The Recent post widget is a must-have feature for any kind of website.
Are you looking for ways to add a recent post slider widget in WordPress? If yes, welcome; you are at the right place.
Here in this article, I will show you the most effective way to add a recent post slider widget in WordPress. You will have an excellent recent post slider widget on your WordPress site if you follow my instructions correctly.
So, let’s begin.
Why should you add a recent post slider widget?
The recent posts option has become a must-have feature for websites. It is tough to find a website without a recent post option.
A recent post slider is a helpful feature for all kinds of websites. It helps to keep your website up to date. Moreover, it increases user engagement.
In addition, the recent post feature is very helpful for reducing bounce rates. It is a ranking factor of Google. Therefore, it can help your website rank higher on the SERP.
Furthermore, the recent post feature increases website authority.
How to Add a Recent Post Slider Widget in WordPress
When it comes to adding the recent post slider widget in WordPress, there are a few options. You can add a recent post slider widget in WordPress using a recent post slider widget. However, it offers only recent posts options, and it doesn’t offer too much customization.
Here I will show you an effective way to add a recent post slider widget. It offers a lot of customizations.
So, let’s start.
Here I will use a Plugin called Smart Post Show.
At first, install and activate the Smart Post Show plugin.

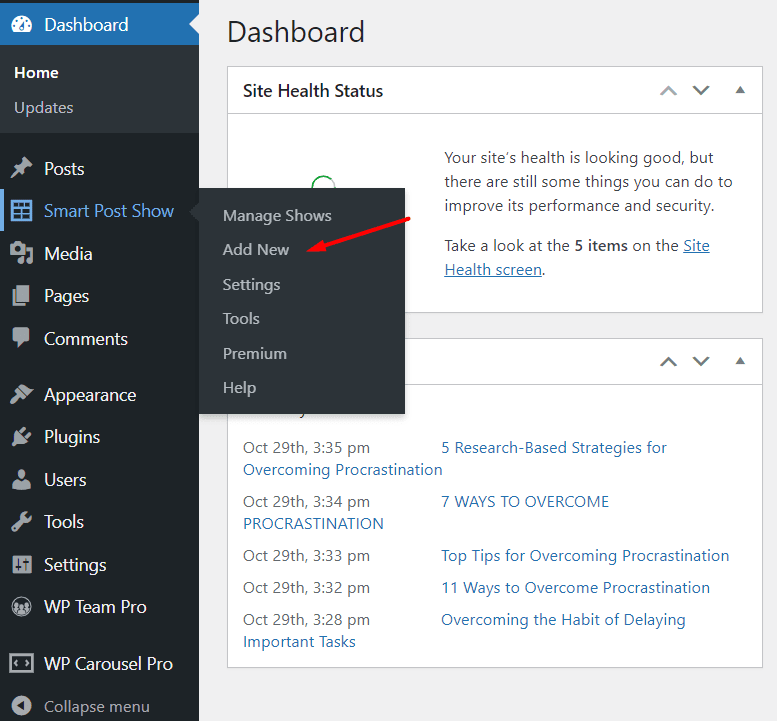
After that, get back to the WordPress dashboard, navigate the Smart Post Show plugin, and click on Add New. Now, type a title in the title box.

