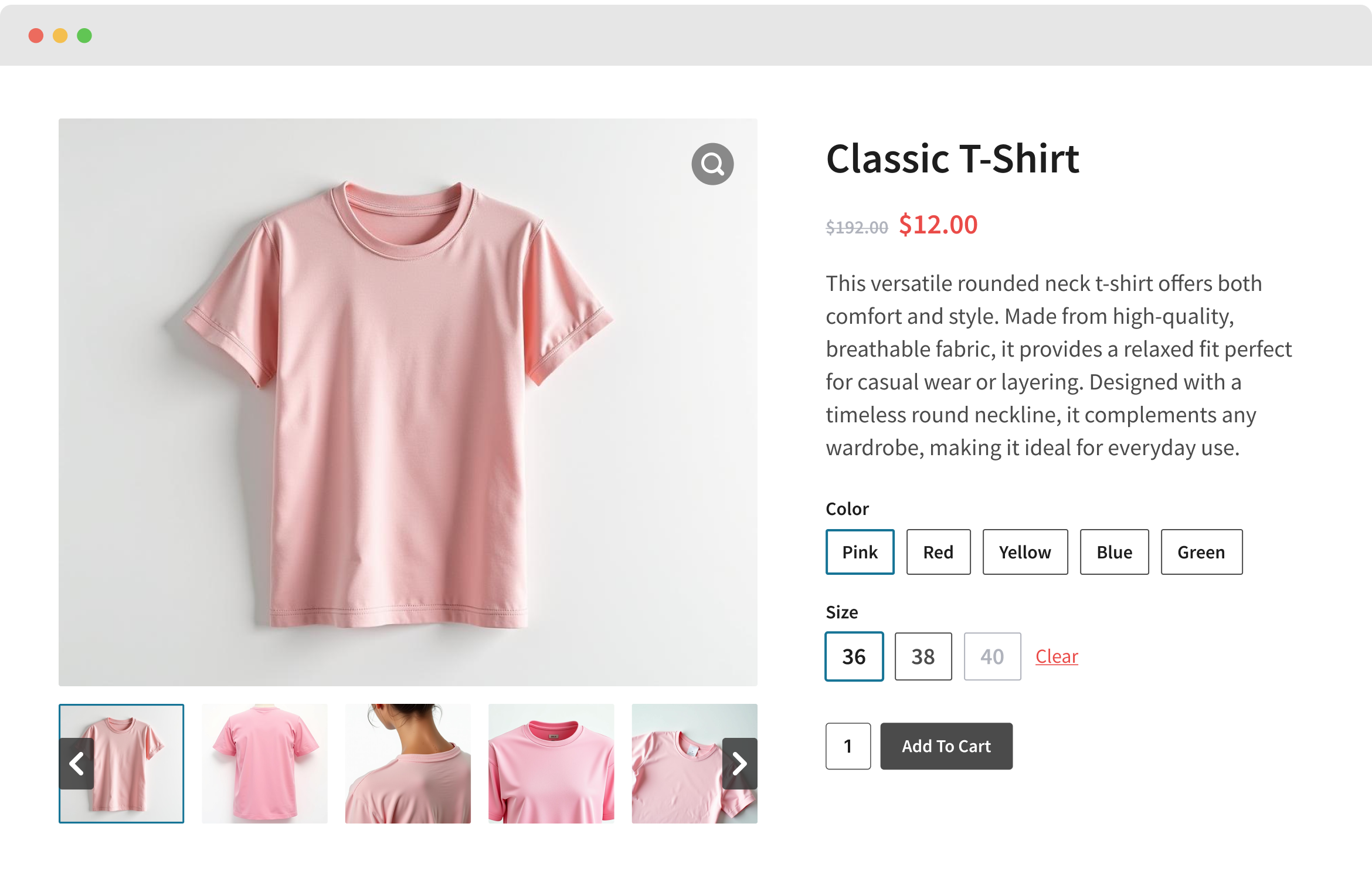
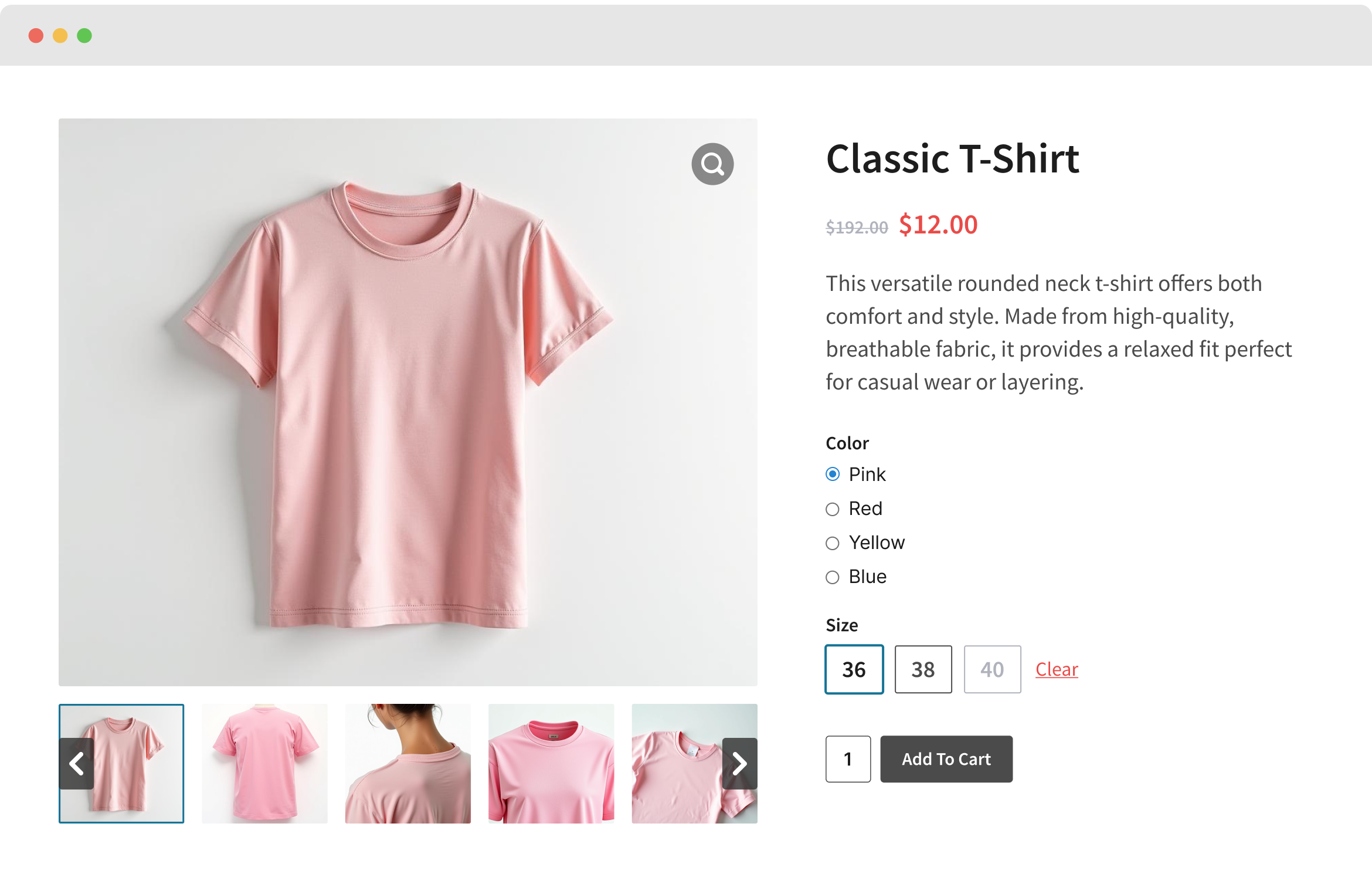
Create Different Types of Swatches
Navigate through the following tabs and see the types of product variation
swatches you can create with Smart Swatches






Attract Customers with the Robust Features of Smart Swatches for WooCommerce
Smart Swatches provides a wide range of powerful and easy-to-use features so you can create beautiful product swatches to attract customers and boost sales.

