A nice website always attracts its visitor and the beauty of that website mostly depends on the presentation of its components. For this reason, an image carousel can enrich the presentation power of that website. In addition, if you like to showcase your images in a ticker carousel, it will be more impressive and attractive. However, in this article, we are going to create an image ticker carousel following the best and easiest way.
So, to create an image ticker carousel in WordPress, we will use the most amazing WordPress Carousel Pro plugin. It is a multi-purpose WordPress plugin that allows you to create the carousel easily. Moreover, we have to follow the following steps to move forward-
Step-1: WP Carousel Pro Installation and Activation
Step-2: Create an Image Ticker Carousel
Step-3: Display the Image Ticker Carousel
Step-1: WP Carousel Pro Installation and Activation
The installation and activation of a WordPress plugin are similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step-2: Create an Image Ticker Carousel
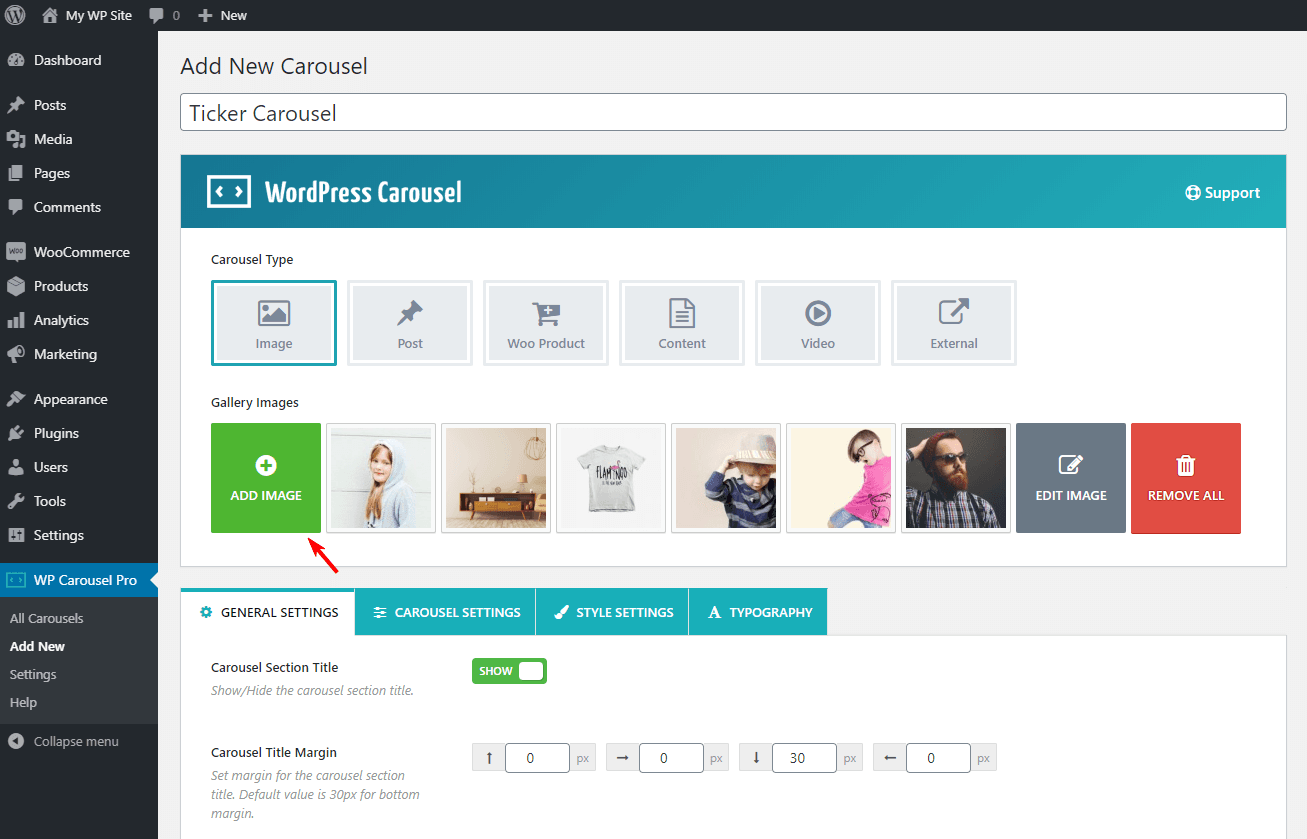
Once you finish the installation and activation of the WordPress Carousel Pro plugin, you will find the WP Carousel Pro menu. So, click on the Add New menu. Consequently, it will open an interface with a number of setting fields. Now, give a title for the carousel. However, we have to add the images to create the carousel. For this reason, click on the Add Image button, under the Gallery Images section. So, add images as per your need.
