
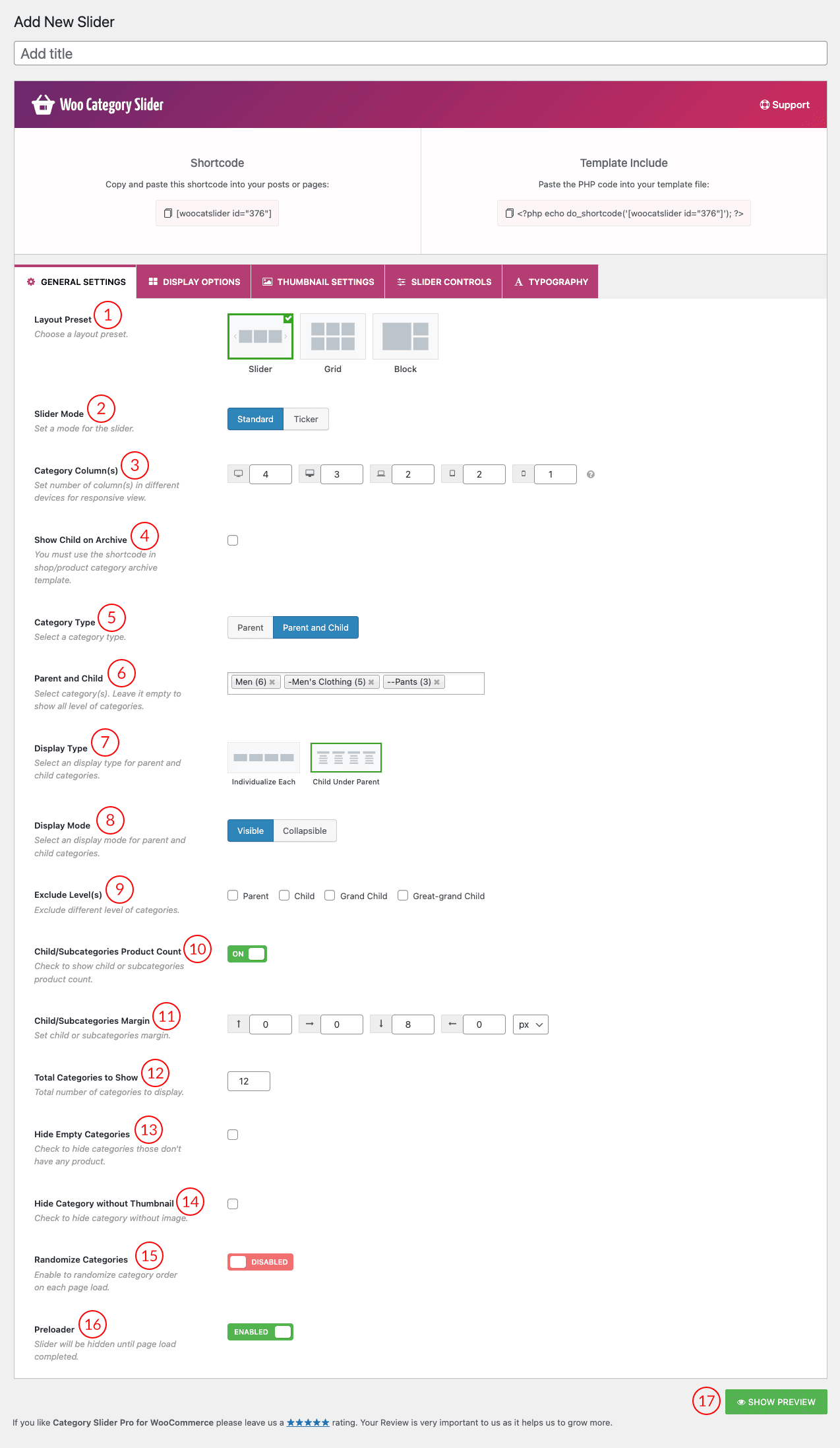
(1) Layout Preset: The first decision is to choose a layout preset whether you want a Slider, Grid, or Block layout.