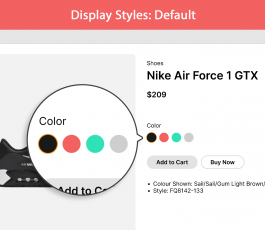
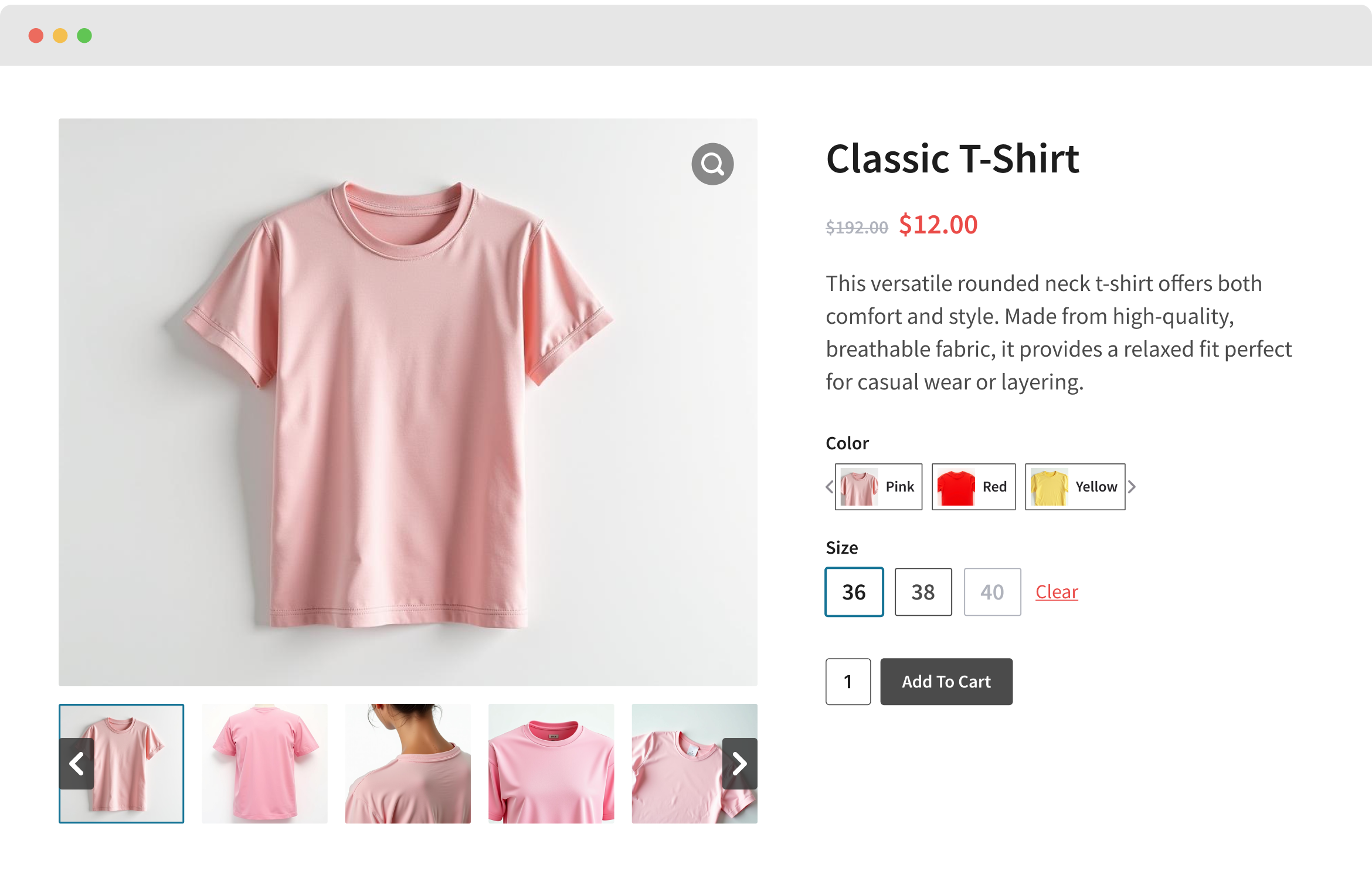
Create Strikingly Visible Variation Swatches
Auto Convert All Invisible Variation Dropdowns into Strikingly Visible Swatches to boost sales.
