Protect your WordPress site image from stealing by adding a watermark to images in WordPress.Consequently, your images will be safe from misuse and you will be free of tension as well. In this article, you are going to learn how to automatically add the watermark to images in WordPress.
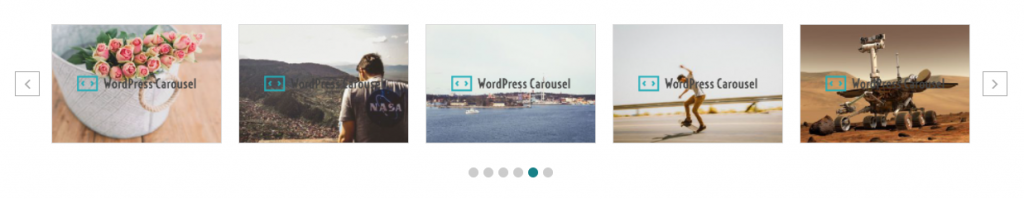
Through this whole article, we will create an image carousel using the WordPress Carousel Pro plugin and add a watermark to the images of the carousels to prevent these images from being misused. So, please follow the necessary steps one by one and enjoy this journey.
3 Steps to Automatically Add Watermark to Images
- Step 1: Add Images to the First Carousel
- Step 2: Add Watermark to images
- Step 3: Display the Carousel with Watermark Carousel
Step 1: Add Images to the First Image Carousel
First of all, check out the WordPress Carousel Pro plugin, then install and activate it. Once you activate it, you will get all features to create your first image carousel and add the watermark to images. Simply click on the Add New menu to create a new image carousel. Once you click on the menu, it shows an interface with different setting options.
To create an image carousel, select Image carousel type from the top carousel type selection area. As a result, you will get an option to add all necessary images. Simply add images to the carousel gallery. In addition, you can edit or delete any images as per your wish.
Step 2: Add Watermark to Images
After adding images to the carousel, now it is time to add a watermark to the carousel images. You can see there are five different tabs for customization options. Simply use these tabs to customize your image carousel as per your need. I am just showing how to enable and add a watermark to images.
To add a watermark, navigate to the STYLE SETTINGS tab and scroll down at the bottom of the tab content. You will find an option named Watermark. By default it is disabled. Now, simply enable this option. Instantly a link button named Set watermark image will appear. So, click on this link to set the watermark image. Once you click on the link button, you will be landed on a setting page for a watermark image. Make sure you have drafted or published the carousel before landing on the watermark setting page.
You can also land on the watermark setting page following the Setting menu under the WP Carousel Pro admin menu. However, I hope you have successfully landed on the watermark setting page. Now, add the watermark image, this image will be used as a watermark for the carousel images. In my case, I have used our logo as a watermark. In addition, you can use other setting options to customize the watermark image.
Step-3: Display the Carousel with Watermark Image
I hope you have followed the above steps and successfully set up the watermark. Now, publish the image carousel. You will find a smart shortcode and template shortcode at the bottom of this carousel page. You can either use the smart shortcode or the template shortcode. Copy and paste the shortcode anywhere you want. I have pasted the shortcode on-page and got the following result.