Do you want more sales in your online shopping store? Surely you can get more sales in your online store highlighting your specific products with a WooCommerce product carousel. In addition, you can easily focus on the specific categories of products and draw the attention of your customers. Consequently, you will find an effective result in increasing the sales of your products.
So, to create a WooCommerce Product Carousel in WordPress, we will use the WordPress Carousel Pro plugin. It is a multi-purpose WordPress plugin that allows you to create the WooCommerce product carousel easily. Moreover, we have to follow the following steps to move forward-
Step-1: WordPress Carousel Pro Installation and Activation
Step-2: Create a WooCommerce Product Carousel
Step-3: Display the WooCommerce Product Carousel
Step-4: Customization of the WooCommerce Product Carousel
Step-1: WP Carousel Pro Installation and Activation
The installation and activation of a WordPress plugin similar to all. So, I hope you are well known about this installation and activation process. Moreover, if you need any help with the installation and activation process, you can check out this installation guideline, so that you can understand the process.
Step-2: Create a WooCommerce Product Carousel
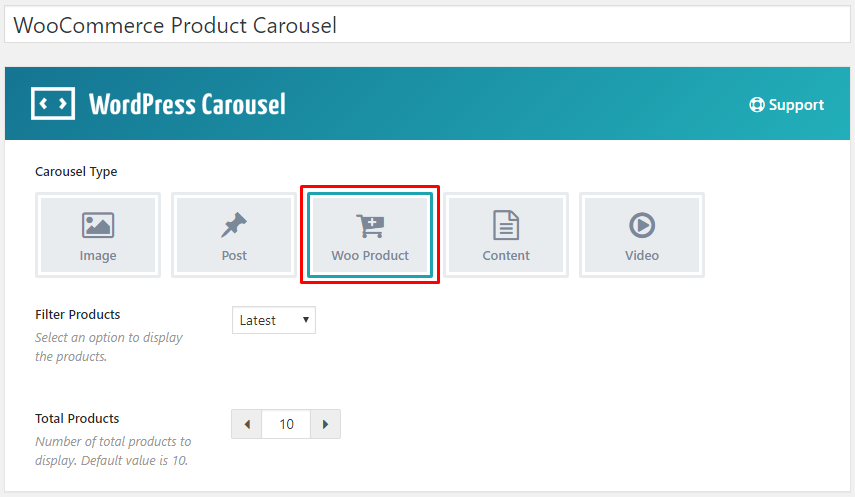
Once you finish the installation and activation of the WordPress Carousel Pro plugin, you will find the WP Carousel Pro menu. So, click on the Add New menu. Consequently, it will open an interface with a number of setting fields. Now, give a title for the carousel.
As our aim is to create the WooCommerce product carousel, we have to select Woo Product from the carousel type. In addition, you will find an option for filtering the products. Consequently, you can select the latest product, category product, or a specific product. However, suppose we want to create the product carousel with the latest products. So, keep the latest product as selected.

Step-3: Display the WooCommerce Product Carousel
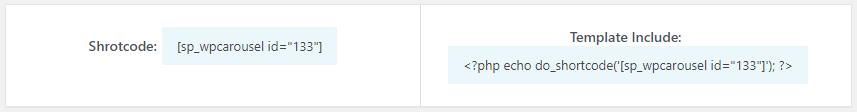
I hope you have successfully created your product carousel. Therefore, we have just a last step and that is to display the image carousel in our expected place. Once you publish the carousel, you will find a smart shortcode to display the carousel anywhere you need. So, copy the shortcode and paste anywhere you want.