- Eye-catching Color, image, button, and radio swatches
- Super interactive swatches with vibrant hover effects
- Multi-color Swatches
- Customizable text and image tooltips
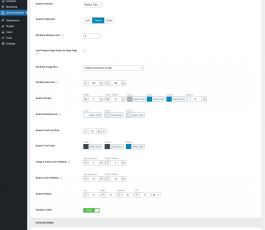
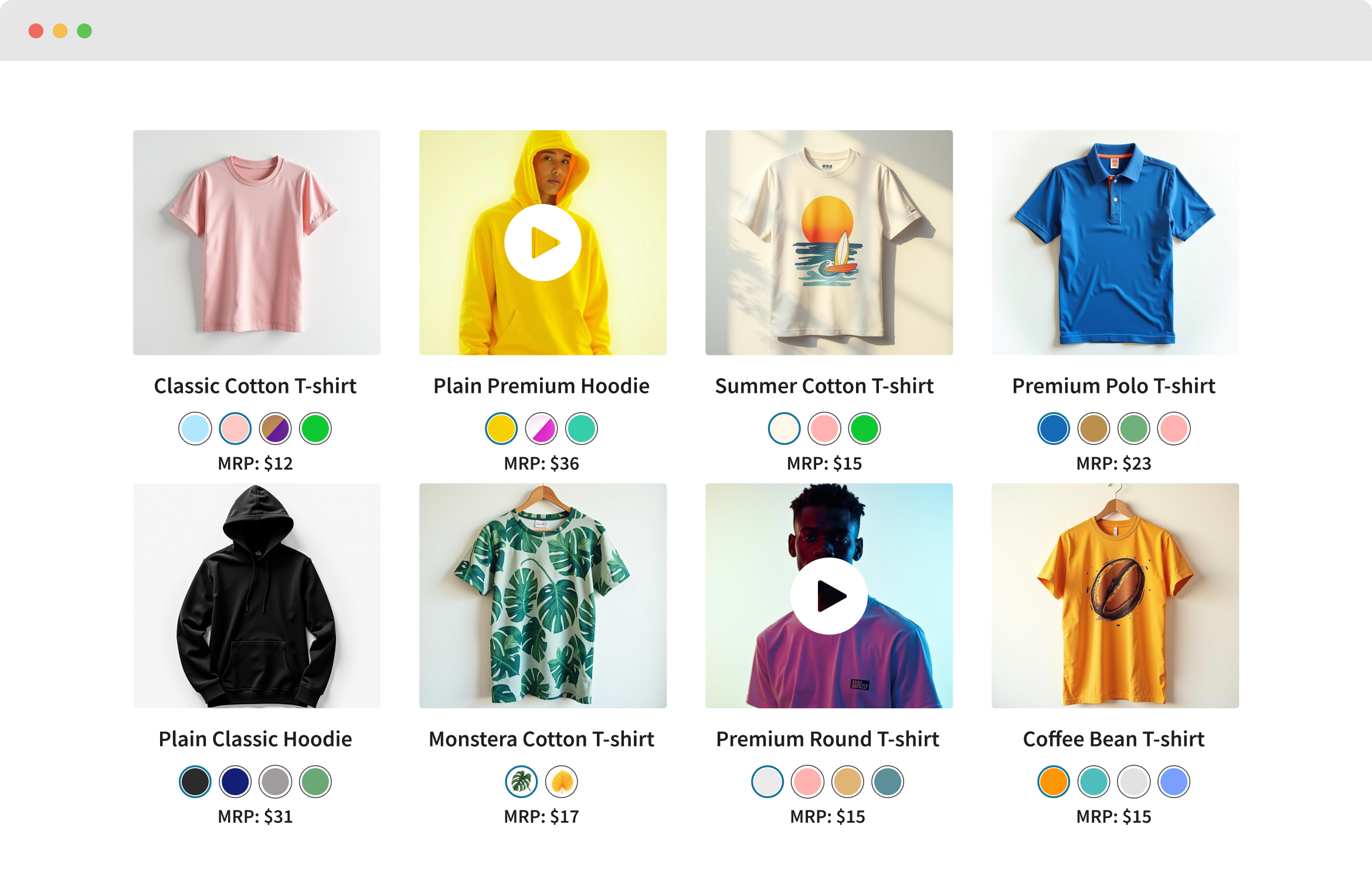
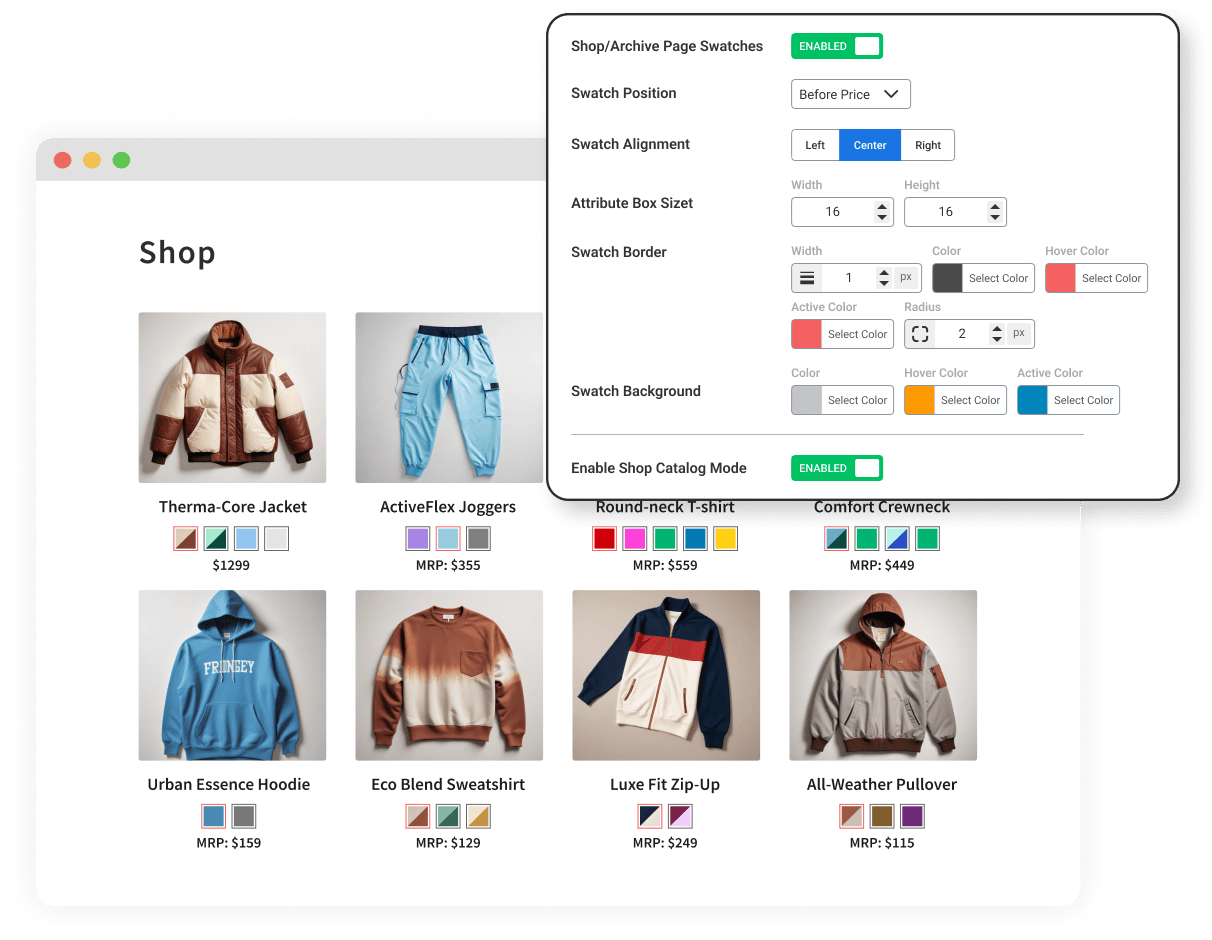
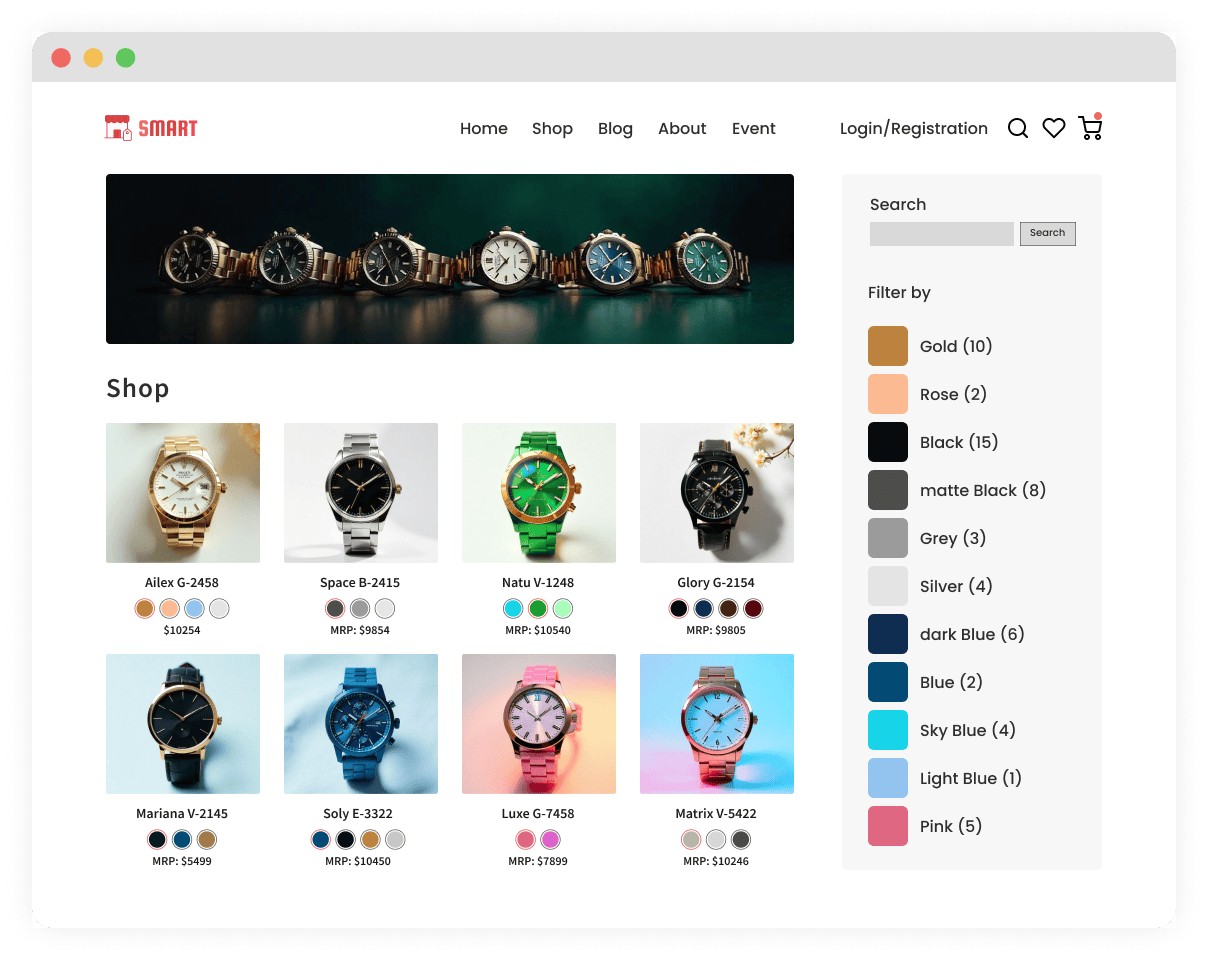
Display Swatches on Shop and Archive Pages