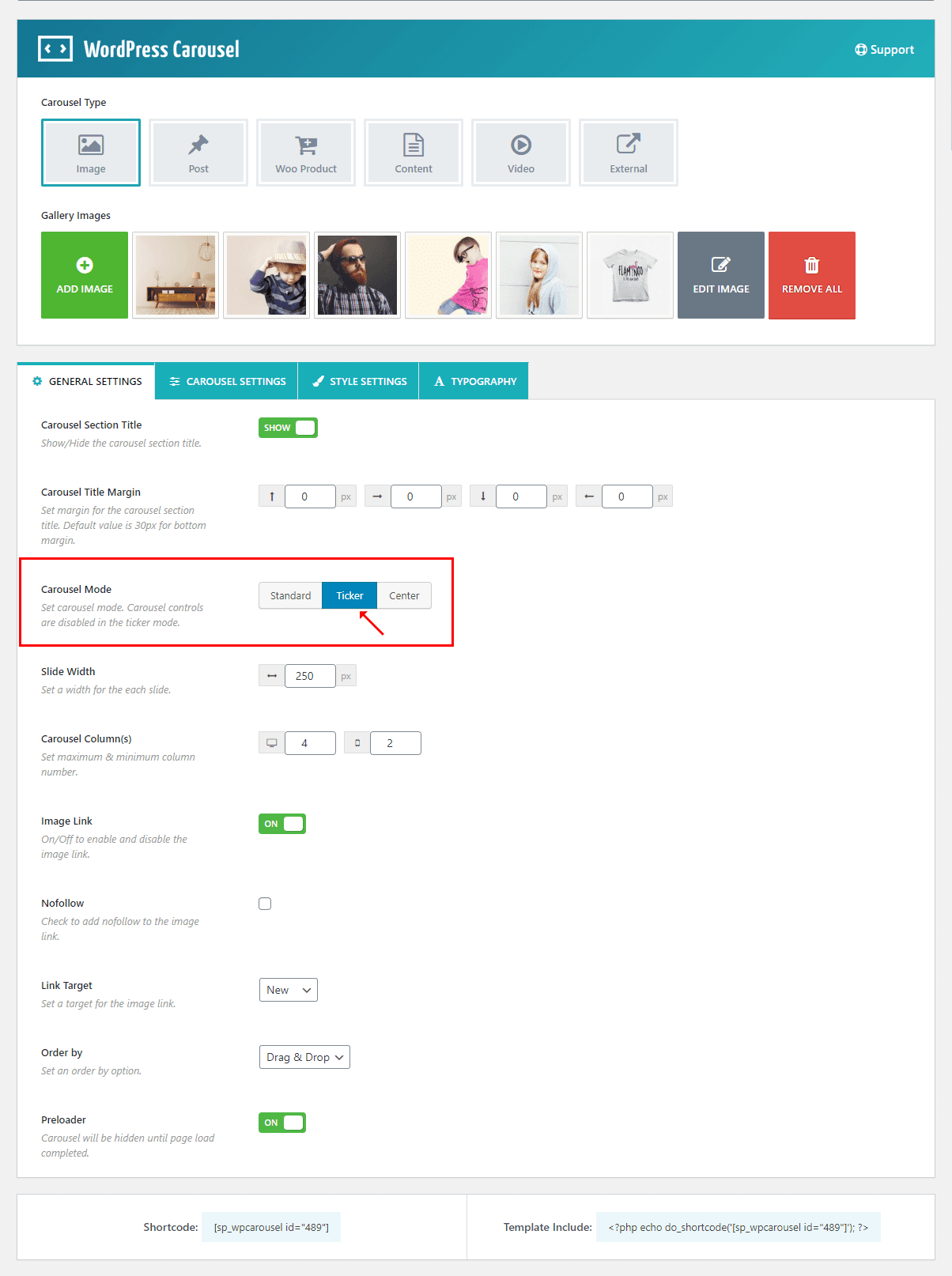
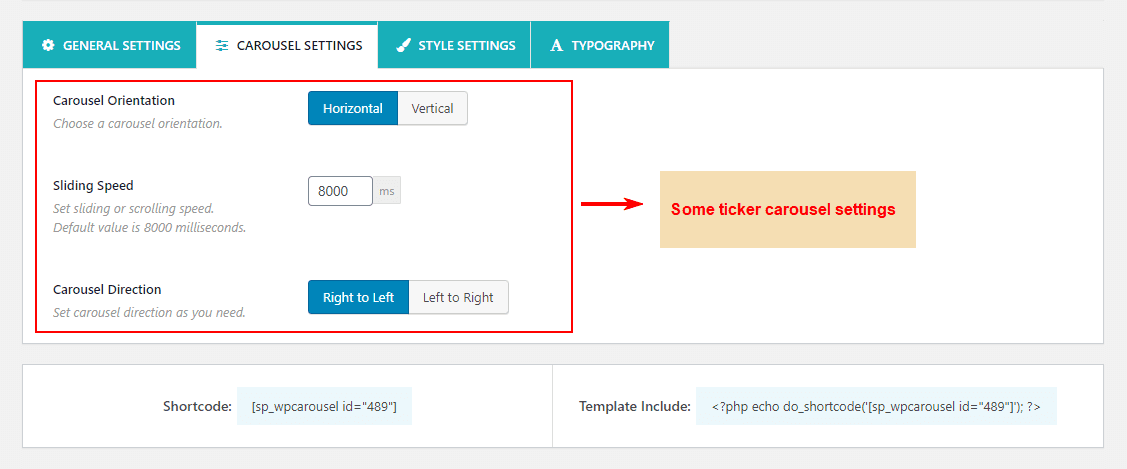
Now, you will find 4 different tabs to customize the carousel. However, as we are going to create an image ticker carousel, we have to change the Carousel mode. Therefore, set the Carousel Mode as Ticker under the General Settings tab.
Finally, you have done everything you need. So, it is time to publish the carousel. However, one thing I want to inform you that, you have the flexibility of the customization of this carousel as per your need. For this reason, you just need to follow the customization fields.
Step-3: Display the Image Ticker Carousel
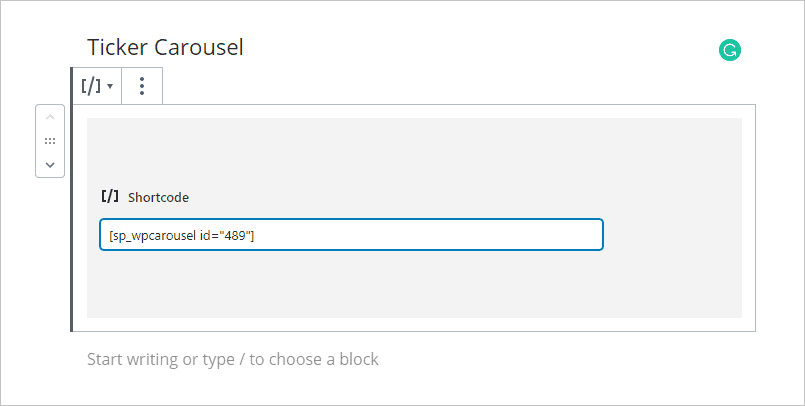