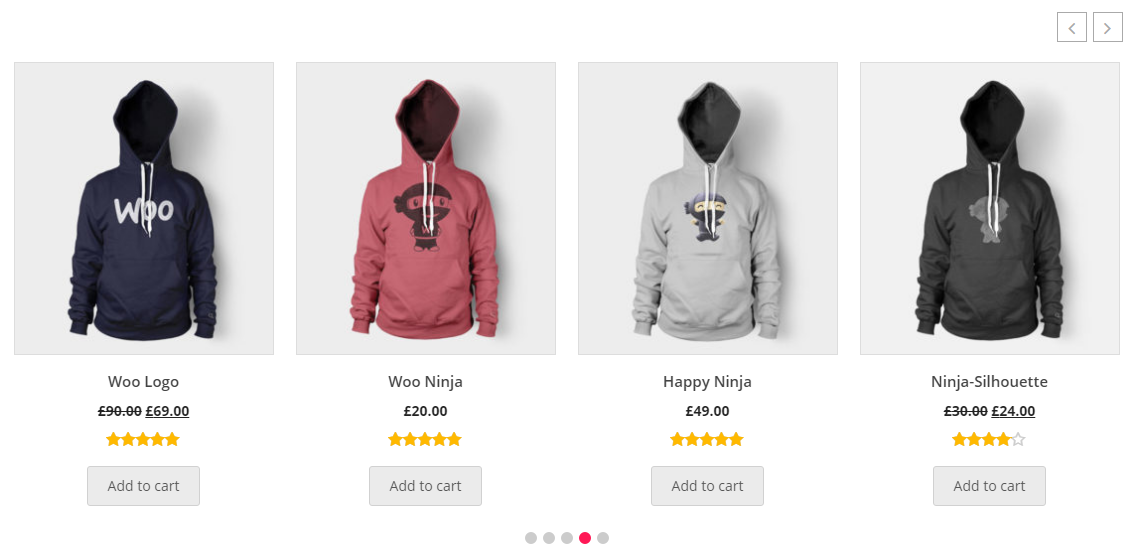
I have copied and pasted the shortcode in a page and found the following result on my webpage.

Step-4: Customization of the WooCommerce Product Carousel
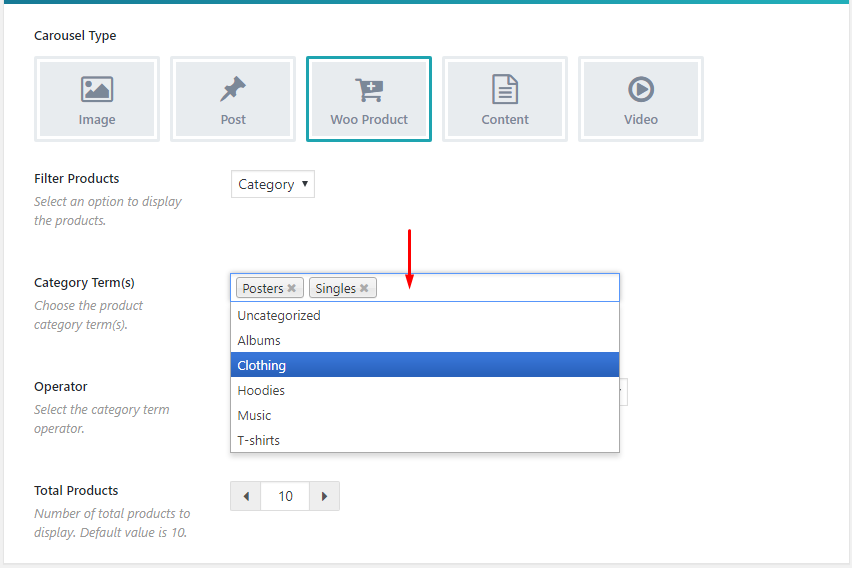
WordPress Carousel Pro is a highly customizable plugin. So, in the case of your product carousel, you will find a number of customization options. Following these options, you can customize your carousel and make it like your need. However, if you want to showcase a category product, you can easily do it. For this reason, you have to change the carousel type and select the category.

Consequently, you will find two different option fields. One option field allows you to select the category that you want to show. In addition, you can select multiple categories also. However, the second option allows you to maintain the conditional relation among the selected categories. Everything looks like the following screen.