Let customers see swatches earlier right on the shop, category, and other pages to help them find their desired product faster.
- Apply Product Page Swatch Styles on Shop Pages with a click.
- Or, customize everything distinctly for shop pages
- Enable Shop Catalog mode to display swatches everywhere
- Multiple Swatch Positions and alignments
- Swatch Activation on click or hover


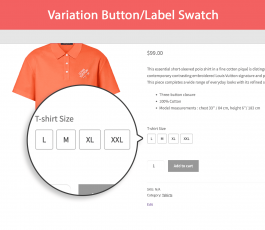
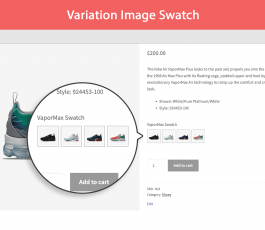
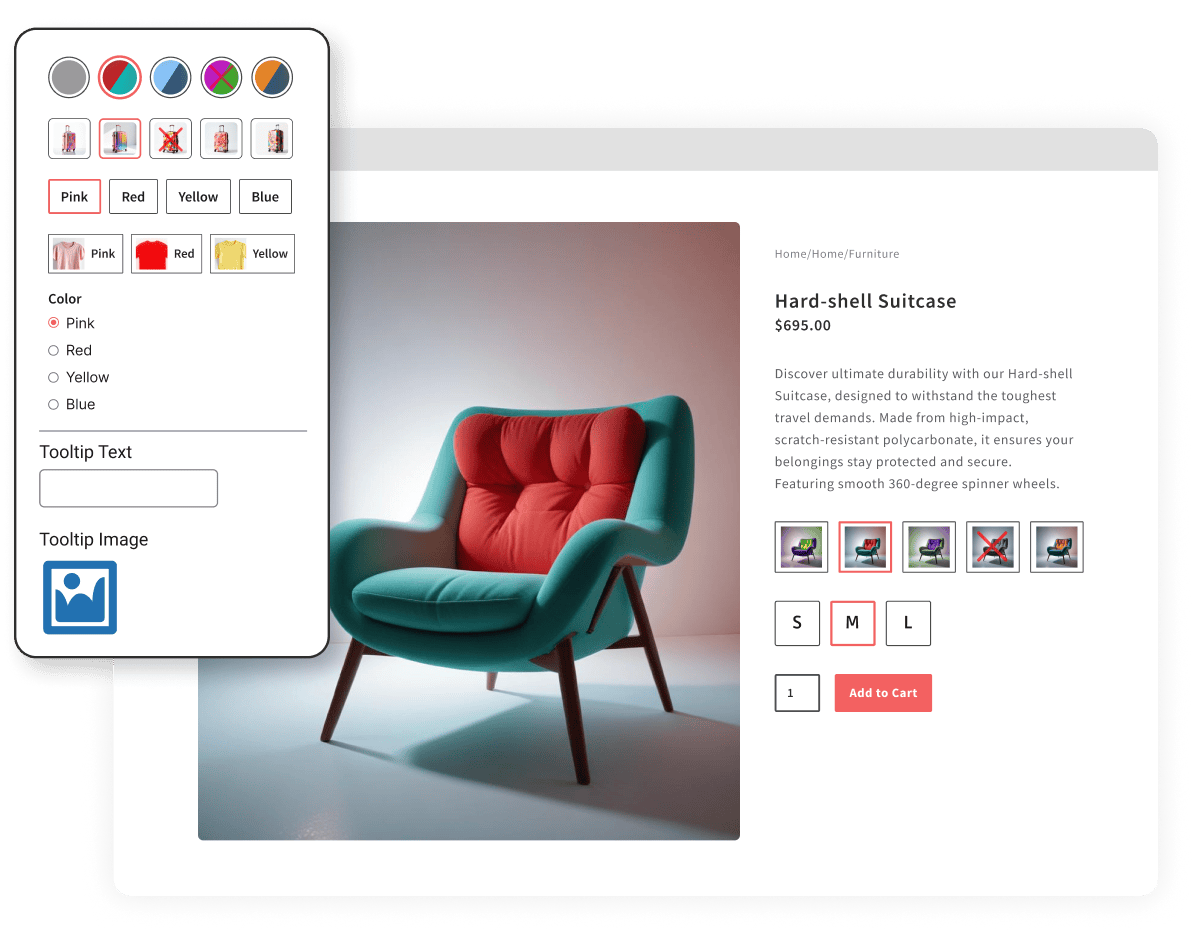
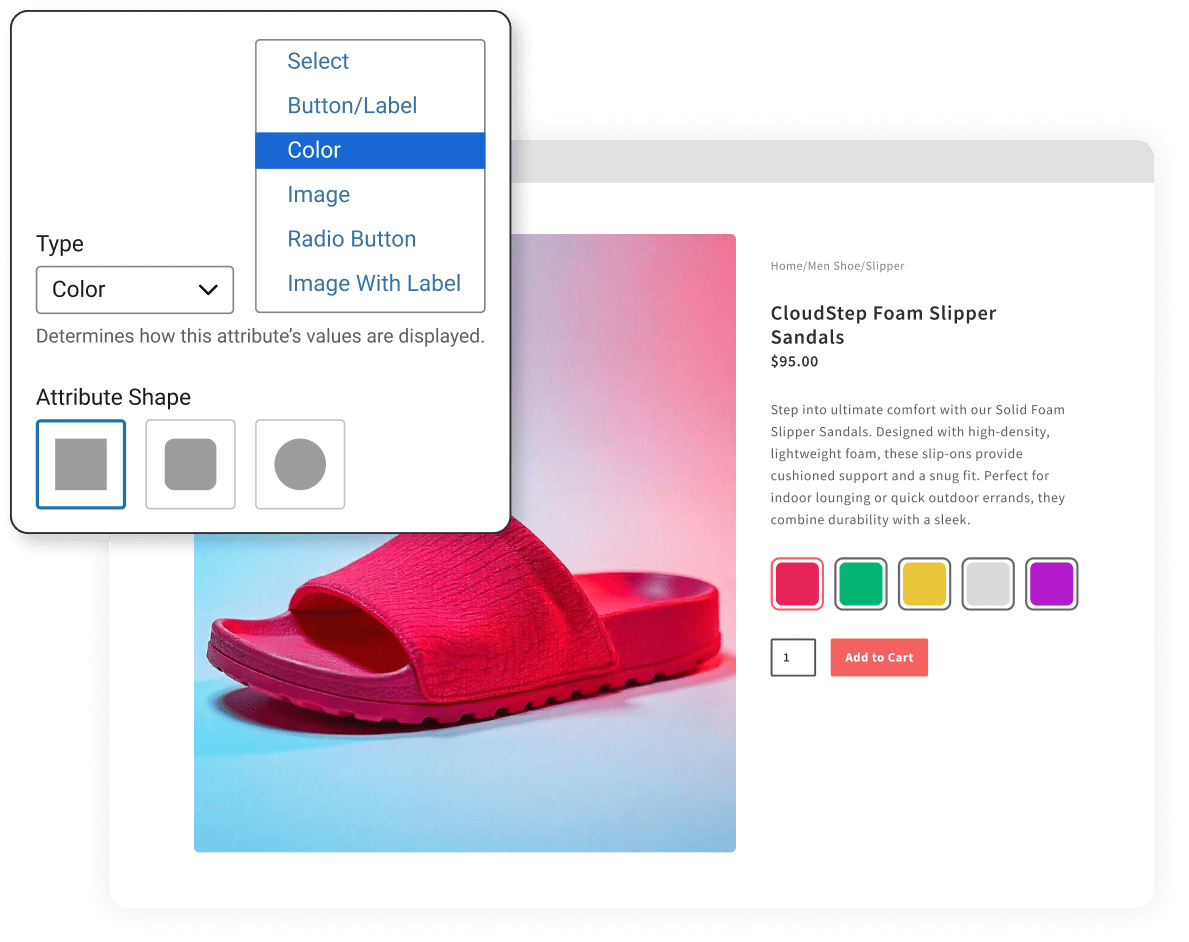
Add Multiple Types and Shapes of Swatches
Smart Swatch offers versatile swatch types and shapes to make your swatches consistent and elegant.
- Label, Color, Image, And Radio swatch types
- Images with labels
- Square, Rounded, and Circle shapes.
- Bi-color Swatches
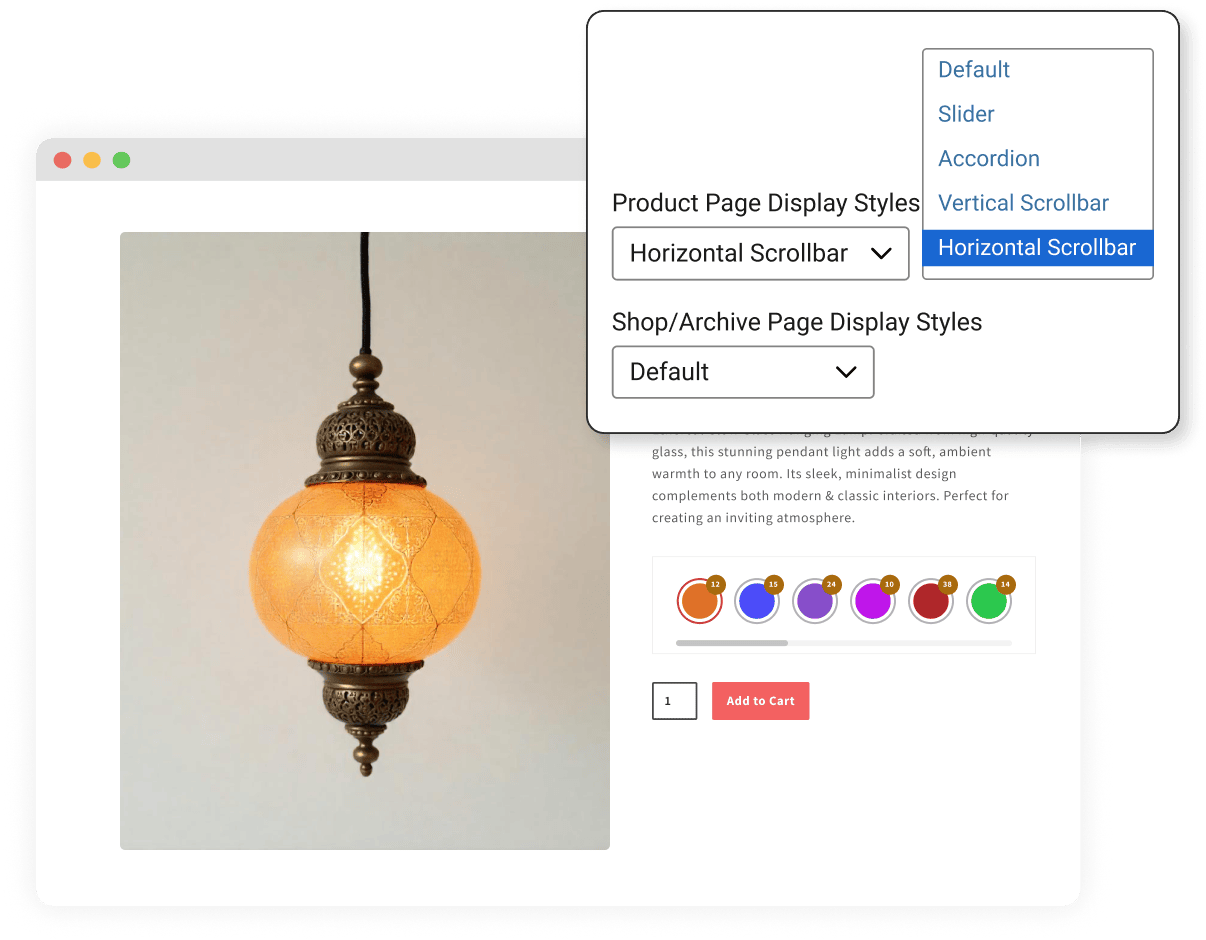
Add Swatch Sliders, Accordions, and Scrollbars.