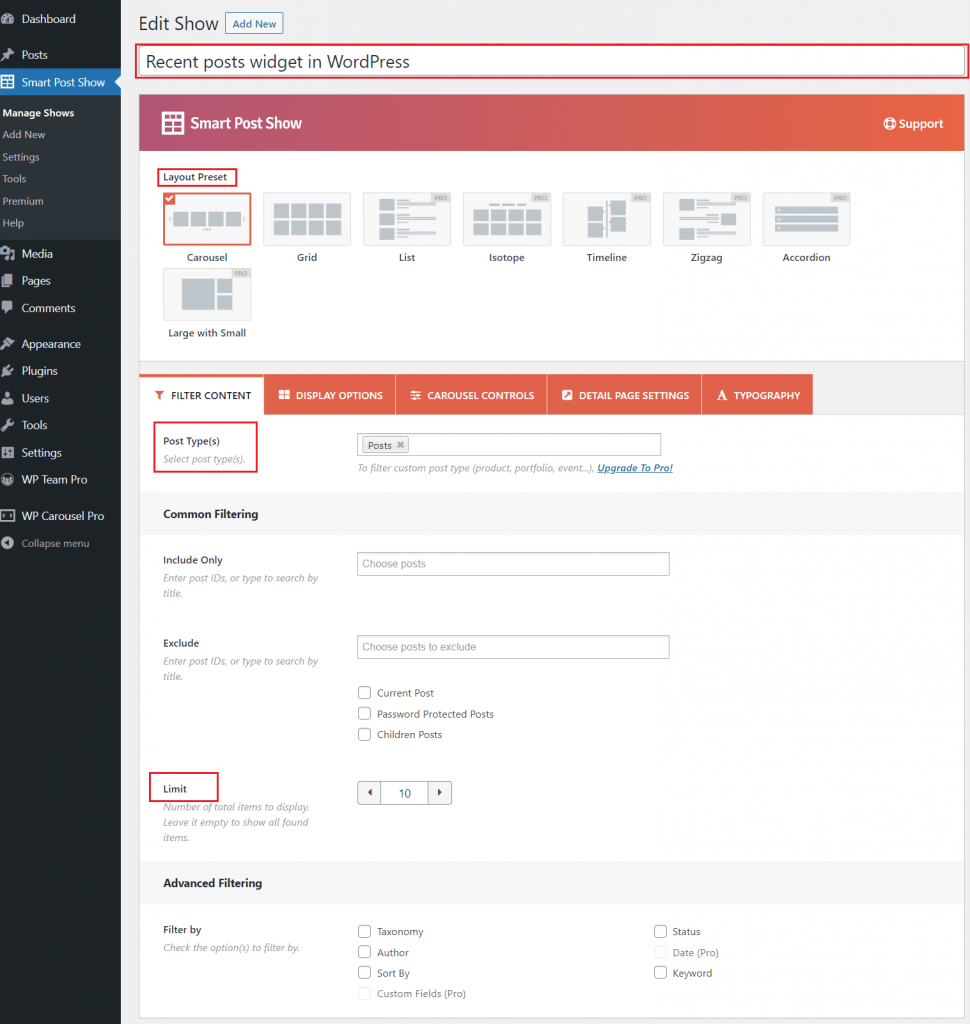
From the Layout Preset, choose a layout. Here I will choose Carousel.
Now move to the Filter Content section. From the Posts types, select posts. You can select pages or both as posts types. We will show recent posts, so choose only posts.
If you want to include specific posts or exclude any posts, you can also do that using Include Only and Exclude options.
With the help of the Limit option, you can set the maximum number of posts. In this case, I will choose 10.
You can use the Advanced Filtering option to filter content by Taxonomy, Author, Sort By, Status, and keyword. I want to show posts from all recent posts, so I will keep these options as it is. Now click on Publish.