- Slider
- Grid
- Block
Block Orientation: The block orientation option will be applicable to the Block Layout of the categories. If you have selected the block layout from the layout preset then two options will be visible to select a block orientation style. There are two Block orientation styles.
- Style-1: Only three categories will display by selecting this orientation style. The first one will show in a big block in one column and the rest of the two blocks will show in another column within two rows.
- Style-2: In this style, five categories will show within three columns.
(2) Slider Mode: This option is only applicable in the slider layout. There are two types of slider modes available for the plugin’s slider layout.
- Standard Mode: The standard mode carousel is a slideshow for cycling through a series of content.
- Ticker Mode: This is the continuous sliding mode in the loop, with no pause. You can set the ticker speed.
(3) Category Column(s): Set number of column(s) in different devices for responsive view. This option allows you to preset the number of categories visible with a particular device. Some default values we have set in the fields of individual devices. You can change the default value for the particular device field.
- LARGE DESKTOP – Screens larger than 1280px.
- DESKTOP – Screens smaller than 1280px.
- LAPTOP – Screens smaller than 980px.
- TABLET – Screens smaller than 736px.
- MOBILE – Screens smaller than 480px.
Slide Width: This option is only for the ‘Ticker Mode’ carousel of the standard layout. You can set a width for each slide in this field. The default value of this field is 250px.
(4) Show Child on Archive: Check the box and insert the shortcode in the shop/product category archive template to display the child categories along with the parent category on the category archive page.
(5) Category Type: You need to choose a category type to filter and display whether Parent or Parent and Child. (i) Parent, (ii) Parent and Child.
(i) Parent: Select an option to filter the parent categories to show in the slider. There are three options to filter the categories.
- All
- Specific
- Exclude
(ii) Parent and Child: Select an option shown by filtering the parent and child categories. You can select parents and different levels of child categories as you like.
(6) Parent and Child: Click on the box to get the list of your created categories showing sequentially maintaining the category levels. Select your desired categories for the slider.
(7) Display Type: Select a display type for the parent and child categories. Available options are:
- Individualize Each: It means the parent and child categories that will show individually one after another.
- Child Under Parent: That means the child categories will show underneath the parent categories as a list.
(8) Display Mode: Select a display mode for the parent and child categories. You will get this option only for the Child under the Parent display type. There are two options.
- Visible: This option will display the child categories under the parent as a list.
- Collapsible: This option will shrink the grand-child and great-grand-child categories to their parent categories. A plus sign will be added to expand and collapse the child categories.
(9) Exclude Level(s): Exclude different levels of category by selecting the box. You can choose one or more at a time to exclude.
(10) Child/Subcategories Product Count: With this option, you can show or hide the child or subcategories product count.
(11) Total Categories to Show: Set the total number of categories to display. This field controls how many categories to show in the slider. The default value is 12px. You can increase or decrease the value of this field.
(12) Hide Empty Categories: Suppose, some of the categories have no products included or a few of the categories are empty. If you want to hide those empty categories from the slider then check this field.
(13) Hide Category without Thumbnail: This plugin allows adding a thumbnail image when creating a category. Previously created categories have no thumbnail adding option. If you want to add a thumbnail to previously created categories, you can add a thumbnail after installing this plugin. However, if you want to remove or hide those empty thumbnail categories then check this field. It will filter those empty thumbnail categories from the slider.
(14) Child/Subcategories margin: Set a margin for the Child or subcategories from here.
(15) Randomize Categories: Enable the option to randomize category order on each page load.
(16) Preloader: Slider will be hidden until page load is completed.
(17) Show Preview: Before publishing the shortcode and displaying it on your web pages you can have a live preview of the customization you have made. Click show preview to see a live preview of the show.