Smartly accommodate huge Swatches using Swatch sliders, accordions, and horizontal and vertical scrollbars. Smart Swatch also offers variation threshold control for better performance with a large number of swatches.


Enhance Customers’ Shopping Experience with Swatch Filter Widgets
You can seamlessly add swatch filter widgets to help customers quickly find what they are looking for.
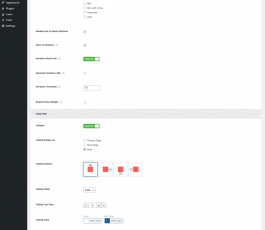
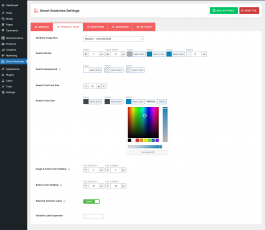
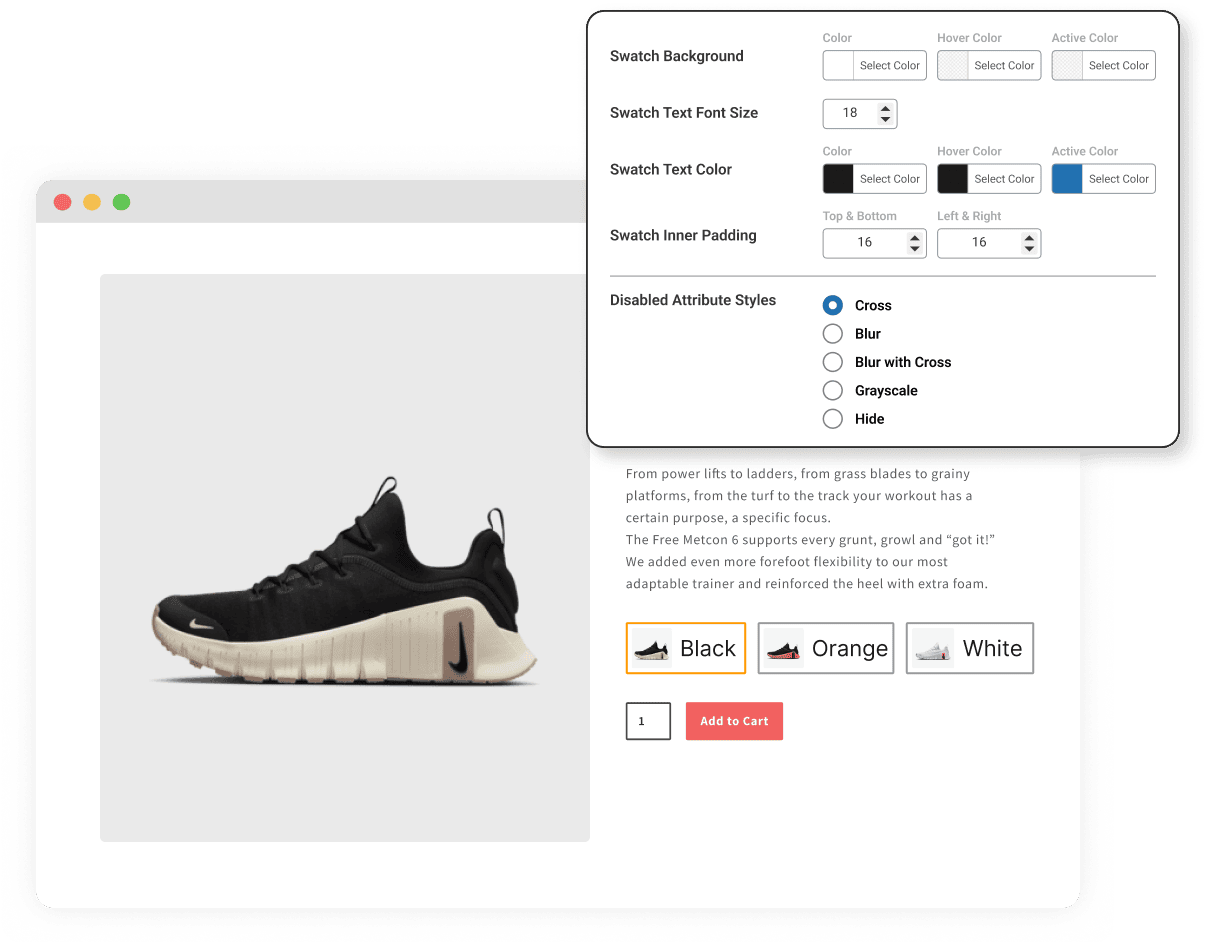
Customize Everything on Your Way
Smart Swatch gives you full freedom to utilize your creative power and craft mesmerizing variation swatches.
- Custom size for swatch image and box
- Custom swatch font size & color
- Custom swatch margin and padding
- Custom swatch background and border
- Display out-of-stock swatches with cros, blurs, or grayscale effects.


Compatible with All Standard Themes, Plugins, and Page Builders
Smart Brands seamlessly works with all standard WooCommerce and WordPress themes, plugins, and page builders.
- Gutenberg (WordPress native editor)
- WPML, Polylang, Loco, qTranslate, and so on
- Elementor, Divi, WPBakery, and more
- Avada, XTheme, BeTheme
- Astra, Woostify, OceanWP
Create Visually Striking Variation Swatches for
WooCommerce Store to Boost Sales Today!
14-Day No-Questions-Asked Refund Policy
Smart Swatches Offers All You Need
Smart Swatches provides almost all you need to create functionality and
aesthetically super-pleasing variation swatches.