I hope you have successfully created your image ticker carousel. Therefore, we have just a last step and that is to display the image ticker carousel in our expected place. Once you publish the carousel, you will find a smart shortcode to display the carousel anywhere you need. So, copy the shortcode and paste anywhere you want.
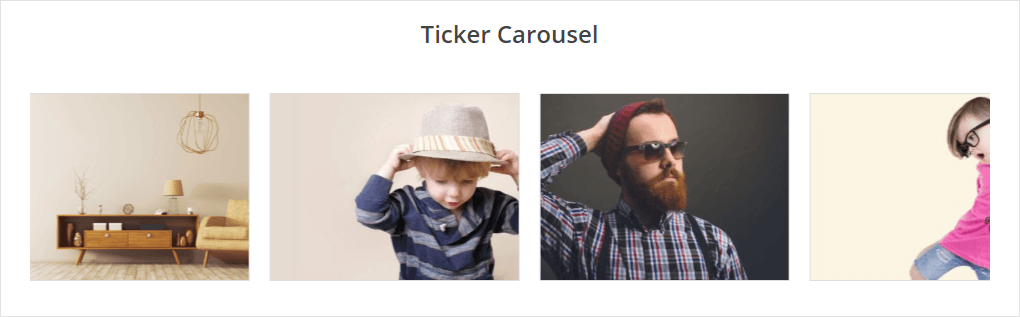
I have copied and pasted the shortcode in a page and found the following result on my webpage.
That’s it. It is really very simple and easy process to create and display the carousel in WordPress. Therefore, if you followed my all steps one by one, I hope, you have also got your expected result with your own images. However, there is the option to customize the carousel settings. You can customize it if you need. Finally, I hope, you have enjoyed it.