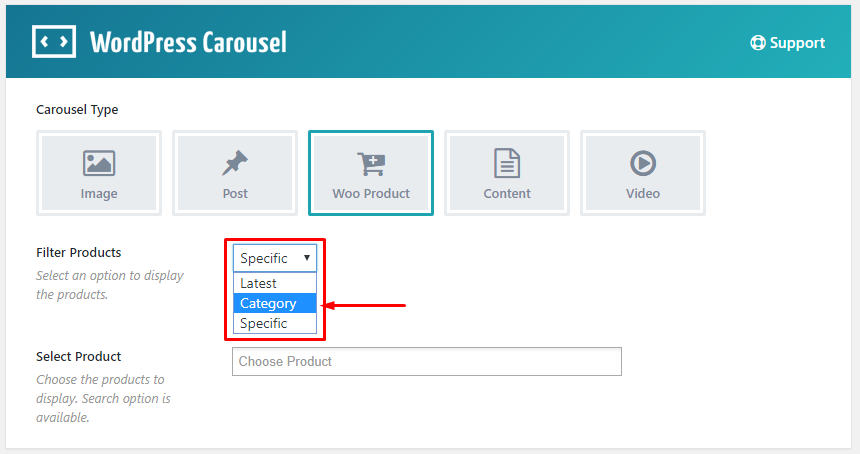
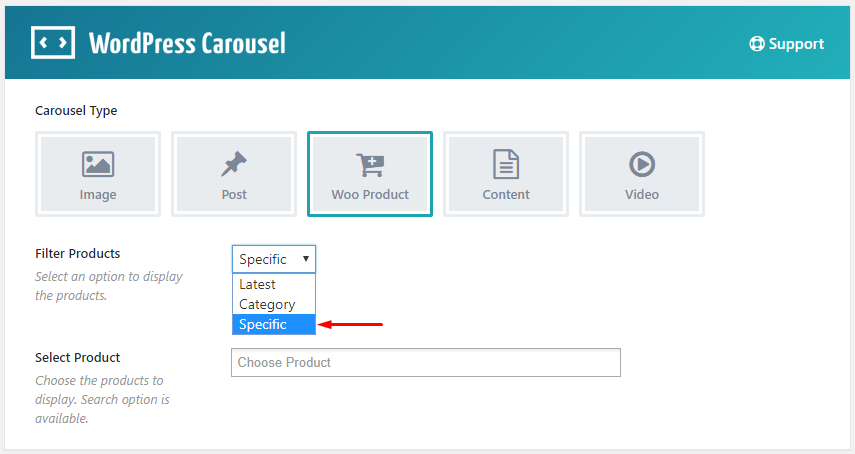
Moreover, you can also showcase specific products instead of the category or the latest products. For this reason, you have to select the Specific option for the product filter selectable option.

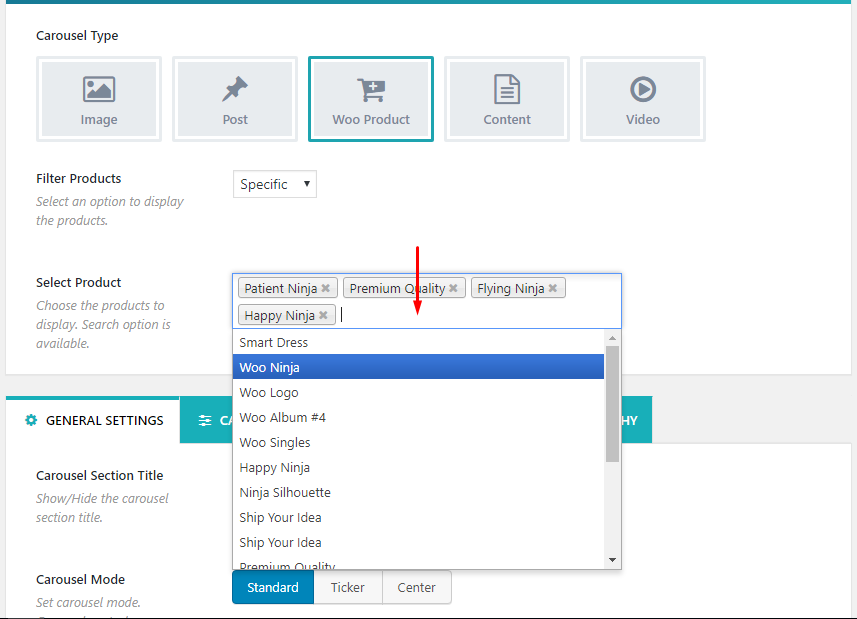
Consequently, you will find a field where you can select specific products as per your need. It looks like the following interface.

After finishing your customization, simply update the carousel. That’s it. It is a really very simple and easy process to create and display a WooCommerce carousel with the WordPress Carousel Pro plugin.
Therefore, if you followed my all steps one by one, I hope, you have also got your expected result with your own products and you have enjoyed it.