- Variation Swatches on the Shop/Archive Pages
- Variation Swatches on Product Detail Pages
- Set Different Swatch Styles for Product and Shop Page
- Variation Swatches on Product Quick View Popup
- Swatch Alignment (Left, Center, Right)
- Customize Swatches for individual Products
- 4 Display Styles (Slider, Accordion, Vertical Scrollbar, Horizontal Scrollbar)
- 3 Different Tooltip Types (Text, Image, Text & Image)
- Auto Convert Variation Dropdowns to Button/Label Swatch
- Auto Convert Variation Dropdowns to Image Swatch If Variation has a Featured Image Set
- Make Out of Stock Attribute Disabled
- Clear Selected Attribute When Another is Selected
- Show Variation Stock Info
- Generate URL Based on Selected Variation Attribute
- Change Default Ajax Variation Threshold
- Custom tooltips along with animation
- Stylize Color, Hover Color, and Active Background Color for Swatches
- Show Selected Swatch label
- Show Variation Label Separator
- 4 Swatch Positions for Shop/Archive Page
- Shop Page Swatch Display Limit
- Apply Product Page Styles to Shop Page by One Click
- Show Selected Variation Name Beside Label
- Display Swatches Catalog and Singular Pages
- Choose Preferred Swatch to Display on Catalog Mode
- On Click or Mouseover Swatches Activation Method for Swatches
- Seamlessly Integrate with All themes and Easy to Customize
- Completely Integrated with the WooCommerce Plugin
- Support The Default Exporter and Importer for WooCommerce
- Frequently Updated and Secured Codebase
- Option to Disable Default Plugin Stylesheet for Theme Developer
Simple & Affordable Pricing
Pick a plan based on how many stores you need to use Smart Swatches.
Bundle is the most powerful All-in-One solution for your store.
Single Site
Best Choice for Individuals
$
49
/ Yearly
- Activation on 1 Website
- Standard Support for 1 Year
- Automatic Updates for 1 Year
- All Pro Features Included
Five Sites
Small Business and Freelancers
$
99
/ Yearly
- Activation on 5 Websites
- Priority Support for 1 Year
- Automatic Updates for 1 Year
- All Pro Features Included
Unlimited Sites
Agencies and Developers
$
199
/ Yearly
- Unlimited Websites
- Priority Support for 1 Year
- Automatic Updates for 1 Year
- All Pro Features Included
WooCommerce
Bundle
Complete Solution for Woo Stores
$
234
(SAVE $100)
- Activation on 1 Website
- Priority Support for 1 Year
- Automatic Updates for 1 Year
- All Pro Features Included
Bundle Includes Premium Plugins:
Transform a regular product gallery into a modern one to capture more customer attention and increase sales. Main features:
- Modern Product Gallery
- Addition Variation Gallery
- Videos on Product Pages
- Videos on Shop Pages
- Advanced Image Zoom
- Advanced Lightbox
30+ Attractive and responsive templates to create stunning WooCommerce product sliders, carousels, grids, masonry, tables, and more to display your products outstandingly.
Best WooCommerce Category Showcase plugin for creating engaging WooCommerce product category showcases to organize product listings and let customers find their desired products faster.
Best WooCommerce Variation Swatches plugin to Auto-convert your typical WooCommerce variation dropdowns into modern color, button, and image swatches to make your product variations strikingly visible.
Best WooCommerce Quick View plugin to add a quick view button on the product so visitors can instantly view product information in a popup without opening the product page.
Best WooCommerce Brands plugin to create and manage brands and assign them to your products, highlight the brands of the products you sell, and boost sales instantly!
Single Site
Best Choice for Individuals
$
149
/ One-Time
- Activation on 1 Website
- Standard Support for Lifetime
- Automatic Updates for Lifetime
- All Pro Features Included
Five Sites
Small Business and Freelancers
$
249
/ One-Time
- Activation on 5 Websites
- Priority Support for Lifetime
- Automatic Updates for Lifetime
- All Pro Features Included
Unlimited Sites
Agencies and Developers
$
399
/ One-Time
- Unlimited Websites
- Priority Support for Lifetime
- Automatic Updates for Lifetime
- All Pro Features Included
WooCommerce
Bundle
Complete Solution for Woo Stores
$
234
(SAVE $100)
- Activation on 1 Website
- Priority Support for 1 Year
- Automatic Updates for 1 Year
- All Pro Features Included
Bundle Includes Premium Plugins:
Transform a regular product gallery into a modern one to capture more customer attention and increase sales. Main features:
- Modern Product Gallery
- Addition Variation Gallery
- Videos on Product Pages
- Videos on Shop Pages
- Advanced Image Zoom
- Advanced Lightbox
30+ Attractive and responsive templates to create stunning WooCommerce product sliders, carousels, grids, masonry, tables, and more to display your products outstandingly.
Best WooCommerce Category Showcase plugin for creating engaging WooCommerce product category showcases to organize product listings and let customers find their desired products faster.
Best WooCommerce Variation Swatches plugin to Auto-convert your typical WooCommerce variation dropdowns into modern color, button, and image swatches to make your product variations strikingly visible.
Best WooCommerce Quick View plugin to add a quick view button on the product so visitors can instantly view product information in a popup without opening the product page.
Best WooCommerce Brands plugin to create and manage brands and assign them to your products, highlight the brands of the products you sell, and boost sales instantly!
All Plugins Bundle
Best Choice for Developers & Agency
$
446
(SAVE $200)
- Activate on 1 Website
- Updates & VIP Support for 1 Year
- 14 Current & Future Plugins
- All Pro Features Included
Bundle Includes Premium Plugins:
The most powerful and multipurpose WordPress plugin offers the easiest way to create stunning sliders and galleries with images, videos, posts, products, and more.
Best Testimonial plugin to Automate Collecting, Filtering, and Publishing Customer Reviews. Review Form, Testimonial Slider, Grid & More to Grow Sales.
Best Team Members Showcase plugin for creating Team Sliders, Grids, Lists, and awesome staff directories with employees, directors, doctors, teachers, trainers, players, and any individuals.
Highly feature-rich blog & news plugin for creating post sliders, carousels, and grids to display any type of posts, pages, taxonomies, custom taxonomies, custom fields, and more with advanced filters and replace blog archive pages.
Best Accordion FAQ builder plugin for creating unlimited vertical, horizontal, and nested accordions to organize your content smartly, including FAQs for WooCommerce products.
Highly customizable and full-featured WordPress Tabs plugin designed for everyone to create beautiful tabs, WooCommerce additional tabs, and nested tabs to organize your content smartly.
Best logo showcase plugin to display a group of logo images with titles, descriptions, tooltips, links, and popups using beautiful carousels, grids, and more.
Best WordPress Weather Forecast plugin to display Current Temperature & Weather, Daily & Hourly, Detailed Weather Forecasts for up to 16 Days, Weather Map, and more.
Transform a regular product gallery into a modern one to capture more customer attention and increase sales. Main features:
- Modern Product Gallery
- Addition Variation Gallery
- Videos on Product Pages
- Videos on Shop Pages
- Advanced Image Zoom
- Advanced Lightbox
30+ Attractive and responsive templates to create stunning WooCommerce product sliders, carousels, grids, masonry, tables, and more to display your products outstandingly.
Best WooCommerce Category Showcase plugin for creating engaging WooCommerce product category showcases to organize product listings and let customers find their desired products faster.
Best WooCommerce Variation Swatches plugin to Auto-convert your typical WooCommerce variation dropdowns into modern color, button, and image swatches to make your product variations strikingly visible.