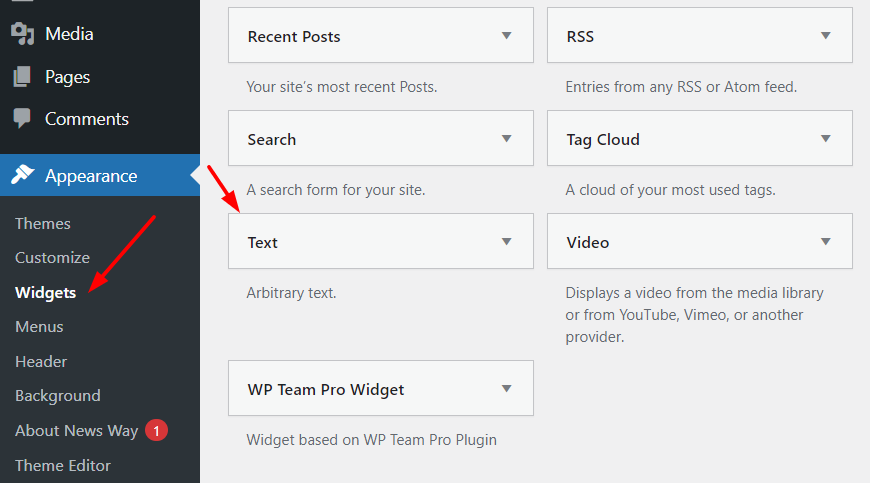
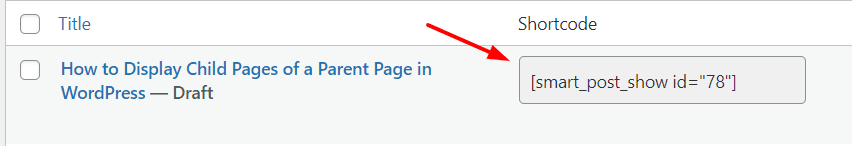
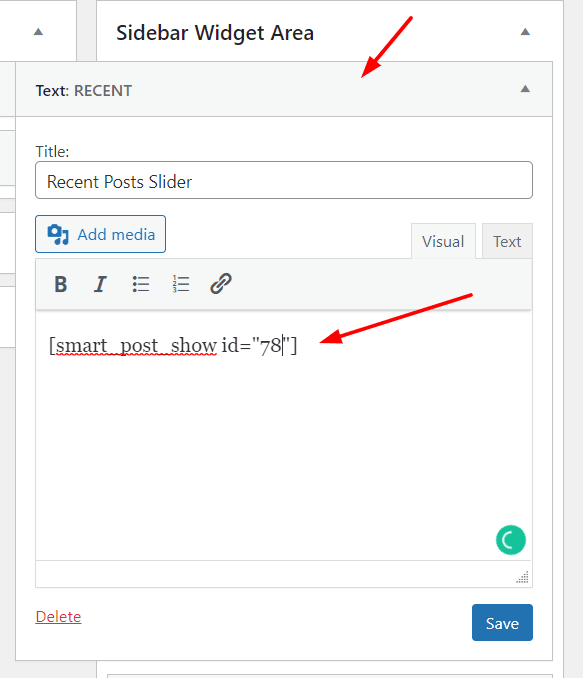
Now go to the Widgets, select a text widget, and place it where you want to show recent posts. After that, copy the shortcode of the recent post that we created using Smart Post Show and paste it into the text widget’s text area.


*Note: You can stop here. If you want to customize your recent post slider widget, then continue with the upcoming instructions.
If you want to customize your recent post slider widget, you can do that also.
By using the Display Options, you can hide/show the title of the recent posts. You can set the number of columns for mobile, tablet, laptop, desktop, and large desktop. Here I will use a single column for all devices.
Moreover, you can set content orientation and background. Furthermore, you can show/hide thumbnail, title, meta info, and read more buttons from the Content Fields.
In addition, you can use the Carousel Controls option to set carousel mode, speed, enable or disable autoplay, set autoplay speed, and more.
Also, you can customize text color, add link targets and attribute from the Detail Page Setting and Typography settings.
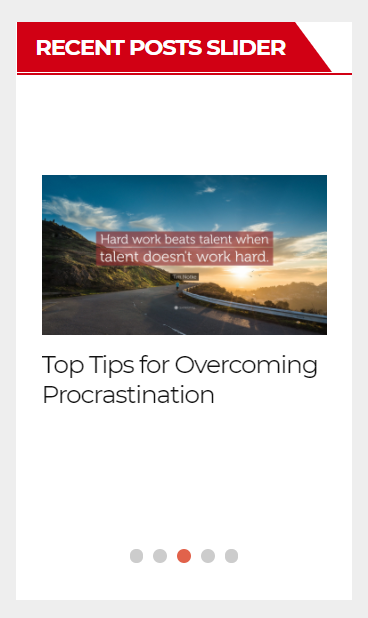
Here is how the recent post slider widget in WordPress looks like.

Congratulation! You have successfully added the recent post slider widget in WordPress.
Wasn’t it super easy?
I hope so.
Let’s see the video how it looks like
If you have further questions regarding adding a recent post slider widget, please feel free to ask me by leaving a comment below.