Best WooCommerce Quick View plugin to add a quick view button on the product so visitors can instantly view product information in a popup without opening the product page.
Best WooCommerce Brands plugin to create and manage brands and assign them to your products, highlight the brands of the products you sell, and boost sales instantly!
WooCommerce Bundle
Complete Solution for Woo Stores
$
234
(SAVE $100)
- Activation on 1 Website
- Priority Support for 1 Year
- Automatic Updates for 1 Year
- All Pro Features Included
Bundle Includes Premium Plugins:
Transform a regular product gallery into a modern one to capture more customer attention and increase sales. Main features:
- Modern Product Gallery
- Addition Variation Gallery
- Videos on Product Pages
- Videos on Shop Pages
- Advanced Image Zoom
- Advanced Lightbox
30+ Attractive and responsive templates to create stunning WooCommerce product sliders, carousels, grids, masonry, tables, and more to display your products outstandingly.
Best WooCommerce Category Showcase plugin for creating engaging WooCommerce product category showcases to organize product listings and let customers find their desired products faster.
Best WooCommerce Variation Swatches plugin to Auto-convert your typical WooCommerce variation dropdowns into modern color, button, and image swatches to make your product variations strikingly visible.
Best WooCommerce Quick View plugin to add a quick view button on the product so visitors can instantly view product information in a popup without opening the product page.
Best WooCommerce Brands plugin to create and manage brands and assign them to your products, highlight the brands of the products you sell, and boost sales instantly!
Prices are in USD and exclude VAT. Applicable VAT will be calculated at checkout based on your billing country. The total amount will be shown before payment.
14 Days Money Back Guarantee! No Questions Asked.
We guarantee 100% satisfaction with our plugin and support. However, if our plugin still doesn’t meet your needs, please let us know. We will happily refund 100% of your money within 14 days of your purchase, no questions asked. You can read our refund policy for more details.
All pricing is in USD. You can change plans or cancel your account at any time.
Last Update
November 20, 2025
Current Version
1.1.3
Changelog
View Changelog
Documentation
Frequently Asked Questions and Resources
Do you have a question about Smart Swatches? See the list below for our most frequently asked
questions. If your question is not listed here, then please contact us.
As a WooCommerce Store owner, you should use the Smart Swatches for WooCommerce plugin to enhance the user experience by replacing dropdown menus with interactive swatches. This will make product selection more intuitive and engaging. This visual clarity will help customers make quicker, more confident purchasing decisions, potentially increasing conversion rates.
Yes, you can disable out-of-stock swatches using the Smart Swatches for WooCommerce plugin, as there is an option in the Smart Swatches plugin that allows you to hide swatches for products that are not currently available. This feature helps streamline the shopping experience for customers.
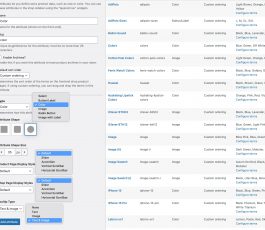
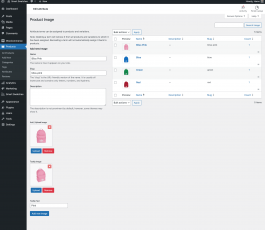
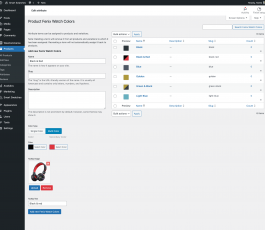
Follow the steps below to learn step-by-step guidelines to create and configure product attributes –
1) Log in to your WordPress dashboard, navigate to the Products menu, and click Attributes.
2) Click the attribute name to edit an existing attribute or add a new attribute from the Add New Attribute form. You will see the default Type selector.
3) Click on the Type selector to change the attribute’s type. There are 5 options available: Button/Label, Color, Image, Radio Button, and Image With Label to choose. Select the suitable type for your attribute and click Add attribute.
4) Click on Configure terms to add new terms or to edit existing terms. After editing, you will see a button at the bottom, such as Add new Color/Size, etc. (according to the term). Click on it, and you are done.
Yes, this plugin enables variation swatches on the shop/archive page. Users can select a variant directly from the shop page and add it to their cart.
Swatches are supported on the product catalog pages, such as the shop page, in addition to the single product page. You can also choose to show specific swatches on the shop page.
Of course, you can change the attribute shape for each product and shop page individually, as well as for each variation.
We do not offer a trial of our Pro version, but you can try the Lite version if you still need to see it. However, we offer an unconditional 14-day money-back guarantee instead of a free trial. This lets you buy the plugin and test the full functionality for 14 days – and if you’re not happy for any reason, you can get a full refund, no questions asked.
We offer a full refund if the plugin doesn’t suit your needs. However, we guarantee 100% satisfaction with our product & customer support. Read our Refund Policy.
We have a customer-friendly 14-day money-back refund policy. No questions asked. But you can not request a refund, claiming a feature your purchased plugin doesn’t include. Refunds terminate your license and deactivate the associated package, which means you’ll no longer be able to access the premium features.
Yes, the Smart Swatches for WooCommerce plugin is designed to work with most WordPress themes, particularly those that are compatible with WooCommerce. However, compatibility may vary depending on the specific theme’s design and coding. If you face any difficulties, feel free to contact us, our amazing support team will provide you the best possible solution.
Smart Swatches for WooCommerce plugin is fully supported on WordPress multisite installations, including multi-network setups.
Smart Swatches for WooCommerce is 100% translation-ready and tested with WPML, Polylang, Loco Translate, qTranslate-x, GTranslate, Google Language Translator, and WPGlobus.
Yes, Smart Swatches for WooCommerce is fully responsive, mobile, and touch-friendly.
Yes, all the grayscale effects have been tested with all the popular browsers, and they work flawlessly.
You will receive an automated email with your license key, a link to download the plugin, and other information.
Yes, You can upgrade anytime by paying the difference between licenses on the license information page. See how to manage license→
Yes. If your development site is local, no action is needed. If your development site is online, please send us its URL after purchase (we will add it to the whitelisted domains list).
Yes. You can simply deactivate the plugin from the previous domain and activate it on the new one.
Each site within the network is independent, allowing for different themes and plugins and separate database tables. Therefore, depending on the number of websites in your network, you will require either a Five Sites or Unlimited Sites license.
Yes, you can use Smart Swatches Pro for as long as you want. However, you can no longer download any releases or get support until your license is renewed. It’s highly advisable to renew your license.
Smart Swatches will continue to work as it did before. You are free to continue using our plugin for as long as you want. However, you are no longer able to download any releases or get support. It’s highly advisable you renew your license.
You will receive an email notification before your license expires. The email includes a link to renew your license quickly and easily. However, If you keep your subscription active, you will be charged automatically.
Always Reliable & Exceptional Customer Support
We take great care of you and your website today, and every day after that.

Pulak

Bayejid

Hares

Abdur

Ria
Join 359,940+ Happy ShapedPlugin Users and Start Creating Attractive Variation Swatches Today!
14-Day No-Questions-Asked Refund Policy